Możliwość definiowania kształtów do rysowania w kontekście widoku OpenGL ES to pierwszy krok tworzenie wysokiej klasy grafiki do aplikacji. Rysowanie w środowisku OpenGL ES może być nieco trudne bez Znajomość kilku podstawowych zasad dotyczących definiowania obiektów graficznych przez OpenGL ES.
W tym wykładzie omówiono układ współrzędnych OpenGL ES w odniesieniu do ekranu urządzenia z Androidem, podstaw definiowania kształtów, kształtów płaszczyzn, a także definiowania trójkątów i kwadratu.
Zdefiniuj trójkąt
OpenGL ES umożliwia definiowanie rysowanych obiektów za pomocą współrzędnych w trójwymiarowej przestrzeni. A więc,
przed narysowaniem trójkąta musisz określić jego współrzędne. W OpenGL jest to typowy sposób
pozwala zdefiniować tablicę wierzchołkową liczb zmiennoprzecinkowych dla współrzędnych. Maksymalna
możesz zapisać te współrzędne w funkcji ByteBuffer, która jest przekazywana do funkcji
Potok graficzny OpenGL ES do przetwarzania.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
Domyślnie OpenGL ES zakłada układ współrzędnych, w którym [0,0,0] (X,Y,Z) określa środek
ramka GLSurfaceView,
[1,1,0] to prawy górny róg ramki,
[-1,-1,0] to lewy dolny róg ramki. Ilustracja tego układu można zobaczyć w
Programista OpenGL ES
.
Zwróć uwagę, że współrzędne tego kształtu są określone w kolejności przeciwnej do ruchu wskazówek zegara. Rysunek kolejność ma znaczenie, ponieważ określa, która strona jest przednią ścianą kształtu, który chcesz narysować, oraz tylną ściankę, której nie można rysować za pomocą funkcji OpenGL ES. twarzy. Więcej informacji o twarzach i identyfikowaniu znajdziesz w Przewodnik dla programistów OpenGL ES.
Zdefiniuj kwadrat
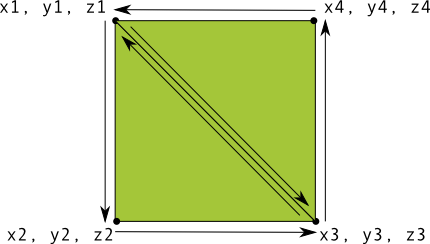
Definiowanie trójkątów w trybie OpenGL jest całkiem łatwe, ale co, jeśli chcesz uzyskać złożone? Kwadrat? Istnieje wiele sposobów realizacji tego zadania, ale typowa metoda rysowania w OpenGL ES jest użycie dwóch trójkątów narysowanych razem:

Rysunek 1. Rysujesz kwadrat przy użyciu dwóch trójkątów.
Ponownie należy zdefiniować wierzchołki w kolejności przeciwnej do ruchu wskazówek zegara dla obu trójkątów,
reprezentują ten kształt, a wartości umieść w komórce ByteBuffer. Aby uniknąć
dwóch współrzędnych współdzielonych przez każdy trójkąt, użyj listy rysunków, aby
Potok graficzny OpenGL ES: jak rysować te wierzchołki. Oto kod kształtu:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
Ten przykład pokazuje, co jest potrzebne do tworzenia bardziej złożonych kształtów w trybie OpenGL. W ponieważ do rysowania obiektów używa się zbiorów trójkątów. Na następnej lekcji nauczysz się rysować, te kształty na ekranie.

