Desain visual yang baik sangat penting bagi keberhasilan aplikasi, dan skema warna merupakan komponen utama dari desain. Library Palette adalah library Jetpack yang mengekstrak warna-warna yang menonjol dari gambar untuk membuat aplikasi yang menarik secara visual.
Anda dapat menggunakan library Palette untuk mendesain
tema tata letak dan menerapkan warna kustom ke
elemen visual di aplikasi. Misalnya, Anda dapat menggunakan palet untuk membuat
kartu judul yang diatur menurut warna untuk lagu berdasarkan sampul albumnya atau untuk menyesuaikan
warna toolbar aplikasi saat gambar latar belakangnya berubah. Objek
Palette
memberi Anda akses ke warna dalam
gambar Bitmap
sekaligus menyediakan enam profil warna utama dari bitmap untuk menentukan
pilihan desain Anda.
Menyiapkan library
Untuk menggunakan library Palette, tambahkan kode berikut ke
build.gradle:
Kotlin
android { compileSdkVersion(33) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 33 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Membuat palet
Objek Palette memberi Anda akses ke warna primer dalam
gambar serta warna yang sesuai untuk teks overlay. Gunakan palet untuk
mendesain gaya aplikasi Anda dan mengubah skema warna aplikasi Anda secara dinamis berdasarkan
gambar sumber tertentu.
Untuk membuat palet, buat instance
Palette.Builder
dari Bitmap terlebih dahulu. Kemudian, Anda dapat menggunakan Palette.Builder untuk menyesuaikan palet sebelum membuatnya. Bagian ini menjelaskan pembuatan
dan penyesuaian palet dari gambar bitmap.
Membuat instance Palette
Buat instance Palette menggunakan metode
from(Bitmap bitmap)
untuk membuat Palette.Builder dari
Bitmap terlebih dahulu.
Builder dapat membuat palet secara sinkron atau asinkron. Gunakan
pembuatan palet sinkron jika Anda ingin membuat palet pada thread
yang sama dengan metode yang dipanggil. Jika Anda membuat palet secara asinkron,
pada thread yang berbeda, gunakan
metode
onGenerated() untuk mengakses palet segera setelah dibuat.
Cuplikan kode berikut menyediakan contoh metode untuk kedua jenis pembuatan palet:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Jika Anda perlu membuat palet secara kontinu untuk daftar gambar atau
objek yang diurutkan, pertimbangkan
menyimpan instance Palette ke dalam cache untuk mencegah performa UI yang lambat. Jangan membuat
palette di
thread utama.
Menyesuaikan palet
Palette.Builder memungkinkan Anda menyesuaikan palet dengan memilih
jumlah warna yang ada di dalam palet yang dihasilkan, area mana dari gambar Anda
yang digunakan builder untuk membuat palet, dan warna apa saja yang disertakan dalam
palet. Misalnya, Anda dapat memfilter warna hitam atau memastikan bahwa builder
hanya menggunakan separuh atas gambar untuk membuat palet Anda.
Sesuaikan ukuran dan warna palet dengan metode berikut dari
class Palette.Builder:
addFilter()- Metode ini menambahkan filter yang menunjukkan warna apa saja yang diizinkan dalam palet yang dihasilkan. Teruskan
Palette.FilterAnda sendiri dan ubah metodeisAllowed()untuk menentukan warna mana saja yang difilter dari palet. maximumColorCount()- Metode ini menentukan jumlah maksimum warna dalam palet Anda. Nilai defaultnya
adalah 16, dan nilai optimalnya bergantung pada gambar sumber. Untuk
lanskap, rentang nilai optimalnya adalah 8-16, sedangkan gambar dengan wajah biasanya
memiliki nilai dari 24-32.
Palette.Buildermemerlukan waktu lebih lama untuk membuat palet dengan lebih banyak warna. setRegion()- Metode ini menunjukkan area mana dari bitmap yang digunakan developer saat membuat palet. Anda hanya dapat menggunakan metode ini saat membuat palet dari bitmap, dan metode ini tidak memengaruhi gambar asli.
addTarget()- Metode ini memungkinkan Anda melakukan pencocokan warna Anda sendiri dengan menambahkan
profil warna
Targetke builder. JikaTargetdefault tidak memadai, developer tingkat lanjut dapat membuatTargetsendiri menggunakanTarget.Builder.
Mengekstrak profil warna
Berdasarkan
standar Desain
Material, library Palette mengekstrak profil warna yang umum digunakan dari
gambar. Setiap profil ditentukan oleh Target, dan warna yang diekstrak
dari gambar bitmap diberi skor terhadap setiap profil berdasarkan saturasi,
luminansi, dan populasi (jumlah piksel dalam bitmap yang diwakili oleh
warna). Untuk setiap profil, warna dengan skor terbaik menentukan profil
warna untuk gambar yang ditentukan.
Secara default, objek Palette berisi 16 warna utama dari
gambar tertentu. Saat membuat palet, Anda dapat
menyesuaikan jumlah warnanya menggunakan
Palette.Builder. Mengekstrak lebih banyak warna akan memberikan lebih banyak potensi
kecocokan untuk setiap profil warna, tetapi juga menyebabkan Palette.Builder
memerlukan waktu lebih lama saat membuat palet.
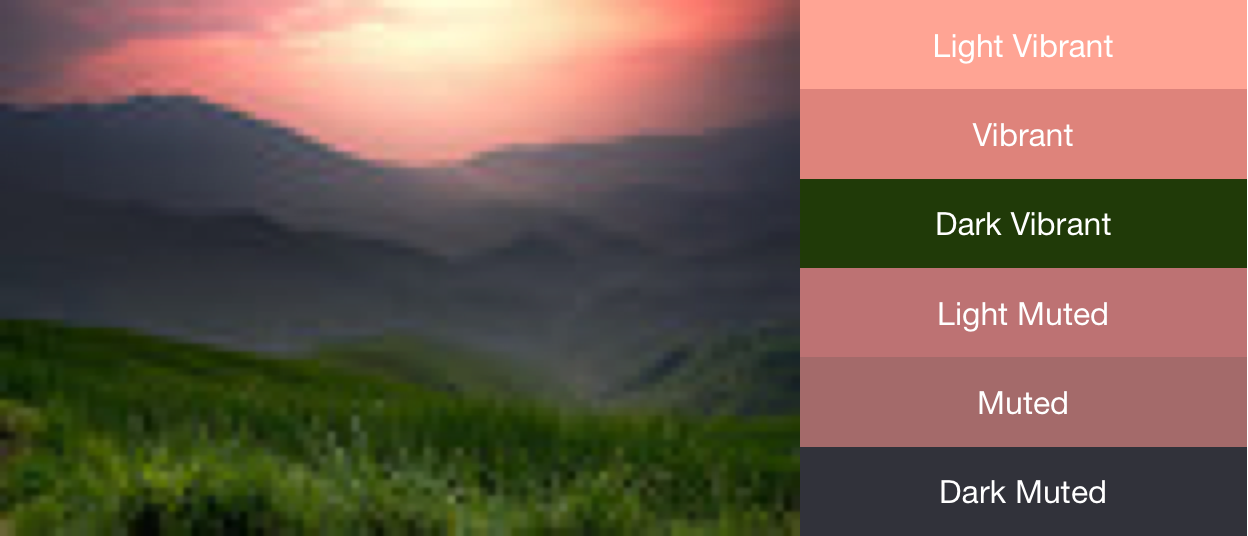
Library Palette mencoba mengekstrak enam profil warna berikut:
- Light Vibrant
- Vibrant
- Dark Vibrant
- Light Muted
- Muted
- Dark Muted
Setiap metode get<Profile>Color() di
Palette menampilkan warna dalam palet yang terkait dengan
profil tertentu, dengan <Profile> diganti dengan
nama salah satu dari enam profil warna. Misalnya, metode untuk mendapatkan
profil warna Dark Vibrant adalah
getDarkVibrantColor().
