Android Jetpack- এর ConstraintLayout অংশ দিয়ে একটি প্রতিক্রিয়াশীল UI তৈরি করুন।
ConstraintLayout আপনাকে ফ্ল্যাট ভিউ হায়ারার্কি সহ বড়, জটিল লেআউট তৈরি করতে দেয়—কোন নেস্টেড ভিউ গ্রুপ নেই। এটা RelativeLayout এর মতই যে সমস্ত ভিউ ভাইবোন ভিউ এবং প্যারেন্ট লেআউটের মধ্যে সম্পর্ক অনুযায়ী সাজানো হয়, কিন্তু এটা RelativeLayout এর চেয়ে বেশি নমনীয় এবং Android Studio এর লেআউট এডিটরের সাথে ব্যবহার করা সহজ।
ConstraintLayout এর সমস্ত ক্ষমতা সরাসরি লেআউট এডিটরের ভিজ্যুয়াল টুল থেকে পাওয়া যায়, কারণ লেআউট এপিআই এবং লেআউট এডিটর একে অপরের জন্য বিশেষভাবে তৈরি করা হয়েছে। আপনি XML সম্পাদনা করার পরিবর্তে টেনে এনে সম্পূর্ণরূপে ConstraintLayout দিয়ে আপনার লেআউট তৈরি করতে পারেন।
এই পৃষ্ঠাটি Android স্টুডিও 3.0 বা উচ্চতর সংস্করণে ConstraintLayout সহ একটি লেআউট তৈরি করতে দেখায়। লেআউট এডিটর সম্পর্কে আরও তথ্যের জন্য, লেআউট এডিটর দিয়ে একটি UI তৈরি করুন দেখুন।
ConstraintLayout দিয়ে আপনি তৈরি করতে পারেন এমন বিভিন্ন লেআউট দেখতে, GitHub-এ Constraint Layout Examples প্রজেক্ট দেখুন।
সীমাবদ্ধতা ওভারভিউ
ConstraintLayout এ একটি দৃশ্যের অবস্থান নির্ধারণ করতে, আপনি দৃশ্যটির জন্য কমপক্ষে একটি অনুভূমিক এবং একটি উল্লম্ব সীমাবদ্ধতা যুক্ত করুন৷ প্রতিটি সীমাবদ্ধতা অন্য ভিউ, প্যারেন্ট লেআউট বা একটি অদৃশ্য নির্দেশিকাতে একটি সংযোগ বা প্রান্তিককরণ উপস্থাপন করে। প্রতিটি সীমাবদ্ধতা উল্লম্ব বা অনুভূমিক অক্ষ বরাবর দৃশ্যের অবস্থান নির্ধারণ করে। প্রতিটি দৃশ্যে প্রতিটি অক্ষের জন্য ন্যূনতম একটি সীমাবদ্ধতা থাকতে হবে, তবে প্রায়শই আরও বেশি প্রয়োজন হয়।
আপনি যখন লেআউট এডিটরে একটি ভিউ ড্রপ করেন, তখন এটি সেখানেই থাকে যেখানে আপনি এটি ছেড়ে যান যদিও এটির কোনো সীমাবদ্ধতা না থাকে। এটি শুধুমাত্র সম্পাদনা সহজ করার জন্য। আপনি একটি ডিভাইসে আপনার বিন্যাস চালানোর সময় যদি একটি দৃশ্যের কোন সীমাবদ্ধতা না থাকে, তবে এটি অবস্থান [0,0] (শীর্ষ-বাম কোণে) এ আঁকা হয়।
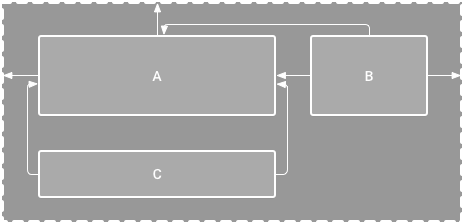
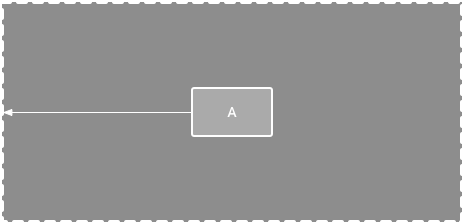
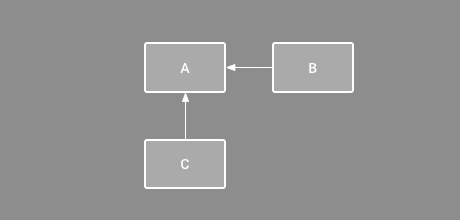
চিত্র 1-এ, লেআউটটি সম্পাদকে ভাল দেখায়, কিন্তু দৃশ্য C-তে কোনো উল্লম্ব সীমাবদ্ধতা নেই। যখন এই বিন্যাসটি একটি ডিভাইসে আঁকা হয়, তখন দৃশ্য C অনুভূমিকভাবে দৃশ্য A-এর বাম এবং ডান প্রান্তের সাথে সারিবদ্ধ হয়, কিন্তু এটি পর্দার শীর্ষে প্রদর্শিত হয় কারণ এতে কোনো উল্লম্ব সীমাবদ্ধতা নেই।

চিত্র 1. এডিটর A-এর নিচে C-এর দৃশ্য দেখায়, কিন্তু এতে কোনো উল্লম্ব সীমাবদ্ধতা নেই।

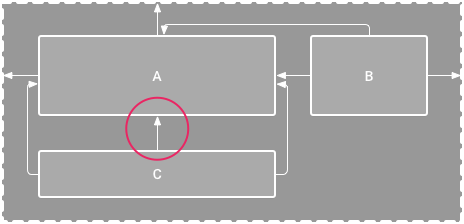
চিত্র 2. ভিউ সি এখন ভিউ A এর নীচে উল্লম্বভাবে সীমাবদ্ধ।
যদিও একটি অনুপস্থিত সীমাবদ্ধতা একটি সংকলন ত্রুটি সৃষ্টি করে না, লেআউট সম্পাদক টুলবারে একটি ত্রুটি হিসাবে অনুপস্থিত সীমাবদ্ধতা নির্দেশ করে। ত্রুটি এবং অন্যান্য সতর্কতাগুলি দেখতে, সতর্কবাণী এবং ত্রুটিগুলি দেখান ক্লিক করুন৷ . অনুপস্থিত সীমাবদ্ধতা এড়াতে আপনাকে সাহায্য করার জন্য, লেআউট সম্পাদক স্বয়ংক্রিয়ভাবে অটোকানেক্ট এবং অনুমান সীমাবদ্ধতা বৈশিষ্ট্যগুলির সাথে আপনার জন্য সীমাবদ্ধতা যোগ করে।
. অনুপস্থিত সীমাবদ্ধতা এড়াতে আপনাকে সাহায্য করার জন্য, লেআউট সম্পাদক স্বয়ংক্রিয়ভাবে অটোকানেক্ট এবং অনুমান সীমাবদ্ধতা বৈশিষ্ট্যগুলির সাথে আপনার জন্য সীমাবদ্ধতা যোগ করে।
আপনার প্রকল্পে ConstraintLayout যোগ করুন
আপনার প্রকল্পে ConstraintLayout ব্যবহার করতে, নিম্নরূপ এগিয়ে যান:
- আপনার
settings.gradleফাইলেmaven.google.comসংগ্রহস্থল ঘোষণা করা আছে তা নিশ্চিত করুন:গ্রোভি
dependencyResolutionManagement { ... repositories { google() } )
কোটলিন
dependencyResolutionManagement { ... repositories { google() } }
- মডিউল-স্তরের
build.gradleফাইলে নির্ভরতা হিসাবে লাইব্রেরি যুক্ত করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে। সাম্প্রতিক সংস্করণটি উদাহরণে যা দেখানো হয়েছে তার থেকে ভিন্ন হতে পারে।গ্রোভি
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
কোটলিন
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- টুলবারে বা সিঙ্ক বিজ্ঞপ্তিতে, গ্রেডল ফাইলের সাথে সিঙ্ক প্রজেক্টে ক্লিক করুন।
এখন আপনি ConstraintLayout সাথে আপনার লেআউট তৈরি করতে প্রস্তুত।
একটি বিন্যাস রূপান্তর

