Potongan layar adalah area di beberapa perangkat yang meluas ke permukaan tampilan. Memungkinkan pengalaman tata letak layar penuh sembari menyediakan ruang untuk sensor penting di bagian depan perangkat.
Android mendukung potongan layar pada perangkat yang menjalankan Android 9 (API level 28) dan lebih tinggi. Namun, produsen perangkat juga dapat mendukung potongan layar di perangkat yang menjalankan Android 8.1 atau yang lebih lama.
Dokumen ini menjelaskan cara menerapkan dukungan untuk perangkat dengan potongan, termasuk cara menggunakan area potongan—yaitu, bagian tepi ke tepi persegi panjang di permukaan tampilan yang berisi potongan.

Memilih cara aplikasi Anda menangani area potongan
Jika tidak ingin konten Anda tumpang-tindih dengan area potongan, biasanya
untuk memastikan konten Anda tidak
tumpang tindih dengan bilah status dan
di bilah navigasi
sebelah atas. Jika Anda merender dalam area potongan, gunakan
WindowInsetsCompat.getDisplayCutout()
untuk mengambil objek DisplayCutout
yang berisi inset dan kotak pembatas yang aman untuk setiap potongan. API ini memungkinkan
periksa apakah konten Anda tumpang-tindih
dengan potongan sehingga Anda dapat
ubah posisi jika diperlukan.
Anda juga dapat menentukan apakah konten diletakkan di belakang area potongan. Tujuan
layoutInDisplayCutoutMode
atribut tata letak jendela mengontrol cara menggambar konten di area potongan.
Anda dapat menetapkan layoutInDisplayCutoutMode ke salah satu nilai berikut:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: konten dirender di area potongan saat potongan layar berada dalam bilah sistem. Jika tidak, jendela tidak akan tumpang-tindih dengan potongan layar; untuk misalnya, konten mungkin memiliki tampilan lebar saat ditampilkan dalam mode lanskap. Jika aplikasi Anda menargetkan SDK 35, ini ditafsirkan sebagaiALWAYSuntuk yang tidak mengambang Windows.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: konten selalu boleh diperluas ke area potongan. Jika aplikasi Anda menargetkan SDK 35 dan berjalan di perangkat Android 15. Ini adalah satu-satunya mode yang diizinkan untuk jendela yang tidak mengambang untuk memastikan tampilan tepi-ke-tepi.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: konten dirender di area potongan dalam mode potret dan lanskap. Larangan untuk jendela mengambang. Jika aplikasi Anda menargetkan SDK 35, ini ditafsirkan sebagaiALWAYSuntuk jendela yang tidak mengambang.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: konten tidak pernah dirender ke area potongan. Jika aplikasi Anda menargetkan SDK 35, ini adalah ditafsirkan sebagaiALWAYSuntuk jendela yang tidak mengambang.
Anda dapat menetapkan mode potongan secara terprogram atau dengan menetapkan
style dalam aktivitas Anda. Hal berikut
menentukan gaya untuk menerapkan LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
ke aktivitas.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
Bagian berikut ini menjelaskan berbagai mode potongan secara lebih mendetail.
Perilaku default
Jika aplikasi Anda menargetkan SDK 35 dan berjalan di perangkat Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS adalah perilaku default, dan
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT ditafsirkan sebagai
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS untuk jendela yang tidak mengambang.
Jika tidak, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT adalah default.
Merender konten di area potongan tepi pendek
Jika aplikasi Anda menargetkan SDK 35 dan berjalan di perangkat Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES ditafsirkan sebagai
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS untuk jendela yang tidak mengambang.
Dengan LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
konten meluas ke area potongan di tepi pendek layar di
potret dan lanskap, terlepas dari apakah bilah sistem disembunyikan atau
terlihat. Saat menggunakan mode ini, pastikan tidak ada konten penting yang tumpang tindih dengan
area potongan.
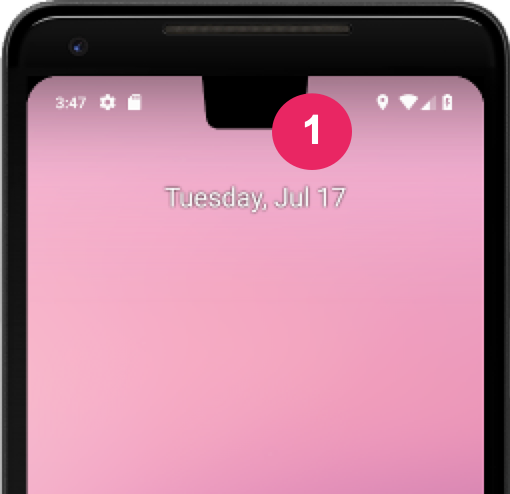
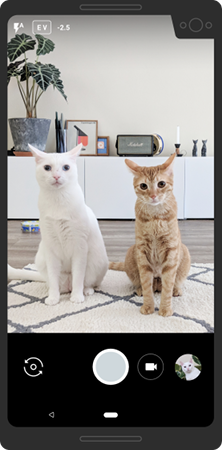
Gambar berikut adalah contoh LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
untuk perangkat dalam mode potret:

