Poder definir formas que se dibujarán en el contexto de una vista de OpenGL ES es el primer paso en crear gráficos de alta gama para tu aplicación. Dibujar con OpenGL ES puede ser un poco complicado sin conociendo algunas cosas básicas sobre cómo OpenGL ES espera que definas objetos gráficos.
Esta lección explica el sistema de coordenadas OpenGL ES en relación con la pantalla de un dispositivo Android, el conceptos básicos para definir formas y sus caras, así como para definir un triángulo y un cuadrado.
Define un triángulo
OpenGL ES te permite definir objetos dibujados mediante coordenadas en un espacio tridimensional. Entonces:
antes de dibujar un triángulo, debes definir sus coordenadas. En OpenGL, la forma típica de hacer
esto es para definir un array de vértices de números de punto flotante para las coordenadas. Para obtener la máxima
eficiencia, escribes estas coordenadas en un ByteBuffer, que se pasa al
Canalización de gráficos de OpenGL ES para su procesamiento.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
De forma predeterminada, OpenGL ES asume un sistema de coordenadas en el que [0,0,0] (X,Y,Z) especifica el centro de
el marco GLSurfaceView
[1,1,0] es la esquina superior derecha del marco y
[-1,-1,0] es la esquina inferior izquierda del marco. Para ver una ilustración de este sistema de coordenadas, consulta la
Desarrollador de OpenGL ES
de la guía de YouTube.
Ten en cuenta que las coordenadas de esta forma se definen en el sentido antihorario. El dibujo es importante porque define qué lado es la cara frontal de la forma, que normalmente que deseas dibujar, y la cara posterior, que puedes elegir no dibujar usando el comando de OpenGL ES rasgo facial. Para obtener más información sobre caras y la selección, consulta la OpenGL ES para desarrolladores.
Define un cuadrado
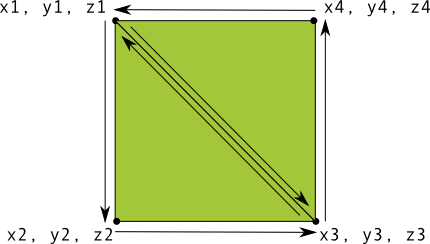
Definir triángulos es bastante fácil en OpenGL, pero ¿qué pasa si quieres obtener complejos? Por ejemplo, un cuadrado. Hay varias formas de hacer esto, pero un camino típico para dibujar tal en OpenGL ES es usar dos triángulos dibujados juntos:

Figura 1: Cómo dibujar un cuadrado usando dos triángulos
Una vez más, debes definir los vértices en el sentido contrario a las manecillas del reloj para los dos triángulos que
representar esta forma y colocar los valores en un ByteBuffer. Con el fin de evitar
definiendo las dos coordenadas compartidas por cada triángulo dos veces, usa una lista de dibujo para indicarle a
Canalización de gráficos de OpenGL ES, cómo dibujar estos vértices A continuación, se detalla el código para esa forma:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
En este ejemplo, se muestra lo que se necesita para crear formas más complejas con OpenGL. En general, se usan colecciones de triángulos para dibujar objetos. En la próxima lección, aprenderás a dibujar estas formas en la pantalla.