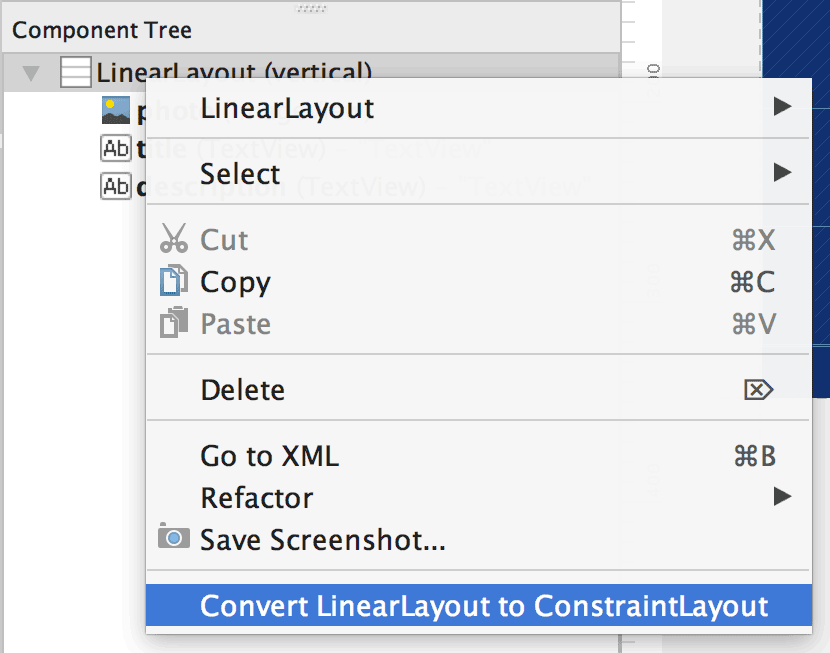
চিত্র 3. একটি লেআউটকে ConstraintLayout এ রূপান্তর করার মেনু।
একটি বিদ্যমান লেআউটকে একটি সীমাবদ্ধ লেআউটে রূপান্তর করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যান্ড্রয়েড স্টুডিওতে আপনার লেআউট খুলুন এবং সম্পাদক উইন্ডোর নীচে ডিজাইন ট্যাবে ক্লিক করুন।
- কম্পোনেন্ট ট্রি উইন্ডোতে, লেআউটে ডান-ক্লিক করুন এবং Convert LinearLayout to ConstraintLayout এ ক্লিক করুন।
একটি নতুন লেআউট তৈরি করুন
একটি নতুন সীমাবদ্ধতা বিন্যাস ফাইল শুরু করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- প্রজেক্ট উইন্ডোতে, মডিউল ফোল্ডারে ক্লিক করুন এবং ফাইল > নতুন > XML > লেআউট XML নির্বাচন করুন।
- লেআউট ফাইলের জন্য একটি নাম লিখুন এবং রুট ট্যাগের জন্য "androidx.constraintlayout.widget.ConstraintLayout" লিখুন।
- শেষ ক্লিক করুন.
একটি সীমাবদ্ধতা যোগ করুন বা সরান
একটি সীমাবদ্ধতা যোগ করতে, নিম্নলিখিতগুলি করুন:
ভিডিও 1. একটি দৃশ্যের বাম দিকটি অভিভাবকের বাম দিকে সীমাবদ্ধ।
প্যালেট উইন্ডো থেকে সম্পাদকে একটি দৃশ্য টেনে আনুন।
যখন আপনি একটি
ConstraintLayoutএ একটি ভিউ যোগ করেন, তখন এটি একটি বাউন্ডিং বাক্সে প্রদর্শিত হয় যার প্রতিটি কোণে বর্গাকার আকার পরিবর্তনের হ্যান্ডলগুলি এবং প্রতিটি পাশে বৃত্তাকার সীমাবদ্ধতা হ্যান্ডলগুলি রয়েছে৷- এটি নির্বাচন করতে ভিউ ক্লিক করুন.
- নিম্নলিখিতগুলির মধ্যে একটি করুন:
- একটি সীমাবদ্ধতা হ্যান্ডেল ক্লিক করুন এবং এটি একটি উপলব্ধ অ্যাঙ্কর পয়েন্টে টেনে আনুন। এই পয়েন্টটি অন্য ভিউয়ের প্রান্ত, লেআউটের প্রান্ত বা একটি নির্দেশিকা হতে পারে। লক্ষ্য করুন যে আপনি সীমাবদ্ধতা হ্যান্ডেল টেনে আনলে, লেআউট সম্পাদক সম্ভাব্য সংযোগ অ্যাঙ্কর এবং নীল ওভারলে দেখায়।
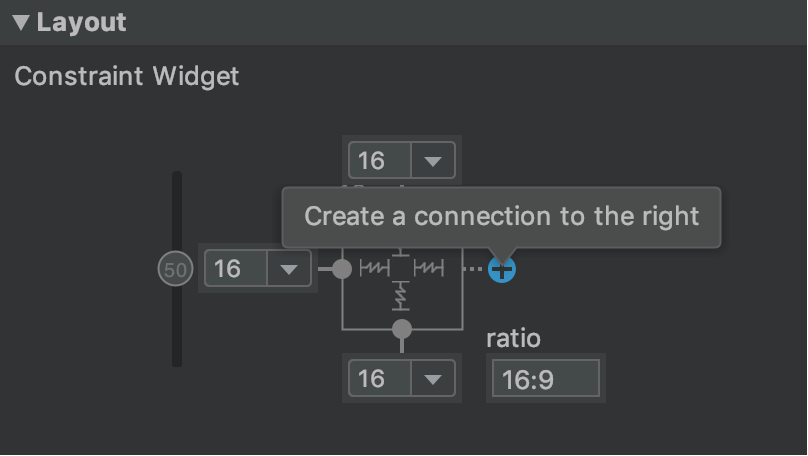
একটি সংযোগ তৈরি করুন একটি ক্লিক করুন
 বৈশিষ্ট্য উইন্ডোর লেআউট বিভাগে বোতাম, যেমন চিত্র 4 এ দেখানো হয়েছে।
বৈশিষ্ট্য উইন্ডোর লেআউট বিভাগে বোতাম, যেমন চিত্র 4 এ দেখানো হয়েছে। 
চিত্র 4. বৈশিষ্ট্য উইন্ডোর লেআউট বিভাগ আপনাকে সংযোগ তৈরি করতে দেয়।
যখন সীমাবদ্ধতা তৈরি করা হয়, তখন সম্পাদক এটিকে একটি ডিফল্ট মার্জিন দেয় যাতে দুটি দৃষ্টিভঙ্গি আলাদা হয়।
সীমাবদ্ধতা তৈরি করার সময়, নিম্নলিখিত নিয়মগুলি মনে রাখবেন:
- প্রতিটি দৃশ্যে কমপক্ষে দুটি সীমাবদ্ধতা থাকতে হবে: একটি অনুভূমিক এবং একটি উল্লম্ব৷
- আপনি শুধুমাত্র একটি সীমাবদ্ধতা হ্যান্ডেল এবং একই সমতল ভাগ করে এমন একটি অ্যাঙ্কর পয়েন্টের মধ্যে সীমাবদ্ধতা তৈরি করতে পারেন। একটি উল্লম্ব সমতল—একটি দৃশ্যের বাম এবং ডান দিক—কে শুধুমাত্র অন্য উল্লম্ব সমতলে সীমাবদ্ধ করা যেতে পারে, এবং বেসলাইনগুলি কেবলমাত্র অন্যান্য বেসলাইনে সীমাবদ্ধ হতে পারে।
- প্রতিটি সীমাবদ্ধতা হ্যান্ডেল শুধুমাত্র একটি সীমাবদ্ধতার জন্য ব্যবহার করা যেতে পারে, তবে আপনি বিভিন্ন দৃষ্টিভঙ্গি থেকে একই অ্যাঙ্কর পয়েন্টে একাধিক সীমাবদ্ধতা তৈরি করতে পারেন।
আপনি নিম্নলিখিত যে কোনও একটি করে একটি সীমাবদ্ধতা মুছে ফেলতে পারেন:
- এটি নির্বাচন করতে একটি সীমাবদ্ধতা ক্লিক করুন, এবং তারপর মুছুন ক্লিক করুন।
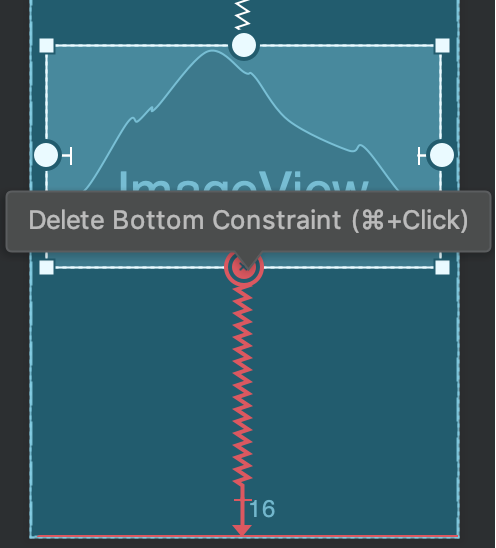
কন্ট্রোল -ক্লিক ( ম্যাকওএস-এ কমান্ড -ক্লিক) একটি সীমাবদ্ধ অ্যাঙ্কর। সীমাবদ্ধতা লাল হয়ে যায় নির্দেশ করে যে আপনি এটি মুছে ফেলতে ক্লিক করতে পারেন, যেমন চিত্র 5 এ দেখানো হয়েছে।

চিত্র 5. একটি লাল সীমাবদ্ধতা নির্দেশ করে যে আপনি এটি মুছে ফেলতে ক্লিক করতে পারেন।
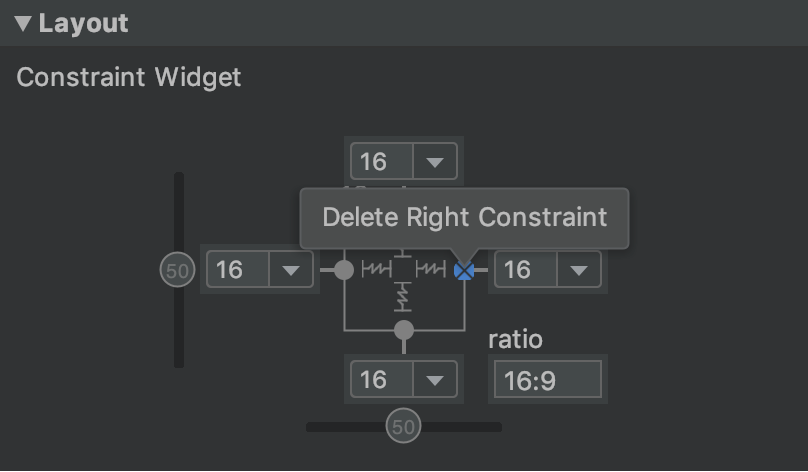
বৈশিষ্ট্য উইন্ডোর লেআউট বিভাগে, একটি সীমাবদ্ধ নোঙ্গর ক্লিক করুন, চিত্র 6 এ দেখানো হয়েছে।

চিত্র 6. এটি মুছে ফেলার জন্য একটি সীমাবদ্ধ অ্যাঙ্কর ক্লিক করুন।
ভিডিও 2. একটি সীমাবদ্ধতা যোগ করা যা বিদ্যমান একটির বিরোধিতা করে৷
আপনি যদি একটি ভিউতে বিরোধী সীমাবদ্ধতা যুক্ত করেন, তাহলে সীমাবদ্ধ রেখাগুলি বিরোধী শক্তিগুলিকে নির্দেশ করার জন্য একটি স্প্রিং এর মতো কুণ্ডলীকৃত হয়ে যায়, যেমনটি ভিডিও 2-এ দেখানো হয়েছে। প্রভাবটি সবচেয়ে বেশি দৃশ্যমান হয় যখন ভিউ সাইজ "স্থির" বা "র্যাপ কন্টেন্ট" এ সেট করা হয়, যে ক্ষেত্রে দৃশ্যটি সীমাবদ্ধতার মধ্যে কেন্দ্রীভূত হয়। আপনি যদি এর পরিবর্তে ভিউটি সীমাবদ্ধতাগুলি পূরণ করার জন্য তার আকারকে প্রসারিত করতে চান তবে আকারটিকে "মেচ সীমাবদ্ধতা" এ স্যুইচ করুন । আপনি যদি বর্তমান আকার রাখতে চান তবে ভিউটি সরান যাতে এটি কেন্দ্রীভূত না হয়, সীমাবদ্ধতার পক্ষপাত সামঞ্জস্য করুন ।
নিম্নলিখিত বিভাগে বর্ণিত বিভিন্ন ধরনের বিন্যাস আচরণ অর্জন করতে আপনি সীমাবদ্ধতা ব্যবহার করতে পারেন।
পিতামাতার অবস্থান
একটি দৃশ্যের দিকটিকে লেআউটের সংশ্লিষ্ট প্রান্তে সীমাবদ্ধ করুন।
চিত্র 7-এ, দৃশ্যের বাম দিকটি প্যারেন্ট লেআউটের বাম প্রান্তের সাথে সংযুক্ত। আপনি প্রান্ত থেকে মার্জিন দিয়ে দূরত্ব নির্ধারণ করতে পারেন।

চিত্র 7. পিতামাতার একটি অনুভূমিক সীমাবদ্ধতা।
অর্ডার অবস্থান
উল্লম্বভাবে বা অনুভূমিকভাবে দুটি দৃশ্যের জন্য উপস্থিতির ক্রম সংজ্ঞায়িত করুন।
চিত্র 8-এ, B সর্বদা A এর ডানদিকে সীমাবদ্ধ, এবং C A এর নীচে সীমাবদ্ধ। যাইহোক, এই সীমাবদ্ধতাগুলি প্রান্তিককরণ বোঝায় না, তাই B এখনও উপরে এবং নীচে যেতে পারে।

চিত্র 8. একটি অনুভূমিক এবং উল্লম্ব সীমাবদ্ধতা।
প্রান্তিককরণ
একটি দৃশ্যের প্রান্তটি অন্য দৃশ্যের একই প্রান্তে সারিবদ্ধ করুন।
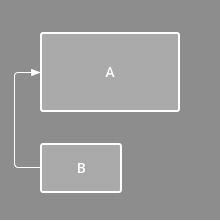
চিত্র 9-এ, B-এর বাম দিকটি A-এর বাম পাশে সারিবদ্ধ। আপনি যদি দর্শন কেন্দ্রগুলিকে সারিবদ্ধ করতে চান, তাহলে উভয় দিকে একটি সীমাবদ্ধতা তৈরি করুন।
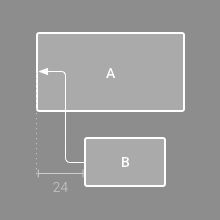
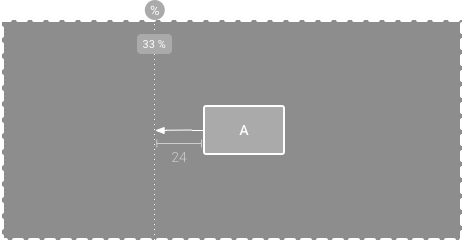
আপনি সীমাবদ্ধতা থেকে ভিউটিকে ভিতরের দিকে টেনে সারিবদ্ধকরণ অফসেট করতে পারেন। উদাহরণস্বরূপ, চিত্র 10 একটি 24dp অফসেট প্রান্তিককরণ সহ B দেখায়। অফসেট সীমাবদ্ধ ভিউ এর মার্জিন দ্বারা সংজ্ঞায়িত করা হয়।
আপনি সারিবদ্ধ করতে চান এমন সমস্ত দৃশ্য নির্বাচন করতে পারেন এবং তারপরে সারিবদ্ধ ক্লিক করুন সারিবদ্ধকরণ প্রকার নির্বাচন করতে টুলবারে।
সারিবদ্ধকরণ প্রকার নির্বাচন করতে টুলবারে।

চিত্র 9. একটি অনুভূমিক প্রান্তিককরণ সীমাবদ্ধতা।

চিত্র 10. একটি অফসেট অনুভূমিক প্রান্তিককরণ সীমাবদ্ধতা।
বেসলাইন প্রান্তিককরণ
একটি ভিউ এর টেক্সট বেসলাইন অন্য ভিউ এর টেক্সট বেসলাইনে সারিবদ্ধ করুন।
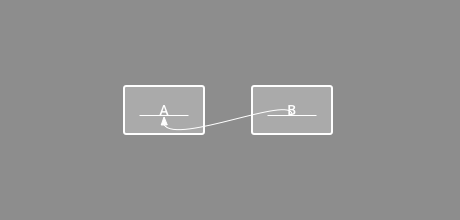
চিত্র 11-এ, B-এর প্রথম লাইন A-এর পাঠ্যের সাথে সারিবদ্ধ।
একটি বেসলাইন সীমাবদ্ধতা তৈরি করতে, আপনি যে টেক্সট ভিউকে সীমাবদ্ধ করতে চান তাতে ডান-ক্লিক করুন এবং তারপর বেসলাইন দেখান ক্লিক করুন। তারপর টেক্সট বেসলাইনে ক্লিক করুন এবং লাইনটিকে অন্য বেসলাইনে টেনে আনুন।

চিত্র 11. একটি বেসলাইন প্রান্তিককরণ সীমাবদ্ধতা।
একটি নির্দেশিকা সীমাবদ্ধ
আপনি একটি উল্লম্ব বা অনুভূমিক নির্দেশিকা যোগ করতে পারেন যা আপনাকে আপনার দৃষ্টিভঙ্গি সীমাবদ্ধ করতে দেয় এবং আপনার অ্যাপের ব্যবহারকারীদের কাছে অদৃশ্য। আপনি dp ইউনিট বা লেআউটের প্রান্তের সাথে সম্পর্কিত শতাংশের উপর ভিত্তি করে লেআউটের মধ্যে নির্দেশিকাটি স্থাপন করতে পারেন।
একটি নির্দেশিকা তৈরি করতে, নির্দেশিকা ক্লিক করুন টুলবারে, এবং তারপর হয় উল্লম্ব নির্দেশিকা যোগ করুন বা অনুভূমিক নির্দেশিকা যোগ করুন ক্লিক করুন।
টুলবারে, এবং তারপর হয় উল্লম্ব নির্দেশিকা যোগ করুন বা অনুভূমিক নির্দেশিকা যোগ করুন ক্লিক করুন।
এটিকে পুনঃস্থাপন করতে বিন্দুযুক্ত লাইনটি টেনে আনুন এবং পরিমাপ মোড টগল করতে নির্দেশিকাটির প্রান্তে বৃত্তটিতে ক্লিক করুন।

চিত্র 12. একটি নির্দেশিকা দ্বারা সীমাবদ্ধ একটি দৃশ্য।
একটি বাধা সীমাবদ্ধ
একটি নির্দেশিকা অনুরূপ, একটি বাধা একটি অদৃশ্য লাইন যা আপনি দৃষ্টিভঙ্গি সীমাবদ্ধ করতে পারেন, একটি বাধা তার নিজস্ব অবস্থান সংজ্ঞায়িত করে না। পরিবর্তে, বাধা অবস্থান এটির মধ্যে থাকা দৃশ্যের অবস্থানের উপর ভিত্তি করে চলে। যখন আপনি একটি দৃশ্যকে একটি নির্দিষ্ট দৃশ্যের পরিবর্তে একটি দৃশ্যের সেটে সীমাবদ্ধ করতে চান তখন এটি কার্যকর।
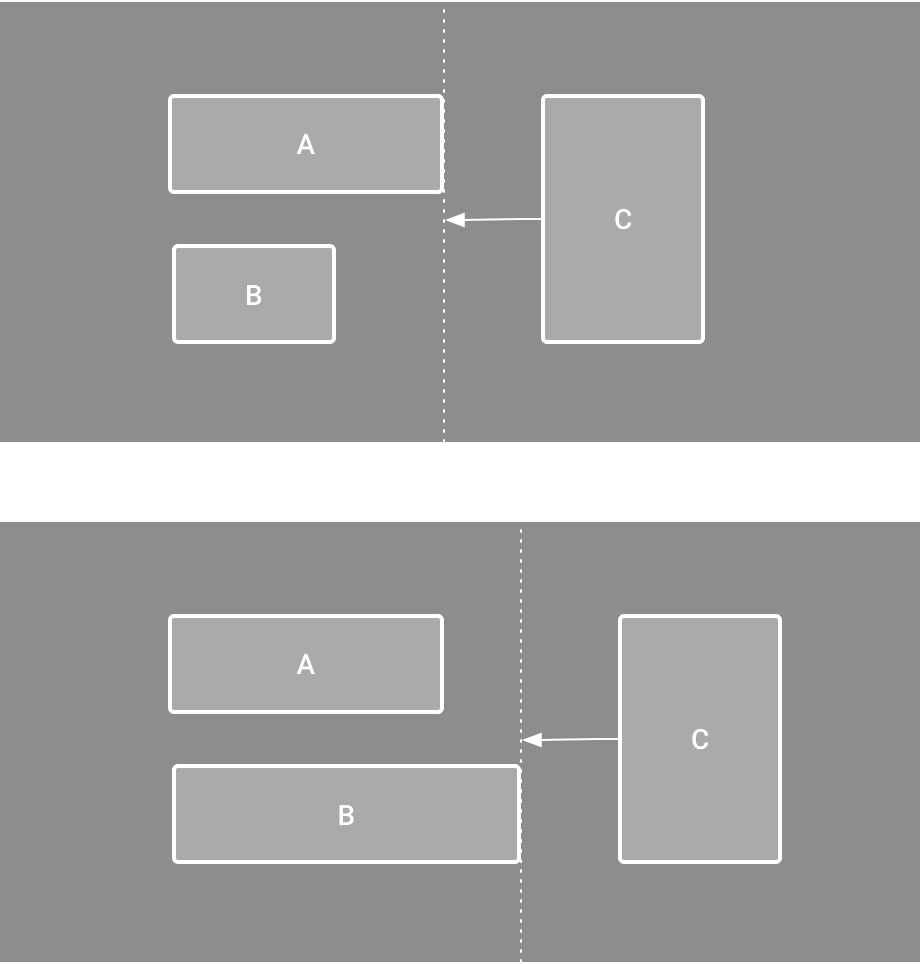
উদাহরণস্বরূপ, চিত্র 13 দৃশ্যে C একটি বাধার ডান দিকে সীমাবদ্ধ। ভিউ A এবং ভিউ B উভয়ের "শেষ" (অথবা ডান দিকে, একটি বাম-থেকে-ডান লেআউটে) বাধা সেট করা হয়েছে। ভিউ A বা ভিউ B এর ডান দিকটি দূরতম ডানদিকে কিনা তার উপর নির্ভর করে বাধাটি চলে।
একটি বাধা তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- নির্দেশিকা ক্লিক করুন
 টুলবারে, এবং তারপরে উল্লম্ব বাধা যোগ করুন বা অনুভূমিক বাধা যুক্ত করুন ক্লিক করুন।
টুলবারে, এবং তারপরে উল্লম্ব বাধা যোগ করুন বা অনুভূমিক বাধা যুক্ত করুন ক্লিক করুন। - কম্পোনেন্ট ট্রি উইন্ডোতে, আপনি বাধার ভিতরে যে দৃশ্যগুলি চান তা নির্বাচন করুন এবং তাদের বাধা উপাদানে টেনে আনুন।
- কম্পোনেন্ট ট্রি থেকে বাধা নির্বাচন করুন, বৈশিষ্ট্যগুলি খুলুন
 উইন্ডো, এবং তারপর বাধা নির্দেশ সেট করুন।
উইন্ডো, এবং তারপর বাধা নির্দেশ সেট করুন।
এখন আপনি অন্য ভিউ থেকে বাধার প্রতিবন্ধকতা তৈরি করতে পারেন।
আপনি বাধার ভিতর যে দৃষ্টিভঙ্গি আছে তাও সীমাবদ্ধ করতে পারেন। এইভাবে, আপনি বাধার মধ্যে থাকা সমস্ত দৃশ্যকে একে অপরের সাথে সারিবদ্ধ করতে পারেন, এমনকি যদি আপনি জানেন না কোন দৃশ্যটি সবচেয়ে দীর্ঘ বা সবচেয়ে লম্বা।
আপনি বাধার জন্য একটি "ন্যূনতম" অবস্থান নিশ্চিত করতে একটি বাধার ভিতরে একটি নির্দেশিকাও অন্তর্ভুক্ত করতে পারেন।

চিত্র 13. ভিউ সি একটি বাধার জন্য সীমাবদ্ধ, যা A এবং ভিউ B উভয়ের অবস্থান এবং আকারের উপর ভিত্তি করে চলে।
সীমাবদ্ধতার পক্ষপাত সামঞ্জস্য করুন
যখন আপনি একটি দৃশ্যের উভয় দিকে একটি সীমাবদ্ধতা যোগ করেন এবং একই মাত্রার জন্য দৃশ্যের আকার হয় "স্থির" বা "র্যাপ সামগ্রী" হয়, তখন দৃশ্যটি ডিফল্টরূপে 50% এর পক্ষপাত সহ দুটি সীমাবদ্ধতার মধ্যে কেন্দ্রীভূত হয়। আপনি অ্যাট্রিবিউটস উইন্ডোতে বায়াস স্লাইডার টেনে বা ভিউ টেনে নিয়ে পক্ষপাত সামঞ্জস্য করতে পারেন, যেমন ভিডিও 3-এ দেখানো হয়েছে।
আপনি যদি এর পরিবর্তে ভিউটি সীমাবদ্ধতাগুলি পূরণ করার জন্য তার আকারকে প্রসারিত করতে চান তবে আকারটিকে "মেচ সীমাবদ্ধতা" এ স্যুইচ করুন ।
ভিডিও 3. সীমাবদ্ধতার পক্ষপাত সামঞ্জস্য করা।
দৃশ্যের আকার সামঞ্জস্য করুন

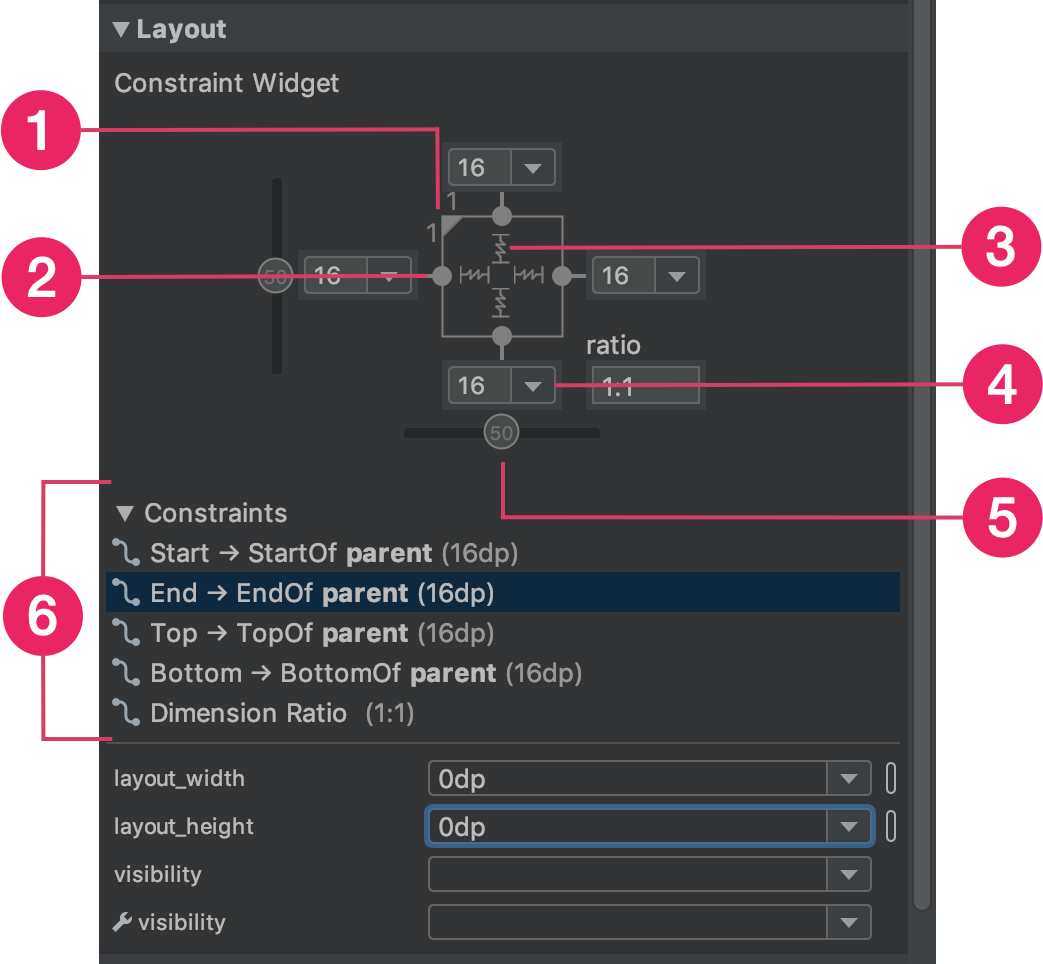
চিত্র 14. একটি দৃশ্য নির্বাচন করার সময়, বৈশিষ্ট্য উইন্ডোতে 1 আকারের অনুপাত, 2টি মুছে ফেলার সীমাবদ্ধতা, 3টি উচ্চতা বা প্রস্থ মোড, 4টি মার্জিন এবং 5টি সীমাবদ্ধতার পক্ষপাতের জন্য নিয়ন্ত্রণ অন্তর্ভুক্ত থাকে। আপনি লেআউট এডিটরে 6টি সীমাবদ্ধতা তালিকায় ক্লিক করে পৃথক সীমাবদ্ধতাগুলিকে হাইলাইট করতে পারেন।
আপনি একটি দৃশ্যের আকার পরিবর্তন করতে কর্নার হ্যান্ডলগুলি ব্যবহার করতে পারেন, তবে এটি আকারকে হার্ডকোড করে — বিভিন্ন সামগ্রী বা স্ক্রীন আকারের জন্য দৃশ্যটি পুনরায় আকার দেয় না। একটি ভিন্ন সাইজিং মোড নির্বাচন করতে, একটি দৃশ্যে ক্লিক করুন এবং বৈশিষ্ট্যগুলি খুলুন৷ সম্পাদকের ডানদিকে উইন্ডো।
সম্পাদকের ডানদিকে উইন্ডো।
অ্যাট্রিবিউটস উইন্ডোর উপরের দিকে রয়েছে ভিউ ইন্সপেক্টর, যেটিতে বেশ কয়েকটি লেআউট অ্যাট্রিবিউটের জন্য কন্ট্রোল রয়েছে, যেমনটি চিত্র 14-এ দেখানো হয়েছে। এটি শুধুমাত্র একটি সীমাবদ্ধ লেআউটের ভিউয়ের জন্য উপলব্ধ।
আপনি 14 চিত্রে কলআউট 3 এর সাথে নির্দেশিত চিহ্নগুলিতে ক্লিক করে উচ্চতা এবং প্রস্থ গণনা করার উপায় পরিবর্তন করতে পারেন। এই চিহ্নগুলি নিম্নরূপ আকারের মোডকে উপস্থাপন করে। এই সেটিংসের মধ্যে টগল করতে প্রতীকটিতে ক্লিক করুন:
 স্থির : নিম্নলিখিত টেক্সট বক্সে একটি নির্দিষ্ট মাত্রা উল্লেখ করুন বা সম্পাদকের ভিউ রিসাইজ করে।
স্থির : নিম্নলিখিত টেক্সট বক্সে একটি নির্দিষ্ট মাত্রা উল্লেখ করুন বা সম্পাদকের ভিউ রিসাইজ করে। র্যাপ কন্টেন্ট : ভিউ শুধুমাত্র ততটা প্রসারিত হয় যতটা তার বিষয়বস্তুর সাথে মানানসই হয়।
র্যাপ কন্টেন্ট : ভিউ শুধুমাত্র ততটা প্রসারিত হয় যতটা তার বিষয়বস্তুর সাথে মানানসই হয়।- layout_constrainedWidth
 মিলের সীমাবদ্ধতা : ভিউয়ের মার্জিনের হিসাব করার পরে, প্রতিটি দিকের সীমাবদ্ধতাগুলি পূরণ করতে ভিউ যতটা সম্ভব প্রসারিত হয়। যাইহোক, আপনি নিম্নলিখিত বৈশিষ্ট্য এবং মান দিয়ে সেই আচরণটি সংশোধন করতে পারেন। এই বৈশিষ্ট্যগুলি তখনই কার্যকর হয় যখন আপনি দৃশ্যের প্রস্থকে "মেল সীমাবদ্ধতা" এ সেট করেন:
মিলের সীমাবদ্ধতা : ভিউয়ের মার্জিনের হিসাব করার পরে, প্রতিটি দিকের সীমাবদ্ধতাগুলি পূরণ করতে ভিউ যতটা সম্ভব প্রসারিত হয়। যাইহোক, আপনি নিম্নলিখিত বৈশিষ্ট্য এবং মান দিয়ে সেই আচরণটি সংশোধন করতে পারেন। এই বৈশিষ্ট্যগুলি তখনই কার্যকর হয় যখন আপনি দৃশ্যের প্রস্থকে "মেল সীমাবদ্ধতা" এ সেট করেন:- layout_constraintWidth_min
এটি দৃশ্যের ন্যূনতম প্রস্থের জন্য একটি
dpমাত্রা নেয়। - layout_constraintWidth_max
ভিউয়ের সর্বোচ্চ প্রস্থের জন্য এটি একটি
dpমাত্রা নেয়।
যাইহোক, যদি প্রদত্ত মাত্রার শুধুমাত্র একটি সীমাবদ্ধতা থাকে, তাহলে দৃশ্যটি এর বিষয়বস্তুর সাথে মানানসই হতে প্রসারিত হয়। উচ্চতা বা প্রস্থে এই মোডটি ব্যবহার করলে আপনি একটি আকারের অনুপাতও সেট করতে পারবেন।
- layout_constraintWidth_min
অনুভূমিক মাত্রা সীমাবদ্ধতাকে সম্মান করতে পরিবর্তন করতে এটিকে true হিসাবে সেট করুন। ডিফল্টরূপে, WRAP_CONTENT এ সেট করা একটি উইজেট সীমাবদ্ধতা দ্বারা সীমাবদ্ধ নয়।
একটি অনুপাত হিসাবে আকার সেট করুন

