이 페이지에는 Android 12 (API 수준 31)부터 사용할 수 있는 선택적 위젯 개선사항에 관한 세부정보가 포함되어 있습니다. 이러한 기능은 선택사항이지만 구현이 간단하며 사용자의 위젯 환경을 개선합니다.
동적 색상 사용
Android 12부터 위젯은 버튼, 배경, 기타 구성요소에 기기 테마 색상을 사용할 수 있습니다. 이를 통해 여러 위젯 간에 전환이 원활해지고 일관성이 유지될 수 있습니다.
동적 색상을 구현하는 방법에는 두 가지가 있습니다.
루트 레이아웃에서 시스템의 기본 테마(
@android:style/Theme.DeviceDefault.DayNight)를 사용합니다.Android용 Material 구성요소 v1.6.0부터 제공되는 Android용 Material 구성요소 라이브러리에서 Material 3 테마 (
Theme.Material3.DynamicColors.DayNight)를 사용합니다.
테마가 루트 레이아웃에 설정되면 루트 또는 하위 요소에서 공통 색상 속성을 사용하여 동적 색상을 선택할 수 있습니다.
사용할 수 있는 색상 속성의 예는 다음과 같습니다.
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
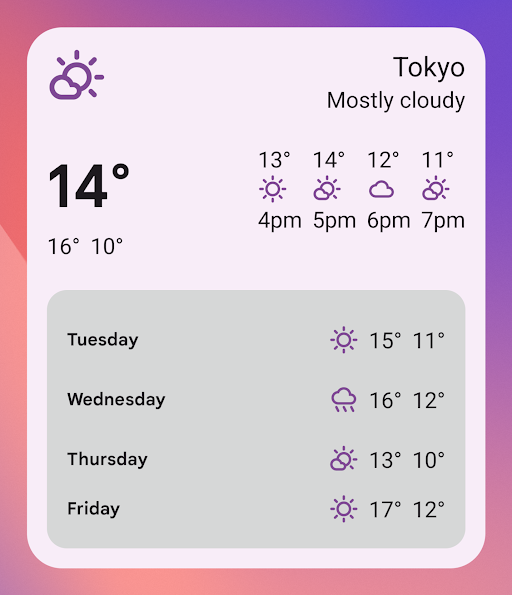
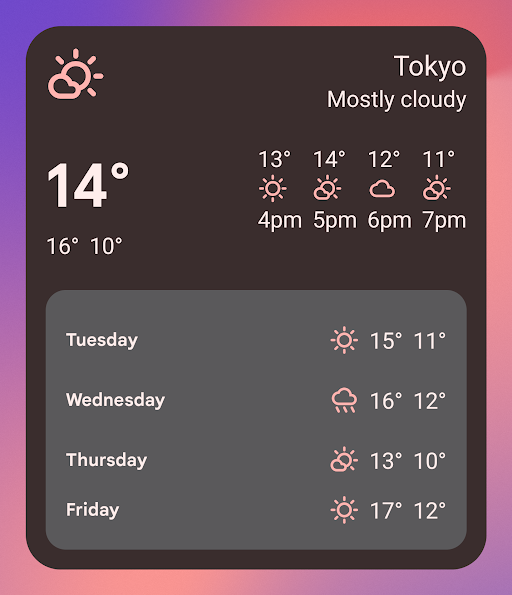
Material 3 테마를 사용하는 다음 예에서 기기의 테마 색상은 '보라색'입니다. 강조 색상과 위젯 배경은 그림 1과 2에 표시된 대로 밝은 모드와 어두운 모드에 맞게 조정됩니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


동적 색상의 하위 호환성
동적 색상은 Android 12 이상을 실행하는 기기에서만 사용할 수 있습니다. 하위 버전에 맞춤 테마를 제공하려면 기본 테마 속성을 사용하여 맞춤 색상과 새 한정자 (values-v31)로 기본 테마를 만드세요.
다음은 Material 3 테마를 사용하는 예시입니다.
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
음성 지원 사용 설정
앱 작업을 사용하면 Google 어시스턴트가 관련 사용자 음성 명령에 대한 응답으로 위젯을 표시할 수 있습니다. 기본 인텐트 (BII)에 응답하도록 위젯을 구성하면 앱이 Android 및 Android Auto와 같은 어시스턴트 서비스에 위젯을 사전 대응적으로 표시할 수 있습니다. 사용자는 어시스턴트에서 표시하는 위젯을 런처에 고정하여 향후 참여를 유도할 수 있습니다.
예를 들어 GET_EXERCISE_OBSERVATION BII를 트리거하는 사용자 음성 명령을 충족하도록 운동 앱의 운동 요약 위젯을 구성할 수 있습니다. 사용자가 "Hey Google, 내가 ExampleApp에서 이번 주에 몇 km나 뛰었지?"와 같은 요청을 하여 이 BII를 트리거하면 어시스턴트가 위젯을 선제적으로 표시합니다.
여러 사용자 상호작용 카테고리를 다루는 수십 개의 BII가 있어 거의 모든 Android 앱이 음성용 위젯을 개선할 수 있습니다. 시작하려면 앱 작업과 Android 위젯 통합을 참고하세요.
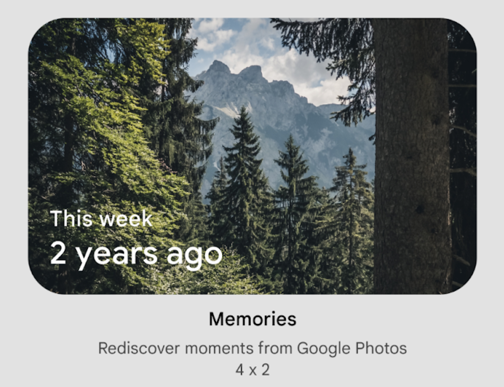
위젯에 이름 추가
위젯이 위젯 선택기에 표시될 때는 고유한 이름이 있어야 합니다.
위젯의 이름은 AndroidManifest.xml 파일에 있는 위젯의 receiver 요소의 label 속성에서 로드됩니다.
<receiver
….
android:label="Memories">
….
</receiver>
위젯 설명 추가
Android 12부터 위젯에 표시할 위젯 선택 도구 설명을 제공합니다.

<appwidget-provider> 요소의 description 속성을 사용하여 위젯 설명을 제공합니다.
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
이전 버전의 Android에서 descriptionRes 속성을 사용할 수 있지만 위젯 선택 도구에서는 무시됩니다.
더 원활한 전환 사용 설정
Android 12부터 런처는 사용자가 위젯에서 앱을 실행할 때 더 원활한 전환을 제공합니다.
이 개선된 전환을 사용 설정하려면 @android:id/background나 android.R.id.background를 사용하여 배경 요소를 식별합니다.
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
앱은 이전 버전의 Android에서 @android:id/background를 사용하여 중단 없이 실행할 수 있지만 무시됩니다.
RemoteViews의 런타임 수정 사용
Android 12부터 RemoteViews 속성의 런타임 수정을 제공하는 여러 RemoteViews 메서드를 활용할 수 있습니다. 추가된 메서드의 전체 목록은 RemoteViews API 참조를 확인하세요.
다음 코드 예는 이러한 메서드를 사용하는 방법을 보여줍니다.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);