Una volta scelto come target l'SDK 35 o versioni successive su un dispositivo con Android 15 o versioni successive, la tua app viene visualizzata in modalità edge-to-edge. La finestra occupa l'intera larghezza e altezza del display disegnando dietro le barre di sistema. Le barre di sistema includono la barra di stato, la barra dei sottotitoli codificati e la barra di navigazione.
Molte app hanno una barra dell'app in alto. La barra delle app superiore deve estendersi fino al bordo superiore dello schermo e visualizzarsi dietro la barra di stato. Se vuoi, la barra superiore dell'app può ridursi all'altezza della barra di stato quando i contenuti scorrono.
Molte app hanno anche una barra dell'app in basso o una barra di navigazione in basso. Queste barre devono estendersi anche fino al bordo inferiore dello schermo e visualizzarsi dietro la barra di navigazione. In caso contrario, le app devono mostrare i contenuti scorrevoli dietro la barra di navigazione.
Quando implementi un layout edge-to-edge nella tua app, tieni presente quanto segue:
- Attivare la visualizzazione edge-to-edge
- Implementa layout adattabili per ottimizzare l'esperienza utente su diversi fattori di forma
- Gestire eventuali sovrapposizioni visive
- Valuta la possibilità di mostrare le maschere dietro le barre di sistema

Attiva la visualizzazione edge-to-edge
Se la tua app ha come target l'SDK 35 o versioni successive, la modalità edge-to-edge viene attivata automaticamente per i dispositivi Android 15 o versioni successive.
Per attivare la visualizzazione edge-to-edge nelle versioni precedenti di Android, chiama manualmente
enableEdgeToEdge in onCreate del tuo Activity.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
Per impostazione predefinita, enableEdgeToEdge() rende trasparenti le barre di sistema, tranne nella modalità di navigazione con tre pulsanti, in cui la barra di navigazione diventa traslucida. I colori
delle icone di sistema e della semitrasparenza vengono regolati in base al tema
chiaro o scuro del sistema.
Per attivare la visualizzazione edge-to-edge nella tua app senza utilizzare la funzione enableEdgeToEdge(), consulta Configurare manualmente la visualizzazione edge-to-edge.
Gestire le sovrapposizioni utilizzando gli inserti
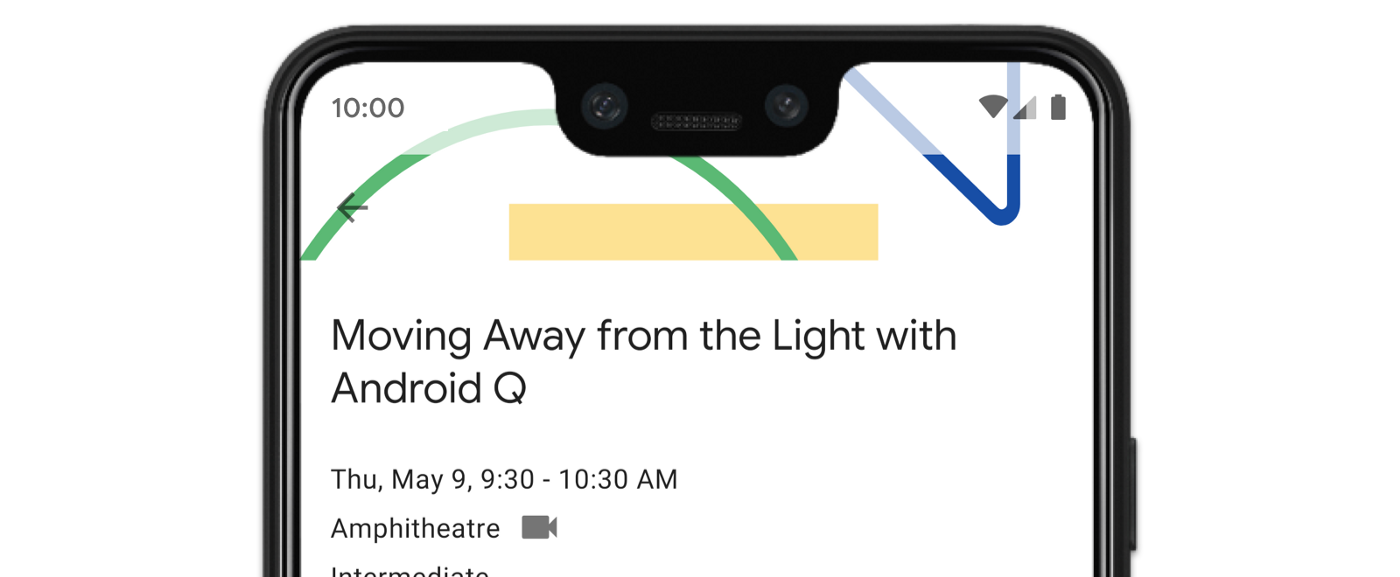
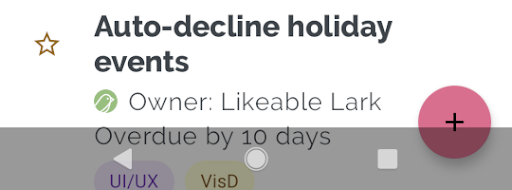
Alcune visualizzazioni dell'app potrebbero essere disegnate dietro le barre di sistema, come mostrato nella figura 3.
Puoi risolvere i problemi di sovrapposizione reagendo agli inserti, che specificano quali parti dello schermo si intersecano con l'interfaccia utente di sistema, come la barra di navigazione o la barra di stato. L'intersezione può significare la visualizzazione sopra i contenuti, ma può anche informare la tua app sui gesti di sistema.
I tipi di rientri che si applicano alla visualizzazione edge-to-edge dell'app sono:
Inset delle barre di sistema: ideale per le visualizzazioni toccabili e che non devono essere oscurate visivamente dalle barre di sistema.
Ritaglio display: per le aree in cui potrebbe esserci un ritaglio dello schermo a causa della forma del dispositivo.
Inset di sistema per i gesti:per le aree di navigazione tramite gesti utilizzate dal sistema che hanno la priorità rispetto alla tua app.
Inset della barra di sistema
Gli inset della barra di sistema sono il tipo di inset più comunemente utilizzato. Rappresentano l'area in cui la UI di sistema viene visualizzata sull'asse Z sopra l'app. Sono ideali per spostare o riempire le visualizzazioni nell'app che sono toccabili e che non devono essere oscurate visivamente dalle barre di sistema.
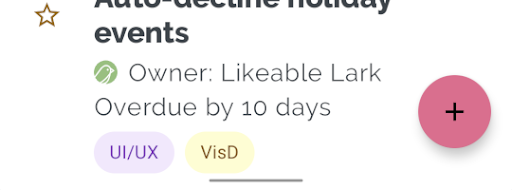
Ad esempio, il Floating Action Button (FAB) nella Figura 3 è parzialmente oscurato dalla barra di navigazione:

Per evitare questo tipo di sovrapposizione visiva in modalità gesti o pulsanti, puoi aumentare i margini della visualizzazione utilizzando getInsets(int) con WindowInsetsCompat.Type.systemBars().
Il seguente esempio di codice mostra come implementare gli inset della barra di sistema:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
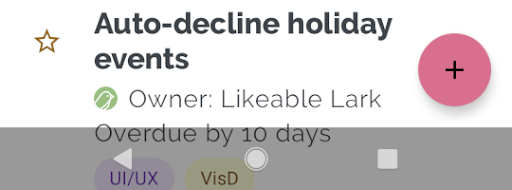
Se applichi questa soluzione all'esempio mostrato in figura 3, non si verifica alcuna sovrapposizione visiva in modalità pulsante, come mostrato in figura 4:

Lo stesso vale per la modalità di navigazione tramite gesti, come mostrato nella Figura 5:

Rientri del ritaglio display
Alcuni dispositivi hanno delle tacche sul display. In genere, il foro si trova nella parte superiore dello schermo ed è incluso nella barra di stato. Quando lo schermo del dispositivo è in modalità orizzontale, il ritaglio potrebbe trovarsi sul bordo verticale. A seconda dei contenuti che la tua app mostra sullo schermo, devi implementare il padding per evitare le interruzioni del display, poiché per impostazione predefinita le app vengono disegnate nel ritaglio del display.
Ad esempio, molte schermate delle app mostrano un elenco di elementi. Non oscurare gli elementi dell'elenco con l'intaglio del display o le barre di sistema.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Determina il valore di WindowInsetsCompat prendendo l'OR logico delle
barre di sistema e dei tipi di intaglio del display.
Imposta clipToPadding su RecyclerView in modo che il padding scorra con gli elementi
dell'elenco. In questo modo, gli elementi possono andare dietro le barre di sistema quando l'utente
scorrono, come mostrato nell'esempio seguente.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Inset dei gesti di sistema
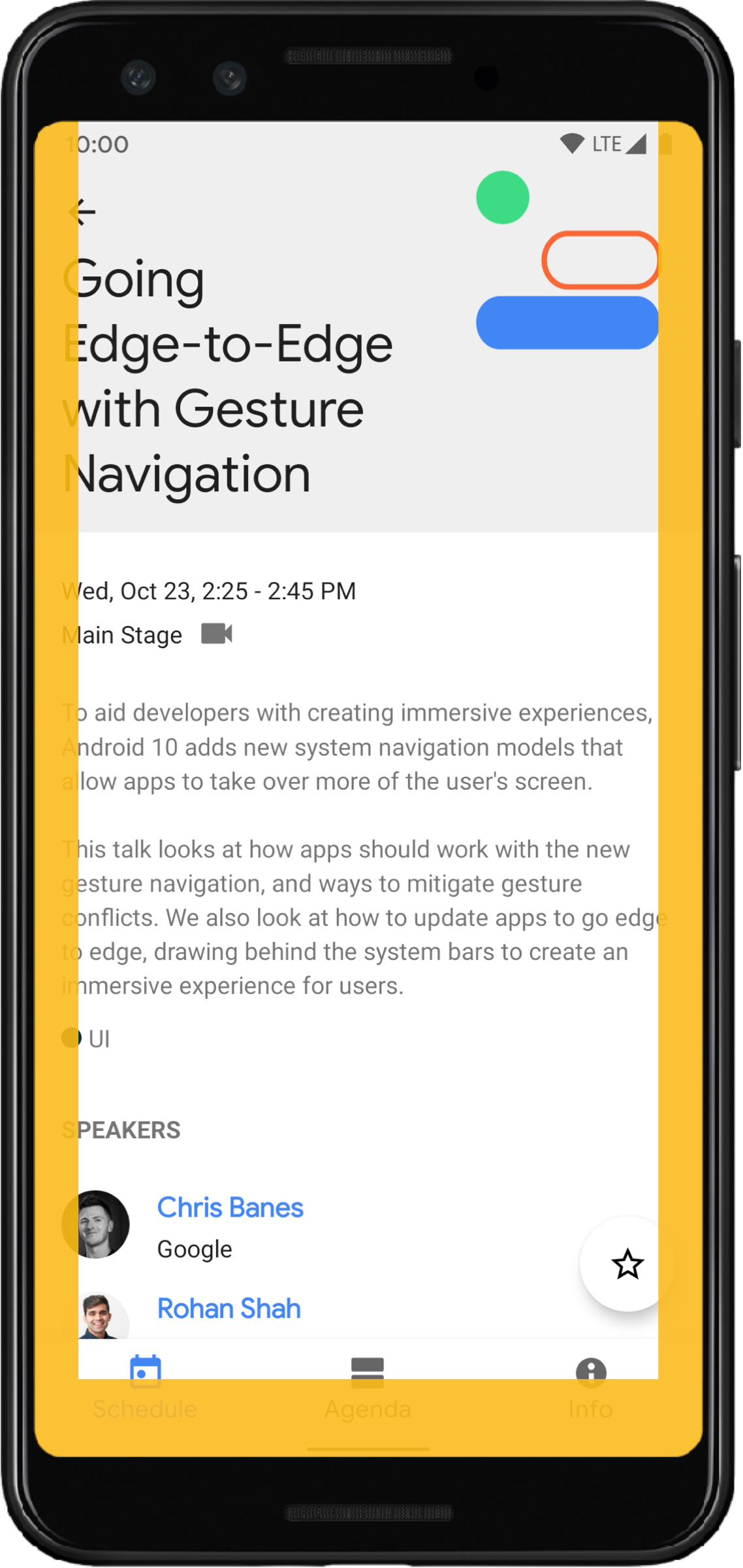
I rientri dei gesti di sistema rappresentano le aree della finestra in cui i gesti di sistema hanno la priorità sulla tua app. Queste aree sono mostrate in arancione nella figura 6:

Come per gli inset della barra di sistema, puoi evitare di sovrapporre gli inset dei gesti di sistema
utilizzando
getInsets(int)
con
WindowInsetsCompat.Type.systemGestures().
Utilizza questi rientri per spostare o riempire le visualizzazioni scorrevoli lontano dai bordi. I casi d'uso comuni includono schede inferiori, scorrimento nei giochi e caroselli implementati utilizzando ViewPager2.
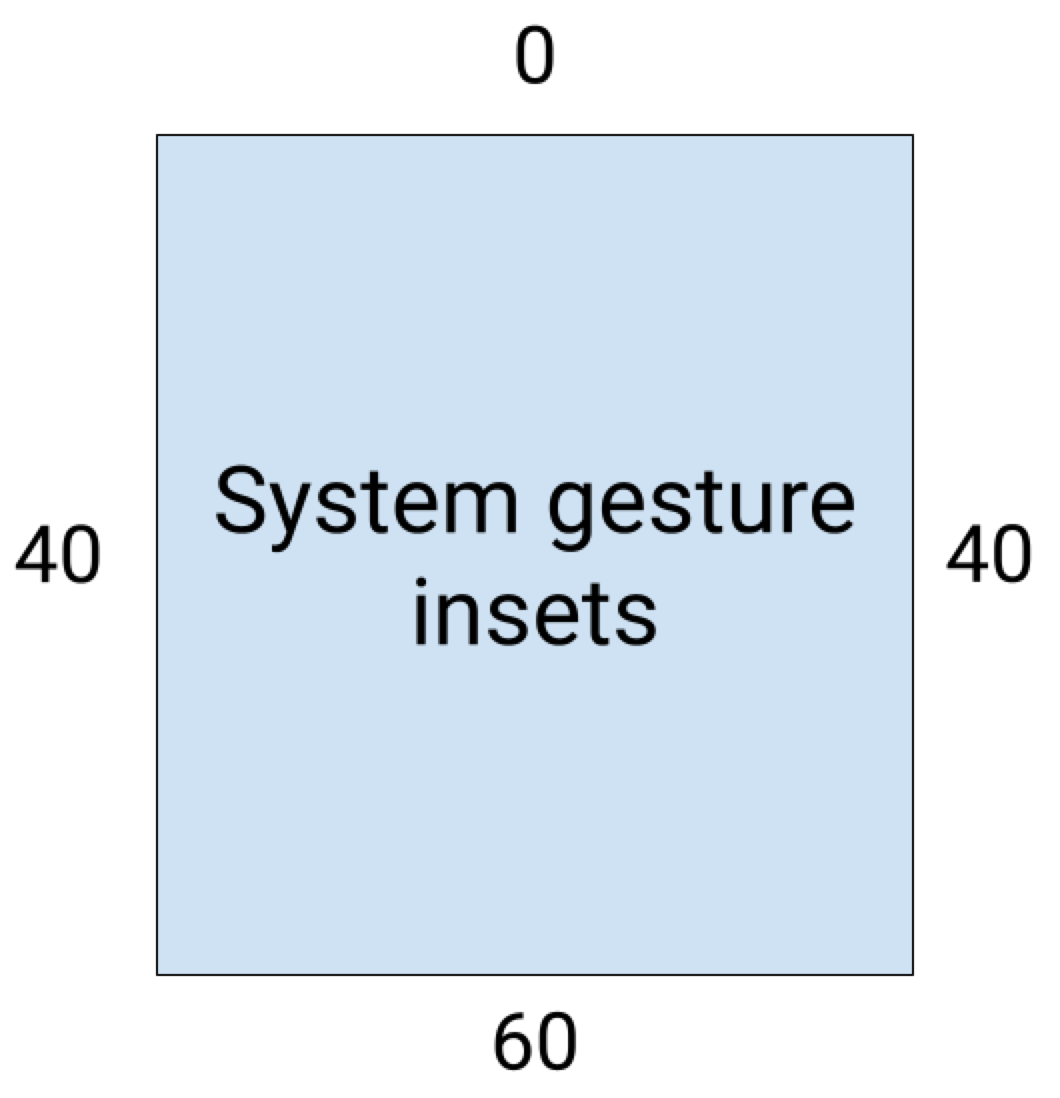
Su Android 10 o versioni successive, gli inset delle gesture di sistema contengono un inset inferiore per la gesture Home e un inset a sinistra e a destra per le gesture Indietro:

Il seguente esempio di codice mostra come implementare gli inset di sistema:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Componenti Material
Molti componenti
Android Material
(com.google.android.material) basati sulle visualizzazioni gestiscono automaticamente gli inset, inclusi
BottomAppBar,
BottomNavigationView,
NavigationRailView
e NavigationView
Tuttavia, AppBarLayout
non gestisce automaticamente gli inset. Aggiungi
android:fitsSystemWindows="true"
per gestire i margini interni superiori.
Scopri come gestire gli inset con i componenti Material in Compose.
Invio di inserti compatibili con le versioni precedenti
Per impedire l'invio di insets alle visualizzazioni dei bambini ed evitare un padding eccessivo, puoi
utilizzare gli insets con la costante
WindowInsetsCompat.CONSUMED. Tuttavia, sui dispositivi con Android 10 (livello API 29 e versioni precedenti),
gli inset non vengono inviati ai fratelli dopo la chiamata a
WindowInsetsCompat.CONSUMED, il che può causare una sovrapposizione visiva indesiderata.

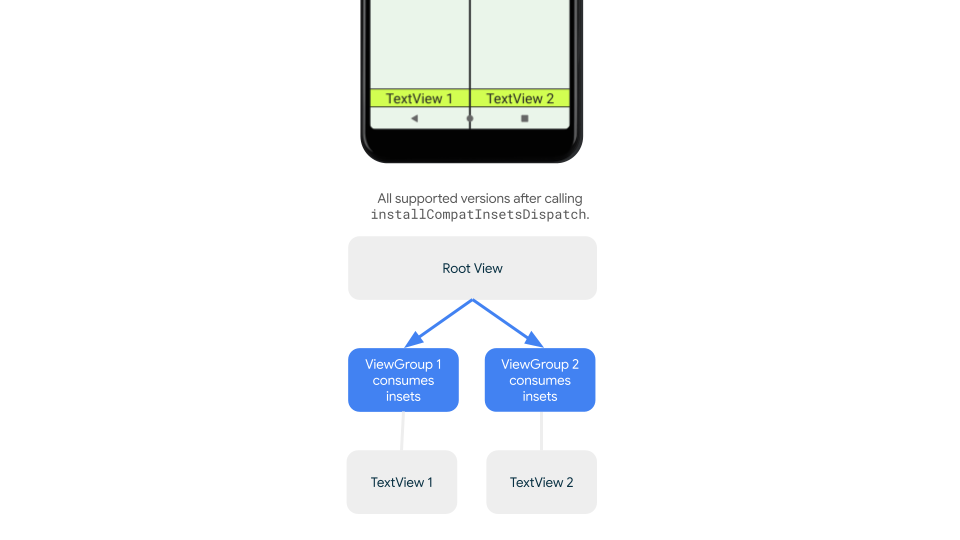
Per confermare che gli inset sono inviati ai fratelli per tutte le versioni di Android supportate, utilizza ViewGroupCompat#installCompatInsetsDispatch prima di utilizzare gli inset, disponibile su AndroidX Core e Core-ktx 1.16.0-alpha01 e versioni successive.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

Modalità immersiva
Alcuni contenuti vengono visualizzati al meglio a schermo intero, offrendo all'utente un'esperienza più
immersiva. Puoi nascondere le barre di sistema per la modalità immersiva utilizzando le librerie WindowInsetsController e WindowInsetsControllerCompat:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Per saperne di più sull'implementazione di questa funzionalità, consulta Nascondere le barre di sistema per la modalità immersiva.
Icone della barra di sistema
La chiamata a enableEdgeToEdge garantisce l'aggiornamento dei colori delle icone della barra di sistema quando cambia il tema del dispositivo.
Quando passi da un bordo all'altro, potresti dover aggiornare manualmente i colori delle icone della barra di sistema in modo che contrastino con lo sfondo dell'app. Ad esempio, per creare icone della barra di stato chiare:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Protezione della barra di sistema
Una volta che la tua app ha come target l'SDK 35 o versioni successive, viene applicata la visualizzazione edge-to-edge.
La barra di stato del sistema e le barre di navigazione tramite gesti sono trasparenti, ma la
barra di navigazione con tre pulsanti è traslucida. Chiama il numero enableEdgeToEdge per renderlo
compatibile con le versioni precedenti.
Tuttavia, le impostazioni predefinite del sistema potrebbero non funzionare per tutti i casi d'uso. Consulta le linee guida per la progettazione delle barre di sistema Android e la progettazione edge-to-edge per determinare se utilizzare barre di sistema trasparenti o traslucide.
Creare barre di sistema trasparenti
Crea una barra di stato trasparente scegliendo come target Android 15 (SDK 35) o versioni successive oppure
chiamando enableEdgeToEdge() con argomenti predefiniti per le versioni precedenti.
Crea una barra di navigazione con le gesture trasparente scegliendo come target Android 15 o versioni successive oppure
chiamando enableEdgeToEdge() con argomenti predefiniti per le versioni precedenti. Per la
barra di navigazione a tre pulsanti, imposta Window.setNavigationBarContrastEnforced
su false, altrimenti verrà applicato un velo traslucido.
Creare barre di sistema traslucide
Per creare una barra di stato traslucida:
- Aggiorna la dipendenza
androidx-corealla versione 1.16.0-beta01 o successive - Inserisci il layout XML in
androidx.core.view.insets.ProtectionLayoute assegna un ID. - Accedi in modo programmatico a
ProtectionLayoutper impostare le protezioni, specificando il lato e unGradientProtectionper la barra di stato.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
Assicurati che il valore ColorInt passato a GradientProtection corrisponda allo sfondo dei contenuti. Ad esempio, un layout elenco-dettagli visualizzato su un dispositivo pieghevole potrebbe avere
GradientProtections diversi di colori diversi per il pannello dell'elenco e il
pannello dei dettagli.
Non creare una barra di navigazione con i gesti traslucida. Per creare una barra di navigazione semitrasparente con tre pulsanti, esegui una delle seguenti operazioni:
- Se il layout è già racchiuso in un
ProtectionView, puoi passare unColorProtectiono unGradientProtectionaggiuntivo al metodosetProtections. Prima di farlo, assicurati chewindow.isNavigationBarContrastEnforced = false. - In caso contrario, imposta
window.isNavigationBarContrastEnforced = true. Se la tua app chiamaenableEdgeToEdge, window.isNavigationBarContrastEnforced = trueè quella predefinita.
Altri suggerimenti
Altri suggerimenti per la gestione degli inserti.
Visualizzare i contenuti scorrevoli da bordo a bordo
Verifica che l'ultimo elemento dell'elenco non sia oscurato dalle barre di sistema in
RecyclerView o NestedScrollView gestendo gli inset e impostando
clipToPadding su false.
Il seguente video mostra un RecyclerView con la visualizzazione edge-to-edge disattivata
(a sinistra) e attivata (a destra):
Per un esempio di codice, consulta gli snippet di codice nella sezione Creare elenchi dinamici con RecyclerView.
Visualizzare le finestre di dialogo a schermo intero edge-to-edge
Per rendere il dialogo a schermo intero edge-to-edge, chiama enableEdgeToEdge su Dialog.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
Risorse aggiuntive
Per ulteriori informazioni sulla stampa edge-to-edge, consulta i seguenti riferimenti.
Blog
- Suggerimenti per la gestione degli insetti per l'applicazione edge-to-edge di Android 15
- WindowInsets: listener per i layout
Design
Altra documentazione
Video