懸浮動作按鈕 (FAB) 是一種圓形按鈕,可在應用程式的使用者介面中觸發主要操作。本文說明如何將 FAB 新增至版面配置、自訂部分外觀,以及對按鈕輕觸動作做出回應。
如要進一步瞭解如何根據 Material Design 指南設計應用程式的 FAB,請參閱「Material Design FAB」。

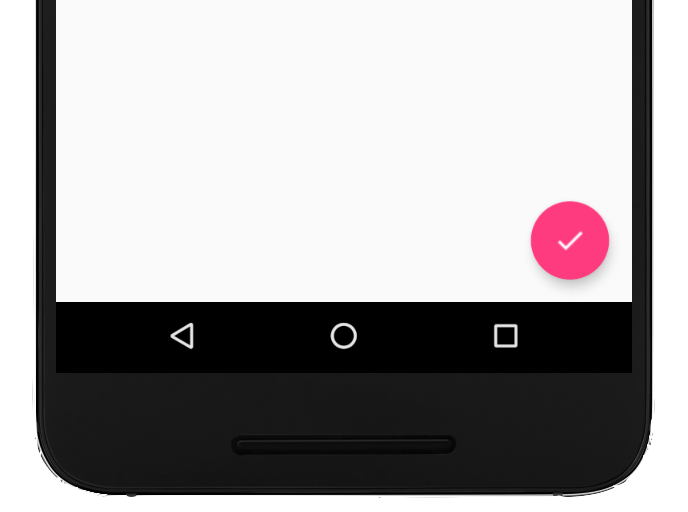
在版面配置中加入懸浮動作按鈕
下列程式碼顯示了 FloatingActionButton 在版面配置檔案中的顯示方式:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
根據預設,FAB 是透過 colorAccent 屬性配色,因此您可以使用主題的調色盤自訂顏色。
您可以透過 XML 屬性或對應的方法設定其他 FAB 屬性,例如:
- FAB 的大小,可利用
app:fabSize屬性或setSize()方法。 - FAB 的波紋色,可利用
app:rippleColor屬性或setRippleColor()方法。 - FAB 圖示,可利用
android:src屬性或setImageDrawable()方法。
對輕觸按鈕作出回應
接著可以運用 View.OnClickListener 處理 FAB 的輕觸動作。舉例來說,以下程式碼會在使用者輕觸 FAB 時顯示 Snackbar:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
如要進一步瞭解 FAB 的功能,請參閱 FloatingActionButton 的 API 參考資料。