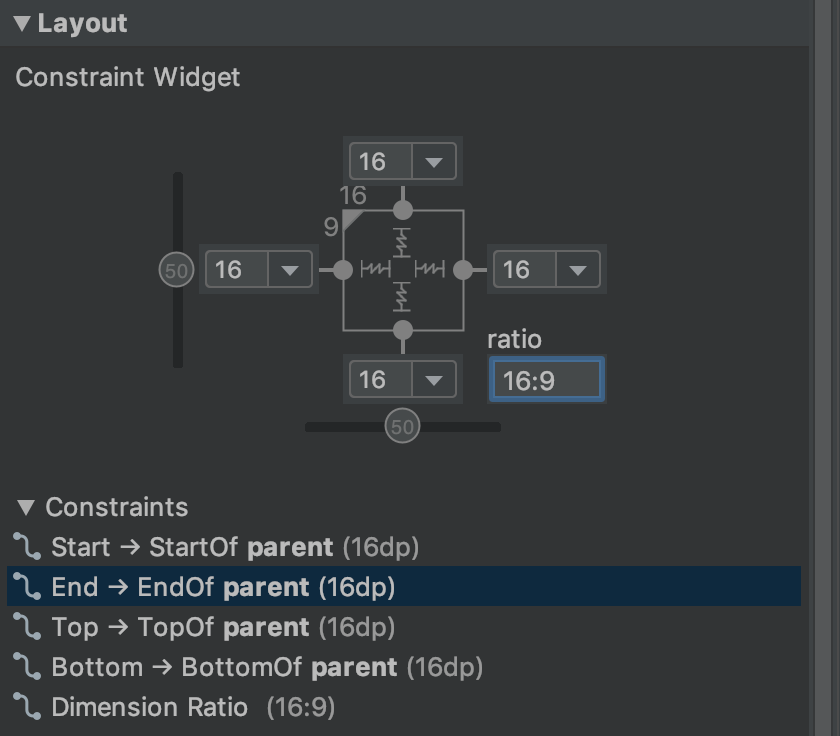
চিত্র 15. উচ্চতার অনুপাতের উপর ভিত্তি করে প্রস্থের সাথে দৃশ্যটি একটি 16:9 দৃষ্টিভঙ্গিতে সেট করা হয়েছে।
আপনি দৃশ্যের আকার একটি অনুপাত সেট করতে পারেন, যেমন 16:9, যদি অন্তত একটি দৃশ্যের মাত্রা "মেচ সীমাবদ্ধতা" ( 0dp ) এ সেট করা থাকে। অনুপাত সক্রিয় করতে, টগল অ্যাসপেক্ট রেশিও সীমাবদ্ধতা ক্লিক করুন (চিত্র 14-এ কলআউট 1 ) এবং প্রদর্শিত ইনপুটে width : height অনুপাত লিখুন।
যদি প্রস্থ এবং উচ্চতা উভয়ই "মেচ সীমাবদ্ধতা" তে সেট করা থাকে, তাহলে আপনি অন্যের অনুপাতের উপর ভিত্তি করে কোন মাত্রা নির্বাচন করতে টগল অ্যাসপেক্ট রেশিও সীমাবদ্ধতায় ক্লিক করতে পারেন৷ ভিউ ইন্সপেক্টর নির্দেশ করে যে কোন মাত্রাটি অনুপাত হিসাবে সেট করা হয়েছে একটি কঠিন রেখার সাথে সংশ্লিষ্ট প্রান্তগুলিকে সংযুক্ত করে।
উদাহরণ স্বরূপ, যদি আপনি উভয় পক্ষকে "মেল সীমাবদ্ধতা" তে সেট করেন, তাহলে প্রস্থকে উচ্চতার অনুপাত হিসাবে সেট করতে দুবার আস্পপেক্ট রেশিও সীমাবদ্ধতা টগল করুন ক্লিক করুন। সম্পূর্ণ আকারটি দৃশ্যের উচ্চতা দ্বারা নির্দেশিত হয়, যা চিত্র 15-এ দেখানো যে কোনও উপায়ে সংজ্ঞায়িত করা যেতে পারে।
ভিউ মার্জিন সামঞ্জস্য করুন
আপনার দৃশ্যগুলিকে সমানভাবে ব্যবধানে রাখতে, মার্জিনে ক্লিক করুন ![]() আপনি লেআউটে যোগ করেন এমন প্রতিটি দৃশ্যের জন্য ডিফল্ট মার্জিন নির্বাচন করতে টুলবারে। ডিফল্ট মার্জিনে আপনি যে কোনো পরিবর্তন করেন তা শুধুমাত্র আপনি তখন থেকে যোগ করা ভিউগুলির জন্য প্রযোজ্য।
আপনি লেআউটে যোগ করেন এমন প্রতিটি দৃশ্যের জন্য ডিফল্ট মার্জিন নির্বাচন করতে টুলবারে। ডিফল্ট মার্জিনে আপনি যে কোনো পরিবর্তন করেন তা শুধুমাত্র আপনি তখন থেকে যোগ করা ভিউগুলির জন্য প্রযোজ্য।
আপনি বৈশিষ্ট্য উইন্ডোতে প্রতিটি দৃশ্যের জন্য মার্জিন নিয়ন্ত্রণ করতে পারেন প্রতিটি সীমাবদ্ধতার প্রতিনিধিত্বকারী লাইনের নম্বরটিতে ক্লিক করে। চিত্র 14-এ, কলআউট 4 দেখায় নীচের মার্জিনটি 16dp-এ সেট করা হয়েছে।

চিত্র 16. টুলবারের মার্জিন বোতাম।
টুল দ্বারা প্রদত্ত সমস্ত মার্জিন হল 8dp-এর ফ্যাক্টর যা আপনার ভিউগুলিকে ম্যাটেরিয়াল ডিজাইনের 8dp স্কয়ার গ্রিড সুপারিশের সাথে সারিবদ্ধ করতে সাহায্য করে।
একটি চেইন দিয়ে রৈখিক গ্রুপ নিয়ন্ত্রণ করুন

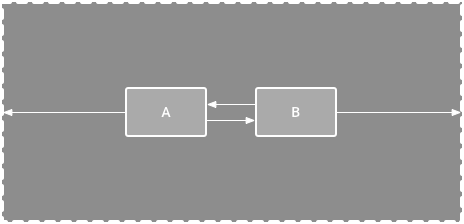
চিত্র 17. দুটি দৃশ্য সহ একটি অনুভূমিক চেইন।
একটি শৃঙ্খল হল দৃষ্টিভঙ্গির একটি গোষ্ঠী যা দ্বি-দিকীয় অবস্থানের সীমাবদ্ধতার সাথে একে অপরের সাথে সংযুক্ত। একটি চেইনের ভিউগুলি উল্লম্বভাবে বা অনুভূমিকভাবে বিতরণ করা যেতে পারে।

