Faire en sorte que les objets se déplacent selon un programme prédéfini, comme le triangle rotatif, est utile pour
comment attirer l'attention des utilisateurs, mais que se passe-t-il si vous voulez que les utilisateurs interagissent avec vos graphismes OpenGL ES ?
Pour rendre l'écran tactile de votre application OpenGL ES interactifs, il est essentiel d'étendre votre implémentation
GLSurfaceView pour remplacer
onTouchEvent() pour écouter les événements tactiles.
Cette leçon vous explique comment écouter les événements tactiles pour permettre aux utilisateurs de faire pivoter un objet OpenGL ES.
Configurer un écouteur tactile
Pour que votre application OpenGL ES réponde aux événements tactiles, vous devez implémenter la
Méthode onTouchEvent() dans votre
GLSurfaceView. L'exemple d'implémentation ci-dessous montre comment écouter
MotionEvent.ACTION_MOVE événements et les traduire en
l'angle de rotation d'une forme.
Kotlin
private const val TOUCH_SCALE_FACTOR: Float = 180.0f / 320f ... private var previousX: Float = 0f private var previousY: Float = 0f override fun onTouchEvent(e: MotionEvent): Boolean { // MotionEvent reports input details from the touch screen // and other input controls. In this case, you are only // interested in events where the touch position changed. val x: Float = e.x val y: Float = e.y when (e.action) { MotionEvent.ACTION_MOVE -> { var dx: Float = x - previousX var dy: Float = y - previousY // reverse direction of rotation above the mid-line if (y > height / 2) { dx *= -1 } // reverse direction of rotation to left of the mid-line if (x < width / 2) { dy *= -1 } renderer.angle += (dx + dy) * TOUCH_SCALE_FACTOR requestRender() } } previousX = x previousY = y return true }
Java
private final float TOUCH_SCALE_FACTOR = 180.0f / 320; private float previousX; private float previousY; @Override public boolean onTouchEvent(MotionEvent e) { // MotionEvent reports input details from the touch screen // and other input controls. In this case, you are only // interested in events where the touch position changed. float x = e.getX(); float y = e.getY(); switch (e.getAction()) { case MotionEvent.ACTION_MOVE: float dx = x - previousX; float dy = y - previousY; // reverse direction of rotation above the mid-line if (y > getHeight() / 2) { dx = dx * -1 ; } // reverse direction of rotation to left of the mid-line if (x < getWidth() / 2) { dy = dy * -1 ; } renderer.setAngle( renderer.getAngle() + ((dx + dy) * TOUCH_SCALE_FACTOR)); requestRender(); } previousX = x; previousY = y; return true; }
Notez qu'après le calcul de l'angle de rotation, cette méthode appelle
requestRender() pour indiquer à la
qu'il est temps d'afficher le frame. Cette approche est la plus efficace dans cet exemple
car l'image n'a pas besoin d'être redessinée à moins que la rotation ne soit modifiée. Cependant, il
n'a aucune incidence sur l'efficacité, sauf si vous demandez également au moteur de rendu de ne redessiner que lorsque
les données changent à l'aide de setRenderMode().
. Assurez-vous donc que la ligne suivante n'est plus mise en commentaire dans le moteur de rendu:
Kotlin
class MyGlSurfaceView(context: Context) : GLSurfaceView(context) { init { // Render the view only when there is a change in the drawing data renderMode = GLSurfaceView.RENDERMODE_WHEN_DIRTY } }
Java
public MyGLSurfaceView(Context context) { ... // Render the view only when there is a change in the drawing data setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY); }
Exposer l'angle de rotation
L'exemple de code ci-dessus nécessite d'exposer l'angle de rotation à travers votre moteur de rendu
ajouter un membre public. Étant donné que le code du moteur de rendu s'exécute sur un thread distinct de l'utilisateur principal
thread d'interface de votre application, vous devez déclarer cette variable publique en tant que volatile.
Voici le code permettant de déclarer la variable et d'exposer la paire "getter" et "setter" :
Kotlin
class MyGLRenderer4 : GLSurfaceView.Renderer { @Volatile var angle: Float = 0f }
Java
public class MyGLRenderer implements GLSurfaceView.Renderer { ... public volatile float mAngle; public float getAngle() { return mAngle; } public void setAngle(float angle) { mAngle = angle; } }
Appliquer la rotation
Pour appliquer la rotation générée par la saisie tactile, mettez en commentaire le code qui génère un angle, puis Ajoutez une variable qui contient l'angle généré par l'entrée tactile:
Kotlin
override fun onDrawFrame(gl: GL10) { ... val scratch = FloatArray(16) // Create a rotation for the triangle // long time = SystemClock.uptimeMillis() % 4000L; // float angle = 0.090f * ((int) time); Matrix.setRotateM(rotationMatrix, 0, angle, 0f, 0f, -1.0f) // Combine the rotation matrix with the projection and camera view // Note that the mvpMatrix factor *must be first* in order // for the matrix multiplication product to be correct. Matrix.multiplyMM(scratch, 0, mvpMatrix, 0, rotationMatrix, 0) // Draw triangle triangle.draw(scratch) }
Java
public void onDrawFrame(GL10 gl) { ... float[] scratch = new float[16]; // Create a rotation for the triangle // long time = SystemClock.uptimeMillis() % 4000L; // float angle = 0.090f * ((int) time); Matrix.setRotateM(rotationMatrix, 0, mAngle, 0, 0, -1.0f); // Combine the rotation matrix with the projection and camera view // Note that the vPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. Matrix.multiplyMM(scratch, 0, vPMatrix, 0, rotationMatrix, 0); // Draw triangle mTriangle.draw(scratch); }
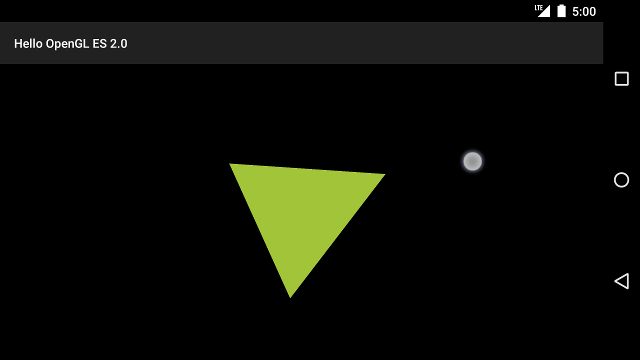
Une fois les étapes décrites ci-dessus effectuées, exécutez le programme et faites glisser votre doigt sur le écran pour faire pivoter le triangle:

Figure 1 : Triangle pivoté avec la saisie tactile (le cercle montre l'écran tactile emplacement).
