На этой странице представлена информация о дополнительных улучшениях виджетов, доступных начиная с Android 12 (уровень API 31). Эти функции необязательны, но их легко реализовать и улучшить работу виджетов для пользователей.
Используйте динамические цвета
Начиная с Android 12, виджет может использовать цвета темы устройства для кнопок, фонов и других компонентов. Это обеспечивает более плавные переходы и единообразие между различными виджетами.
Существует два способа добиться динамических цветов:
Используйте тему системы по умолчанию (
@android:style/Theme.DeviceDefault.DayNight) в корневом макете.Используйте тему Material 3 (
Theme.Material3.DynamicColors.DayNight) из библиотеки Material Components for Android , доступной начиная с Material Components for Android v1.6.0 .
После того как тема установлена в корневом макете, вы можете использовать общие атрибуты цвета в корневом элементе или любом из его дочерних элементов, чтобы выбрать динамические цвета.
Вот некоторые примеры атрибутов цвета, которые вы можете использовать:
-
?attr/primary -
?attr/primaryContainer -
?attr/onPrimary -
?attr/onPrimaryContainer
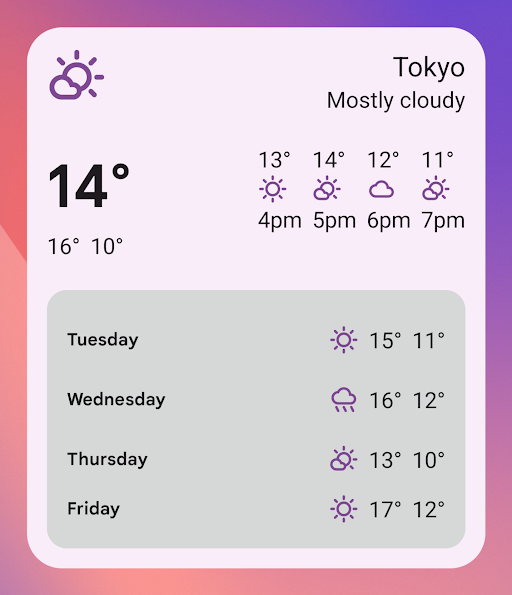
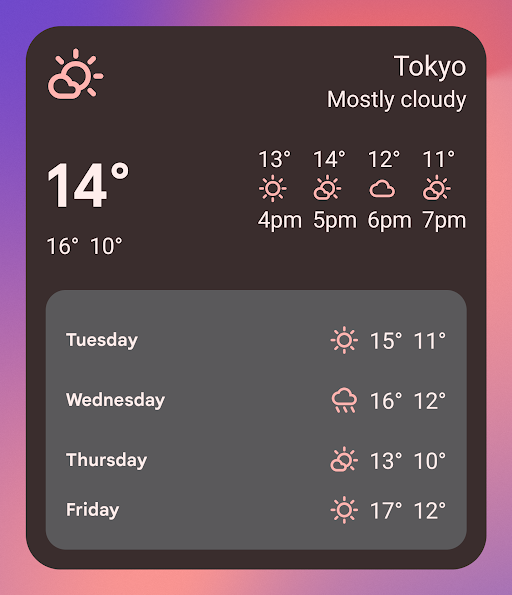
В следующем примере с использованием темы Material 3 цвет темы устройства — «фиолетовый». Цвет акцента и фон виджета адаптируются для светлого и тёмного режимов, как показано на рисунках 1 и 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Обратная совместимость для динамических цветов
Динамические цвета доступны только на устройствах под управлением Android 12 и более поздних версий. Чтобы создать собственную тему для более ранних версий, создайте тему по умолчанию с собственными цветами и новым квалификатором ( values-v31 ), используя атрибуты темы по умолчанию.
Вот пример использования темы Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Включить голосовую поддержку
Действия приложения позволяют Google Ассистенту отображать виджеты в ответ на соответствующие голосовые команды пользователя. Настроив виджет на реакцию на встроенные намерения (BII) , ваше приложение сможет заблаговременно отображать виджеты на устройствах с Ассистентом, таких как Android и Android Auto. Пользователи могут закреплять виджеты, отображаемые Ассистентом, на панели запуска, чтобы стимулировать дальнейшее взаимодействие.
Например, вы можете настроить виджет сводки тренировки для своего приложения для тренировок так, чтобы он отвечал голосовым командам пользователя, запускающим функцию BII GET_EXERCISE_OBSERVATION . Помощник автоматически отображает ваш виджет, когда пользователи активируют эту функцию, выполняя запросы типа «Окей, Google, сколько миль я пробежал на этой неделе в ExampleApp?»
Существуют десятки BII, охватывающих различные категории пользовательского взаимодействия, что позволяет практически любому приложению Android улучшить свои виджеты для голосового управления. Чтобы начать работу, см. раздел Интеграция действий приложения с виджетами Android .
Добавьте имя к вашему виджету
Виджеты должны иметь уникальное имя при отображении в средстве выбора виджетов.
Имена виджетов загружаются из атрибута label элемента- receiver виджета в файле AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Добавьте описание для вашего виджета
Начиная с Android 12, предоставьте описание для средства выбора виджетов, которое будет отображаться для вашего виджета.

Введите описание для вашего виджета, используя атрибут description элемента <appwidget-provider>
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Вы можете использовать атрибут descriptionRes в предыдущих версиях Android, но он игнорируется средством выбора виджетов.
Включить более плавные переходы
Начиная с Android 12, лаунчеры обеспечивают более плавный переход, когда пользователь запускает ваше приложение из виджета.
Чтобы включить этот улучшенный переход, используйте @android:id/background или android.R.id.background для определения элемента фона:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Ваше приложение может использовать @android:id/background на предыдущих версиях Android без нарушения работы, но это будет игнорироваться.
Использовать модификацию RemoteViews во время выполнения
Начиная с Android 12, вы можете использовать несколько методов RemoteViews , которые позволяют изменять атрибуты RemoteViews во время выполнения. Полный список добавленных методов см. в справочнике по API RemoteViews .
В следующем примере кода показано, как использовать некоторые из этих методов.
Котлин
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Ява
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);


