ConstraintLayout की मदद से रिस्पॉन्सिव यूज़र इंटरफ़ेस (यूआई) बनाना यह Android Jetpack का हिस्सा है.
ConstraintLayout
इसकी मदद से, फ़्लैट व्यू हैरारकी के साथ बड़े और जटिल लेआउट बनाए जा सकते हैं. इसमें नेस्ट किए गए व्यू ग्रुप नहीं होते. यह RelativeLayout से मिलता-जुलता है, क्योंकि इसमें सभी व्यू, सिबलिंग व्यू और पैरंट लेआउट के बीच के संबंध के हिसाब से लेआउट किए जाते हैं. हालांकि, यह RelativeLayout से ज़्यादा सुविधाजनक है और Android Studio के लेआउट एडिटर के साथ इस्तेमाल करना आसान है.
ConstraintLayout की सभी सुविधाएं, सीधे लेआउट एडिटर के विज़ुअल टूल से उपलब्ध हैं. इसकी वजह यह है कि लेआउट एपीआई और लेआउट एडिटर, खास तौर पर एक-दूसरे के लिए बनाए गए हैं. एक्सएमएल में बदलाव करने के बजाय, ConstraintLayout की मदद से खींचकर छोड़कर, अपना लेआउट बनाया जा सकता है.
इस पेज पर, Android Studio 3.0 या इसके बाद के वर्शन में ConstraintLayout का इस्तेमाल करके लेआउट बनाने का तरीका बताया गया है. लेआउट एडिटर के बारे में ज़्यादा जानने के लिए,
लेआउट एडिटर की मदद से यूज़र इंटरफ़ेस (यूआई) बनाना लेख पढ़ें.
ConstraintLayout की मदद से बनाए जा सकने वाले अलग-अलग लेआउट देखने के लिए,
GitHub पर Constraint Layout Examples प्रोजेक्ट देखें.
कंस्ट्रेंट के बारे में खास जानकारी
ConstraintLayout में किसी व्यू की पोज़िशन तय करने के लिए, व्यू के लिए कम से कम एक हॉरिज़ॉन्टल और एक वर्टिकल कंस्ट्रेंट जोड़ें. हर कंस्ट्रेंट, किसी दूसरे व्यू, पैरंट लेआउट या अदृश्य दिशा-निर्देश से कनेक्शन या अलाइनमेंट दिखाता है. हर शर्त, वर्टिकल या हॉरिज़ॉन्टल ऐक्सिस के साथ व्यू की पोज़िशन तय करती है. हर व्यू में, हर ऐक्सिस के लिए कम से कम एक कंस्ट्रेंट होना चाहिए. हालांकि, अक्सर एक से ज़्यादा कंस्ट्रेंट की ज़रूरत होती है.
लेआउट एडिटर में किसी व्यू को छोड़ने पर, वह वहीं रहता है जहां छोड़ा गया था. भले ही, उस पर कोई कंस्ट्रेंट न हो. ऐसा सिर्फ़ बदलाव करने के लिए किया जाता है. अगर किसी डिवाइस पर लेआउट चलाने पर, किसी व्यू पर कोई पाबंदी नहीं है, तो उसे [0,0] (सबसे ऊपर बाएं कोने) पर ड्रॉ किया जाता है.
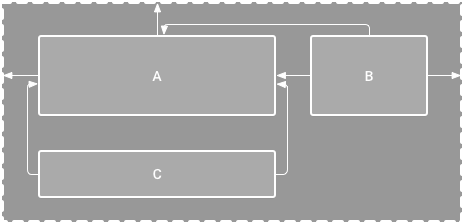
पहले चित्र में, एडिटर में लेआउट अच्छा दिखता है. हालांकि, व्यू C पर वर्टिकल कंस्ट्रेंट नहीं है. जब यह लेआउट किसी डिवाइस पर दिखता है, तो व्यू C, व्यू A के बाएं और दाएं किनारों के साथ हॉरिज़ॉन्टल तौर पर अलाइन होता है. हालांकि, यह स्क्रीन के सबसे ऊपर दिखता है, क्योंकि इसमें वर्टिकल कंस्ट्रेंट नहीं है.

पहली इमेज. एडिटर, व्यू C को A के नीचे दिखाता है, लेकिन उस पर वर्टिकल तौर पर कोई पाबंदी नहीं है.

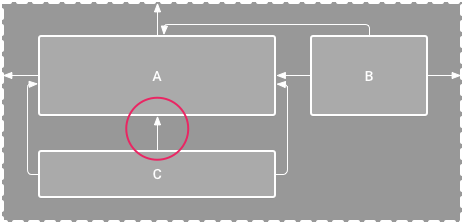
दूसरी इमेज. व्यू C अब वर्टिकल तौर पर, व्यू A के नीचे कंस्ट्रेन्ड है.
किसी शर्त के मौजूद न होने से, कंपाइल करने में कोई गड़बड़ी नहीं होती. हालांकि, लेआउट एडिटर टूलबार में, शर्तों के मौजूद न होने की जानकारी गड़बड़ी के तौर पर देता है. गड़बड़ियां और अन्य चेतावनियां देखने के लिए, चेतावनियां और गड़बड़ियां दिखाएं
 पर क्लिक करें.
अपने-आप कनेक्ट होने और पाबंदियों का अनुमान लगाने की सुविधाओं की मदद से, लेआउट एडिटर आपके लिए पाबंदियां अपने-आप जोड़ता है, ताकि आप किसी भी पाबंदी को न भूलें.
पर क्लिक करें.
अपने-आप कनेक्ट होने और पाबंदियों का अनुमान लगाने की सुविधाओं की मदद से, लेआउट एडिटर आपके लिए पाबंदियां अपने-आप जोड़ता है, ताकि आप किसी भी पाबंदी को न भूलें.
अपने प्रोजेक्ट में ConstraintLayout जोड़ना
अपने प्रोजेक्ट में ConstraintLayout का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
- पक्का करें कि आपने अपनी
settings.gradleफ़ाइल में,maven.google.comरिपॉज़िटरी के बारे में बताया हो:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- लाइब्रेरी को मॉड्यूल-लेवल वाली
build.gradleफ़ाइल में डिपेंडेंसी के तौर पर जोड़ें, जैसा कि इस उदाहरण में दिखाया गया है. उदाहरण में दिखाए गए वर्शन से, नया वर्शन अलग हो सकता है.ग्रूवी
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- टूलबार या सिंक करने की सूचना में, Gradle फ़ाइलों के साथ प्रोजेक्ट सिंक करें पर क्लिक करें.
अब ConstraintLayout की मदद से अपना लेआउट बनाने के लिए तैयार हैं.
लेआउट को बदलना

