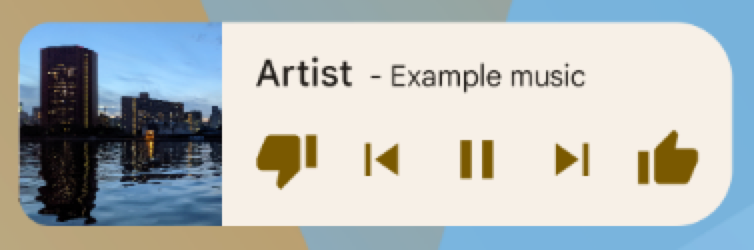
অ্যাপ উইজেট হল ক্ষুদ্র অ্যাপ ভিউ যা আপনি অন্যান্য অ্যাপে—যেমন হোম স্ক্রিনে—এমবেড করতে পারেন এবং পর্যায়ক্রমিক আপডেট পেতে পারেন। এই ভিউগুলিকে ইউজার ইন্টারফেসে উইজেট হিসাবে উল্লেখ করা হয় এবং আপনি একটি অ্যাপ উইজেট প্রদানকারী (অথবা উইজেট প্রদানকারী ) দিয়ে প্রকাশ করতে পারেন। যে অ্যাপ কম্পোনেন্টে অন্যান্য উইজেট থাকে তাকে অ্যাপ উইজেট হোস্ট (অথবা উইজেট হোস্ট ) বলা হয়। চিত্র 1 একটি নমুনা সঙ্গীত উইজেট দেখায়:

এই ডকুমেন্টটি বর্ণনা করে কিভাবে একটি উইজেট প্রদানকারী ব্যবহার করে একটি উইজেট প্রকাশ করতে হয়। অ্যাপ উইজেট হোস্ট করার জন্য আপনার নিজস্ব AppWidgetHost তৈরি করার বিষয়ে বিস্তারিত জানার জন্য, একটি উইজেট হোস্ট তৈরি করুন দেখুন।
আপনার উইজেট কীভাবে ডিজাইন করবেন সে সম্পর্কে তথ্যের জন্য, অ্যাপ উইজেটগুলির ওভারভিউ দেখুন।
উইজেটের উপাদান
একটি উইজেট তৈরি করতে, আপনার নিম্নলিখিত মৌলিক উপাদানগুলির প্রয়োজন:
-
AppWidgetProviderInfoঅবজেক্ট - একটি উইজেটের মেটাডেটা বর্ণনা করে, যেমন উইজেটের লেআউট, আপডেট ফ্রিকোয়েন্সি এবং
AppWidgetProviderক্লাস।AppWidgetProviderInfoXML তে সংজ্ঞায়িত করা হয়েছে , যেমনটি এই নথিতে বর্ণিত হয়েছে। -
AppWidgetProviderক্লাস - উইজেটের সাথে প্রোগ্রাম্যাটিকভাবে ইন্টারফেস করার জন্য মৌলিক পদ্ধতিগুলি সংজ্ঞায়িত করে। এর মাধ্যমে, উইজেট আপডেট, সক্ষম, অক্ষম বা মুছে ফেলা হলে আপনি সম্প্রচারগুলি পাবেন। আপনি ম্যানিফেস্টে
AppWidgetProviderঘোষণা করেন এবং তারপর এটি বাস্তবায়ন করেন , যেমনটি এই নথিতে বর্ণিত হয়েছে। - লেআউট দেখুন
- উইজেটের প্রাথমিক লেআউট নির্ধারণ করে। লেআউটটি XML তে সংজ্ঞায়িত করা হয়েছে , যেমনটি এই ডকুমেন্টে বর্ণিত হয়েছে।
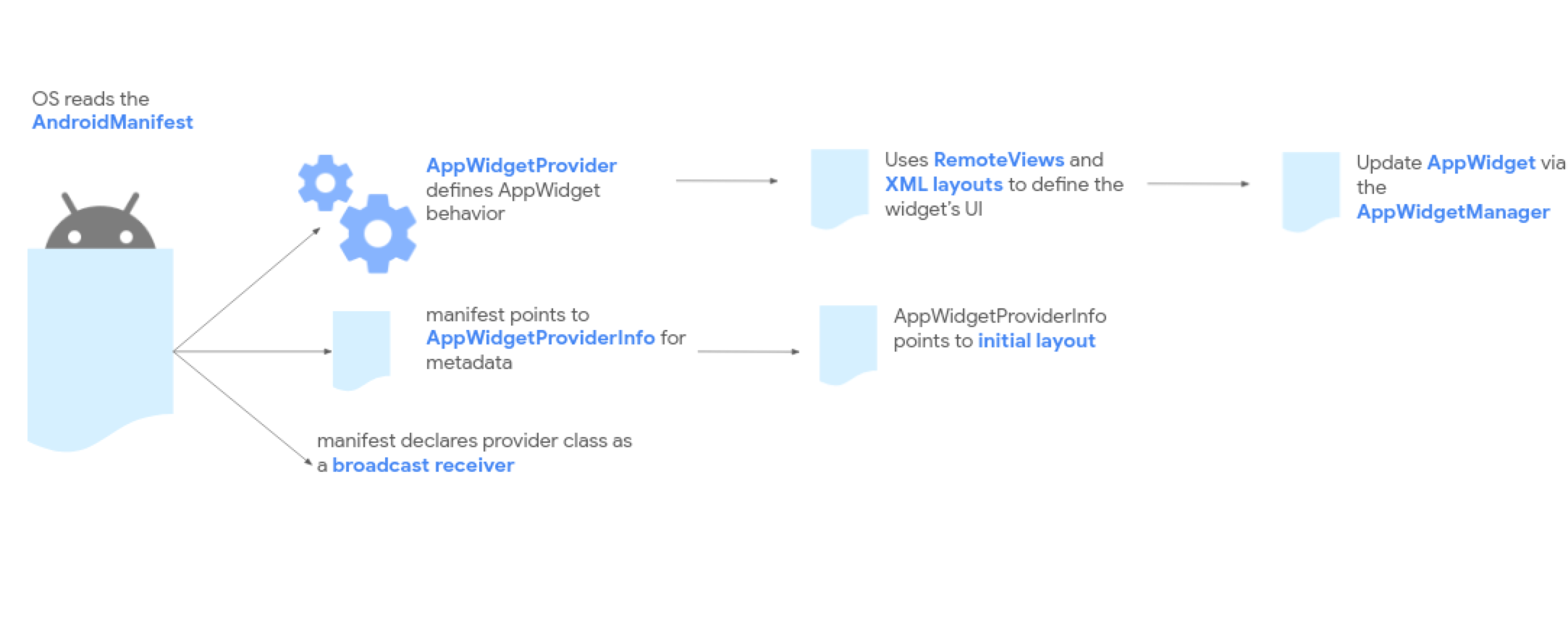
চিত্র ২ দেখায় যে এই উপাদানগুলি সামগ্রিক অ্যাপ উইজেট প্রক্রিয়াকরণ প্রবাহের সাথে কীভাবে খাপ খায়।

যদি আপনার উইজেটের ব্যবহারকারীর কনফিগারেশনের প্রয়োজন হয়, তাহলে অ্যাপ উইজেট কনফিগারেশন অ্যাক্টিভিটি বাস্তবায়ন করুন। এই অ্যাক্টিভিটি ব্যবহারকারীদের উইজেট সেটিংস পরিবর্তন করতে দেয়—উদাহরণস্বরূপ, একটি ঘড়ি উইজেটের সময় অঞ্চল।
- অ্যান্ড্রয়েড ১২ (এপিআই লেভেল ৩১) থেকে শুরু করে, আপনি একটি ডিফল্ট কনফিগারেশন প্রদান করতে পারেন এবং ব্যবহারকারীদের পরে উইজেটটি পুনরায় কনফিগার করতে দিতে পারেন। আরও বিস্তারিত জানার জন্য উইজেটের ডিফল্ট কনফিগারেশন ব্যবহার করুন এবং স্থাপন করা উইজেটগুলি পুনরায় কনফিগার করতে ব্যবহারকারীদের সক্ষম করুন দেখুন।
- অ্যান্ড্রয়েড ১১ (এপিআই লেভেল ৩০) বা তার নিচের ভার্সনে, ব্যবহারকারী যখনই তাদের হোম স্ক্রিনে উইজেট যোগ করেন তখনই এই অ্যাক্টিভিটি চালু হয়।
আমরা নিম্নলিখিত উন্নতিগুলিও সুপারিশ করছি: নমনীয় উইজেট লেআউট , বিবিধ বর্ধন , উন্নত উইজেট , সংগ্রহ উইজেট এবং একটি উইজেট হোস্ট তৈরি করা ।
AppWidgetProviderInfo XML ঘোষণা করুন
AppWidgetProviderInfo অবজেক্টটি একটি উইজেটের প্রয়োজনীয় গুণাবলী সংজ্ঞায়িত করে। একটি XML রিসোর্স ফাইলে একটি একক <appwidget-provider> উপাদান ব্যবহার করে AppWidgetProviderInfo অবজেক্টটি সংজ্ঞায়িত করুন এবং এটি প্রকল্পের res/xml/ ফোল্ডারে সংরক্ষণ করুন।
এটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
উইজেট সাইজিং অ্যাট্রিবিউট
ডিফল্ট হোম স্ক্রিনটি তার উইন্ডোতে উইজেটগুলিকে একটি নির্দিষ্ট উচ্চতা এবং প্রস্থের কোষের গ্রিডের উপর ভিত্তি করে অবস্থান করে। বেশিরভাগ হোম স্ক্রিন উইজেটগুলিকে কেবল এমন আকার নিতে দেয় যা গ্রিড কোষের পূর্ণসংখ্যা গুণিতক - উদাহরণস্বরূপ, দুটি কোষ অনুভূমিকভাবে তিনটি কোষ উল্লম্বভাবে।
উইজেট সাইজিং অ্যাট্রিবিউটগুলি আপনাকে আপনার উইজেটের জন্য একটি ডিফল্ট আকার নির্দিষ্ট করতে দেয় এবং উইজেটের আকারের নিম্ন এবং উচ্চতর সীমা প্রদান করে। এই প্রসঙ্গে, একটি উইজেটের ডিফল্ট আকার হল সেই আকার যা উইজেটটি প্রথমবার হোম স্ক্রিনে যুক্ত করার সময় গ্রহণ করে।
নিম্নলিখিত টেবিলটি উইজেট সাইজিং সম্পর্কিত <appwidget-provider> বৈশিষ্ট্যগুলি বর্ণনা করে:
| বৈশিষ্ট্য এবং বর্ণনা | |
|---|---|
targetCellWidth এবং targetCellHeight (Android 12), minWidth এবং minHeight |
targetCellWidth এবং targetCellHeight , এবং minWidth এবং minHeight — যাতে আপনার অ্যাপটি minWidth এবং minHeight ব্যবহার করতে পারে যদি ব্যবহারকারীর ডিভাইস targetCellWidth এবং targetCellHeight সমর্থন না করে। যদি সমর্থিত হয়, তাহলে targetCellWidth এবং targetCellHeight অ্যাট্রিবিউটগুলি minWidth এবং minHeight অ্যাট্রিবিউটের চেয়ে অগ্রাধিকার পাবে। |
minResizeWidth এবং minResizeHeight | উইজেটের সর্বনিম্ন আকার নির্দিষ্ট করুন। এই মানগুলি উইজেটটি কোন আকারের অধীনে অস্পষ্ট বা অন্যথায় অব্যবহারযোগ্য তা নির্দিষ্ট করে। এই বৈশিষ্ট্যগুলি ব্যবহার করে ব্যবহারকারী উইজেটটিকে ডিফল্ট উইজেট আকারের চেয়ে ছোট আকারে পুনরায় আকার দিতে পারেন। minResizeWidth বৈশিষ্ট্যটি minWidth এর চেয়ে বড় হলে বা অনুভূমিক আকার পরিবর্তন সক্ষম না থাকলে উপেক্ষা করা হয়। resizeMode দেখুন। একইভাবে, minResizeHeight বৈশিষ্ট্যটি minHeight এর চেয়ে বড় হলে বা উল্লম্ব আকার পরিবর্তন সক্ষম না থাকলে উপেক্ষা করা হয়। |
maxResizeWidth এবং maxResizeHeight | উইজেটের প্রস্তাবিত সর্বোচ্চ আকার নির্দিষ্ট করুন। যদি মানগুলি গ্রিড সেল ডাইমেনশনের একাধিক না হয়, তাহলে সেগুলিকে নিকটতম সেল সাইজে পূর্ণ করা হয়। maxResizeWidth অ্যাট্রিবিউটটি minWidth এর চেয়ে ছোট হলে অথবা অনুভূমিক আকার পরিবর্তন সক্ষম না থাকলে উপেক্ষা করা হয়। resizeMode দেখুন। একইভাবে, maxResizeHeight অ্যাট্রিবিউটটি minHeight এর চেয়ে বড় হলে অথবা উল্লম্ব আকার পরিবর্তন সক্ষম না থাকলে উপেক্ষা করা হয়। Android 12-এ চালু করা হয়েছে। |
resizeMode | কোন উইজেটের আকার পরিবর্তন করা যায় তার নিয়ম নির্দিষ্ট করে। আপনি এই বৈশিষ্ট্যটি ব্যবহার করে হোম স্ক্রিন উইজেটগুলিকে অনুভূমিকভাবে, উল্লম্বভাবে, অথবা উভয় অক্ষে আকার পরিবর্তনযোগ্য করে তুলতে পারেন। ব্যবহারকারীরা একটি উইজেটের আকার পরিবর্তনের হ্যান্ডেলগুলি দেখানোর জন্য একটি উইজেট স্পর্শ করে ধরে রাখেন, তারপর লেআউট গ্রিডে এর আকার পরিবর্তন করতে অনুভূমিক বা উল্লম্ব হ্যান্ডেলগুলি টেনে আনেন। resizeMode অ্যাট্রিবিউটের মানগুলির মধ্যে রয়েছে horizontal , vertical , এবং none । একটি উইজেটকে অনুভূমিকভাবে এবং উল্লম্বভাবে আকার পরিবর্তনযোগ্য হিসাবে ঘোষণা করতে, horizontal|vertical ব্যবহার করুন। |
উদাহরণ
পূর্ববর্তী টেবিলের বৈশিষ্ট্যগুলি উইজেটের আকার পরিবর্তনকে কীভাবে প্রভাবিত করে তা বোঝাতে, নিম্নলিখিত স্পেসিফিকেশনগুলি ধরে নিন:
- একটি গ্রিড সেল 30 dp চওড়া এবং 50 dp লম্বা।
- নিম্নলিখিত বৈশিষ্ট্যের স্পেসিফিকেশন প্রদান করা হয়েছে:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
অ্যান্ড্রয়েড ১২ দিয়ে শুরু:
উইজেটের ডিফল্ট আকার হিসেবে targetCellWidth এবং targetCellHeight বৈশিষ্ট্য ব্যবহার করুন।
উইজেটের আকার ডিফল্টরূপে 2x2। উইজেটটি 2x1 বা 4x3 পর্যন্ত আকার পরিবর্তন করা যেতে পারে।
অ্যান্ড্রয়েড ১১ এবং তার নিচের ভার্সন:
উইজেটের ডিফল্ট আকার গণনা করতে minWidth এবং minHeight বৈশিষ্ট্যগুলি ব্যবহার করুন।
ডিফল্ট প্রস্থ = Math.ceil(80 / 30) = 3
ডিফল্ট উচ্চতা = Math.ceil(80 / 50) = 2
উইজেটের আকার ডিফল্টরূপে 3x2। উইজেটটি 2x1 বা পূর্ণ স্ক্রিন পর্যন্ত আকার পরিবর্তন করা যেতে পারে।
অতিরিক্ত উইজেট বৈশিষ্ট্য
নিম্নলিখিত টেবিলটি উইজেট সাইজিং ব্যতীত অন্যান্য গুণাবলীর সাথে সম্পর্কিত <appwidget-provider> বৈশিষ্ট্যগুলি বর্ণনা করে।
| বৈশিষ্ট্য এবং বর্ণনা | |
|---|---|
updatePeriodMillis | onUpdate() কলব্যাক পদ্ধতিতে কল করে উইজেট ফ্রেমওয়ার্ক কত ঘন ঘন AppWidgetProvider থেকে আপডেটের অনুরোধ করে তা নির্ধারণ করে। এই মান ব্যবহার করে প্রকৃত আপডেট ঠিক সময়ে হওয়ার নিশ্চয়তা নেই, এবং ব্যাটারি সংরক্ষণের জন্য আমরা যতটা সম্ভব কম সময়ে আপডেট করার পরামর্শ দিই—প্রতি ঘন্টায় একবারের বেশি নয়। উপযুক্ত আপডেট সময়কাল বেছে নেওয়ার জন্য বিবেচনার সম্পূর্ণ তালিকার জন্য, উইজেট কন্টেন্ট আপডেট করার জন্য অপ্টিমাইজেশন দেখুন। |
initialLayout | উইজেট লেআউট সংজ্ঞায়িত করে এমন লেআউট রিসোর্সের দিকে নির্দেশ করে। |
configure | ব্যবহারকারী যখন উইজেট যোগ করে তখন কোন কার্যকলাপটি চালু হয় তা সংজ্ঞায়িত করে, যা তাদেরকে উইজেট বৈশিষ্ট্যগুলি কনফিগার করতে দেয়। ব্যবহারকারীদের উইজেটগুলি কনফিগার করতে সক্ষম করুন দেখুন। অ্যান্ড্রয়েড 12 থেকে শুরু করে, আপনার অ্যাপ প্রাথমিক কনফিগারেশনটি এড়িয়ে যেতে পারে। বিস্তারিত জানার জন্য উইজেটের ডিফল্ট কনফিগারেশন ব্যবহার করুন দেখুন। |
description | আপনার উইজেটের জন্য প্রদর্শিত উইজেট পিকারের বিবরণ নির্দিষ্ট করে। Android 12-এ প্রবর্তিত। |
previewLayout (অ্যান্ড্রয়েড ১২) এবং previewImage (অ্যান্ড্রয়েড ১১ এবং তার নিচের ভার্সন) |
previewImage এবং previewLayout উভয় বৈশিষ্ট্যই নির্দিষ্ট করার পরামর্শ দিচ্ছি যাতে ব্যবহারকারীর ডিভাইস previewLayout সমর্থন না করলে আপনার অ্যাপটি previewImage ব্যবহার করতে পারে। আরও বিস্তারিত জানার জন্য, স্কেলেবল উইজেট প্রিভিউ সহ Backward compatibility দেখুন। |
autoAdvanceViewId | উইজেটের হোস্ট দ্বারা স্বয়ংক্রিয়ভাবে উন্নত উইজেট সাবভিউয়ের ভিউ আইডি নির্দিষ্ট করে। |
widgetCategory | আপনার উইজেটটি হোম স্ক্রিন ( home_screen ), লক স্ক্রিন ( keyguard ), নাকি উভয়েই প্রদর্শিত হতে পারে তা ঘোষণা করে। অ্যান্ড্রয়েড 5.0 এবং উচ্চতর সংস্করণের জন্য, শুধুমাত্র home_screen বৈধ। |
widgetFeatures | উইজেট দ্বারা সমর্থিত বৈশিষ্ট্যগুলি ঘোষণা করে। উদাহরণস্বরূপ, যদি আপনি চান যে কোনও ব্যবহারকারী যখন আপনার উইজেটটি যুক্ত করেন তখন এটি তার ডিফল্ট কনফিগারেশন ব্যবহার করুক, তাহলে configuration_optional এবং reconfigurable ফ্ল্যাগ উভয়ই নির্দিষ্ট করুন। এটি ব্যবহারকারী উইজেট যুক্ত করার পরে কনফিগারেশন কার্যকলাপ চালু করাকে বাইপাস করে। ব্যবহারকারী পরেও উইজেটটি পুনরায় কনফিগার করতে পারেন। |
উইজেট সম্প্রচার পরিচালনা করতে AppWidgetProvider ক্লাস ব্যবহার করুন
AppWidgetProvider ক্লাস উইজেট সম্প্রচার পরিচালনা করে এবং উইজেট জীবনচক্র ইভেন্টের প্রতিক্রিয়ায় উইজেট আপডেট করে। নিম্নলিখিত বিভাগগুলি ম্যানিফেস্টে AppWidgetProvider কীভাবে ঘোষণা করতে হয় এবং তারপরে এটি বাস্তবায়ন করতে হয় তা বর্ণনা করে।
ম্যানিফেস্টে একটি উইজেট ঘোষণা করুন
প্রথমে, আপনার অ্যাপের AndroidManifest.xml ফাইলে AppWidgetProvider ক্লাসটি ঘোষণা করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver> এলিমেন্টের জন্য android:name অ্যাট্রিবিউট প্রয়োজন, যা উইজেট দ্বারা ব্যবহৃত AppWidgetProvider নির্দিষ্ট করে। আপনার AppWidgetProvider এ একটি পৃথক প্রক্রিয়া সম্প্রচারের প্রয়োজন না হলে উপাদানটি রপ্তানি করা উচিত নয়, যা সাধারণত হয় না।
<intent-filter> এলিমেন্টে অবশ্যই android:name অ্যাট্রিবিউট সহ একটি <action> এলিমেন্ট থাকতে হবে। এই অ্যাট্রিবিউটটি নির্দিষ্ট করে যে AppWidgetProvider ACTION_APPWIDGET_UPDATE ব্রডকাস্ট গ্রহণ করে। এটিই একমাত্র ব্রডকাস্ট যা আপনাকে স্পষ্টভাবে ঘোষণা করতে হবে। AppWidgetManager প্রয়োজনে স্বয়ংক্রিয়ভাবে অন্যান্য সমস্ত উইজেট ব্রডকাস্ট AppWidgetProvider এ পাঠায়।
<meta-data> উপাদানটি AppWidgetProviderInfo রিসোর্স নির্দিষ্ট করে এবং নিম্নলিখিত বৈশিষ্ট্যগুলির প্রয়োজন:
-
android:name: মেটাডেটার নাম নির্দিষ্ট করে।android.appwidget.providerব্যবহার করে ডেটাটিকেAppWidgetProviderInfoবর্ণনাকারী হিসেবে শনাক্ত করুন। -
android:resource:AppWidgetProviderInfoরিসোর্সের অবস্থান নির্দিষ্ট করে।
AppWidgetProvider ক্লাসটি বাস্তবায়ন করুন
AppWidgetProvider ক্লাসটি উইজেট সম্প্রচার পরিচালনা করার জন্য একটি সুবিধাজনক ক্লাস হিসেবে BroadcastReceiver প্রসারিত করে। এটি শুধুমাত্র উইজেটের সাথে প্রাসঙ্গিক ইভেন্ট সম্প্রচারগুলি গ্রহণ করে, যেমন যখন উইজেটটি আপডেট করা হয়, মুছে ফেলা হয়, সক্ষম করা হয় এবং অক্ষম করা হয়। যখন এই সম্প্রচার ইভেন্টগুলি ঘটে, তখন নিম্নলিখিত AppWidgetProvider পদ্ধতিগুলিকে বলা হয়:
-
onUpdate() -
AppWidgetProviderInfoতেupdatePeriodMillisঅ্যাট্রিবিউট দ্বারা নির্ধারিত বিরতিতে উইজেট আপডেট করার জন্য এটি বলা হয়। আরও তথ্যের জন্য এই পৃষ্ঠায় অতিরিক্ত উইজেট অ্যাট্রিবিউট বর্ণনাকারী সারণীটি দেখুন। - ব্যবহারকারী যখন উইজেট যোগ করে তখনও এই পদ্ধতিটি বলা হয়, তাই এটি প্রয়োজনীয় সেটআপ সম্পাদন করে যেমন
Viewঅবজেক্টের জন্য ইভেন্ট হ্যান্ডলার সংজ্ঞায়িত করা বা উইজেটে প্রদর্শনের জন্য ডেটা লোড করার জন্য কাজ শুরু করা। যাইহোক, যদি আপনিconfiguration_optionalফ্ল্যাগ ছাড়াই একটি কনফিগারেশন কার্যকলাপ ঘোষণা করেন, তাহলে ব্যবহারকারী যখন উইজেট যোগ করেন তখন এই পদ্ধতিটি বলা হয় না , তবে পরবর্তী আপডেটগুলির জন্য এটি বলা হয় । কনফিগারেশন সম্পূর্ণ হলে প্রথম আপডেটটি সম্পাদন করা কনফিগারেশন কার্যকলাপের দায়িত্ব। আরও তথ্যের জন্য ব্যবহারকারীদের অ্যাপ উইজেট কনফিগার করতে সক্ষম করুন দেখুন। - সবচেয়ে গুরুত্বপূর্ণ কলব্যাক হল
onUpdate()। আরও তথ্যের জন্য এই পৃষ্ঠায়onUpdate()ক্লাসের সাথে ইভেন্টগুলি পরিচালনা করুন দেখুন। -
onAppWidgetOptionsChanged() উইজেটটি প্রথমে স্থাপন করা হলে এবং যেকোনো সময় উইজেটের আকার পরিবর্তন করা হলে এটি বলা হয়। উইজেটের আকারের পরিসরের উপর ভিত্তি করে কন্টেন্ট দেখাতে বা লুকাতে এই কলব্যাকটি ব্যবহার করুন। আকারের পরিসরগুলি পান—এবং, Android 12 থেকে শুরু করে, একটি উইজেট ইনস্ট্যান্স কতগুলি আকার নিতে পারে তার তালিকা—
getAppWidgetOptions()কল করে, যা একটিBundleফেরত দেয় যাতে নিম্নলিখিতগুলি অন্তর্ভুক্ত থাকে:-
OPTION_APPWIDGET_MIN_WIDTH: একটি উইজেট ইনস্ট্যান্সের dp ইউনিটে প্রস্থের নিম্ন সীমা ধারণ করে। -
OPTION_APPWIDGET_MIN_HEIGHT: একটি উইজেট ইনস্ট্যান্সের dp ইউনিটে উচ্চতার নিম্ন সীমা ধারণ করে। -
OPTION_APPWIDGET_MAX_WIDTH: একটি উইজেট ইনস্ট্যান্সের dp ইউনিটে প্রস্থের উপরের সীমা ধারণ করে। -
OPTION_APPWIDGET_MAX_HEIGHT: একটি উইজেট ইনস্ট্যান্সের উচ্চতার উপরের সীমা, dp ইউনিটে, ধারণ করে। -
OPTION_APPWIDGET_SIZES: একটি উইজেট ইনস্ট্যান্স যে সম্ভাব্য আকারগুলি (List<SizeF>) dp ইউনিটে নিতে পারে তার তালিকা ধারণ করে। Android 12-এ চালু করা হয়েছে।
-
-
onDeleted(Context, int[]) উইজেট হোস্ট থেকে যখনই কোনও উইজেট মুছে ফেলা হয় তখন এটি বলা হয়।
-
onEnabled(Context) যখন প্রথমবারের জন্য উইজেটের একটি ইনস্ট্যান্স তৈরি করা হয় তখন এটি বলা হয়। উদাহরণস্বরূপ, যদি ব্যবহারকারী আপনার উইজেটের দুটি ইনস্ট্যান্স যোগ করে, তবে এটি কেবল প্রথমবার বলা হয়। যদি আপনার একটি নতুন ডাটাবেস খুলতে হয় অথবা অন্য একটি সেটআপ করতে হয় যা সমস্ত উইজেট ইনস্ট্যান্সের জন্য কেবল একবারই করা প্রয়োজন, তাহলে এটি করার জন্য এটি একটি ভাল জায়গা।
-
onDisabled(Context) যখন আপনার উইজেটের শেষ ইনস্ট্যান্সটি উইজেট হোস্ট থেকে মুছে ফেলা হয় তখন এটি বলা হয়। এখানে আপনি
onEnabled(Context)এ করা যেকোনো কাজ পরিষ্কার করেন, যেমন একটি অস্থায়ী ডাটাবেস মুছে ফেলা।-
onReceive(Context, Intent) এটি প্রতিটি সম্প্রচারের জন্য এবং পূর্ববর্তী প্রতিটি কলব্যাক পদ্ধতির আগে বলা হয়। সাধারণত আপনার এই পদ্ধতিটি বাস্তবায়ন করার প্রয়োজন হয় না, কারণ ডিফল্ট
AppWidgetProviderবাস্তবায়ন সমস্ত উইজেট সম্প্রচার ফিল্টার করে এবং যথাযথভাবে পূর্ববর্তী পদ্ধতিগুলিকে কল করে।
AndroidManifest এ <receiver> উপাদান ব্যবহার করে আপনার AppWidgetProvider ক্লাস বাস্তবায়নকে একটি ব্রডকাস্ট রিসিভার হিসেবে ঘোষণা করতে হবে। আরও তথ্যের জন্য এই পৃষ্ঠার ম্যানিফেস্টে একটি উইজেট ঘোষণা করুন দেখুন।
onUpdate() ক্লাসের মাধ্যমে ইভেন্টগুলি পরিচালনা করুন
সবচেয়ে গুরুত্বপূর্ণ AppWidgetProvider কলব্যাক হল onUpdate() , কারণ এটি তখনই ডাকা হয় যখন প্রতিটি উইজেট একটি হোস্টে যোগ করা হয়, যদি না আপনি configuration_optional ফ্ল্যাগ ছাড়া একটি কনফিগারেশন কার্যকলাপ ব্যবহার করেন। যদি আপনার উইজেট কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন ইভেন্ট গ্রহণ করে, তাহলে এই কলব্যাকে ইভেন্ট হ্যান্ডলারগুলি নিবন্ধন করুন। যদি আপনার উইজেট অস্থায়ী ফাইল বা ডাটাবেস তৈরি না করে, অথবা পরিষ্কার-পরিচ্ছন্নতার প্রয়োজন এমন অন্যান্য কাজ না করে, তাহলে onUpdate() হতে পারে একমাত্র কলব্যাক পদ্ধতি যা আপনাকে সংজ্ঞায়িত করতে হবে।
উদাহরণস্বরূপ, যদি আপনি এমন একটি উইজেট চান যার একটি বোতাম ট্যাপ করলে একটি কার্যকলাপ শুরু হয়, তাহলে আপনি AppWidgetProvider এর নিম্নলিখিত বাস্তবায়ন ব্যবহার করতে পারেন:
কোটলিন
class ExampleAppWidgetProvider : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Perform this loop procedure for each widget that belongs to this // provider. appWidgetIds.forEach { appWidgetId -> // Create an Intent to launch ExampleActivity. val pendingIntent: PendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ Intent(context, ExampleActivity::class.java), /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE ) // Get the layout for the widget and attach an onClick listener to // the button. val views: RemoteViews = RemoteViews( context.packageName, R.layout.appwidget_provider_layout ).apply { setOnClickPendingIntent(R.id.button, pendingIntent) } // Tell the AppWidgetManager to perform an update on the current // widget. appWidgetManager.updateAppWidget(appWidgetId, views) } } }
জাভা
public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Perform this loop procedure for each widget that belongs to this // provider. for (int i=0; i < appWidgetIds.length; i++) { int appWidgetId = appWidgetIds[i]; // Create an Intent to launch ExampleActivity Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ intent, /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE ); // Get the layout for the widget and attach an onClick listener to // the button. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); // Tell the AppWidgetManager to perform an update on the current app // widget. appWidgetManager.updateAppWidget(appWidgetId, views); } } }