Gambar berikut adalah contoh LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
untuk perangkat dalam mode lanskap:

Dalam mode ini, jendela memanjang di bawah potongan di tepi pendek layar baik potret maupun lanskap, terlepas dari apakah jendela menyembunyikan kolom sistem.
Potongan di sudut dianggap berada di tepi pendek:

Tidak merender konten di area potongan layar
Jika aplikasi Anda menargetkan SDK 35 dan berjalan di perangkat Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER ditafsirkan sebagai
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS untuk jendela yang tidak mengambang.
Dengan LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, jendela tidak pernah diizinkan untuk
tumpang tindih dengan area potongan.
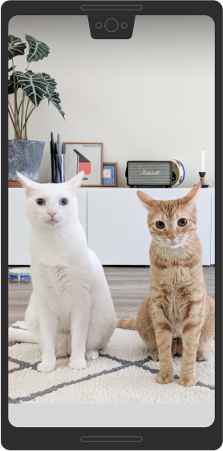
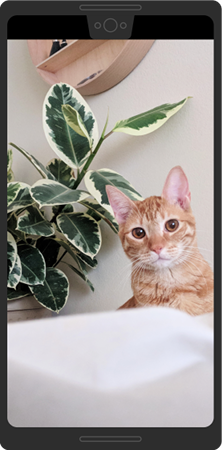
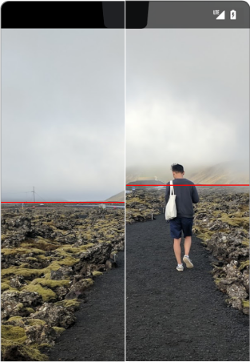
Berikut adalah contoh LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER di
potret:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER untuk mode potret.
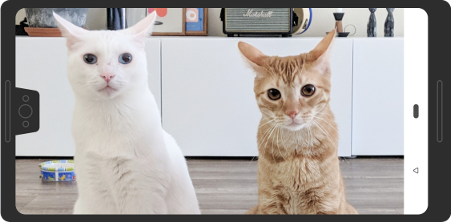
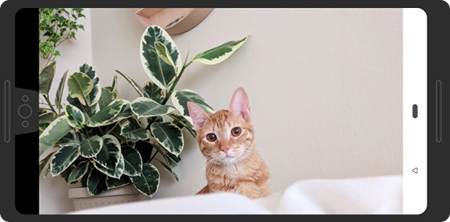
Berikut adalah contoh LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER di
mode lanskap:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER dalam mode lanskap.
Praktik terbaik untuk dukungan potongan layar
Saat menggunakan potongan layar, pertimbangkan hal berikut:
- Perhatikan penempatan elemen penting pada UI. Jangan biarkan area potongan mengaburkan teks, kontrol, atau informasi penting lainnya.
- Jangan tempatkan atau perluas elemen interaktif apa pun yang memerlukan sentuhan halus pengenalan ke area potongan. Sensitivitas sentuhan mungkin lebih rendah di area potongan.
Jika memungkinkan, gunakan
WindowInsetsCompatke mengambil tinggi status bar dan menentukan padding yang sesuai untuk diterapkan dengan konten Anda. Hindari melakukan hardcode tinggi status bar, karena ini dapat menyebabkan konten yang tumpang tindih atau terpotong.
Gambar 7. Gunakan WindowInsetsCompatuntuk hindari konten yang tumpang-tindih atau terpotong.Gunakan
View.getLocationInWindow()untuk menentukan berapa banyak ruang jendela yang digunakan aplikasi Anda. Jangan berasumsi bahwa aplikasi menggunakan seluruh jendela, dan jangan menggunakanView.getLocationOnScreen()Gunakan mode potongan
always,shortEdges, atauneverjika aplikasi Anda harus untuk beralih ke dan dari mode imersif. Perilaku potongan default dapat menyebabkan konten di aplikasi Anda untuk dirender di area potongan saat kolom sistem ditampilkan, tetapi tidak saat dalam mode imersif. Hal ini menyebabkan konten meningkat dan bawah selama transisi, seperti yang ditunjukkan dalam contoh berikut.
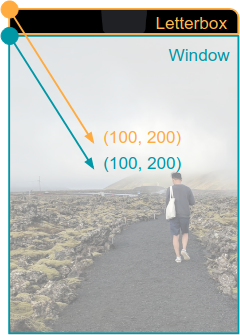
Gambar 8. Contoh konten yang dipindahkan ke atas dan ke bawah selama transisi. Dalam mode imersif, berhati-hatilah saat menggunakan koordinat jendela versus koordinat layar, karena aplikasi Anda tidak menggunakan seluruh layar saat dijadikan tampilan lebar. Karena tampilan lebar, koordinat dari asal layar tidak sama dengan koordinat dari origin jendela. Anda bisa mengubah koordinat layar ke koordinat sesuai kebutuhan dengan menggunakan
getLocationOnScreen(). Gambar berikut menunjukkan perbedaan koordinat saat konten diberi tampilan lebar:
Gambar 9. Jendela versus koordinat layar saat konten tersebut memiliki tampilan lebar. Saat menangani
MotionEvent, gunakanMotionEvent.getX()danMotionEvent.getY()yang perlu dihindari masalah koordinat yang serupa. Jangan gunakanMotionEvent.getRawX()atauMotionEvent.getRawY().
Menguji cara konten dirender
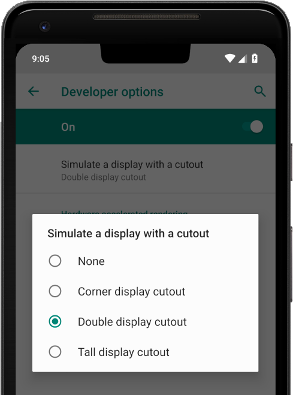
Uji semua layar dan pengalaman aplikasi Anda. Uji pada perangkat dengan berbagai jenis potongan yang sesuai, jika memungkinkan. Jika tidak memiliki perangkat dengan potongan, Anda dapat menyimulasikan konfigurasi potongan umum di perangkat atau emulator apa pun yang menjalankan Android 9 atau lebih tinggi dengan melakukan hal berikut:
- Aktifkan Opsi developer.
- Di layar Opsi developer, scroll ke bawah ke bagian Gambar lalu pilih Simulasikan tampilan dengan potongan.
Pilih jenis potongan.

Gambar 10. Opsi pengembang untuk menguji bagaimana konten dirender.
Referensi lainnya
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT