使用 OpenGL 定义要绘制的形状后,您可能想要绘制它们。绘制形状 使用 OpenGL ES 2.0 需要的代码比您想象的要多, 可以很好地控制图形渲染管道。
本课介绍了如何使用 OpenGL 绘制您在上一课中定义的形状 ES 2.0 API。
初始化形状
在进行任何绘制之前,您必须初始化并加载您打算绘制的形状。除非
您在程序中使用的形状的结构(原始坐标)在课程过程中会发生变化
你应该在
onSurfaceCreated() 方法
提高内存和处理效率
Kotlin
class MyGLRenderer : GLSurfaceView.Renderer { ... private lateinit var mTriangle: Triangle private lateinit var mSquare: Square override fun onSurfaceCreated(unused: GL10, config: EGLConfig) { ... // initialize a triangle mTriangle = Triangle() // initialize a square mSquare = Square() } ... }
Java
public class MyGLRenderer implements GLSurfaceView.Renderer { ... private Triangle mTriangle; private Square mSquare; public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // initialize a triangle mTriangle = new Triangle(); // initialize a square mSquare = new Square(); } ... }
绘制形状
使用 OpenGL ES 2.0 绘制定义的形状需要大量代码,因为 必须为图形渲染管道提供很多细节。具体而言,您必须定义 以下:
- 顶点着色程序 - 用于渲染形状的顶点的 OpenGL ES 图形代码。
- 片段着色器 - 用于渲染具有特定颜色或形状的形状的形状的 OpenGL ES 代码 纹理。
- 程序 - 包含您想要用于绘制的着色器的 OpenGL ES 对象 一个或多个形状
您至少需要一个顶点着色器来绘制形状,以及一个 fragment 着色器来为该形状着色。
这些着色器必须经过编译,然后添加到 OpenGL ES 程序中,该程序随后用于绘制
形状。下面举例说明如何定义可用于在
Triangle 类:
Kotlin
class Triangle { private val vertexShaderCode = "attribute vec4 vPosition;" + "void main() {" + " gl_Position = vPosition;" + "}" private val fragmentShaderCode = "precision mediump float;" + "uniform vec4 vColor;" + "void main() {" + " gl_FragColor = vColor;" + "}" ... }
Java
public class Triangle { private final String vertexShaderCode = "attribute vec4 vPosition;" + "void main() {" + " gl_Position = vPosition;" + "}"; private final String fragmentShaderCode = "precision mediump float;" + "uniform vec4 vColor;" + "void main() {" + " gl_FragColor = vColor;" + "}"; ... }
着色器包含 OpenGL 着色语言 (GLSL) 代码,必须先对其进行编译,然后才能在 OpenGL ES 环境中。要编译此代码,请在您的渲染程序类中创建一个实用程序方法:
Kotlin
fun loadShader(type: Int, shaderCode: String): Int { // create a vertex shader type (GLES20.GL_VERTEX_SHADER) // or a fragment shader type (GLES20.GL_FRAGMENT_SHADER) return GLES20.glCreateShader(type).also { shader -> // add the source code to the shader and compile it GLES20.glShaderSource(shader, shaderCode) GLES20.glCompileShader(shader) } }
Java
public static int loadShader(int type, String shaderCode){ // create a vertex shader type (GLES20.GL_VERTEX_SHADER) // or a fragment shader type (GLES20.GL_FRAGMENT_SHADER) int shader = GLES20.glCreateShader(type); // add the source code to the shader and compile it GLES20.glShaderSource(shader, shaderCode); GLES20.glCompileShader(shader); return shader; }
为了绘制形状,您必须编译着色器代码,并将其添加到 OpenGL ES 程序 对象,然后关联程序。请在绘制对象的构造函数中执行此操作,这样只会完成 一次。
注意:编译 OpenGL ES 着色器和链接程序的成本很高 CPU 周期和处理时间,因此应避免多次执行此操作。如果您 您在运行时不知道着色器的内容,那么您在构建代码时应确保 创建一次,然后缓存起来供以后使用。
Kotlin
class Triangle { ... private var mProgram: Int init { ... val vertexShader: Int = loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode) val fragmentShader: Int = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode) // create empty OpenGL ES Program mProgram = GLES20.glCreateProgram().also { // add the vertex shader to program GLES20.glAttachShader(it, vertexShader) // add the fragment shader to program GLES20.glAttachShader(it, fragmentShader) // creates OpenGL ES program executables GLES20.glLinkProgram(it) } } }
Java
public class Triangle() { ... private final int mProgram; public Triangle() { ... int vertexShader = MyGLRenderer.loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode); int fragmentShader = MyGLRenderer.loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode); // create empty OpenGL ES Program mProgram = GLES20.glCreateProgram(); // add the vertex shader to program GLES20.glAttachShader(mProgram, vertexShader); // add the fragment shader to program GLES20.glAttachShader(mProgram, fragmentShader); // creates OpenGL ES program executables GLES20.glLinkProgram(mProgram); } }
此时,您可以添加绘制形状的实际调用。使用 OpenGL ES 要求您指定多个参数,以告知渲染管道所需内容 以及如何绘制由于绘图选项因形状而异,因此最好将 形状类包含自己的绘制逻辑。
创建用于绘制形状的 draw() 方法。这段代码会设置
传递给形状的顶点着色器和 fragment 着色器,然后执行绘制
函数。
Kotlin
private var positionHandle: Int = 0 private var mColorHandle: Int = 0 private val vertexCount: Int = triangleCoords.size / COORDS_PER_VERTEX private val vertexStride: Int = COORDS_PER_VERTEX * 4 // 4 bytes per vertex fun draw() { // Add program to OpenGL ES environment GLES20.glUseProgram(mProgram) // get handle to vertex shader's vPosition member positionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition").also { // Enable a handle to the triangle vertices GLES20.glEnableVertexAttribArray(it) // Prepare the triangle coordinate data GLES20.glVertexAttribPointer( it, COORDS_PER_VERTEX, GLES20.GL_FLOAT, false, vertexStride, vertexBuffer ) // get handle to fragment shader's vColor member mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor").also { colorHandle -> // Set color for drawing the triangle GLES20.glUniform4fv(colorHandle, 1, color, 0) } // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount) // Disable vertex array GLES20.glDisableVertexAttribArray(it) } }
Java
private int positionHandle; private int colorHandle; private final int vertexCount = triangleCoords.length / COORDS_PER_VERTEX; private final int vertexStride = COORDS_PER_VERTEX * 4; // 4 bytes per vertex public void draw() { // Add program to OpenGL ES environment GLES20.glUseProgram(mProgram); // get handle to vertex shader's vPosition member positionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition"); // Enable a handle to the triangle vertices GLES20.glEnableVertexAttribArray(positionHandle); // Prepare the triangle coordinate data GLES20.glVertexAttribPointer(positionHandle, COORDS_PER_VERTEX, GLES20.GL_FLOAT, false, vertexStride, vertexBuffer); // get handle to fragment shader's vColor member colorHandle = GLES20.glGetUniformLocation(mProgram, "vColor"); // Set color for drawing the triangle GLES20.glUniform4fv(colorHandle, 1, color, 0); // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount); // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle); }
准备好所有代码后,绘制该对象只需调用
draw() 方法:onDrawFrame()
Kotlin
override fun onDrawFrame(unused: GL10) { ... mTriangle.draw() }
Java
public void onDrawFrame(GL10 unused) { ... mTriangle.draw(); }
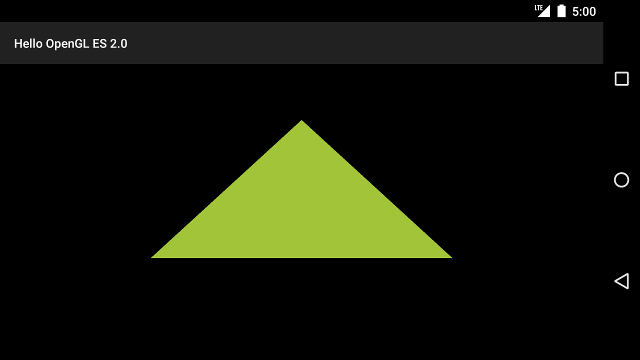
运行应用时,它应如下所示:

图 1. 没有使用投影或相机视图绘制的三角形。
此代码示例存在一些问题。首先,它不会给您的
朋友。其次,当您更改屏幕时,三角形有点变形
设备的屏幕方向。形状偏斜的原因是物体的
顶点所在的屏幕区域
已显示“GLSurfaceView”。您可以使用投影和相机解决此问题
请参阅下一课。
最后,三角形是静止的,这有些无聊。在 添加动画课程,您就可以制作出此形状了 旋转并更有趣的利用 OpenGL ES 图形管道。
