অ্যান্ড্রয়েড ১২ থেকে শুরু করে, SplashScreen এপিআই অ্যাপগুলিকে অ্যানিমেশনের মাধ্যমে লঞ্চ করতে দেয়, যার মধ্যে রয়েছে লঞ্চের সময় ইন-অ্যাপ মোশন, আপনার অ্যাপ আইকন দেখানো একটি স্প্ল্যাশ স্ক্রিন এবং আপনার অ্যাপে একটি ট্রানজিশন। SplashScreen হল একটি Window এবং তাই একটি Activity কভার করে।
স্প্ল্যাশ স্ক্রিন অভিজ্ঞতা প্রতিটি অ্যাপ লঞ্চে স্ট্যান্ডার্ড ডিজাইনের উপাদান নিয়ে আসে, তবে এটি কাস্টমাইজযোগ্যও যাতে আপনার অ্যাপটি তার অনন্য ব্র্যান্ডিং বজায় রাখতে পারে।
SplashScreen প্ল্যাটফর্ম এপিআই ব্যবহার করার পাশাপাশি, আপনি SplashScreen কম্প্যাট লাইব্রেরিও ব্যবহার করতে পারেন, যা SplashScreen এপিআইকে মোড়ানো।
স্প্ল্যাশ স্ক্রিন কীভাবে কাজ করে
যখন কোনও ব্যবহারকারী অ্যাপটি চালু করেন যখন অ্যাপটির প্রক্রিয়াটি চলমান না থাকে (একটি কোল্ড স্টার্ট ) অথবা Activity তৈরি না হয় (একটি ওয়ার্ম স্টার্ট ), তখন নিম্নলিখিত ঘটনাগুলি ঘটে:
সিস্টেমটি থিম এবং আপনার সংজ্ঞায়িত যেকোনো অ্যানিমেশন ব্যবহার করে স্প্ল্যাশ স্ক্রিন দেখায়।
অ্যাপটি প্রস্তুত হলে, স্প্ল্যাশ স্ক্রিনটি বন্ধ করে দেওয়া হয় এবং অ্যাপটি প্রদর্শিত হয়।
গরম শুরুর সময় স্প্ল্যাশ স্ক্রিন কখনই দেখা যায় না।
স্প্ল্যাশ স্ক্রিনের উপাদান এবং মেকানিক্স
স্প্ল্যাশ স্ক্রিনের উপাদানগুলি অ্যান্ড্রয়েড ম্যানিফেস্ট ফাইলের XML রিসোর্স ফাইল দ্বারা সংজ্ঞায়িত করা হয়। প্রতিটি উপাদানের জন্য হালকা এবং অন্ধকার মোড সংস্করণ রয়েছে।
স্প্ল্যাশ স্ক্রিনের কাস্টমাইজযোগ্য উপাদানগুলির মধ্যে রয়েছে অ্যাপ আইকন, আইকন ব্যাকগ্রাউন্ড এবং উইন্ডো ব্যাকগ্রাউন্ড:

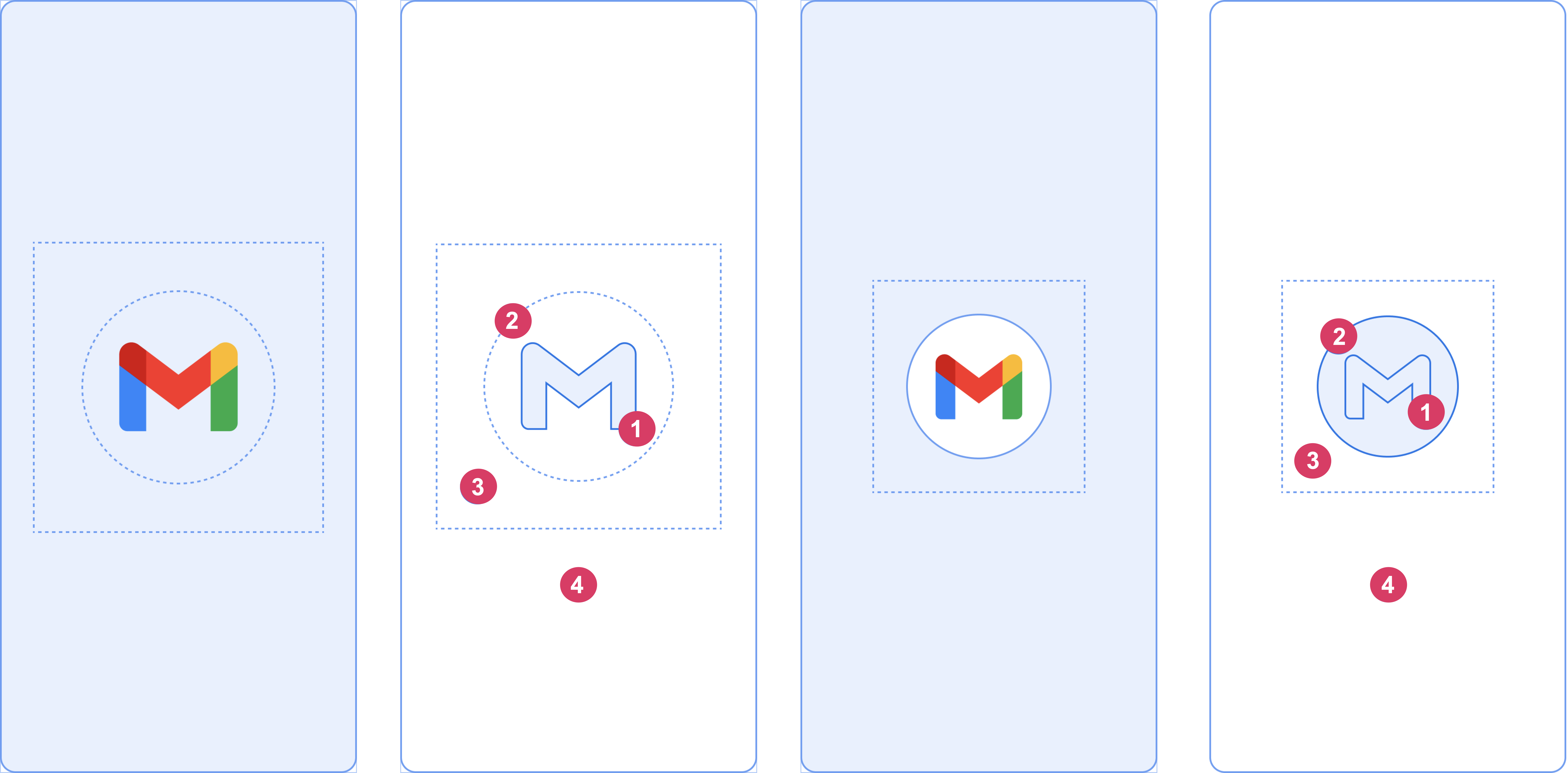
চিত্র ২-এ দেখানো নিম্নলিখিত উপাদানগুলি বিবেচনা করুন:
১ অ্যাপ আইকনটি অবশ্যই ভেক্টর অঙ্কনযোগ্য হতে হবে। এটি স্ট্যাটিক বা অ্যানিমেটেড হতে পারে। যদিও অ্যানিমেশনের সময়কাল সীমাহীন হতে পারে, আমরা ১,০০০ মিলিসেকেন্ডের বেশি না করার পরামর্শ দিচ্ছি। লঞ্চার আইকনটি ডিফল্ট।
২ আইকন ব্যাকগ্রাউন্ড ঐচ্ছিক এবং যদি আপনার আইকন এবং উইন্ডো ব্যাকগ্রাউন্ডের মধ্যে আরও বৈসাদৃশ্যের প্রয়োজন হয় তবে এটি কার্যকর। যদি আপনি একটি অভিযোজিত আইকন ব্যবহার করেন, তবে উইন্ডো ব্যাকগ্রাউন্ডের সাথে পর্যাপ্ত বৈসাদৃশ্য থাকলে এর ব্যাকগ্রাউন্ড প্রদর্শিত হবে।
৩ অভিযোজিত আইকনগুলির মতো, অগ্রভাগের এক-তৃতীয়াংশ মুখোশযুক্ত।
৪ উইন্ডো ব্যাকগ্রাউন্ডে একটি মাত্র অস্বচ্ছ রঙ থাকে। যদি উইন্ডো ব্যাকগ্রাউন্ড সেট করা থাকে এবং একটি সাধারণ রঙ হয়, তাহলে অ্যাট্রিবিউট সেট না থাকলে এটি ডিফল্টরূপে ব্যবহৃত হয়।
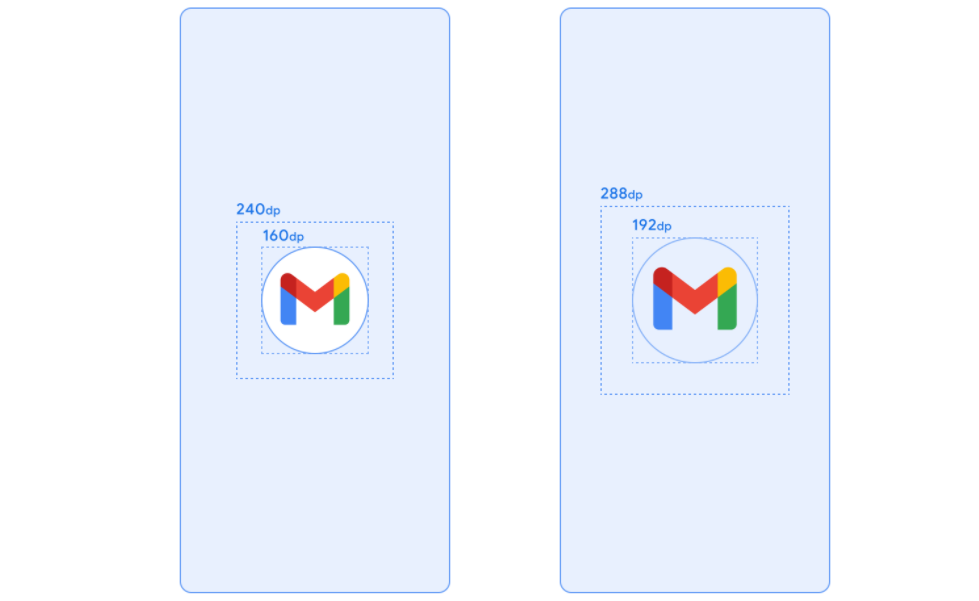
স্প্ল্যাশ স্ক্রিনের মাত্রা
স্প্ল্যাশ স্ক্রিন আইকনটি অ্যাডাপ্টিভ আইকনগুলির মতো একই স্পেসিফিকেশন ব্যবহার করে, যা নিম্নরূপ:
- ব্র্যান্ডেড ছবি: এটি অবশ্যই ২০০×৮০ ডিপি হতে হবে।
- আইকন ব্যাকগ্রাউন্ড সহ অ্যাপ আইকন: এটি অবশ্যই 240×240 dp হতে হবে এবং 160 dp ব্যাসের একটি বৃত্তের মধ্যে ফিট হতে হবে।
- আইকন ব্যাকগ্রাউন্ড ছাড়া অ্যাপ আইকন: এটি অবশ্যই ২৮৮×২৮৮ ডিপি হতে হবে এবং ১৯২ ডিপি ব্যাসের একটি বৃত্তের মধ্যে ফিট করতে হবে।
উদাহরণস্বরূপ, যদি কোনও ছবির পূর্ণ আকার ৩০০×৩০০ ডিপি হয়, তাহলে আইকনটি ২০০ ডিপি ব্যাসের একটি বৃত্তের মধ্যে ফিট করতে হবে। বৃত্তের বাইরের সবকিছু অদৃশ্য (মুখোশযুক্ত) হয়ে যায়।

স্প্ল্যাশ স্ক্রিন অ্যানিমেশন এবং লঞ্চের ক্রম
অতিরিক্ত ল্যাটেন্সি প্রায়শই কোল্ড স্টার্টে একটি অ্যাপ চালু করার সাথে যুক্ত থাকে। আপনার স্প্ল্যাশ স্ক্রিনে একটি অ্যানিমেটেড আইকন যোগ করলে স্পষ্ট নান্দনিক আবেদন তৈরি হয় এবং এটি আরও প্রিমিয়াম অভিজ্ঞতা প্রদান করে। ব্যবহারকারীর গবেষণা দেখায় যে অ্যানিমেশন দেখার সময় স্টার্টআপের সময় কম অনুভূত হয়।
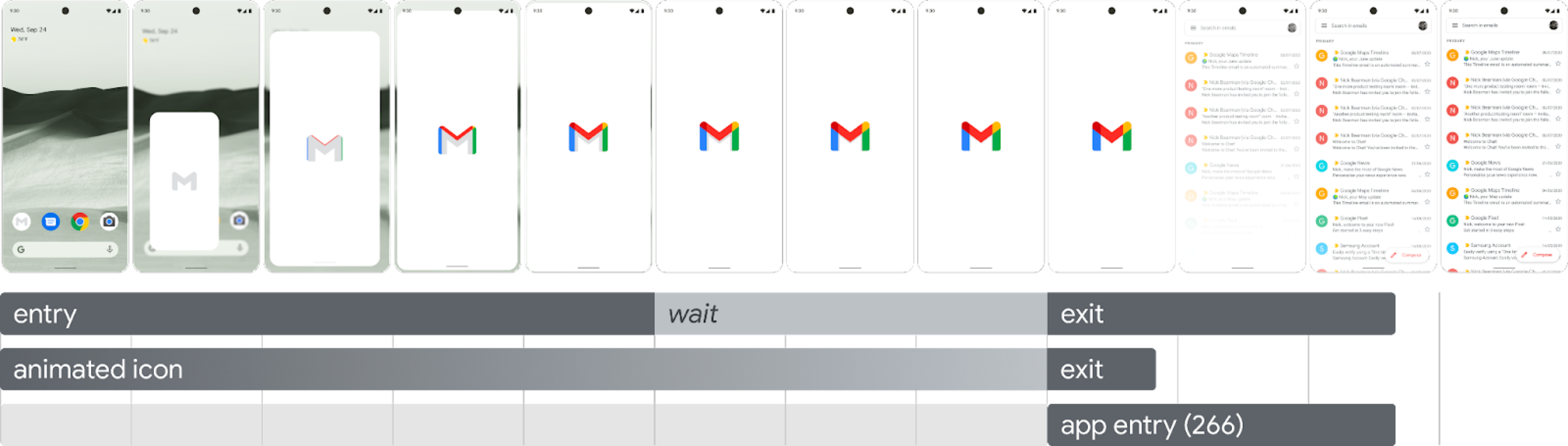
চিত্র ৪-এ দেখানো হয়েছে, লঞ্চ সিকোয়েন্সের উপাদানগুলির মধ্যে একটি স্প্ল্যাশ স্ক্রিন অ্যানিমেশন এমবেড করা হয়েছে।

অ্যানিমেশন লিখুন: এতে স্প্ল্যাশ স্ক্রিনের সিস্টেম ভিউ থাকে। এটি সিস্টেম দ্বারা নিয়ন্ত্রিত হয় এবং কাস্টমাইজযোগ্য নয়।
স্প্ল্যাশ স্ক্রিন (ক্রমের "অপেক্ষা" অংশে দেখানো হয়েছে): স্প্ল্যাশ স্ক্রিনটি কাস্টমাইজ করা যেতে পারে, যার মাধ্যমে আপনি আপনার নিজস্ব লোগো অ্যানিমেশন এবং ব্র্যান্ডিং সরবরাহ করতে পারবেন। সঠিকভাবে কাজ করার জন্য এটিকে এই পৃষ্ঠায় বর্ণিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে।
এক্সিট অ্যানিমেশন: এতে এমন অ্যানিমেশন থাকে যা স্প্ল্যাশ স্ক্রিন লুকায়। যদি আপনি এটি কাস্টমাইজ করতে চান, তাহলে
SplashScreenViewএবং এর আইকন ব্যবহার করুন। আপনি ট্রান্সফর্ম, অপাসিটি এবং রঙের জন্য সেটিংস সহ যেকোনো অ্যানিমেশন চালাতে পারেন। এই ক্ষেত্রে, অ্যানিমেশন সম্পন্ন হলে স্প্ল্যাশ স্ক্রিনটি ম্যানুয়ালি সরিয়ে ফেলুন।
আইকন অ্যানিমেশন চালানোর সময়, অ্যাপ লঞ্চ আপনাকে সেই ক্ষেত্রে সিকোয়েন্সটি এড়িয়ে যাওয়ার বিকল্প দেয় যেখানে অ্যাপটি আগে থেকে প্রস্তুত থাকে। অ্যাপটি onResume() ট্রিগার করে অথবা স্প্ল্যাশ স্ক্রিন স্বয়ংক্রিয়ভাবে টাইম আউট হয়ে যায়, তাই নিশ্চিত করুন যে গতিটি আরামে এড়িয়ে যাওয়া যায়। স্প্ল্যাশ স্ক্রিনটি কেবল তখনই onResume() দিয়ে বাতিল করা উচিত যখন অ্যাপটি ভিজ্যুয়াল দৃষ্টিকোণ থেকে স্থিতিশীল থাকে, তাই কোনও অতিরিক্ত স্পিনারের প্রয়োজন হয় না। একটি অসম্পূর্ণ ইন্টারফেস প্রবর্তন ব্যবহারকারীদের জন্য বিরক্তিকর হতে পারে এবং এটি অপ্রত্যাশিততা বা পলিশের অভাবের ছাপ দিতে পারে।
স্প্ল্যাশ স্ক্রিন অ্যানিমেশনের প্রয়োজনীয়তা
আপনার স্প্ল্যাশ স্ক্রিনটি অবশ্যই নিম্নলিখিত স্পেসিফিকেশনগুলি মেনে চলবে:
স্বচ্ছতা ছাড়াই একটি একক উইন্ডো ব্যাকগ্রাউন্ড রঙ সেট করুন।
SplashScreenকম্প্যাট লাইব্রেরি দিবা এবং রাত্রি মোড সমর্থিত।নিশ্চিত করুন যে অ্যানিমেটেড আইকনটি নিম্নলিখিত স্পেসিফিকেশনগুলি পূরণ করে:
- ফর্ম্যাট: আইকনটি অবশ্যই একটি অ্যানিমেটেডভেক্টরড্রয়েবল (AVD) XML হতে হবে।
- মাত্রা: একটি AVD আইকন অবশ্যই একটি অভিযোজিত আইকনের আকারের চারগুণ হতে হবে, যেমন:
- আইকনের ক্ষেত্রফল অবশ্যই ৪৩২ ডিপি হতে হবে—অন্য কথায়, একটি আনমাস্কড অ্যাডাপটিভ আইকনের ১০৮ ডিপি ক্ষেত্রফলের চারগুণ।
- ছবির ভেতরের দুই-তৃতীয়াংশ লঞ্চার আইকনে দৃশ্যমান, এবং এটি অবশ্যই ২৮৮ ডিপি হতে হবে—অন্য কথায়, একটি অভিযোজিত আইকনের ভেতরের মুখোশযুক্ত এলাকা তৈরি করে এমন ৭২ ডিপির চারগুণ।
- সময়কাল: আমরা ফোনে ১,০০০ মিলিসেকেন্ডের বেশি না থাকার পরামর্শ দিচ্ছি। আপনি বিলম্বিত শুরু ব্যবহার করতে পারেন, তবে এটি ১৬৬ মিলিসেকেন্ডের বেশি হতে পারবে না। যদি অ্যাপ শুরুর সময় ১,০০০ মিলিসেকেন্ডের বেশি হয়, তাহলে লুপিং অ্যানিমেশন বিবেচনা করুন।
স্প্ল্যাশ স্ক্রিনটি বন্ধ করার জন্য একটি উপযুক্ত সময় নির্ধারণ করুন, যা আপনার অ্যাপটি তার প্রথম ফ্রেমটি আঁকার সাথে সাথে ঘটে। আপনি স্প্ল্যাশ স্ক্রিনটি দীর্ঘ সময়ের জন্য অন-স্ক্রিন রাখার বিভাগে বর্ণিত হিসাবে এটি আরও কাস্টমাইজ করতে পারেন।
স্প্ল্যাশ স্ক্রিন রিসোর্স
একটি AVD-তে অ্যানিমেশন তৈরি, ফর্ম্যাট এবং এক্সপোর্ট করার পদ্ধতি দেখানোর জন্য স্টার্টার কিটটির উদাহরণ ডাউনলোড করুন। এতে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- অ্যানিমেশনের অ্যাডোবি আফটার ইফেক্টস প্রকল্প ফাইল।
- চূড়ান্ত রপ্তানি করা AVD XML ফাইল।
- অ্যানিমেশনের উদাহরণ GIF।
এই ফাইলগুলি ডাউনলোড করে, আপনি Google পরিষেবার শর্তাবলীতে সম্মত হচ্ছেন।
এই পরিষেবায় ডেটা কীভাবে পরিচালনা করা হয় তা Google গোপনীয়তা নীতি বর্ণনা করে।
আপনার অ্যাপে স্প্ল্যাশ স্ক্রিন কাস্টমাইজ করুন
ডিফল্টরূপে, যদি windowBackground একক রঙের হয়, তাহলে SplashScreen আপনার থিমের windowBackground ব্যবহার করে। স্প্ল্যাশ স্ক্রিন কাস্টমাইজ করতে, অ্যাপ থিমে অ্যাট্রিবিউট যোগ করুন।
আপনি নিম্নলিখিত যেকোনো একটি করে আপনার অ্যাপের স্প্ল্যাশ স্ক্রিন কাস্টমাইজ করতে পারেন:
থিমের চেহারা পরিবর্তন করার জন্য এর বৈশিষ্ট্যগুলি সেট করুন।
এটিকে আরও দীর্ঘ সময়ের জন্য স্ক্রিনে রাখুন।
স্প্ল্যাশ স্ক্রিনটি খারিজ করার জন্য অ্যানিমেশনটি কাস্টমাইজ করুন।
শুরু করুন
কোর SplashScreen লাইব্রেরিটি API 23 থেকে সমস্ত ডিভাইসে অ্যান্ড্রয়েড 12 স্প্ল্যাশ স্ক্রিন নিয়ে আসে। এটি আপনার প্রকল্পে যুক্ত করতে, আপনার build.gradle ফাইলে নিম্নলিখিত স্নিপেটটি যুক্ত করুন:
খাঁজকাটা
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
কোটলিন
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
স্প্ল্যাশ স্ক্রিনের চেহারা পরিবর্তন করার জন্য একটি থিম সেট করুন।
আপনার অ্যাপের জন্য স্প্ল্যাশ স্ক্রিন কাস্টমাইজ করার জন্য আপনি আপনার Activity থিমে নিম্নলিখিত বৈশিষ্ট্যগুলি নির্দিষ্ট করতে পারেন। যদি আপনার ইতিমধ্যেই একটি লিগ্যাসি স্প্ল্যাশ স্ক্রিন বাস্তবায়ন থাকে যা android:windowBackground এর মতো বৈশিষ্ট্য ব্যবহার করে, তাহলে Android 12 এবং উচ্চতর সংস্করণের জন্য একটি বিকল্প রিসোর্স ফাইল সরবরাহ করার কথা বিবেচনা করুন।
একটি নির্দিষ্ট একক রঙ দিয়ে ব্যাকগ্রাউন্ড পূরণ করতে
windowSplashScreenBackgroundব্যবহার করুন:<item name="android:windowSplashScreenBackground">@color/...</item>শুরুর উইন্ডোর কেন্দ্রে থাকা আইকনটি প্রতিস্থাপন করতে
windowSplashScreenAnimatedIconব্যবহার করুন।শুধুমাত্র Android 12 (API লেভেল 32) টার্গেট করা অ্যাপগুলির জন্য, নিম্নলিখিতগুলি করুন:
যদি বস্তুটি অ্যানিমেটেবল এবং
AnimationDrawableএবংAnimatedVectorDrawableএর মাধ্যমে অঙ্কনযোগ্য হয়, তাহলে শুরুর উইন্ডোটি দেখানোর সময় অ্যানিমেশনটি চালানোর জন্যwindowSplashScreenAnimationDurationসেট করুন। Android 13 এর জন্য এটি প্রয়োজন হয় না, কারণ সময়কাল সরাসরিAnimatedVectorDrawableথেকে অনুমান করা হয়।<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>স্প্ল্যাশ স্ক্রিন আইকন অ্যানিমেশনের সময়কাল নির্দেশ করতে
windowSplashScreenAnimationDurationব্যবহার করুন। এটি সেট করলে স্প্ল্যাশ স্ক্রিনটি দেখানোর প্রকৃত সময়ের উপর কোনও প্রভাব পড়ে না, তবে আপনিSplashScreenView.getIconAnimationDurationব্যবহার করে স্প্ল্যাশ স্ক্রিন প্রস্থান অ্যানিমেশন কাস্টমাইজ করার সময় এটি পুনরুদ্ধার করতে পারেন। আরও বিস্তারিত জানার জন্য স্প্ল্যাশ স্ক্রিনটি দীর্ঘ সময়ের জন্য অন-স্ক্রিন রাখার বিষয়ে নিম্নলিখিত বিভাগটি দেখুন।<item name="android:windowSplashScreenAnimationDuration">1000</item>স্প্ল্যাশ স্ক্রিন আইকনের পিছনে একটি ব্যাকগ্রাউন্ড সেট করতে
windowSplashScreenIconBackgroundColorব্যবহার করুন। উইন্ডো ব্যাকগ্রাউন্ড এবং আইকনের মধ্যে পর্যাপ্ত বৈসাদৃশ্য না থাকলে এটি কার্যকর।<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>স্প্ল্যাশ স্ক্রিনের নীচে দেখানোর জন্য একটি ছবি সেট করতে আপনি
windowSplashScreenBrandingImageব্যবহার করতে পারেন। তবে, ডিজাইন নির্দেশিকা ব্র্যান্ডিং ছবি ব্যবহার না করার পরামর্শ দেয়।<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>অ্যান্ড্রয়েড ১৩ এবং তার পরবর্তী সংস্করণে আপনার অ্যাপটি সবসময় স্প্ল্যাশ স্ক্রিনে আইকন প্রদর্শন করে কিনা তা নির্দিষ্ট করতে আপনি
windowSplashScreenBehaviorব্যবহার করতে পারেন। ডিফল্ট মান হল 0, যা স্প্ল্যাশ স্ক্রিনে আইকন প্রদর্শন করে যদি লঞ্চিং অ্যাক্টিভিটিsplashScreenStyleSPLASH_SCREEN_STYLE_ICONএ সেট করে, অথবা যদি লঞ্চিং অ্যাক্টিভিটি কোনও স্টাইল নির্দিষ্ট না করে তবে সিস্টেম আচরণ অনুসরণ করে। আপনি যদি কখনও খালি স্প্ল্যাশ স্ক্রিন প্রদর্শন করতে চান না এবং সর্বদা অ্যানিমেটেড আইকনটি প্রদর্শন করতে চান, তাহলে এটিicon_preferredমানটিতে সেট করুন।<item name="android:windowSplashScreenBehavior">icon_preferred</item>
স্প্ল্যাশ স্ক্রিনটি দীর্ঘ সময়ের জন্য অন-স্ক্রিন রাখুন
আপনার অ্যাপের প্রথম ফ্রেম আঁকার সাথে সাথে স্প্ল্যাশ স্ক্রিনটি বাতিল হয়ে যায়। যদি আপনার অল্প পরিমাণে ডেটা লোড করার প্রয়োজন হয়, যেমন স্থানীয় ডিস্ক থেকে অ্যাসিঙ্ক্রোনাসভাবে ইন-অ্যাপ সেটিংস লোড করা, তাহলে আপনি ViewTreeObserver.OnPreDrawListener ব্যবহার করে অ্যাপটিকে তার প্রথম ফ্রেম আঁকার জন্য সাসপেন্ড করতে পারেন।
যদি আপনার শুরুর কাজটি অঙ্কনের আগে শেষ হয়—উদাহরণস্বরূপ, কন্টেন্ট ভিউ সেট না করে onResume আগে শেষ করে—তবে প্রি-ড্র লিসেনারের প্রয়োজন নেই।
কোটলিন
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
জাভা
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
স্প্ল্যাশ স্ক্রিনটি খারিজ করার জন্য অ্যানিমেশনটি কাস্টমাইজ করুন
আপনি Activity.getSplashScreen() এর মাধ্যমে স্প্ল্যাশ স্ক্রিনের অ্যানিমেশনটি আরও কাস্টমাইজ করতে পারেন।
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
জাভা
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
এই কলব্যাক শুরু হওয়ার সাথে সাথে, স্প্ল্যাশ স্ক্রিনে অঙ্কনযোগ্য অ্যানিমেটেড ভেক্টরটি শুরু হয়। অ্যাপ লঞ্চের সময়কালের উপর নির্ভর করে, অঙ্কনযোগ্যটি তার অ্যানিমেশনের মাঝখানে থাকতে পারে। অ্যানিমেশন কখন শুরু হয়েছে তা জানতে SplashScreenView.getIconAnimationStart ব্যবহার করুন। আপনি আইকন অ্যানিমেশনের অবশিষ্ট সময়কাল নিম্নরূপ গণনা করতে পারেন:
কোটলিন
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
জাভা
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
অতিরিক্ত সম্পদ
- আপনার বিদ্যমান স্প্ল্যাশ স্ক্রিন বাস্তবায়নকে Android 12 এবং উচ্চতর সংস্করণে স্থানান্তর করুন
- এখন অ্যান্ড্রয়েড অ্যাপে, যা একটি স্প্ল্যাশ স্ক্রিনের বাস্তব-বিশ্ব বাস্তবায়ন দেখায়

