AGSL ve GLSL, söz diziminde çok benzer olduğundan birçok GLSL parçası gölgelendiricisine izin verir gereken efektlerle Android'e getirileceklerini konuştuk. AGSL, GLSL'sini düzeltiyor Bu özellik, GLSL ES 1.0'da (OpenGL ES 2.0 tarafından kullanılan gölgelendirme dili) sağlamak önemlidir.
Bir GLSL parça gölgelendirici, ve karıştırma donanımı bulunuyor. Bu gölgelendirici, renk karıştırma aşamasına aktarılan verileri ifade eder. olabilir. AGSL'de bir gölgelendirici yazdığınızda, aynı öğenin bir Android grafik ardışık düzeninde çalışıyor. Dil farklılıklarının çoğu bu durumdan kaynaklanır.
Gölgelendirici yürütme
Bir GLSL gölgelendiricide olduğu gibi, AGSL gölgelendirici de ana işlevde yürütülmeye başlar.
GLSL'den farklı olarak, işlev "local" parametresinde gölgelendirici konumunu alır koordinatları
parametresinden sonra bir değer girin. Bu, gl_FragCoord öğesine benzer ancak framebuffer değil
bu koordinatlar, söz konusu koordinatlara
gölgelendir. Daha sonra gölgelendiriciniz piksel rengini orta veya vec4 olarak döndürür.
yüksek hassasiyet (GLSL'de out vec4 color veya gl_FragColor benzeri).
mediump vec4 main(in vec2 fragCoord)
Koordinat alanı

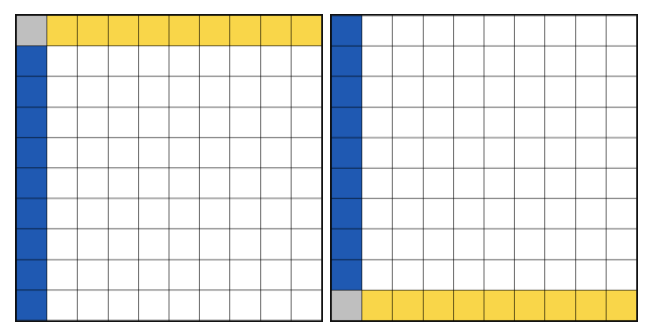
GLSL kullanılarak çizilen gölgelendirici ile AGSL kullanılarak çizilen neredeyse aynı gölgelendirici
AGSL ve GLSL, varsayılan olarak farklı koordinat boşlukları kullanır. GLSL'de, parça
koordinat (fragCoord), sol alt tarafa göre belirlenir. AGSL, ekranla eşleşiyor
Canvas'ın koordinat sistemini,
Y ekseninin sol üst köşeden başladığı anlamına gelir. Gerekirse
çözünürlüğü tek tip bir değer olarak geçirerek bu iki boşluk arasında dönüşüm yapabilir
ve Y ekseni değeri için resolution.y - fragCoord.y kullanılır. Alternatif olarak
gölgelendiricinize bir yerel dönüşüm matrisi uygulayabilirsiniz.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
Hassasiyet ve türler
GLSL uyumlu hassasiyet değiştiriciler desteklenir ancak AGSL
Aynı zamanda orta düzey hassasiyeti temsil eden half ve short türleri.
Vektör türleri, <base type><columns> olarak adlandırılmış olabilir. Tekliflerinizi otomatikleştirmek ve optimize etmek için
vec2 yerine float2 ve bvec4 yerine bool4.
Matris türleri, <base type><columns>x<rows> şeklinde tanımlanabilir.
mat3 yerine float3x3. AGSL, GLSL stili bildirimlere de izin verir.
mat ve vec için ve bu türler kayan reklam öğeleriyle eşleştirildi
eşdeğerdir.
Ön işlemci
AGSL, GLSL stilini desteklemiyor ön işlemci emin olun. #define ifadelerini const değişkenlerine dönüştürün. AGSL derleyicisi const değişkenleri için sürekli katlama ve dal elemeyi destekler, dolayısıyla bu çalışabilirsiniz.
Renk alanları
Android Uygulamaları renklerle yönetilir. Tuvalin renk alanı, renk alanı belirler. Kaynak içerik (gölgeleyiciler gibi, BitmapShader) renk alanları da bulunuyor.
Fiziksel olarak doğru ışıklandırma gibi belirli efektler için matematik işlemi yapılmalıdır. doğrusal bir çizgiyle gösterilir. AGSL, bu konuda yardımcı olmak için şu içsel unsurlardan yararlanır: işlevler:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
Bunlar, çalışan renk alanı ile Android'in
LINEAR_EXTENDED_SRGB
kullanabilirsiniz. Bu alanda sRGB renk primerleri (gamı) ve doğrusal bir grafik
aktarım işlevi. Genişletilmiş, sRGB gamının dışındaki değerleri temsil eder
(0,0'ın altında ve 1,0'ın üzerinde).
Formalar
AGSL, üniformaların renk içerip içermediğini bilmediğinden otomatik olarak uygulanmaz.
bir renk dönüştürme işlemidir. half4/float4/vec4 olarak etiketleyebilirsiniz.
layout(color), bu formda Android'e üniformanın
renk, Android'in tek tip değeri çalışan renge dönüştürmesine olanak tanır.
boşluk oluşturur.
AGSL'de tekdüzeni şu şekilde açıklayın:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
Android kodunda, üniformayı şu şekilde ayarlayabilirsiniz:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

