Bir OpenGL ES görünümü bağlamında çizilecek şekilleri tanımlayabilmek, projenizin Uygulamanız için yüksek kaliteli grafikler oluşturabilirsiniz. OpenGL ES ile çizim yapmak, OpenGL ES'nin grafik nesneleri tanımlamanızı nasıl beklediğine ilişkin birkaç temel şeyi öğrendim.
Bu derste Android cihaz ekranına göre OpenGL ES koordinat sistemi açıklanmaktadır. şekil tanımlama, yüz şekilleri, ayrıca üçgen ve kare tanımlamayla ilgili temel bilgiler.
Üçgen tanımlama
OpenGL ES, üç boyutlu uzayda koordinatları kullanarak çizilen nesneleri tanımlamanıza olanak tanır. Dolayısıyla,
bir üçgen çizebilmek için önce koordinatlarını tanımlamanız gerekir. OpenGL’de, taşımanın genel olarak
bunun amacı, koordinatlar için kayan nokta sayılarından oluşan bir köşe dizisi tanımlamaktır. Maksimum bütçe için
bu koordinatları ByteBuffer ve
İşleme için OpenGL ES grafik ardışık düzeni.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
Varsayılan olarak, OpenGL ES, [0,0,0] (X,Y,Z) değerinin
GLSurfaceView karesi,
[1,1,0] çerçevenin sağ üst köşesidir ve
[-1,-1,0] çerçevenin sol alt köşesidir. Bu koordinat sisteminin tasviri için
OpenGL ES geliştiricisi
rehberini inceleyin.
Bu şeklin koordinatlarının saat yönünün tersine doğru tanımlandığını unutmayın. Çizim şeklin ön yüzü olduğunu tanımladığından, sıra önemlidir. ve arka yüzü OpenGL ES cull'u kullanarak çizmemeyi seçebilirsiniz. yüz özelliği. Yüzler ve dışlama hakkında daha fazla bilgi için bkz. OpenGL ES geliştirici kılavuzu.
Kare tanımlayın
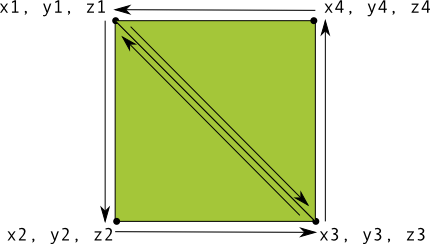
OpenGL'de üçgen tanımlamak oldukça kolaydır. Ancak üçgenlerin tanımını biraz daha karmaşık mı? Kare mi olsun? Bunu yapmanın pek çok yolu vardır ancak bu tür bir resim çizmenin tipik bir yolu OpenGL ES'deki şekil, birlikte çizilmiş iki üçgen kullanmaktır:

Şekil 1. İki üçgen kullanarak kare çizme.
Yine, köşelerini saat yönünün tersine bir şekilde tanımlamak için iki üçgenin de
ve değerleri bir ByteBuffer içine yerleştirin. Bu tür durumlarda
her üçgenin paylaştığı iki koordinatı iki kez tanımlarsanız, bir çizim listesi kullanarak
Bu köşelerin nasıl çizileceğini OpenGL ES grafik ardışık düzeni. Bu şeklin kodu:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
Bu örnek, OpenGL ile daha karmaşık şekiller oluşturmak için gerekenlere göz atmanızı sağlar. İçinde nesne çizmek için üçgenlerden oluşan koleksiyonlar kullanırsınız. Bir sonraki derste, ne yazık ki görebilirsiniz.