Karena tidak semua gambar berisi semua profil warna, berikan warna default untuk
ditampilkan.
Gambar 1 menampilkan foto dan profil warna terkaitnya dari
metode get<Profile>Color().

Menggunakan swatch untuk membuat skema warna
Class Palette juga menghasilkan
objek
Palette.Swatch untuk setiap profil warna. Objek Palette.Swatch berisi
warna yang terkait untuk profil tersebut serta populasi warna dalam
piksel.
Swatch memiliki metode tambahan untuk mengakses informasi lebih lanjut tentang
profil warna, seperti nilai HSL dan populasi piksel. Anda dapat menggunakan swatch untuk
membantu membuat skema warna dan tema aplikasi yang lebih komprehensif menggunakan
metode
getBodyTextColor()
dan
getTitleTextColor(). Metode ini menampilkan warna yang sesuai untuk digunakan di atas warna
swatch.
Setiap metode get<Profile>Swatch() dari
Palette menampilkan swatch yang terkait dengan profil tertentu,
dengan <Profile> diganti dengan nama salah satu
dari enam profil warna. Meskipun metode
get<Profile>Swatch() palet tidak memerlukan parameter
nilai default, metode tersebut menampilkan null jika profil tertentu
tidak ada dalam gambar. Oleh karena itu, pastikan swatch tidak bernilai null sebelum
menggunakannya. Misalnya, kode berikut mendapatkan warna teks judul dari palet jika swatch Vibrant tidak bernilai null:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Untuk mengakses semua warna dalam palet, metode
getSwatches()
akan menampilkan daftar semua swatch yang dihasilkan dari gambar, termasuk
enam profil warna standar.
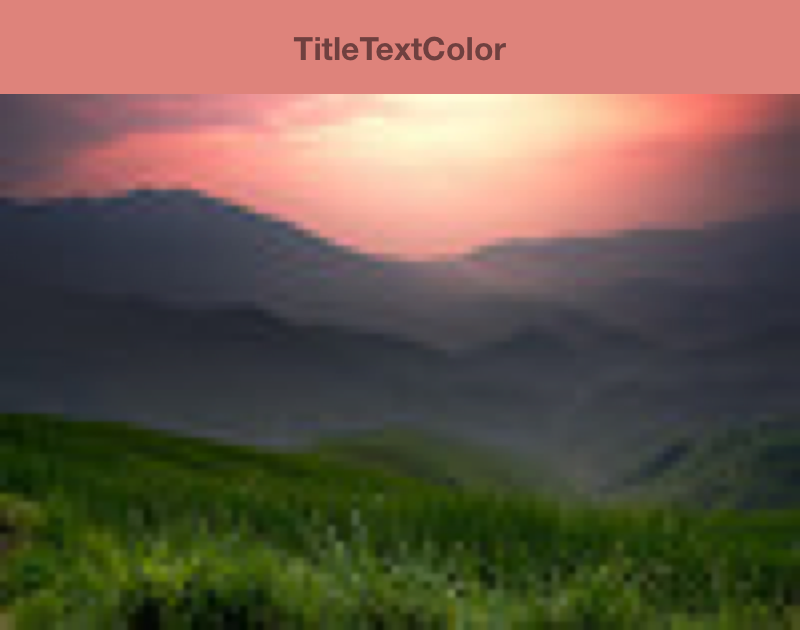
Cuplikan kode berikut menggunakan metode dari cuplikan kode sebelumnya untuk membuat palet secara sinkron, mendapatkan swatch-nya yang cerah, dan mengubah warna toolbar agar sesuai dengan gambar bitmap. Gambar 2 menampilkan gambar dan toolbar yang dihasilkan.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }