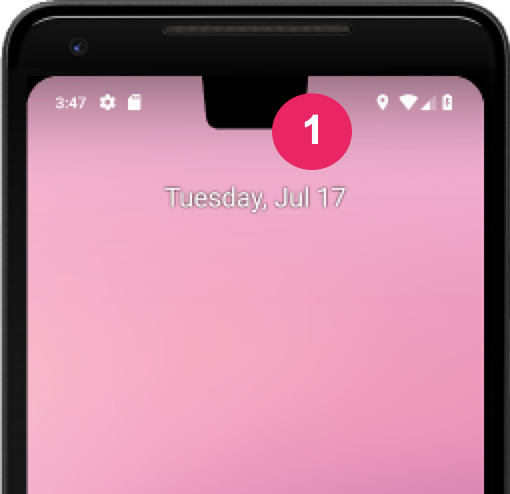
螢幕凹口是部分裝置上的區域 延伸至螢幕表面採用無邊框設計 同時在裝置正面提供重要感應器的空間
Android 支援在搭載 Android 9 (API 級別 28) 及搭載 Android 9 (API 級別 28) 的裝置上顯示螢幕凹口 更高。不過,裝置製造商也支援 搭載 Android 8.1 以下版本的裝置。
本文件說明如何為具有凹口的裝置實作支援功能。 包括如何使用截斷區域,也就是無邊框設計 顯示在包含凹口的顯示介面上。

選擇應用程式處理凹口區域的方式
如果不希望內容與凹口區域重疊
請確保內容不會與狀態列重疊
導覽列如果要將畫面算繪到凹口區域,請使用
WindowInsetsCompat.getDisplayCutout()敬上
擷取 DisplayCutout 物件
內含每個凹口的安全插邊和定界框。這些 API 可讓您
確認內容是否與凹口重疊
然後視需要調整
此外,也能判斷內容是否在凹口區域後方。
layoutInDisplayCutoutMode敬上
視窗版面配置屬性可控制內容在凹口區域中繪製的方式。
您可以將 layoutInDisplayCutoutMode 設為下列任一值:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: 當內容凹口包含在螢幕凹口中時,內容會轉譯到凹口區域 系統資訊列。否則,視窗不會與螢幕凹口重疊;的 例如,內容在橫向模式下顯示時可能會加上黑邊。如果 應用程式指定 SDK 35,如果是非浮動式應用程式,系統會將其視為ALWAYS視窗。LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: 隨時都可以擴展到凹口區域如果應用程式指定 SDK 35,並在 Android 15 裝置上執行,這是唯一允許使用的模式 非浮動視窗,以確保無邊框顯示畫面。LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: 在直向和橫向模式下,內容都會算繪到凹口區域。錯誤做法 用於浮動視窗如果應用程式指定 SDK 35,系統會解讀為ALWAYS適用於非浮動視窗。LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: 內容一律不會轉譯到凹口區域如果您的應用程式指定 SDK 35, 將解讀為ALWAYS,適用於非浮動視窗。
您可以透過程式輔助,或設定
style。下列
範例會定義要套用 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 的樣式
屬性加入活動。
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
以下各節將詳細說明各種凹口模式。
預設行為
如果應用程式指定 SDK 35,且在 Android 15 裝置上執行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS 是預設行為,而
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT 會被解讀為
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS 適用於非浮動視窗。
否則,預設值為 LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT。
在短邊緣凹口區域顯示內容
如果應用程式指定 SDK 35,且在 Android 15 裝置上執行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 會被解讀為
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS 適用於非浮動視窗。
有了 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
內容會延伸到螢幕短邊緣的凹口區域
直向和橫向,無論系統資訊列為隱藏狀態或
顯示。使用這個模式時,請確定沒有任何重要內容與
凹口區域
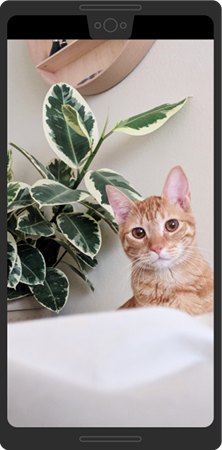
下圖為 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 的範例
直向模式的裝置:

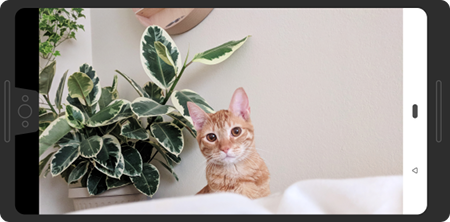
下圖為 LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 的範例
:

在這個模式下,視窗會延伸至螢幕短邊緣的凹口下方 直向和橫向都顯示,無論視窗是否隱藏 系統資訊列。
角落的凹口即為短邊緣:

一律不在螢幕凹口區域中顯示內容
如果應用程式指定 SDK 35,且在 Android 15 裝置上執行,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 會被解讀為
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS 適用於非浮動視窗。
如果使用 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER,則一律不得透過
與凹口區域重疊
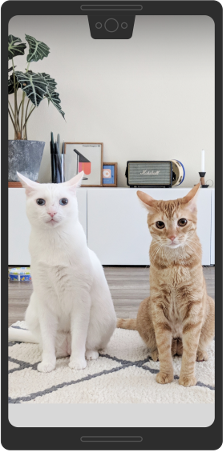
以下是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 範例
直向:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 代表直向模式。
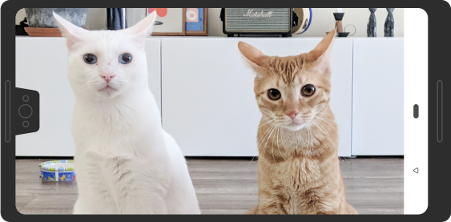
以下是 LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 範例
橫向模式:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER。
支援螢幕凹口支援的最佳做法
使用螢幕凹口時,請考慮以下幾點:
- 留意放置 UI 的重要元素。切勿讓 凹口區域擋住了所有重要的文字、控制項或其他資訊。
- 請勿放置或擴充任何需要微調的互動元素 確實辨識在凹口區域在 凹口區域
盡可能使用
WindowInsetsCompat到 擷取狀態列高度,然後決定要套用的適當邊框間距 與你的內容互動避免對狀態列高度進行硬式編碼,這麼做會導致 重複或截斷的內容
圖 7.使用 WindowInsetsCompat即可: 避免內容重疊或切斷內容使用
View.getLocationInWindow()來判斷應用程式正在使用的視窗空間大小。請勿假設應用程式 整個視窗,而且不要使用View.getLocationOnScreen()。如果應用程式需要,請使用
always、shortEdges或never凹口模式 進入及退出沉浸模式預設的凹口行為可能會造成 顯示在畫面上,而系統資訊列 而非在沈浸模式下。導致內容上升 和降低的神經元數量,如以下範例所示。
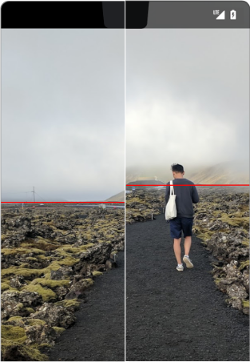
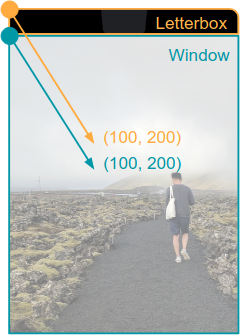
圖 8.上下移動的內容範例 定義範圍 在沉浸模式中,請小心使用視窗與畫面座標,因為 應用程式在加上黑邊時,並未使用整個螢幕。由於 上下黑邊,螢幕起點的座標與座標不同 從視窗來源產生您可以將螢幕座標轉換為檢視區塊的 視需要使用
getLocationOnScreen()。下方圖片 顯示內容加上黑邊時,座標的差異:
圖 9.視窗與畫面座標 內容加上黑邊 處理
MotionEvent時,請使用MotionEvent.getX()和MotionEvent.getY()以避免 類似的座標問題不使用MotionEvent.getRawX()或MotionEvent.getRawY()。
測試內容轉譯方式
測試應用程式的所有畫面和體驗。在不同的裝置上測試 幾種凹口類型如果你沒有附凹口的裝置,則可以 在搭載 Android 的任何裝置或模擬器上模擬常見的凹口設定 9 或以上版本,請執行以下操作:
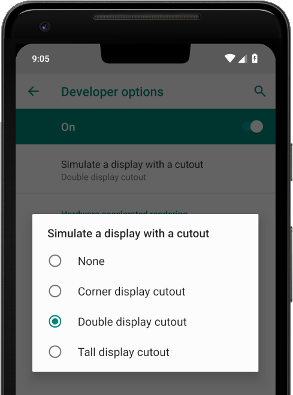
- 啟用開發人員選項。
- 在「開發人員選項」畫面中,向下捲動至「繪圖」部分 然後選取「模擬有凹口的螢幕」。
選取凹口類型。

圖 10.開發人員選項 顯示內容
其他資源
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT