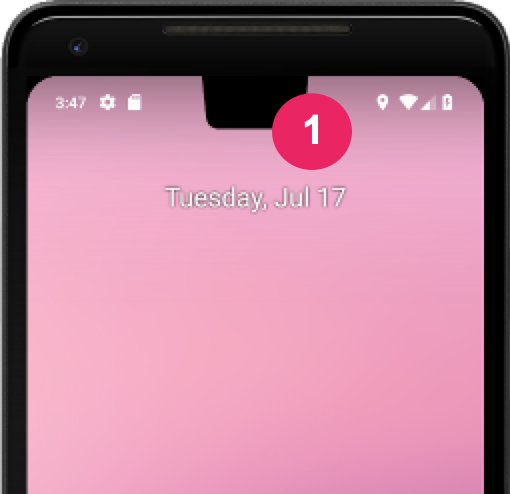
Su alcuni dispositivi, un taglio del display è un'area che si estende fino alla superficie del display. Consente un'esperienza edge-to-edge lasciando spazio per importanti sensori sulla parte anteriore del dispositivo.
Android supporta i ritagli del display sui dispositivi con Android 9 (livello API 28) e in alto. Tuttavia, i produttori di dispositivi possono supportare anche ritagli del display Dispositivi con Android 8.1 o versioni precedenti.
Questo documento descrive come implementare il supporto per i dispositivi con ritagli, ad esempio come lavorare con l'area di ritaglio, ovvero rettangolo sulla superficie del display che contiene il ritaglio.

Scegliere la modalità di gestione delle aree di ritaglio nell'app
Se non desideri che i tuoi contenuti si sovrappongano a un'area di ritaglio, è generalmente
per evitare che i contenuti si sovrappongano alla barra di stato e
barra di navigazione. Se esegui il rendering nell'area di ritaglio, utilizza
WindowInsetsCompat.getDisplayCutout()
per recuperare un oggetto DisplayCutout
che contiene i riquadri di sicurezza e il riquadro di delimitazione per ogni ritaglio. Queste API ti consentono
verifica se i contenuti si sovrappongono al ritaglio per poter
e riposizionarli, se necessario.
Puoi anche determinare se i contenuti sono posizionati dietro l'area di ritaglio. La
layoutInDisplayCutoutMode
L'attributo layout finestra controlla come vengono disegnati i contenuti nell'area di ritaglio.
Puoi impostare layoutInDisplayCutoutMode su uno dei seguenti valori:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: il contenuto viene visualizzato nell'area di ritaglio quando il ritaglio display è contenuto in una barra di sistema. In caso contrario, la finestra non si sovrappone al ritaglio display. della Ad esempio, i contenuti potrebbero apparire in formato letterbox quando visualizzati in modalità Orizzontale. Se la tua app ha come target l'SDK 35, questo viene interpretato comeALWAYSper le creatività non floating finestre.LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: i contenuti possono sempre estendersi nelle aree di ritaglio. Se la tua app ha come target SDK 35 ed è in esecuzione su un dispositivo Android 15. Questa è l'unica modalità consentita finestre non sospese per assicurare una visualizzazione edge-to-edge.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: i contenuti vengono visualizzati nell'area di ritaglio sia in modalità verticale che orizzontale. Azioni sconsigliate per le finestre mobili. Se la tua app ha come target l'SDK 35, ciò viene interpretato comeALWAYSper le finestre non mobili.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: i contenuti non vengono mai visualizzati nell'area di ritaglio. Se la tua app ha come target l'SDK 35, si tratta interpretato comeALWAYSper le finestre non mobili.
Puoi impostare la modalità di ritaglio in modo programmatico oppure impostando una
style nelle tue attività. Le seguenti
esempio definisce uno stile per applicare l'LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
all'attività.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
Le seguenti sezioni descrivono in maggiore dettaglio le diverse modalità di ritaglio.
Comportamento predefinito
Se la tua app ha come target l'SDK 35 ed è in esecuzione su un dispositivo Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS è il comportamento predefinito e
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT viene interpretato come
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS per le finestre non sospese.
In caso contrario, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT è l'impostazione predefinita.
Visualizza i contenuti in aree di ritaglio con bordi corti
Se la tua app ha come target l'SDK 35 ed è in esecuzione su un dispositivo Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES viene interpretato come
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS per le finestre non sospese.
Con LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES,
i contenuti si estendono nell'area di ritaglio sul bordo corto del display sia
verticale e orizzontale, indipendentemente dal fatto che le barre di sistema siano nascoste o meno
visibile. Quando utilizzi questa modalità, assicurati che nessun contenuto importante si sovrapponga a
l'area di ritaglio.
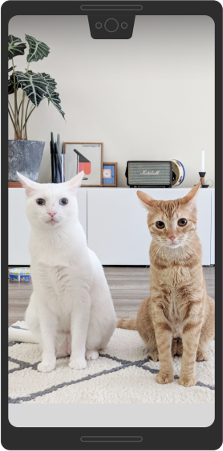
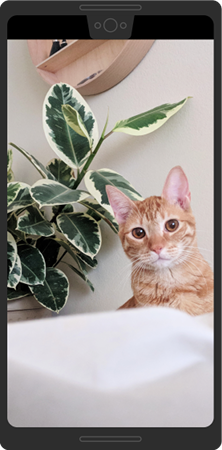
L'immagine seguente è un esempio di LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
Per un dispositivo in verticale:

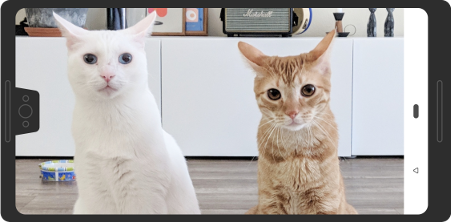
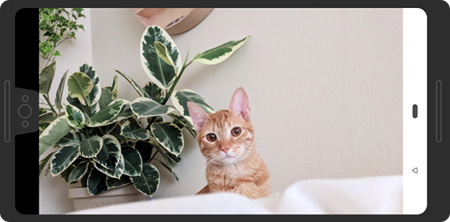
L'immagine seguente è un esempio di LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
per un dispositivo in orizzontale:

In questa modalità, la finestra si estende sotto i ritagli sul bordo corto del display sia in verticale che in orizzontale, a prescindere dal fatto che la finestra nasconda o meno barre di sistema.
Un ritaglio nell'angolo viene considerato sul lato corto:

Non visualizzare mai i contenuti nell'area di ritaglio display
Se la tua app ha come target l'SDK 35 ed è in esecuzione su un dispositivo Android 15,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER viene interpretato come
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS per le finestre non mobili.
Con LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, la finestra non può mai
che si sovrappongono all'area di ritaglio.
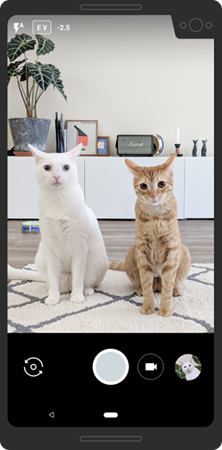
Di seguito è riportato un esempio di LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER in
verticale:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER per la modalità Ritratto.
Di seguito è riportato un esempio di LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER in
modalità Orizzontale:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER in modalità Orizzontale.
Best practice per il supporto del ritaglio display
Quando lavori con ritagli del display, considera quanto segue:
- Fai attenzione al posizionamento di elementi critici dell'interfaccia utente. Non lasciare che l'area di ritaglio oscura testo, controlli o altre informazioni importanti.
- Non posizionare o estendere elementi interattivi che richiedono il tocco finale. riconoscimento nell'area di ritaglio. La sensibilità del tocco potrebbe essere inferiore nella l'area di ritaglio.
Se possibile, utilizza Da
WindowInsetsCompata recupera l'altezza della barra di stato e determina la spaziatura interna appropriata da applicare ai tuoi contenuti. Evita di impostare come hardcoded l'altezza della barra di stato, in quanto che si sovrappongono o tagliare i contenuti.
. Figura 7. Usa WindowInsetsCompatper evitare di sovrapporre o tagliare i contenuti.Utilizza
View.getLocationInWindow()per determinare lo spazio della finestra utilizzato dalla tua app. Non dare per scontato che l'app sia utilizzando l'intera finestra e non utilizzareView.getLocationOnScreen()Usa le modalità di ritaglio
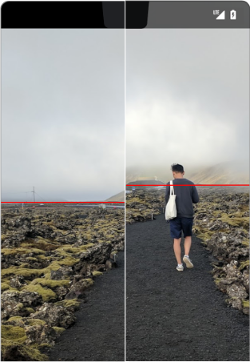
always,shortEdgesoneverse la tua app deve la transizione da e verso la modalità immersiva. Il comportamento di ritaglio predefinito può causare i contenuti nella tua app da visualizzare nell'area di ritaglio mentre le barre di sistema sono presenti, ma non in modalità immersiva. In questo modo, i contenuti scendono in alto e giù durante le transizioni, come mostrato nell'esempio seguente.
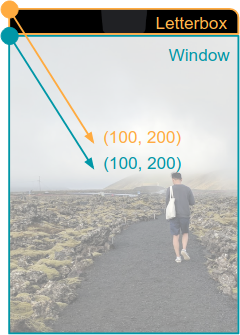
. Figura 8. Esempio di contenuti che si spostano verso l'alto e verso il basso durante le transizioni. In modalità immersiva, fai attenzione a usare le coordinate tra finestra e schermo, poiché l'app non usa l'intero schermo quando è in formato letterbox. A causa dei letterbox, le coordinate dell'origine della schermata non sono uguali alle coordinate dall'origine della finestra. Puoi trasformare le coordinate dello schermo nel le coordinate in base alle esigenze utilizzando
getLocationOnScreen(). L'immagine seguente mostra come le coordinate cambiano quando i contenuti sono in formato letterbox:
. Figura 9. Coordinate della finestra e dello schermo quando in formato letterbox. Quando maneggi
MotionEvent, usaMotionEvent.getX()eMotionEvent.getY()da evitare problemi di coordinate simili. Non utilizzareMotionEvent.getRawX()oppureMotionEvent.getRawY().
Testare la modalità di rendering dei contenuti
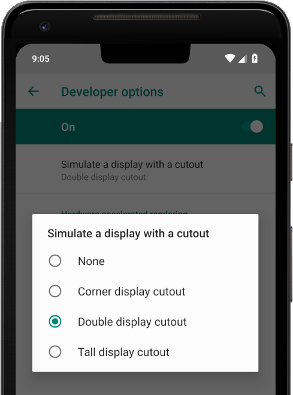
Testa tutte le schermate e le esperienze della tua app. Esegui il test su dispositivi con diverse tipi di ritagli, se possibile. Se non hai un dispositivo con un ritaglio, puoi simulare configurazioni di ritagli comuni su qualsiasi dispositivo o emulatore con Android 9 o successiva procedendo nel seguente modo:
- Attiva le Opzioni sviluppatore.
- Nella schermata Opzioni sviluppatore, scorri verso il basso fino alla sezione Disegno. e seleziona Simula un display con un ritaglio.
Seleziona il tipo di ritaglio.

. Figura 10. Opzioni sviluppatore per testare il modo in cui vengono visualizzati i contenuti.
Risorse aggiuntive
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT

