![]()
アダプティブ アイコン(AdaptiveIconDrawable)は、個別デバイスの性能やユーザーのテーマ設定に応じて表示が変わります。主にホーム画面のランチャーで使用しますが、ショートカット、設定アプリ、共有ダイアログ、概要画面でも使用できます。アダプティブ アイコンは、すべての Android フォーム ファクタで使用されます。
ビットマップ画像とは異なり、アダプティブ アイコンはさまざまなユースケースに対応できます。
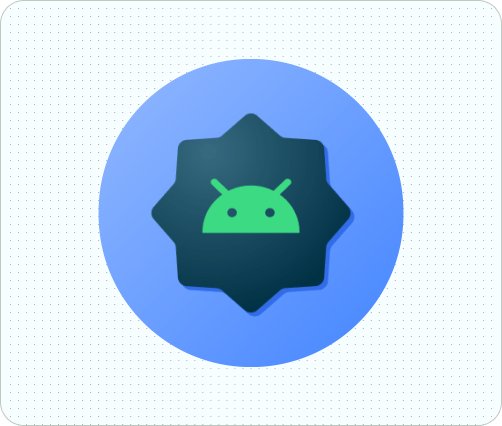
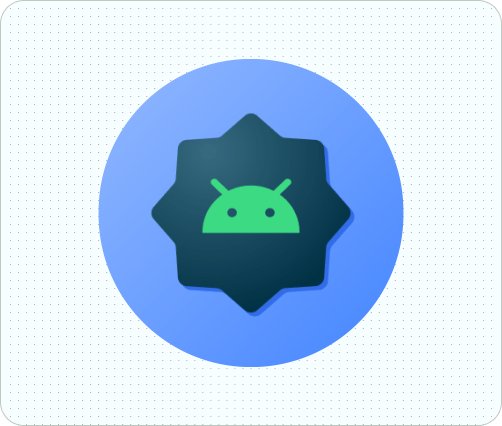
さまざまな形状: アダプティブ アイコンは、デバイスモデルに応じてさまざまな形状でアイコンを表示できます。たとえば、ある OEM デバイスでは円形のアイコン、別のデバイスで角が丸い正方形のアイコンを表示できます。各デバイスの OEM は、すべてのアダプティブ アイコンを同じ図形でレンダリングするためにシステムが使用するマスクを提供する必要があります。

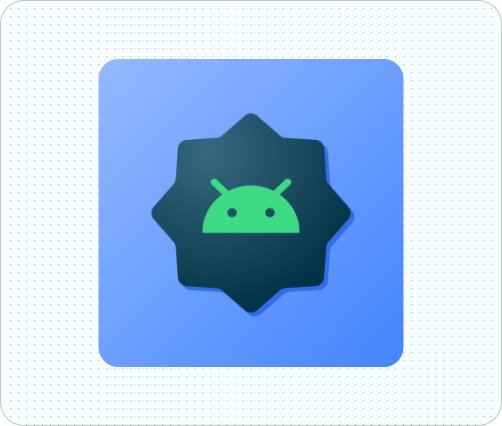
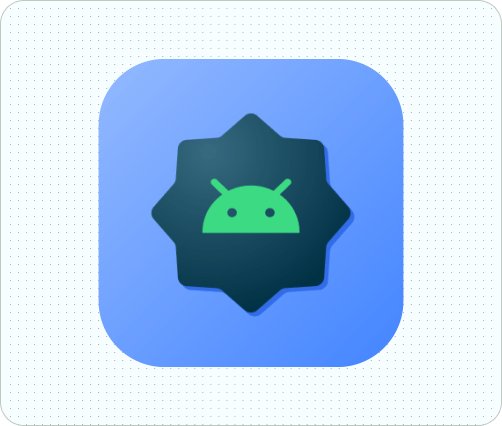
図 1. アダプティブ アイコンは、デバイスによって異なるさまざまなマスクに対応します。 視覚効果: アダプティブ アイコンにはさまざまな視覚効果を適用できます。設定した視覚効果は、ユーザーがホーム画面にアイコンを追加したり移動したりするときに表示されます。

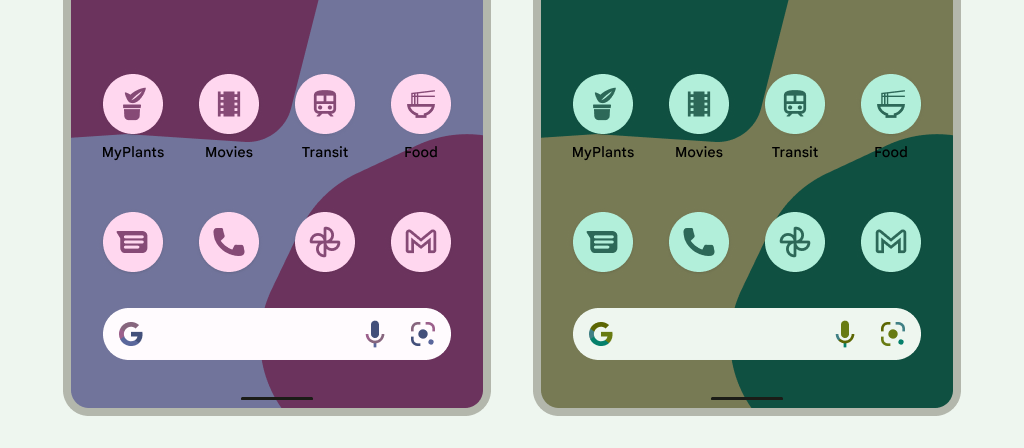
図 2. アダプティブ アイコンで表示される視覚効果の例。 ユーザーのテーマ設定: Android 13(API レベル 33)以降では、ユーザーがアダプティブ アイコンのテーマを設定できます。システム設定でテーマ別アプリアイコンを有効にすると、ユーザーが選択している壁紙やテーマに合わせて、アダプティブ アイコンに
monochromeレイヤがあるアプリのアプリアイコンの色合いが調整されます(ただし、ランチャーがこの機能をサポートしている必要があります)。Android 16 QPR 2 以降では、独自のアプリアイコンを提供していないアプリのアプリアイコンが自動的にテーマ設定されます。
図 3. ユーザーの壁紙とテーマから継承されるアダプティブ アイコン。 次のいずれかに当てはまる場合は、ホーム画面にテーマ別アプリアイコンが表示されず、アダプティブ アイコンまたは標準のアプリアイコンが表示されます。
- ユーザーがテーマ別アプリアイコンを有効にしていない場合。
- アプリにモノクロのアプリアイコンが用意されておらず、ユーザーのデバイスが Android 16 QPR 2 より前のバージョンの Android を搭載している場合。
- ランチャーがテーマ別アプリアイコンをサポートしていない場合。
アダプティブ アイコンをデザインする
アダプティブ アイコンがさまざまな形状、視覚効果、ユーザーテーマ設定に対応できるようにするには、デザインが次の要件を満たしている必要があります。
カラー バージョンのアイコン用に 2 つのレイヤ(フォアグラウンドとバックグラウンド)を提供する必要があります。レイヤはベクトルまたはビットマップのいずれかですが、ベクトルが推奨されます。

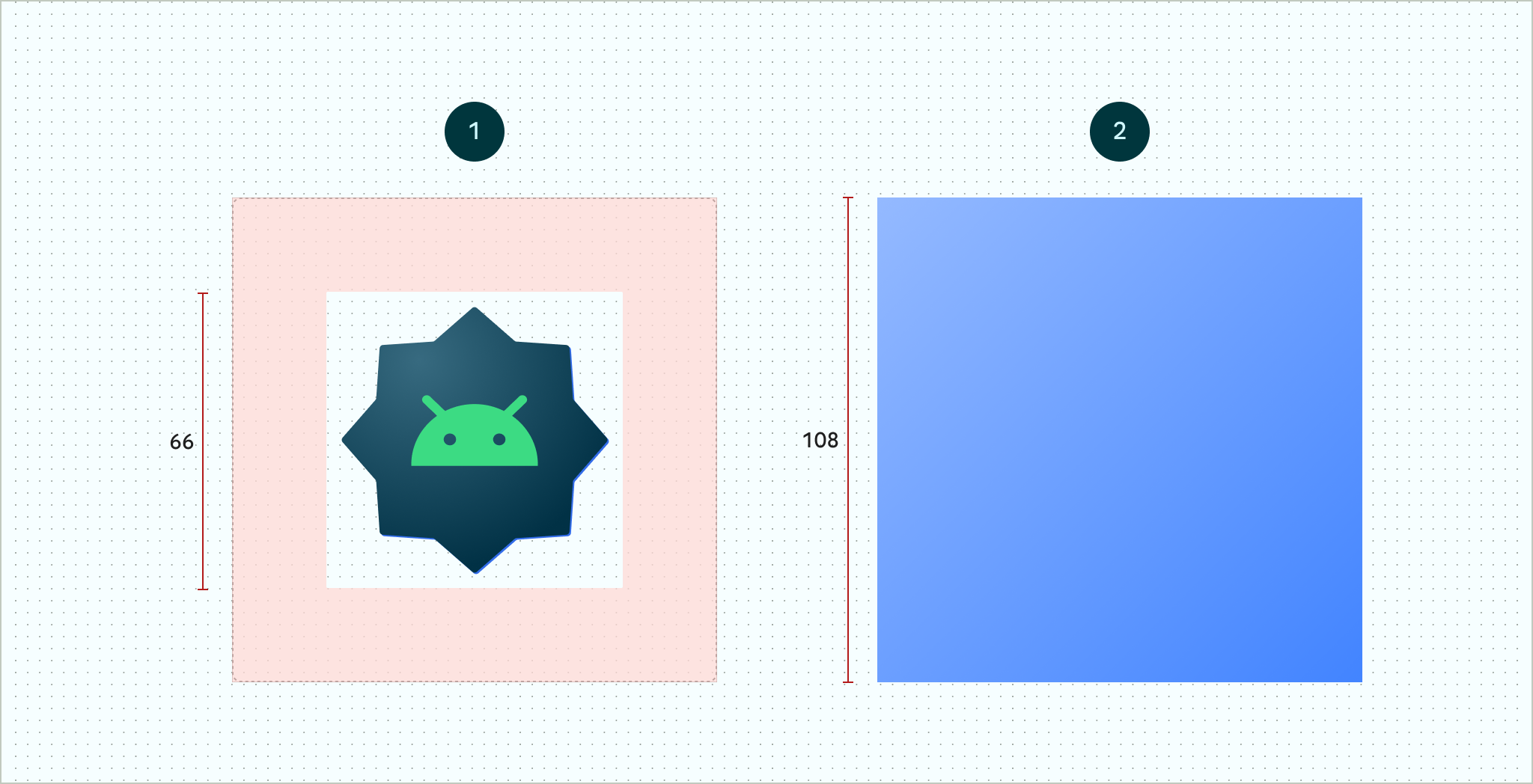
図 4. フォアグラウンド レイヤとバックグラウンド レイヤを使用して定義されたアダプティブ アイコン。図に示されている 66x66 のセーフゾーンは、OEM によって定義された形状の異なるマスクが適用されても切り取られない領域です。 
図 5. 円形マスクを適用したフォアグラウンド レイヤとバックグラウンド レイヤの例。 アプリアイコンのユーザーテーマ設定をサポートするには、モノクロ バージョンのアイコン用に 1 つのレイヤを提供する必要があります。

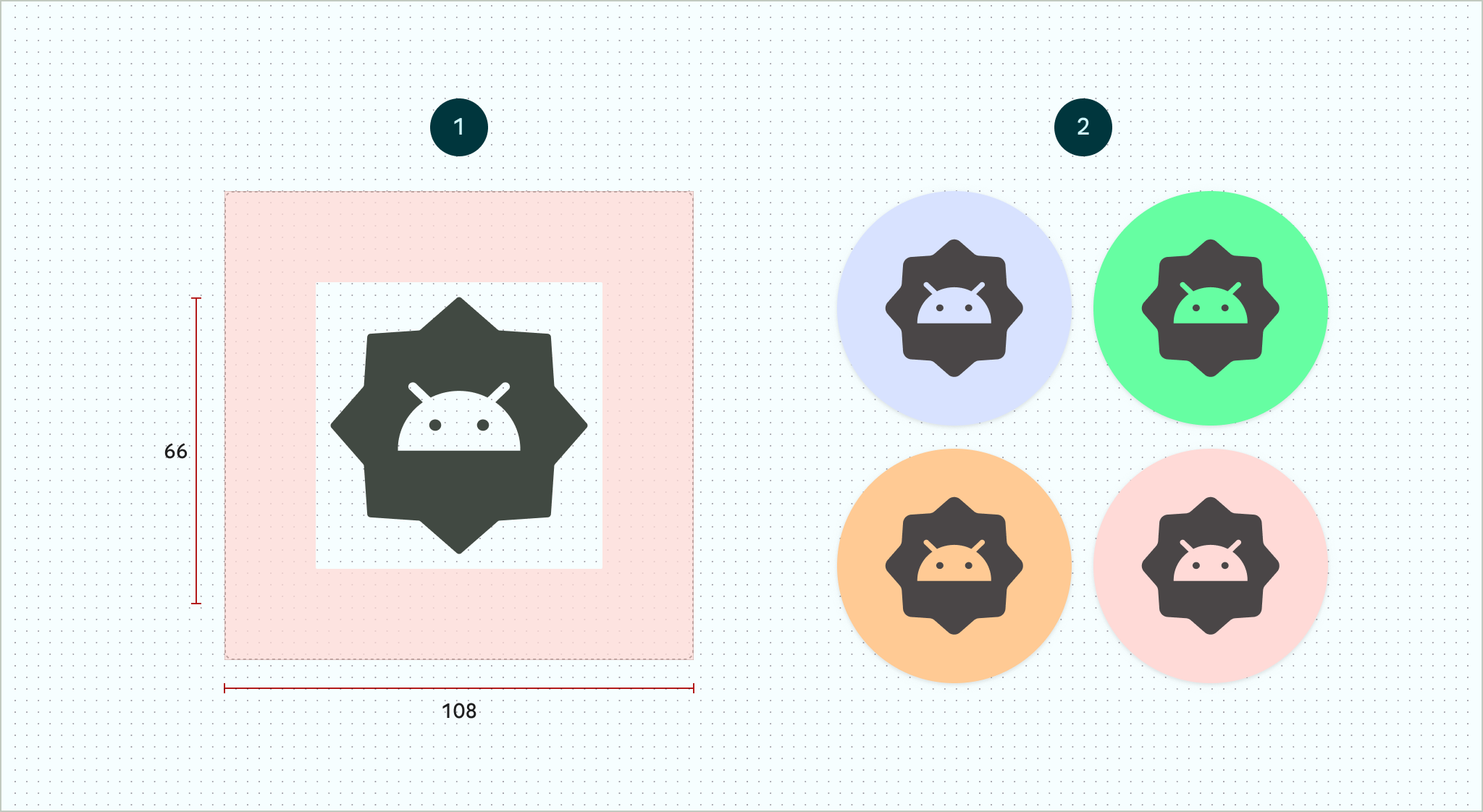
図 6. モノクローム アイコン レイヤ(左)とカラー プレビューの例(右)。 すべてのレイヤのサイズを 108×108 dp にします。
エッジがきれいなアイコンを使用します。レイヤは、アイコンの枠線の周囲にマスクや背景のシャドウがないようにする必要があります。
48×48 dp 以上のロゴを使用します。アイコンの内側の 66x66 dp の部分は、マスクされたビューポート内に表示されるため、66x66 dp を超えてはなりません。
レイヤの 4 つの辺それぞれの外側の 18 dp の部分は、マスキングやパララックスや点滅などの視覚効果を作成する領域として予約されています。
Android Studio を使用してアダプティブ アイコンを作成する方法については、Android アプリ アイコンの Figma テンプレートまたはランチャー アイコンの作成に関する Android Studio のドキュメントをご覧ください。また、ブログ投稿のアダプティブ アイコンのデザインもご覧ください。
アダプティブ アイコンをアプリに追加する
アダプティブ アイコンは、アダプティブでないアイコンと同様に、アプリ マニフェストの android:icon 属性を使用して指定します。
オプションの属性 android:roundIcon は、円形のアイコンでアプリを表すランチャーで使用されます。アプリのアイコンに円形の背景がデザインのコア部分として含まれている場合に便利です。このようなランチャーは、android:roundIcon に円形マスクを適用してアプリアイコンを生成する必要があります。この保証により、たとえばロゴを少し拡大して、切り抜かれたときに円形の背景がフルブリードになるようにするなど、アプリアイコンの見た目を最適化できます。
次のコード スニペットに、両方の属性を示します。ただし、ほとんどのアプリでは android:icon のみを指定します。
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
次に、アダプティブ アイコンを res/mipmap-anydpi-v26/ic_launcher.xml に保存します。<adaptive-icon> 要素を使用して、アイコンのフォアグラウンド、バックグラウンド、モノクローム レイヤのリソースを定義します。<foreground>、<background>、<monochrome> の内部要素は、ベクター画像とビットマップ画像のどちらもサポートしています。
次の例は、<adaptive-icon> 内で <foreground>、<background>、<monochrome> の各要素を定義する方法を示しています。
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
フォアグラウンド レイヤとモノクロ レイヤで同じドローアブルが使用されています。ただし、必要に応じてレイヤごとに個別のドローアブルを作成できます。
ドローアブルは、<foreground>、<background>、<monochrome> 要素にインライン化することで、要素として定義することもできます。次のスニペットは、フォアグラウンド ドローアブルでこれを行う例を示しています。
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
通常のアダプティブ アイコンと同じマスクと視覚効果をショートカットに適用する場合は、次のいずれかの方法をご利用ください。
- 静的ショートカットの場合は、
<adaptive-icon>要素を使用します。 - 動的ショートカットの場合は、作成時に
createWithAdaptiveBitmap()メソッドを呼び出します。
アダプティブ アイコンの実装について詳しくは、アダプティブ アイコンを実装するをご覧ください。ショートカットについて詳しくは、アプリのショートカットの概要をご覧ください。
参考情報
アダプティブ アイコンの設計と実装について詳しくは、以下のリソースをご覧ください。
- Figma コミュニティ ページのテンプレート
- Android のアダプティブ アイコンについて
- アダプティブ アイコンのデザイン
- アダプティブ アイコンの実装
- Android Studio でアプリのアイコンを作成する
- Google Play アイコンのデザイン仕様