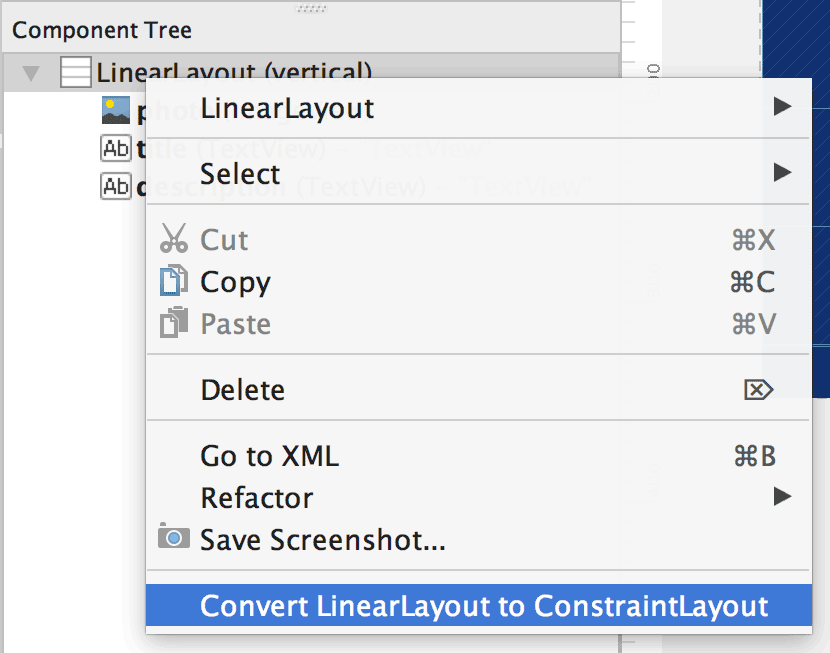
तीसरी इमेज. किसी लेआउट को ConstraintLayout में बदलने के लिए मेन्यू.
किसी मौजूदा लेआउट को कंस्ट्रेंट लेआउट में बदलने के लिए, यह तरीका अपनाएं:
- Android Studio में अपना लेआउट खोलें और एडिटर विंडो के सबसे नीचे मौजूद डिज़ाइन टैब पर क्लिक करें.
- कॉम्पोनेंट ट्री विंडो में, लेआउट पर राइट क्लिक करें और LinearLayout को ConstraintLayout में बदलें पर क्लिक करें.
नया लेआउट बनाना
नई कंस्ट्रेंट लेआउट फ़ाइल बनाने के लिए, यह तरीका अपनाएं:
- प्रोजेक्ट विंडो में, मॉड्यूल फ़ोल्डर पर क्लिक करें और फ़ाइल > नया > एक्सएमएल > लेआउट एक्सएमएल चुनें.
- लेआउट फ़ाइल के लिए कोई नाम डालें और रूट टैग के लिए "androidx.constraintlayout.widget.ConstraintLayout" डालें.
- पूरा करें पर क्लिक करें.
पाबंदी जोड़ना या हटाना
कोई शर्त जोड़ने के लिए, यह तरीका अपनाएं:
पहला वीडियो. व्यू की बाईं ओर की सीमा, पैरंट की बाईं ओर की सीमा से तय होती है.
पैलेट विंडो से किसी व्यू को खींचकर एडिटर में छोड़ें.
ConstraintLayoutमें कोई व्यू जोड़ने पर, वह एक सीमित बॉक्स में दिखता है. इस बॉक्स के हर कोने पर, साइज़ बदलने के लिए स्क्वेयर हैंडल और हर तरफ़, कंस्ट्रेंट के लिए सर्कुलर हैंडल होते हैं.- किसी व्यू को चुनने के लिए उस पर क्लिक करें.
- इनमें से कोई एक काम करें:
- किसी कंस्ट्रेंट हैंडल पर क्लिक करें और उसे किसी उपलब्ध ऐंकर पॉइंट पर खींचें और छोड़ें. यह पॉइंट, किसी दूसरे व्यू का किनारा, लेआउट का किनारा या कोई दिशा-निर्देश हो सकता है. ध्यान दें कि कंस्ट्रेंट हैंडल को खींचने पर, लेआउट एडिटर संभावित कनेक्शन ऐंकर और नीले रंग के ओवरले दिखाता है.
एट्रिब्यूट विंडो के लेआउट सेक्शन में, कनेक्शन बनाएं
 बटन में से किसी एक पर क्लिक करें, जैसा कि चौथी इमेज में दिखाया गया है.
बटन में से किसी एक पर क्लिक करें, जैसा कि चौथी इमेज में दिखाया गया है.
चौथी इमेज. एट्रिब्यूट विंडो के लेआउट सेक्शन में जाकर, कनेक्शन बनाए जा सकते हैं.
शर्त बनाने के बाद, एडिटर दोनों व्यू को अलग करने के लिए, उन्हें एक डिफ़ॉल्ट मार्जिन देता है.
पाबंदियां बनाते समय, इन नियमों का ध्यान रखें:
- हर व्यू में कम से कम दो कंस्ट्रेंट होने चाहिए: एक हॉरिज़ॉन्टल और एक वर्टिकल.
- सिर्फ़ उस कंस्ट्रेंट हैंडल और ऐंकर पॉइंट के बीच कंस्ट्रेंट बनाए जा सकते हैं जो एक ही प्लैन में मौजूद हों. किसी व्यू के वर्टिकल प्लेन (बायां और दायां हिस्सा) को सिर्फ़ दूसरे वर्टिकल प्लेन से कंस्ट्रेन किया जा सकता है. साथ ही, बेसलाइन को सिर्फ़ दूसरे बेसलाइन से कंस्ट्रेन किया जा सकता है.
- हर कंस्ट्रेंट हैंडल का इस्तेमाल सिर्फ़ एक कंस्ट्रेंट के लिए किया जा सकता है. हालांकि, एक ही ऐंकर पॉइंट पर अलग-अलग व्यू से कई कंस्ट्रेंट बनाए जा सकते हैं.
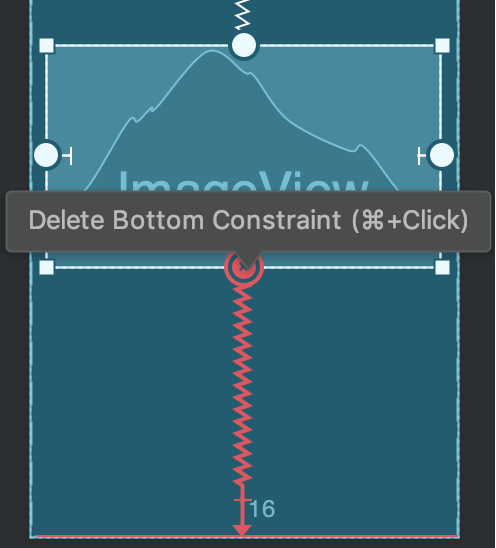
इनमें से कोई भी तरीका अपनाकर, पाबंदी को मिटाया जा सकता है:
- किसी शर्त को चुनने के लिए उस पर क्लिक करें. इसके बाद, मिटाएं पर क्लिक करें.
Control-क्लिक (macOS पर Command-क्लिक) करके, किसी कंस्ट्रेंट ऐंकर पर क्लिक करें. पाबंदी लाल रंग में बदल जाती है, ताकि यह पता चल सके कि उस पर क्लिक करके, उसे मिटाया जा सकता है. इसकी जानकारी, पांचवीं इमेज में दी गई है.

पांचवीं इमेज. लाल रंग के निशान का मतलब है कि उस पर क्लिक करके, उसे मिटाया जा सकता है.
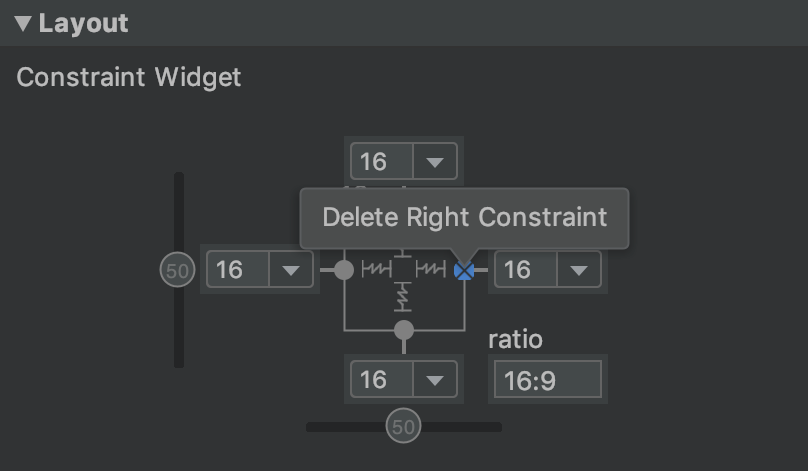
एट्रिब्यूट विंडो के लेआउट सेक्शन में, जैसा कि छठी इमेज में दिखाया गया है, पाबंदी वाले ऐंकर पर क्लिक करें.

छठी इमेज. किसी शर्त को मिटाने के लिए, उसके ऐंकर पर क्लिक करें.
दूसरा वीडियो. कोई ऐसी शर्त जोड़ना जो किसी मौजूदा शर्त के उलट हो.
अगर किसी व्यू पर एक-दूसरे के उलट कंस्ट्रेंट जोड़े जाते हैं, तो कंस्ट्रेंट लाइनें स्प्रिंग की तरह coiled हो जाती हैं. इससे, एक-दूसरे के उलट फ़ोर्स का पता चलता है. इस बारे में दूसरे वीडियो में बताया गया है. इसका असर सबसे ज़्यादा तब दिखता है, जब व्यू का साइज़ "फ़िक्स्ड" या "कॉन्टेंट को रैप करें" पर सेट हो. इस मामले में, व्यू को सीमाओं के बीच सेंटर किया जाता है. अगर आपको व्यू का साइज़, सीमाओं के मुताबिक बढ़ाना है, तो साइज़ को "सीमाओं के मुताबिक बदलें" पर स्विच करें. अगर आपको मौजूदा साइज़ को बनाए रखना है, लेकिन व्यू को बीच में न रखना है, तो कंस्ट्रेंट बायस में बदलाव करें.
अलग-अलग तरह के लेआउट व्यवहार को पाने के लिए, पाबंदियों का इस्तेमाल किया जा सकता है. इनके बारे में नीचे दिए गए सेक्शन में बताया गया है.
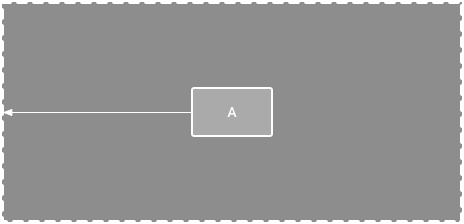
माता-पिता की स्थिति
किसी व्यू के किनारे को लेआउट के किनारे तक सीमित करें.
सातवें चित्र में, व्यू की बाईं ओर को पैरंट लेआउट के बाएं किनारे से जोड़ा गया है. मार्जिन की मदद से, किनारे से दूरी तय की जा सकती है.

सातवीं इमेज. पैरंट के लिए, हॉरिज़ॉन्टल कंस्ट्रेंट.
ऑर्डर की स्थिति
दो व्यू के दिखने का क्रम तय करें. यह क्रम, वर्टिकल या हॉरिज़ॉन्टल हो सकता है.
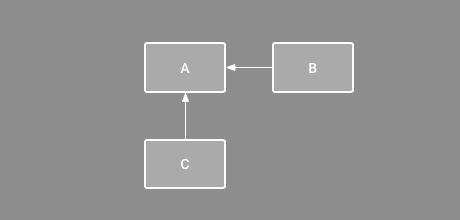
आठवीं इमेज में, B को हमेशा A की दाईं ओर रहना है और C को A के नीचे रहना है. हालांकि, इन सीमाओं का मतलब अलाइनमेंट नहीं है. इसलिए, B अब भी ऊपर और नीचे जा सकता है.

आठवीं इमेज. हॉरिज़ॉन्टल और वर्टिकल कंस्ट्रेंट.
संरेखण
किसी व्यू के किनारे को दूसरे व्यू के किनारे के साथ अलाइन करना.
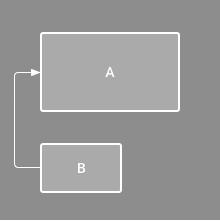
नौवें चित्र में, B की बाईं ओर को A की बाईं ओर अलाइन किया गया है. अगर आपको व्यू के सेंटर अलाइन करने हैं, तो दोनों तरफ़ कंस्ट्रेंट बनाएं.
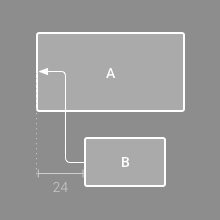
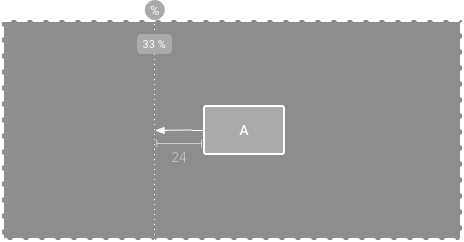
व्यू को कंस्ट्रेंट से अंदर की ओर खींचकर, अलाइनमेंट को ऑफ़सेट किया जा सकता है. उदाहरण के लिए, 10वें चित्र में B को 24dp ऑफ़सेट अलाइनमेंट के साथ दिखाया गया है. ऑफ़सेट, सीमित व्यू के मार्जिन से तय होता है.
आपके पास उन सभी व्यू को चुनने का विकल्प भी है जिन्हें अलाइन करना है. इसके बाद, अलाइनमेंट टाइप चुनने के लिए, टूलबार में अलाइन करें
 पर क्लिक करें.
पर क्लिक करें.

नौवीं इमेज. हॉरिज़ॉन्टल अलाइनमेंट के लिए इस्तेमाल होने वाली एक पाबंदी.

10वीं इमेज. ऑफ़सेट हॉरिज़ॉन्टल अलाइनमेंट कंस्ट्रैंट.
बेसलाइन अलाइनमेंट
किसी व्यू के टेक्स्ट बेसलाइन को दूसरे व्यू के टेक्स्ट बेसलाइन के साथ अलाइन करें.
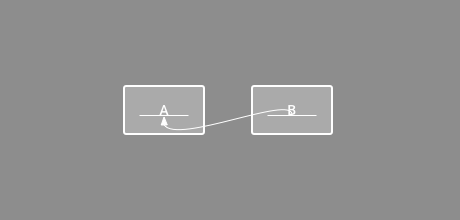
इमेज 11 में, B की पहली लाइन को A के टेक्स्ट के साथ अलाइन किया गया है.
बेसलाइन की पाबंदी बनाने के लिए, उस टेक्स्ट व्यू पर राइट क्लिक करें जिस पर पाबंदी लगानी है. इसके बाद, बेसलाइन दिखाएं पर क्लिक करें. इसके बाद, टेक्स्ट के आधारभूत रेखा पर क्लिक करें और लाइन को किसी दूसरे आधारभूत रेखा पर खींचें और छोड़ें.

11वीं इमेज. बेसलाइन अलाइनमेंट की शर्त.
किसी दिशा-निर्देश के मुताबिक सीमित करना
वर्टिकल या हॉरिज़ॉन्टल दिशा-निर्देश जोड़ा जा सकता है. इससे आपको अपने व्यू को कंट्रोल करने में मदद मिलती है. साथ ही, यह आपके ऐप्लिकेशन के उपयोगकर्ताओं को नहीं दिखता. लेआउट के किनारे के हिसाब से, डीपी यूनिट या प्रतिशत के आधार पर, लेआउट में गाइडलाइन को पोज़िशन किया जा सकता है.
दिशा-निर्देश बनाने के लिए, टूलबार में दिशा-निर्देश
 पर क्लिक करें. इसके बाद, वर्टिकल दिशा-निर्देश जोड़ें या हॉरिज़ॉन्टल दिशा-निर्देश जोड़ें पर क्लिक करें.
पर क्लिक करें. इसके बाद, वर्टिकल दिशा-निर्देश जोड़ें या हॉरिज़ॉन्टल दिशा-निर्देश जोड़ें पर क्लिक करें.
बिंदु वाली लाइन को खींचकर उसकी जगह बदलें. साथ ही, मेज़रमेंट मोड को टॉगल करने के लिए, दिशा-निर्देश के किनारे मौजूद सर्कल पर क्लिक करें.

12वीं इमेज. ऐसा व्यू जिसे किसी दिशा-निर्देश के हिसाब से कंस्ट्रेंट किया गया है.
किसी बैरियर तक सीमित रखना
दिशा-निर्देश की तरह ही, बैरियर भी एक ऐसी अदृश्य लाइन होती है जिससे व्यू को कंस्ट्रेन किया जा सकता है. हालांकि, बैरियर अपनी पोज़िशन तय नहीं करता. इसके बजाय, बैरियर की पोज़िशन, उसमें मौजूद व्यू की पोज़िशन के हिसाब से बदलती है. यह तब काम आता है, जब आपको किसी एक व्यू के बजाय, व्यू के सेट पर पाबंदी लगानी हो.
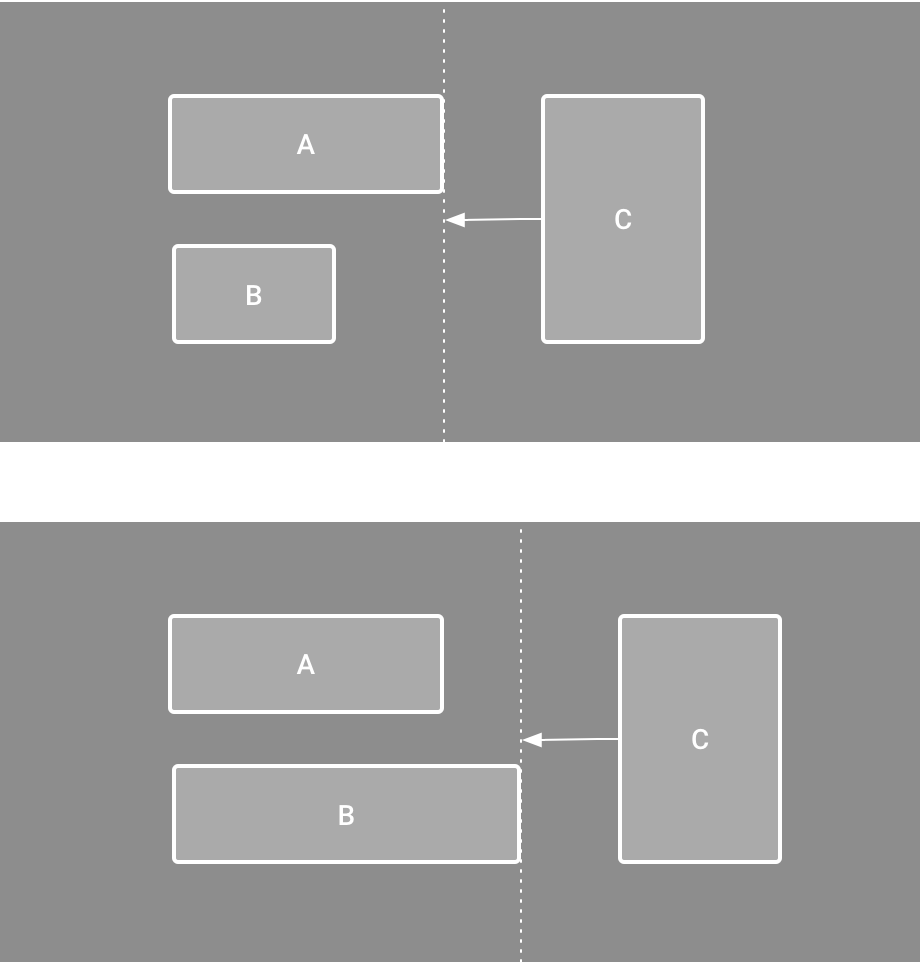
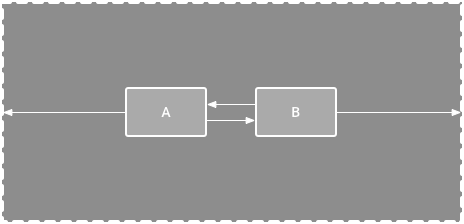
उदाहरण के लिए, 13वें व्यू में C को बैरियर की दाईं ओर रखा गया है. बैरियर को व्यू A और व्यू B, दोनों के "आखिर" (या बाएं से दाएं वाले लेआउट में दाईं ओर) पर सेट किया गया है. बैरियर इस बात के हिसाब से चलता है कि व्यू A की दाईं ओर या व्यू B की दाईं ओर कौनसा व्यू सबसे दाईं ओर है.
बैरियर बनाने के लिए, यह तरीका अपनाएं:
- टूलबार में, दिशा-निर्देश
 पर क्लिक करें. इसके बाद, वर्टिकल बैरियर जोड़ें या
हॉरिज़ॉन्टल बैरियर जोड़ें पर क्लिक करें.
पर क्लिक करें. इसके बाद, वर्टिकल बैरियर जोड़ें या
हॉरिज़ॉन्टल बैरियर जोड़ें पर क्लिक करें. - कॉम्पोनेंट ट्री विंडो में, वे व्यू चुनें जिन्हें आपको बैरियर में चाहिए और उन्हें बैरियर कॉम्पोनेंट में खींचें और छोड़ें.
- कॉम्पोनेंट ट्री से बैरियर चुनें. इसके बाद, एट्रिब्यूट
 विंडो खोलें और barrierDirection सेट करें.
विंडो खोलें और barrierDirection सेट करें.
अब आपके पास किसी दूसरे व्यू से बैरियर तक पाबंदी बनाने का विकल्प है.
आपके पास, बाधा के अंदर मौजूद व्यू को भी बाधा के दायरे में सीमित करने का विकल्प है. इस तरह, बैरियर में मौजूद सभी व्यू को एक-दूसरे के साथ अलाइन किया जा सकता है. भले ही, आपको यह पता न हो कि कौनसा व्यू सबसे लंबा या सबसे ऊंचा है.
बैरियर के अंदर दिशा-निर्देश भी शामिल किया जा सकता है, ताकि बैरियर की "कम से कम" स्थिति तय की जा सके.

13वीं इमेज. व्यू C, एक बैरियर के अंदर है, जो व्यू A और व्यू B, दोनों की पोज़िशन और साइज़ के आधार पर चलता है.
कंस्ट्रेंट के झुकाव को कम या ज़्यादा करना
जब किसी व्यू के दोनों ओर कोई शर्त जोड़ी जाती है और उसी डाइमेंशन के लिए व्यू का साइज़ "फ़िक्स्ड" या "रैप कॉन्टेंट" होता है, तो व्यू डिफ़ॉल्ट रूप से दोनों शर्तों के बीच में 50% के बंटवारे के साथ सेंटर हो जाता है. एट्रिब्यूट विंडो में जाकर, झुकाव वाले स्लाइडर को खींचकर छोड़कर या व्यू को खींचकर छोड़कर, झुकाव को कम या ज़्यादा किया जा सकता है. इसके बारे में तीसरे वीडियो में बताया गया है.
अगर आपको व्यू का साइज़, सीमाओं को पूरा करने के लिए बढ़ाना है, तो साइज़ को "सीमाओं के हिसाब से बदलें" पर स्विच करें.
तीसरा वीडियो. कंस्ट्रेंट के झुकाव को अडजस्ट करना.
व्यू साइज़ एडजस्ट करना

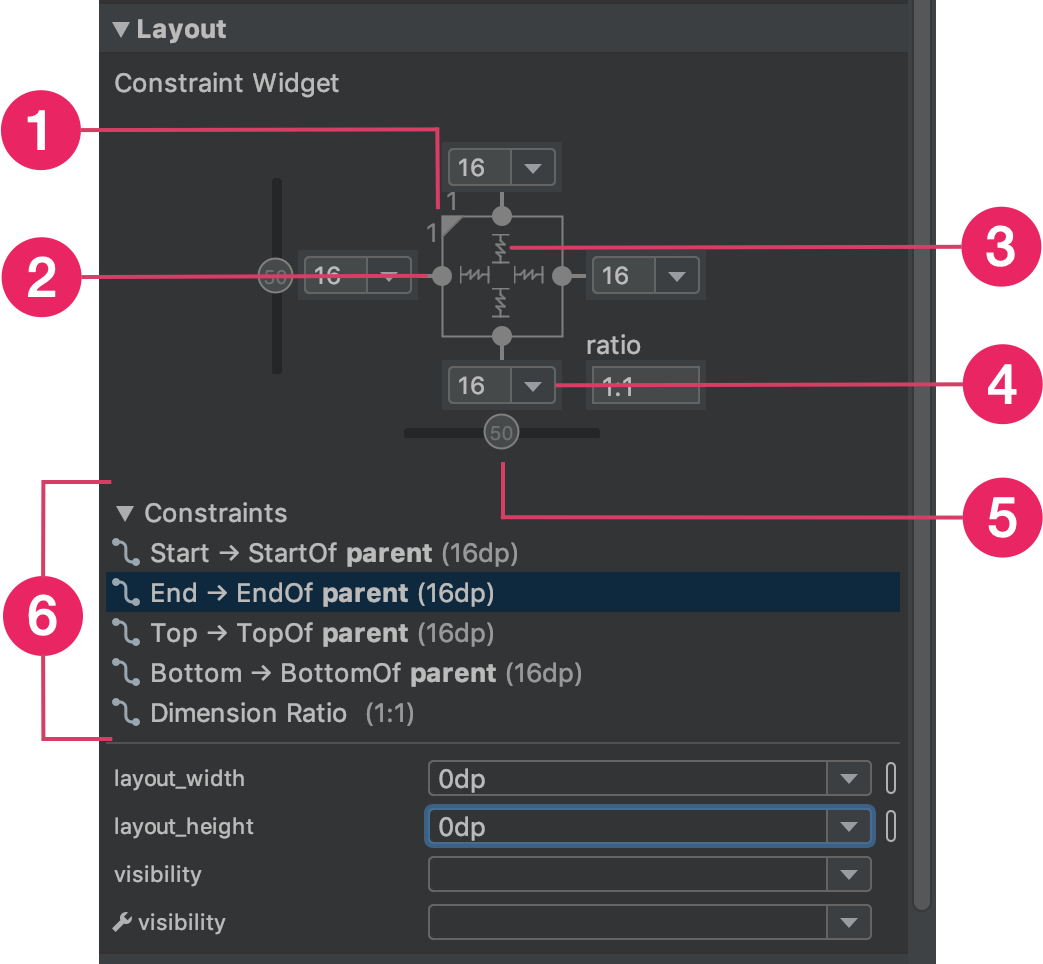
इमेज 14. व्यू चुनते समय, एट्रिब्यूट विंडो में, 1 साइज़ रेशियो, 2 पाबंदियों को मिटाने, 3 ऊंचाई या चौड़ाई मोड, 4 मार्जिन, और 5 पाबंदी के बायस के लिए कंट्रोल शामिल होते हैं. आपके पास, 6 पाबंदियों की सूची में जाकर, उन पर क्लिक करके, लेआउट एडिटर में अलग-अलग पाबंदियों को हाइलाइट करने का विकल्प भी है.
व्यू का साइज़ बदलने के लिए, कोने में मौजूद हैंडल का इस्तेमाल किया जा सकता है. हालांकि, इससे साइज़ कोड में सेव हो जाता है. इसलिए, अलग-अलग कॉन्टेंट या स्क्रीन साइज़ के लिए, व्यू का साइज़ नहीं बदलता. साइज़ करने का कोई दूसरा मोड चुनने के लिए, किसी व्यू पर क्लिक करें और एडिटर की दाईं ओर मौजूद एट्रिब्यूट
 विंडो खोलें.
विंडो खोलें.
एट्रिब्यूट विंडो में सबसे ऊपर, व्यू इंस्पेक्टर होता है. इसमें कई लेआउट एट्रिब्यूट के कंट्रोल होते हैं, जैसा कि फ़िगर 14 में दिखाया गया है. यह सिर्फ़ ज़रूरी शर्तों वाले लेआउट में मौजूद व्यू के लिए उपलब्ध है.
ऊंचाई और चौड़ाई का हिसाब लगाने के तरीके को बदला जा सकता है. इसके लिए, callout 3 के साथ दिखाए गए चिह्नों पर क्लिक करें. इन सिंबल से साइज़ मोड के बारे में इस तरह पता चलता है. इन सेटिंग के बीच टॉगल करने के लिए, चिह्न पर क्लिक करें:
-
 तय: नीचे दिए गए टेक्स्ट बॉक्स में कोई डाइमेंशन चुनें या एडिटर में व्यू का साइज़ बदलें.
तय: नीचे दिए गए टेक्स्ट बॉक्स में कोई डाइमेंशन चुनें या एडिटर में व्यू का साइज़ बदलें. -
 कॉन्टेंट को रैप करें: व्यू सिर्फ़ उतना बड़ा होता है जितना ज़रूरी होता है, ताकि उसमें कॉन्टेंट फ़िट हो सके.
कॉन्टेंट को रैप करें: व्यू सिर्फ़ उतना बड़ा होता है जितना ज़रूरी होता है, ताकि उसमें कॉन्टेंट फ़िट हो सके. - layout_constrainedWidth
-
 सीमाओं के हिसाब से अडजस्ट करें: व्यू के मार्जिन को ध्यान में रखते हुए, व्यू को हर तरफ़ से तय सीमा के हिसाब से अडजस्ट किया जाता है. हालांकि, इन एट्रिब्यूट और वैल्यू की मदद से, इस व्यवहार में बदलाव किया जा सकता है. ये एट्रिब्यूट सिर्फ़ तब लागू होते हैं, जब व्यू की चौड़ाई को "मैच की शर्तें" पर सेट किया जाता है:
सीमाओं के हिसाब से अडजस्ट करें: व्यू के मार्जिन को ध्यान में रखते हुए, व्यू को हर तरफ़ से तय सीमा के हिसाब से अडजस्ट किया जाता है. हालांकि, इन एट्रिब्यूट और वैल्यू की मदद से, इस व्यवहार में बदलाव किया जा सकता है. ये एट्रिब्यूट सिर्फ़ तब लागू होते हैं, जब व्यू की चौड़ाई को "मैच की शर्तें" पर सेट किया जाता है:
- layout_constraintWidth_min
इसमें व्यू की कम से कम चौड़ाई के लिए
dpडाइमेंशन का इस्तेमाल किया जाता है. - layout_constraintWidth_max
यह व्यू की ज़्यादा से ज़्यादा चौड़ाई के लिए,
dpडाइमेंशन लेता है.
हालांकि, अगर दिए गए डाइमेंशन में सिर्फ़ एक शर्त है, तो व्यू अपने कॉन्टेंट के हिसाब से बड़ा हो जाता है. इस मोड का इस्तेमाल करके, ऊंचाई या चौड़ाई में भी साइज़ का अनुपात सेट किया जा सकता है.
- layout_constraintWidth_min
हॉरिज़ॉन्टल डाइमेंशन को सीमाओं के हिसाब से बदलने के लिए, इसे true पर सेट करें. डिफ़ॉल्ट रूप से, WRAP_CONTENT पर सेट किए गए विजेट पर पाबंदियां लागू नहीं होती हैं.
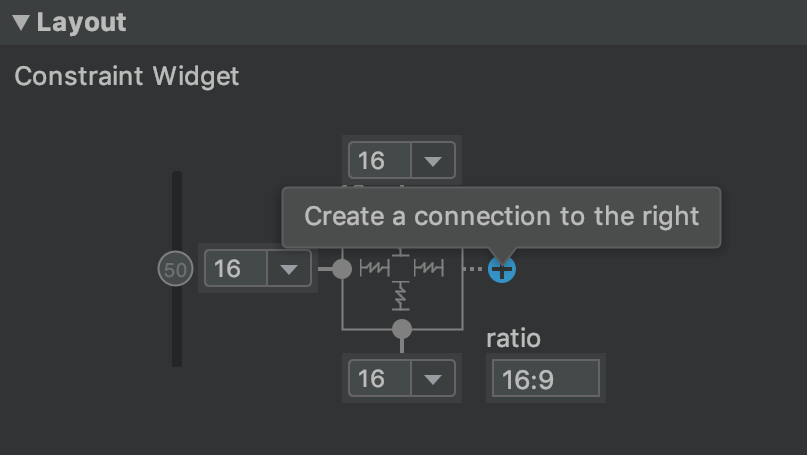
साइज़ को अनुपात के तौर पर सेट करना

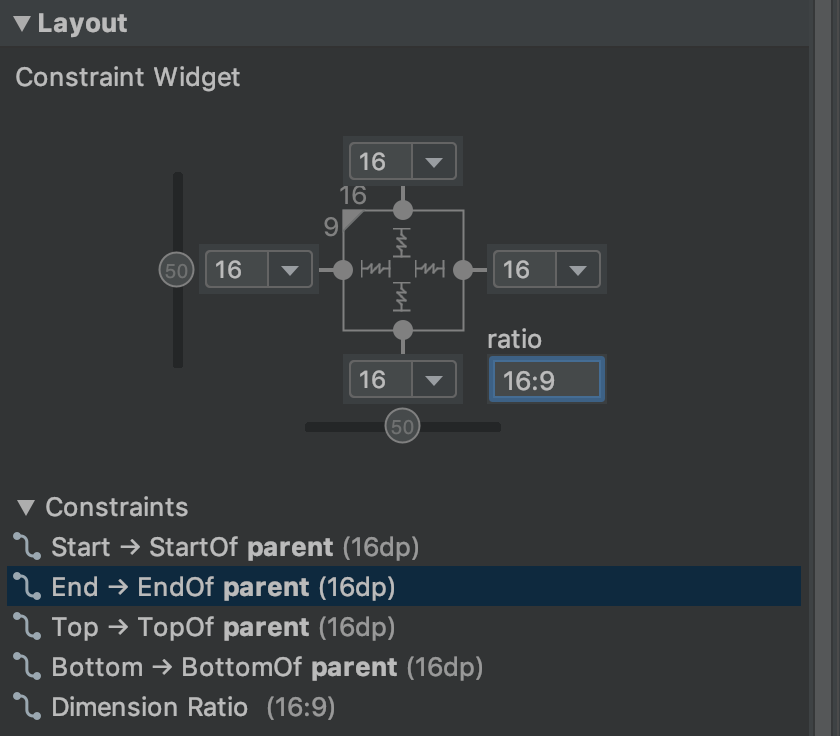
15वीं इमेज. व्यू को 16:9 आसपेक्ट रेशियो में सेट किया गया है. इसमें चौड़ाई, ऊंचाई के अनुपात के आधार पर तय की जाती है.
अगर व्यू के कम से कम एक डाइमेंशन को "मैच कंस्ट्रेंट" (0dp) पर सेट किया गया है, तो व्यू का साइज़ 16:9 जैसे रेशियो पर सेट किया जा सकता है. रेशियो चालू करने के लिए, आस्पेक्ट रेशियो की सीमा को टॉगल करें (चित्र 14 में कॉलआउट 1) पर क्लिक करें और दिखने वाले इनपुट में width:height रेशियो डालें.
अगर चौड़ाई और ऊंचाई, दोनों "शर्तों से मेल खाएं" पर सेट हैं, तो आस्पेक्ट रेशियो की शर्त को टॉगल करें पर क्लिक करके चुनें कि कौनसा डाइमेंशन, दूसरे डाइमेंशन के अनुपात पर आधारित है. व्यू इंस्पेक्टर से पता चलता है कि किन डाइमेंशन को रेशियो के तौर पर सेट किया गया है. इसके लिए, उस डाइमेंशन के किनारों को एक सॉलिड लाइन से जोड़ा जाता है.
उदाहरण के लिए, अगर आपने दोनों पक्षों को "शर्तों को मैच करें" पर सेट किया है, तो चौड़ाई को ऊंचाई के अनुपात में सेट करने के लिए, आसपेक्ट रेशियो की शर्त को टॉगल करें पर दो बार क्लिक करें. पूरे साइज़ को व्यू की ऊंचाई से तय किया जाता है. इसे किसी भी तरह से तय किया जा सकता है, जैसा कि फ़िगर 15 में दिखाया गया है.
व्यू के मार्जिन में बदलाव करना
अपने व्यू को बराबर स्पेस में रखने के लिए, टूलबार में मार्जिन
![]() पर क्लिक करें. इससे, लेआउट में जोड़े गए हर व्यू के लिए डिफ़ॉल्ट मार्जिन चुना जा सकता है. डिफ़ॉल्ट मार्जिन में किया गया कोई भी बदलाव, सिर्फ़ उसके बाद जोड़े गए व्यू पर लागू होता है.
पर क्लिक करें. इससे, लेआउट में जोड़े गए हर व्यू के लिए डिफ़ॉल्ट मार्जिन चुना जा सकता है. डिफ़ॉल्ट मार्जिन में किया गया कोई भी बदलाव, सिर्फ़ उसके बाद जोड़े गए व्यू पर लागू होता है.
एट्रिब्यूट विंडो में, हर व्यू के मार्जिन को कंट्रोल किया जा सकता है. इसके लिए, हर शर्त को दिखाने वाली लाइन पर मौजूद संख्या पर क्लिक करें. इमेज 14 में, कॉलआउट 4 से पता चलता है कि निचला मार्जिन 16dp पर सेट है.

16वीं इमेज. टूलबार में मौजूद, मार्जिन बटन.
टूल में दिए गए सभी मार्जिन, 8dp के फ़ैक्टर होते हैं. इससे आपके व्यू को, Material Design के 8dp स्क्वेयर ग्रिड के सुझावों के मुताबिक अलाइन करने में मदद मिलती है.
चेन की मदद से लीनियर ग्रुप कंट्रोल करना

17वीं इमेज. दो व्यू वाली हॉरिज़ॉन्टल चेन.
चेन, व्यू का एक ग्रुप है जो बाई-डायरेक्शनल पोज़िशन कंस्ट्रेंट के साथ एक-दूसरे से जुड़े होते हैं. किसी चेन में मौजूद व्यू को वर्टिकल या हॉरिज़ॉन्टल तौर पर बांटा जा सकता है.

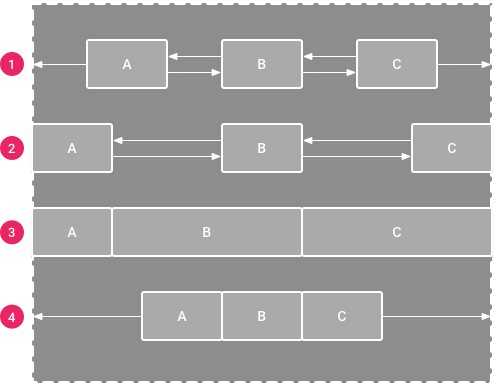
18वीं इमेज. हर चेन स्टाइल के उदाहरण.
चेन को इनमें से किसी एक तरीके से स्टाइल किया जा सकता है:
- स्प्रेड: मार्जिन का हिसाब लगाने के बाद, व्यू को बराबर बांटा जाता है. यह डिफ़ॉल्ट विकल्प है.
- व्यू को बीच में बांटना: पहले और आखिरी व्यू को चेन के दोनों ओर मौजूद कंस्ट्रेंट से जोड़ा जाता है. बाकी व्यू को बराबर बांटा जाता है.
- वज़न: जब चेन को स्प्रेड या
स्प्रेड इनसाइड पर सेट किया जाता है, तो एक या उससे ज़्यादा व्यू को "मैच कंस्ट्रेंट" (
0dp) पर सेट करके, बचे हुए स्पेस को भरा जा सकता है. डिफ़ॉल्ट रूप से, स्पेस को "मैच कंस्ट्रेंट" पर सेट किए गए हर व्यू के बीच बराबर बांटा जाता है. हालांकि,layout_constraintHorizontal_weightऔरlayout_constraintVertical_weightएट्रिब्यूट का इस्तेमाल करके, हर व्यू को अहमियत का वज़न असाइन किया जा सकता है. यह वैसे ही काम करता है जैसे लीनियर लेआउट मेंlayout_weight: सबसे ज़्यादा वैल्यू वाले व्यू को सबसे ज़्यादा जगह मिलती है और एक ही वैल्यू वाले व्यू को एक ही जगह मिलती है. - पैक किए गए: मार्जिन का हिसाब लगाने के बाद, व्यू को एक साथ पैक किया जाता है. चेन के "हेड" व्यू के बायस को बदलकर, चेन के बायस को बाईं या दाईं ओर या ऊपर या नीचे अडजस्ट किया जा सकता है.
चेन का "हेड" व्यू, एक्सएमएल में चेन के स्टाइल को तय करता है. यह व्यू, हॉरिज़ॉन्टल चेन में सबसे बाईं ओर (लेफ़्ट-टू-राइट लेआउट में) और वर्टिकल चेन में सबसे ऊपर होता है.
हालांकि, चेन में मौजूद किसी भी व्यू को चुनकर और व्यू के नीचे दिखने वाले चेन बटन  पर क्लिक करके, स्प्रेड, स्प्रेड इनसाइड, और पैक किया गया के बीच टॉगल किया जा सकता है.
पर क्लिक करके, स्प्रेड, स्प्रेड इनसाइड, और पैक किया गया के बीच टॉगल किया जा सकता है.
चैनल बनाने के लिए, चौथे वीडियो में दिखाए गए तरीके से यह तरीका अपनाएं:
- चेन में शामिल किए जाने वाले सभी व्यू चुनें.
- किसी एक व्यू पर राइट क्लिक करें.
- चेन चुनें.
- हॉरिज़ॉन्टल तौर पर बीच में रखें या वर्टिकल तौर पर बीच में रखें को चुनें.
वीडियो 4. हॉरिज़ॉन्टल चेन बनाना.
चेन का इस्तेमाल करते समय इन बातों का ध्यान रखें:
- कोई व्यू, हॉरिज़ॉन्टल और वर्टिकल, दोनों चेन का हिस्सा हो सकता है. इससे, आपको सुविधाजनक ग्रिड लेआउट बनाने में मदद मिलती है.
- चेन सिर्फ़ तब ठीक से काम करती है, जब चेन के दोनों सिरों को एक ही अक्ष पर मौजूद किसी दूसरे ऑब्जेक्ट से कंस्ट्रेन्ट किया गया हो, जैसा कि फ़िगर 14 में दिखाया गया है.
- चेन का ओरिएंटेशन वर्टिकल या हॉरिज़ॉन्टल हो सकता है. हालांकि, किसी एक का इस्तेमाल करने पर, व्यू उस दिशा में अलाइन नहीं होते. चेन में मौजूद हर व्यू को सही जगह पर दिखाने के लिए, अलाइनमेंट कंस्ट्रेंट जैसी अन्य शर्तें शामिल करें.
अपने-आप पाबंदियां बनना
लेआउट में हर व्यू को डालते समय उसमें शर्तें जोड़ने के बजाय,
आपके पास लेआउट एडिटर में हर व्यू को अपनी पसंद की जगहों पर ले जाने का विकल्प होता है. इसके बाद, शर्तें तय करें पर क्लिक करके,
शर्तें अपने-आप बनने दें .
.
सीमाओं का अनुमान लगाना, सभी व्यू के लिए पाबंदियों का सबसे असरदार सेट तय करने के लिए, लेआउट को स्कैन करता है. यह व्यू को उनकी मौजूदा जगहों पर सीमित रखता है और साथ ही, उन्हें आसानी से बदलने की सुविधा देता है. अलग-अलग स्क्रीन साइज़ और ओरिएंटेशन के हिसाब से, लेआउट को अपनी पसंद के मुताबिक बनाने के लिए, आपको बदलाव करने पड़ सकते हैं.
माता-पिता के डिवाइस से अपने-आप कनेक्ट होना एक अलग सुविधा है. इसे चालू किया जा सकता है. अगर यह सुविधा चालू है और किसी पैरंट व्यू में चाइल्ड व्यू जोड़े जाते हैं, तो यह सुविधा हर व्यू को लेआउट में जोड़ते समय, दो या उससे ज़्यादा पाबंदियां अपने-आप बनाती है. हालांकि, ऐसा सिर्फ़ तब होता है, जब व्यू को पैरंट लेआउट में जोड़ना सही हो. अपने-आप कनेक्ट होने की सुविधा, लेआउट में मौजूद अन्य व्यू पर कोई असर नहीं डालती.
अपने-आप कनेक्ट होने की सुविधा डिफ़ॉल्ट रूप से बंद होती है. इसे चालू करने के लिए, लेआउट एडिटर टूलबार में, माता-पिता से अपने-आप कनेक्ट होने की सुविधा चालू करें
 पर क्लिक करें.
पर क्लिक करें.
मुख्य-फ़्रेम ऐनिमेशन
ConstraintLayout में, ConstraintSet और TransitionManager का इस्तेमाल करके, एलिमेंट के साइज़ और पोज़िशन में बदलाव किए जा सकते हैं.
ConstraintSet एक छोटा ऑब्जेक्ट है, जो ConstraintLayout में मौजूद सभी चाइल्ड एलिमेंट के कंस्ट्रेंट, मार्जिन, और पैडिंग दिखाता है. जब किसी दिखाए गए ConstraintLayout पर ConstraintSet लागू किया जाता है, तो लेआउट अपने सभी चाइल्ड एलिमेंट की पाबंदियों को अपडेट कर देता है.
ConstraintSet का इस्तेमाल करके ऐनिमेशन बनाने के लिए, दो लेआउट फ़ाइलें दें. ये फ़ाइलें, ऐनिमेशन के लिए शुरू और खत्म होने वाली मुख्य फ़्रेम के तौर पर काम करती हैं. इसके बाद, दूसरी कीफ़्रेम फ़ाइल से ConstraintSet लोड किया जा सकता है और उसे दिखाए गए ConstraintLayout पर लागू किया जा सकता है.
यहां दिए गए कोड के उदाहरण में, किसी एक बटन को स्क्रीन के सबसे नीचे ले जाने के लिए ऐनिमेशन बनाने का तरीका बताया गया है.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
अन्य संसाधन
ConstraintLayout का इस्तेमाल,
Sunflower के
डेमो ऐप्लिकेशन में किया जाता है.