Kısayollar, kullanıcılarınıza belirli türde içerikler sunmak için yardımcı olarak uygulamanızın bazı bölümlerine hızlıca erişebilirsiniz.

Kısayolları kullanarak içeriği nasıl göndereceğiniz, kullanım alanınıza ve Kısayolun bağlamı uygulamaya veya kullanıcıya bağlıdır. Sabit bir kısayolun bağlamı değişmiyor ve dinamik kısayolun bağlamı sürekli uygulamanız her iki durumda da bağlamı yönlendirir. Bir kullanıcının uygulamanızın içeriği onlara nasıl sunacağını belirler (örneğin, sabitlenmiş bir kısayol veya kullanıcı tarafından tanımlanan Aşağıdaki senaryolarda, proje yönetiminin özel durumlar oluşturabilirsiniz:
- Statik kısayollar , tutarlı bir bağlantı kullanarak içeriğe bağlantı veren uygulamalar için idealdir. kullanıcının ürünle etkileşiminin tamamı boyunca uygulama. Çünkü çoğu başlatıcı yalnızca dört tane göster kısayol varsa statik kısayollar bir rutini gerçekleştirmek için yararlıdır şekilde tutarlı bir şekilde gönderin (örneğin, kullanıcı takvimini veya bir gözler önüne serer .
- Dinamik kısayollar, şu tür uygulamalardaki işlemler için kullanılır: bağlama duyarlıdır. Bağlama duyarlı kısayollar duruma göre özelleştirilir. kullanıcıların uygulamada gerçekleştirdiği işlemlerdir. Örneğin, Arkadaş Bitkiler projenizde kullanıcı lansmanda mevcut seviyesinden başlıyorsa kısayolunu sık sık kullanabilirsiniz. Dinamik kısayol kullanarak kısayolu güncelleyebilirsiniz Kullanıcı bir seviyeyi her temizlediğinde.
- Sabitlenenler kısayollar, kullanıcı odaklı belirli işlemler için kullanılır. Örneğin, Kullanıcı, belirli bir web sitesini başlatıcıya sabitlemek isteyebilir. Bu Kullanıcının belirli bir işlem (ör. Böylece, varsayılan yönteme göre daha hızlı şekilde web sitesine tek adımda bir örneğidir.
Statik kısayollar oluşturun
Statik kısayollar, uygulamanızdaki genel işlemlere bağlantılar sağlar. işlemler, uygulamanızın mevcut sürümünün kullanım süresi boyunca tutarlı kalmalıdır. Statik kısayollar için iyi seçenekler arasında, gönderilmiş iletileri görüntüleme, ve kullanıcının günün egzersiz aktivitesi gösterilir.
Statik bir kısayol oluşturmak için aşağıdakileri yapın:
-
Uygulamanızın
AndroidManifest.xmldosyasında, intent filtrelerininandroid.intent.action.MAINveandroid.intent.category.LAUNCHERseçin. -
Bir
<meta-data>. öğesini kullanın. kısayollar tanımlanır:<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
res/xml/shortcuts.xmladlı yeni bir kaynak dosyası oluşturun. -
Yeni kaynak dosyasına bir
<shortcuts>kök öğesi ekleyin<shortcut>öğesi listesi içerir. Her birinde<shortcut>öğesi, bir statik simgesi, açıklama etiketleri ve başlattığı amaçlar dahil olmak üzere kısayol inceleyebilirsiniz:<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
Özellik değerlerini özelleştirin
Aşağıdaki listede,
statik bir kısayol kullanabilirsiniz. android:shortcutId için bir değer girin ve
android:shortcutShortLabel. Diğer tüm değerler isteğe bağlıdır.
-
android:shortcutId -
Bir
ShortcutManager. nesne üzerinde işlem yapar. -
android:shortcutShortLabel -
Kısayolun amacını açıklayan kısa ve öz bir ifade. Mümkünse bu kısa açıklamayı 10 karakterle sınırlandırın.
Daha fazla bilgi için bkz.
setShortLabel() -
android:shortcutLongLabel -
Kısayolun amacını açıklayan genişletilmiş ifade. Yeterli boşluk tuşuyla birlikte başlatıcıda şu değer yerine:
android:shortcutShortLabelMümkün olduğunda bu süreyi sınırlayın 25 karaktere çıkarın.Daha fazla bilgi için bkz.
setLongLabel() -
android:shortcutDisabledMessage -
Kullanıcı, aşağıdakileri yapmaya çalıştığında desteklenen bir başlatıcıda görünen mesaj devre dışı bırakılmış bir kısayol başlatın. Mesaj, kullanıcıya kısayol devre dışı bırakıldı. Bu özelliğin değerinin
android:enabledtrue. -
android:enabled -
Kullanıcının desteklenen bir konumdan kısayolla etkileşimde bulunup bulunamayacağını belirler Başlatıcı. Varsayılan
android:enableddeğeri:true.falseolarak ayarlarsanız şu değeri ayarlayın:android:shortcutDisabledMessageve önemli bir yere sahip kısayolu devre dışı bırakabilirsiniz. Böyle bir mesaj vermeniz gerektiğini düşünmüyorsanız kısayolu XML dosyasından tamamen kaldırın. -
android:icon -
Bit eşlem veya uyarlanabilir simgesini tıklayın. Bu değer, görüntüsüdür. Performansı artırmak ve sağlayabilir.
İç öğeleri yapılandırın
Bir uygulamanın statik kısayollarını listeleyen XML dosyası şunları destekler:
öğeleri (<shortcut> öğeleri) Siz
Her biri için bir intent iç öğesi içermelidir
statik bir kısayol kullanabilirsiniz.
-
intent -
Kullanıcı kısayolu seçtiğinde sistemin başlattığı işlem. Bu amaç,
android:actioniçin bir değer sağlamalıdır. özelliğini gönderin.Tek bir kısayol için birden fazla amaç sağlayabilirsiniz. Görüntüleyin Yönet birden fazla amaç ve etkinlik varsa Ayarla bir intent ve
TaskStackBuildersınıf referansını inceleyin. -
categories -
Uygulamanızın kısayollarının sağladığı işlem türleri için bir gruplandırma sağlar yeni sohbet mesajları oluşturabilirsiniz.
Desteklenen kısayol kategorilerinin listesi için bkz.
ShortcutInfo. sınıf referansını gösterir. -
capability-binding -
Özelliği tanımlar kısayol ile bağlantılı.
Yukarıdaki örnekte kısayol, bildirilen bir özelliğe bağlıdır şunun için:
CREATE_MESSAGEBu bir Uygulama İşlemleri. yerleşik amaçtır. Bu özellik bağlaması, kullanıcıların Kısayolu çağırmak için Google Asistan.
Dinamik kısayollar oluşturun
Dinamik kısayollar, Google Haritalar'daki belirli, bağlama duyarlı işlemlere en iyi şekilde yararlanabilirsiniz. Bu işlemler, uygulamanızın kullanımları arasında ve uygulama sırasında değişiklik gösterebilir çalışıyor. Dinamik kısayolların iyi kullanım alanları arasında belirli bir kişiyi aramak, belirli bir konuma gidip kullanıcının son kaydından bir oyun yükleyerek puan. Bir ileti dizisini açmak için dinamik kısayolları da kullanabilirsiniz.
İlgili içeriği oluşturmak için kullanılan
ShortcutManagerCompat.
Jetpack kütüphanesi
ShortcutManager
API'si aracılığıyla uygulamanızdaki dinamik kısayolları yönetebilirsiniz. Her bir
ShortcutManagerCompat kitaplığı, ortak metin kodunu azaltır ve
kısayollarınızın tüm Android sürümlerinde tutarlı çalışmasını sağlayın. Bu
uygun olmaları amacıyla dinamik kısayolları aktarmak için de kitaplığı gerekir
Google yüzeylerinde (örneğin, Asistan)
Google Kısayolları Entegrasyon Kitaplığı.
ShortcutManagerCompat API, uygulamanızın aşağıdaki işlemleri gerçekleştirmesini sağlar
dinamik kısayollarla gerçekleştirilen işlemler:
-
Aktarma ve güncelleme:
pushDynamicShortcut()dinamik kısayollarınızı yayınlayın ve güncelleyin. Dinamik kullanıcılar aynı kimliğe sahip sabitlenmiş kısayollar da gösterilir. -
Kaldır: Bir grup dinamik kısayolu kullanarak
removeDynamicShortcuts(). Şunu kullanarak tüm dinamik kısayolları kaldırın:removeAllDynamicShortcuts()
Kısayollarda işlem yapma hakkında daha fazla bilgi için
Kısayolları yönetme
ve
ShortcutManagerCompat
bir referans noktası olarak kabul edilir.
Burada, dinamik kısayol oluşturmaya ve bunu uygulama:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Google Kısayolları Entegrasyon Kitaplığı'nı ekleyin
Google Kısayolları Entegrasyon Kitaplığı isteğe bağlı bir Jetpack kitaplığıdır. Google Android yüzeylerinde gösterilebilen dinamik kısayolları aktarmanıza olanak tanır. ve Asistan gibi Google yüzeyleri. Bu kitaplığı kullanma kullanıcıların, belirli içeriklere erişmek veya bunları tekrar oynatmak için kısayollarınızı keşfetmelerine yardımcı olur. işlemlerdir.
Örneğin, bir mesajlaşma uygulaması bir kişi için dinamik kısayol aktarabilir adı "Ali" Kullanıcı bir kullanıcıya mesaj gönderdikten sonra. Dinamik kısayol kullanıcı Asistan'a şunu sorarsa: "Ok Google, Ali'ye mesaj gönder: ExampleApp" yazıyorsa Asistan, ExampleApp'i başlatıp otomatik olarak yapılandırabilir. Ali'ye mesaj gönder.
Bu kitaplıkla aktarılan dinamik kısayollar kısayol sınırlarını cihaz bazında zorunlu kılınır. Böylece uygulamanız, her seferinde Kullanıcı, uygulamanızda ilişkili bir işlemi tamamladığında. Sık kullanılan kısayollar aktarılıyor Bu yöntem, Google'ın kullanıcılarınızın kullanım alışkanlıklarını anlamasına ve bağlamsal olarak önerilerde bulunmasına olanak sağlar alakalı kısayollar sunar.
Örneğin, Asistan, Kullanıcının genellikle her sabah çalıştırdığı ve proaktif bir şekilde "koşu başlat" öner klavye kısayollarını kullanarak sabah başladı.
Google Kısayolları Entegrasyon Kitaplığı adreslenebilir
işlevinden bahsedeceğiz. Bu kitaplığı uygulamanıza eklediğinizde Google yüzeyleri şunları alabilir:
uygulamanızın ShortcutManagerCompat kullanarak aktardığı kısayollarda bulabilirsiniz.
Bu kitaplığı uygulamanızda kullanmak için aşağıdaki adımları izleyin:
-
gradle.propertiesdosyanızı desteklemek için güncelleyin AndroidX kitaplıkları:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
app/build.gradleayında Google Kısayollar Entegrasyon Kitaplığı veShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Android projenize eklenen kitaplık bağımlılıkları sayesinde uygulamanız
Şuradan pushDynamicShortcut() yöntemi:
Uygun dinamik kısayolları aktarmak için ShortcutManagerCompat
ve katılımcı Google yüzeylerinde gösterilmek üzere kullanılır.
Sabitlenmiş kısayollar oluşturun
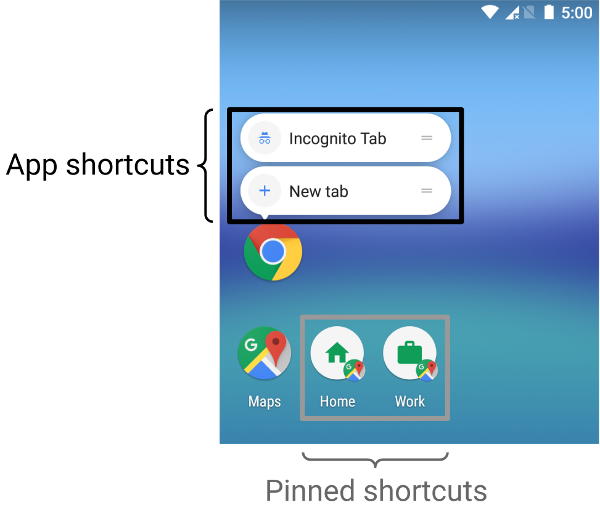
Android 8.0 (API düzeyi 26) ve sonraki sürümlerde sabitlenmiş kısayollar oluşturabilirsiniz. Statik ve dinamik kısayollardan farklı olarak, sabitlenmiş kısayollar desteklenen başlatıcıları ayrı simgeler olarak görürsünüz. Şekil 1, bu ikisi arasındaki farkı göstermektedir seçin.
Uygulamanızı kullanarak, desteklenen bir başlatıcıya kısayol sabitlemek için şu adımları uygulayın:
-
Tekliflerinizi otomatikleştirmek ve optimize etmek için
isRequestPinShortcutSupported(). cihazın varsayılan başlatıcısının kısayollar. -
Aşağıdaki yöntemlerden birini kullanarak
ShortcutInfonesnesi oluşturun: kısayolun mevcut olup olmadığına bağlı olarak:-
Kısayol mevcutsa aşağıdaki gibi bir
ShortcutInfonesnesi oluşturun: , yalnızca mevcut kısayolun kimliğini içermelidir. Sistem tüm öğeleri bulup sabitler için otomatik olarak oluşturulur. -
Yeni bir kısayol sabitliyorsanız bir
ShortcutInfooluşturun yeni öğe için kimlik, amaç ve kısa bir etiket içeren nesne kısayolunu görürsünüz.
-
Kısayol mevcutsa aşağıdaki gibi bir
-
Şu numarayı arayarak kısayolu cihaz başlatıcıya sabitleyin:
requestPinShortcut()Bu süreç boyunca,PendingIntent. (kısayol sabitlendiğinde uygulamanıza bildirim gönderen) bahsettik.Uygulamanız sabitlendikten sonra
updateShortcuts(). yöntemidir. Daha fazla bilgi için Güncelle Kısayollar.
Aşağıdaki kod snippet'i, sabitlenmiş bir kısayolun nasıl oluşturulacağını göstermektedir.
Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
Özel kısayol etkinliği oluşturun

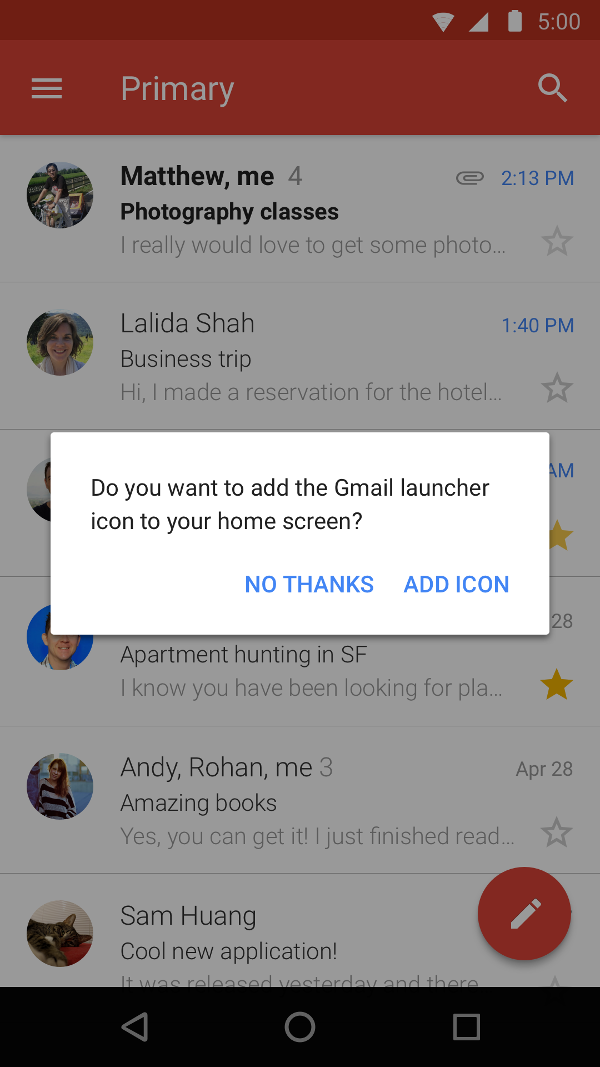
Ayrıca, kullanıcıların kısayol oluşturmasına yardımcı olan özel bir etkinlik de oluşturabilirsiniz. ve bir onay düğmesi içerir. Şekil 2'de bu etkinlikten en iyi şekilde yararlanabilirsiniz.
Uygulamanızın manifest dosyasına
ACTION_CREATE_SHORTCUT.
etkinliğin
<intent-filter>
öğesine dokunun. Bu bildirim, kullanıcı bir işlemi yapmaya çalıştığında aşağıdaki davranışı sağlar
kısayol oluşturmak için:
- Sistem, uygulamanızın özel etkinliğini başlatır.
- Kullanıcı kısayol seçeneklerini ayarlar.
- Kullanıcı, onay düğmesini seçer.
-
Uygulamanız, kısayolu
createShortcutResultIntent(). yöntemidir. Bu yöntem,Intent, Bu işlem, uygulamanızın daha önce yürütülen etkinliğe gerisetResult(). -
Uygulamanız
finish(). kısayolu ile değiştirebilirsiniz.
Benzer şekilde, uygulamanız kullanıcılardan ana sayfaya sabitlenmiş kısayollar eklemelerini isteyebilir sonra veya uygulama ilk kez başlatıldığında görüntülenen ekran görüntüsüdür. Bu yöntem Çünkü kullanıcılarınızın günlük rutinlerinin bir parçası olarak kısayol görebilirsiniz.
Test kısayolları
Uygulamanızın kısayollarını test etmek için uygulamanızı, başlatıcı bulunan bir cihaza yükleyin destekler. Ardından aşağıdaki işlemleri gerçekleştirin:
- & tanımladığınız kısayolları görüntülemek için uygulamanızın başlatıcı simgesini basılı tutun en iyi yoludur.
- Kısayolu sürükleyerek cihaz başlatıcıya sabitleyebilirsiniz.