এই AppWidgetProvider শুধুমাত্র onUpdate() পদ্ধতিটি সংজ্ঞায়িত করে, এটি ব্যবহার করে একটি PendingIntent তৈরি করে যা একটি Activity চালু করে এবং setOnClickPendingIntent(int, PendingIntent) ব্যবহার করে উইজেটের বোতামের সাথে সংযুক্ত করে। এতে একটি লুপ রয়েছে যা appWidgetIds এর প্রতিটি এন্ট্রির মাধ্যমে পুনরাবৃত্তি করে, যা এই প্রদানকারীর দ্বারা তৈরি প্রতিটি উইজেট সনাক্তকারী আইডিগুলির একটি অ্যারে। যদি ব্যবহারকারী উইজেটের একাধিক ইনস্ট্যান্স তৈরি করে, তাহলে তারা সকলেই একই সাথে আপডেট হয়। তবে, উইজেটের সমস্ত ইনস্ট্যান্সের জন্য শুধুমাত্র একটি updatePeriodMillis সময়সূচী পরিচালিত হয়। উদাহরণস্বরূপ, যদি আপডেট সময়সূচী প্রতি দুই ঘন্টা অন্তর সংজ্ঞায়িত করা হয়, এবং প্রথমটির এক ঘন্টা পরে উইজেটের দ্বিতীয় ইনস্ট্যান্স যোগ করা হয়, তাহলে উভয়ই প্রথমটির দ্বারা নির্ধারিত সময়ের উপর আপডেট করা হয় এবং দ্বিতীয় আপডেট সময়কাল উপেক্ষা করা হয়। তারা উভয়ই প্রতি দুই ঘন্টা অন্তর আপডেট হয়, প্রতি ঘন্টায় নয়।
আরও বিস্তারিত জানার জন্য ExampleAppWidgetProvider.java নমুনা ক্লাসটি দেখুন।
উইজেট সম্প্রচারের উদ্দেশ্যগুলি গ্রহণ করুন
AppWidgetProvider একটি সুবিধাজনক ক্লাস। আপনি যদি সরাসরি উইজেট সম্প্রচারগুলি পেতে চান, তাহলে আপনি নিজের BroadcastReceiver প্রয়োগ করতে পারেন অথবা onReceive(Context,Intent) কলব্যাক ওভাররাইড করতে পারেন। আপনার যে উদ্দেশ্যগুলি সম্পর্কে যত্নবান হতে হবে তা হল:
-
ACTION_APPWIDGET_UPDATE -
ACTION_APPWIDGET_DELETED -
ACTION_APPWIDGET_ENABLED -
ACTION_APPWIDGET_DISABLED -
ACTION_APPWIDGET_OPTIONS_CHANGED
উইজেট লেআউট তৈরি করুন
XML-এ আপনার উইজেটের জন্য একটি প্রাথমিক লেআউট নির্ধারণ করতে হবে এবং এটি প্রকল্পের res/layout/ ডিরেক্টরিতে সংরক্ষণ করতে হবে। বিস্তারিত জানার জন্য ডিজাইন নির্দেশিকা দেখুন।
লেআউটের সাথে পরিচিত হলে উইজেট লেআউট তৈরি করা সহজ। তবে, মনে রাখবেন যে উইজেট লেআউটগুলি RemoteViews এর উপর ভিত্তি করে তৈরি করা হয়, যা সকল ধরণের লেআউট বা ভিউ উইজেট সমর্থন করে না। আপনি RemoteViews দ্বারা সমর্থিত ভিউগুলির কাস্টম ভিউ বা সাবক্লাস ব্যবহার করতে পারবেন না।
RemoteViews ViewStub সমর্থন করে, যা একটি অদৃশ্য, শূন্য-আকারের View যা আপনি রানটাইমের সময় অলসভাবে লেআউট রিসোর্সগুলিকে স্ফীত করতে ব্যবহার করতে পারেন।
রাষ্ট্রীয় আচরণের জন্য সমর্থন
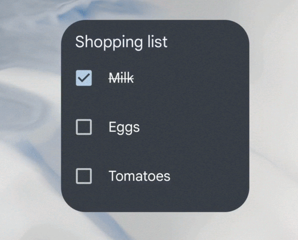
অ্যান্ড্রয়েড ১২ নিম্নলিখিত বিদ্যমান উপাদানগুলি ব্যবহার করে স্টেটফুল আচরণের জন্য সমর্থন যোগ করে:
উইজেটটি এখনও স্টেটলেস। আপনার অ্যাপটিকে স্টেট সংরক্ষণ করতে হবে এবং স্টেট পরিবর্তন ইভেন্টের জন্য নিবন্ধন করতে হবে।

নিম্নলিখিত কোড উদাহরণটি দেখায় কিভাবে এই উপাদানগুলি বাস্তবায়ন করতে হয়।
কোটলিন
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true) // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2) // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent) )
জাভা
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true); // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2); // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
দুটি লেআউট প্রদান করুন: একটি res/layout-v31 এ Android 12 বা তার বেশি ভার্সন চালিত ডিভাইসগুলিকে লক্ষ্য করে, এবং অন্যটি ডিফল্ট res/layout ফোল্ডারে পূর্ববর্তী Android 11 বা তার কম ভার্সনগুলিকে লক্ষ্য করে।
গোলাকার কোণগুলি প্রয়োগ করুন
আপনার উইজেটের গোলাকার কোণগুলির ব্যাসার্ধ সেট করার জন্য অ্যান্ড্রয়েড ১২ নিম্নলিখিত সিস্টেম প্যারামিটারগুলি প্রবর্তন করে:
system_app_widget_background_radius: উইজেটের পটভূমির কোণার ব্যাসার্ধ, যা কখনই ২৮ ডিপি-র বেশি হয় না।ভেতরের ব্যাসার্ধ, যা বাইরের ব্যাসার্ধ এবং প্যাডিং থেকে গণনা করা যেতে পারে। নিম্নলিখিত স্নিপেটটি দেখুন:
/** * Applies corner radius for views that are visually positioned [widgetPadding]dp inside of the * widget background. */ @Composable fun GlanceModifier.appWidgetInnerCornerRadius(widgetPadding: Dp): GlanceModifier { if (Build.VERSION.SDK_INT < 31) { return this } val resources = LocalContext.current.resources // get dimension in float (without rounding). val px = resources.getDimension(android.R.dimen.system_app_widget_background_radius) val widgetBackgroundRadiusDpValue = px / resources.displayMetrics.density if (widgetBackgroundRadiusDpValue < widgetPadding.value) { return this } return this.cornerRadius(Dp(widgetBackgroundRadiusDpValue - widgetPadding.value)) }
আপনার উইজেটের ভেতরের বিষয়বস্তুর জন্য উপযুক্ত ব্যাসার্ধ গণনা করতে, নিম্নলিখিত সূত্রটি ব্যবহার করুন: systemRadiusValue - widgetPadding
যেসব উইজেট তাদের কন্টেন্টকে আয়তক্ষেত্রাকার নয় এমন আকারে ক্লিপ করে, তাদের ব্যাকগ্রাউন্ড ভিউয়ের ভিউ আইডি হিসেবে @android:id/background ব্যবহার করা উচিত যেখানে android:clipToOutline true তে সেট করা আছে।
গোলাকার কোণগুলির জন্য গুরুত্বপূর্ণ বিবেচনা
- তৃতীয় পক্ষের লঞ্চার এবং ডিভাইস নির্মাতারা
system_app_widget_background_radiusপ্যারামিটারকে ২৮ ডিপি-র চেয়ে ছোট করে ওভাররাইড করতে পারে। যদি আপনার উইজেট
@android:id/backgroundব্যবহার না করে অথবা এমন কোনও ব্যাকগ্রাউন্ড সংজ্ঞায়িত না করে যা আউটলাইনের উপর ভিত্তি করে এর কন্টেন্ট ক্লিপ করে—এবংandroid:clipToOutlinetrueতে সেট করা থাকে—লঞ্চারটি স্বয়ংক্রিয়ভাবে ব্যাকগ্রাউন্ডটি সনাক্ত করে এবং সিস্টেম ব্যাসার্ধে সেট করা গোলাকার কোণ সহ একটি আয়তক্ষেত্র ব্যবহার করে উইজেটটি ক্লিপ করে।অ-আয়তক্ষেত্রাকার আকৃতিগুলিকে তাদের গোলাকার আয়তক্ষেত্রাকার আকার পরিবর্তনকারী পাত্রের মধ্যে রাখতে হবে যাতে সেগুলি ক্লিপ না হয়।
Android 16 থেকে শুরু করে,
system_app_widget_background_radiusএর AOSP সিস্টেম মান24dp। লঞ্চার এবং ডিভাইস নির্মাতারা উইজেটটিকেsystem_app_widget_background_radiusএ ক্লিপ করতে পারে।একটি উইজেটের ভেতরের কন্টেন্টে পর্যাপ্ত প্যাডিং থাকতে হবে যা
system_app_widget_background_radiusব্যাসার্ধের মান28dpপর্যন্ত সমর্থন করে, যাতে কন্টেন্ট গোলাকার কোণ দিয়ে ক্লিপ না হয়।
অ্যান্ড্রয়েডের পূর্ববর্তী সংস্করণগুলির সাথে উইজেটের সামঞ্জস্যের জন্য, আমরা কাস্টম বৈশিষ্ট্যগুলি সংজ্ঞায়িত করার এবং অ্যান্ড্রয়েড 12 এর জন্য সেগুলিকে ওভাররাইড করার জন্য একটি কাস্টম থিম ব্যবহার করার পরামর্শ দিচ্ছি, যেমনটি নিম্নলিখিত নমুনা XML ফাইলগুলিতে দেখানো হয়েছে:
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />