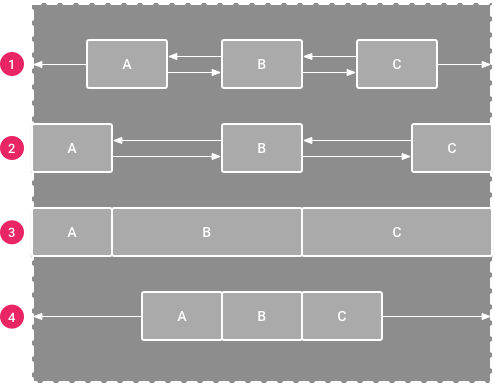
চিত্র 18. প্রতিটি চেইন শৈলীর উদাহরণ।
চেইন নিম্নলিখিত উপায়ে স্টাইল করা যেতে পারে:
- স্প্রেড: মার্জিন হিসাব করার পর ভিউ সমানভাবে বিতরণ করা হয়। এটি ডিফল্ট।
- ভিতরে ছড়িয়ে দিন: প্রথম এবং শেষ দৃশ্যগুলি চেইনের প্রতিটি প্রান্তে সীমাবদ্ধতার সাথে সংযুক্ত করা হয় এবং বাকিগুলি সমানভাবে বিতরণ করা হয়।
- ওয়েটেড: যখন চেইনটি ছড়িয়ে বা ভিতরে ছড়িয়ে দেওয়ার জন্য সেট করা হয়, তখন আপনি "ম্যাচ সীমাবদ্ধতা" (
0dp) এ এক বা একাধিক ভিউ সেট করে অবশিষ্ট স্থান পূরণ করতে পারেন। ডিফল্টরূপে, স্থানটি "মেল সীমাবদ্ধতা" তে সেট করা প্রতিটি দৃশ্যের মধ্যে সমানভাবে বিতরণ করা হয় তবে আপনিlayout_constraintHorizontal_weightএবংlayout_constraintVertical_weightবৈশিষ্ট্যগুলি ব্যবহার করে প্রতিটি দৃশ্যের জন্য গুরুত্বের একটি ওজন নির্ধারণ করতে পারেন। এটি একটি রৈখিক বিন্যাসেlayout_weightএর মতো একইভাবে কাজ করে: সর্বোচ্চ ওজনের মানের ভিউটি সর্বাধিক স্থান পায় এবং একই ওজনের ভিউ একই পরিমাণ স্থান পায়। - প্যাক করা: মার্জিন হিসাব করার পরে ভিউগুলি একসাথে প্যাক করা হয়। আপনি চেইনের "হেড" ভিউ বায়াস পরিবর্তন করে পুরো চেইনের পক্ষপাত-বাম বা ডান, বা উপরে বা নীচে-কে সামঞ্জস্য করতে পারেন।
চেইনের "হেড" ভিউ—একটি অনুভূমিক চেইনের বামতম দৃশ্য (একটি বাম-থেকে-ডান লেআউটে) এবং একটি উল্লম্ব চেইনে শীর্ষ-সবচেয়ে দৃশ্য—এক্সএমএলে চেইনের শৈলীকে সংজ্ঞায়িত করে। যাইহোক, আপনি চেইনের যেকোনো ভিউ নির্বাচন করে এবং চেইন বোতামে ক্লিক করে স্প্রেড , ভিতরে ছড়িয়ে এবং প্যাকডের মধ্যে টগল করতে পারেন যে ভিউ নীচে প্রদর্শিত হবে.
যে ভিউ নীচে প্রদর্শিত হবে.
একটি চেইন তৈরি করতে, ভিডিও 4 তে দেখানো হিসাবে নিম্নলিখিতগুলি করুন:
- চেইনে অন্তর্ভুক্ত করার জন্য সমস্ত দৃশ্য নির্বাচন করুন।
- ভিউগুলির একটিতে ডান ক্লিক করুন।
- চেইন নির্বাচন করুন।
- হয় কেন্দ্র অনুভূমিকভাবে বা কেন্দ্র উল্লম্বভাবে নির্বাচন করুন।
ভিডিও 4. একটি অনুভূমিক চেইন তৈরি করা।
চেইন ব্যবহার করার সময় এখানে কয়েকটি বিষয় বিবেচনা করতে হবে:
- একটি দৃশ্য একটি অনুভূমিক এবং একটি উল্লম্ব চেইনের একটি অংশ হতে পারে, তাই আপনি নমনীয় গ্রিড বিন্যাস তৈরি করতে পারেন।
- একটি চেইন সঠিকভাবে কাজ করে শুধুমাত্র যদি চেইনের প্রতিটি প্রান্ত একই অক্ষের অন্য বস্তুর সাথে সীমাবদ্ধ থাকে, যেমনটি চিত্র 14 এ দেখানো হয়েছে।
- যদিও একটি চেইনের স্থিতিবিন্যাস উল্লম্ব বা অনুভূমিক, একটি ব্যবহার করলে সেই দিকে দৃষ্টিভঙ্গি সারিবদ্ধ হয় না। চেইনের প্রতিটি দৃশ্যের জন্য সঠিক অবস্থান অর্জন করতে, অন্যান্য সীমাবদ্ধতাগুলি অন্তর্ভুক্ত করুন, যেমন প্রান্তিককরণ সীমাবদ্ধতা ৷
স্বয়ংক্রিয়ভাবে সীমাবদ্ধতা তৈরি করুন
আপনি লেআউটে স্থাপন করার সাথে সাথে প্রতিটি ভিউতে সীমাবদ্ধতা যোগ করার পরিবর্তে, আপনি লেআউট এডিটরে আপনার পছন্দসই অবস্থানে প্রতিটি ভিউকে স্থানান্তর করতে পারেন এবং তারপরে ইনফার সীমাবদ্ধতায় ক্লিক করতে পারেন। স্বয়ংক্রিয়ভাবে সীমাবদ্ধতা তৈরি করতে।
স্বয়ংক্রিয়ভাবে সীমাবদ্ধতা তৈরি করতে।
Infer Constraints লেআউট স্ক্যান করে সব ভিউয়ের জন্য সীমাবদ্ধতার সবচেয়ে কার্যকর সেট নির্ধারণ করতে। নমনীয়তা প্রদান করার সময় এটি তাদের বর্তমান অবস্থানের মতামতকে সীমাবদ্ধ করে। আপনি বিভিন্ন স্ক্রীন মাপ এবং অভিযোজনের জন্য ইচ্ছা অনুযায়ী লেআউট প্রতিক্রিয়া তৈরি করতে আপনাকে সামঞ্জস্য করতে হতে পারে।
পিতামাতার সাথে স্বয়ংক্রিয় সংযোগ একটি পৃথক বৈশিষ্ট্য যা আপনি সক্ষম করতে পারেন৷ যখন এটি সক্ষম করা থাকে এবং আপনি একজন অভিভাবকের কাছে শিশুর দৃষ্টিভঙ্গি যোগ করেন, তখন এই বৈশিষ্ট্যটি স্বয়ংক্রিয়ভাবে প্রতিটি দৃশ্যের জন্য দুই বা ততোধিক সীমাবদ্ধতা তৈরি করে যখন আপনি সেগুলিকে লেআউটে যুক্ত করেন—কিন্তু শুধুমাত্র তখনই যখন পিতামাতার লেআউটে দৃশ্যটিকে সীমাবদ্ধ করা উপযুক্ত হয়৷ অটোকানেক্ট লেআউটের অন্যান্য ভিউতে সীমাবদ্ধতা তৈরি করে না।
অটোকানেক্ট ডিফল্টরূপে অক্ষম করা হয়। পিতামাতার সাথে স্বয়ংক্রিয় সংযোগ সক্ষম করুন ক্লিক করে এটি সক্ষম করুন৷ লেআউট এডিটর টুলবারে।
লেআউট এডিটর টুলবারে।
কীফ্রেম অ্যানিমেশন
একটি ConstraintLayout মধ্যে, আপনি ConstraintSet এবং TransitionManager ব্যবহার করে উপাদানগুলির আকার এবং অবস্থানের পরিবর্তনগুলি অ্যানিমেট করতে পারেন।
একটি ConstraintSet একটি হালকা ওজনের বস্তু যা একটি ConstraintLayout মধ্যে সমস্ত চাইল্ড উপাদানের সীমাবদ্ধতা, মার্জিন এবং প্যাডিংকে উপস্থাপন করে। আপনি যখন একটি প্রদর্শিত ConstraintLayout এ একটি ConstraintSet প্রয়োগ করেন, লেআউটটি তার সমস্ত সন্তানের সীমাবদ্ধতা আপডেট করে।
ConstraintSet ব্যবহার করে একটি অ্যানিমেশন তৈরি করতে, অ্যানিমেশনের জন্য শুরু এবং শেষ কীফ্রেম হিসাবে কাজ করে এমন দুটি লেআউট ফাইল নির্দিষ্ট করুন। তারপর আপনি দ্বিতীয় কীফ্রেম ফাইল থেকে একটি ConstraintSet লোড করতে পারেন এবং এটি প্রদর্শিত ConstraintLayout এ প্রয়োগ করতে পারেন।
নিম্নলিখিত কোড উদাহরণটি দেখায় যে কীভাবে একটি একক বোতাম স্ক্রিনের নীচে সরানো অ্যানিমেট করা যায়।
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
অতিরিক্ত সম্পদ
ConstraintLayout সূর্যমুখী ডেমো অ্যাপে ব্যবহৃত হয়।
এই পৃষ্ঠার কন্টেন্ট ও কোডের নমুনাগুলি Content License-এ বর্ণিত লাইসেন্সের অধীনস্থ। Java এবং OpenJDK হল Oracle এবং/অথবা তার অ্যাফিলিয়েট সংস্থার রেজিস্টার্ড ট্রেডমার্ক।
2026-01-15 UTC-তে শেষবার আপডেট করা হয়েছে।