คนมักเข้าใจผิดว่าการใช้โครงสร้างการจัดวางพื้นฐานทำให้เกิด
เลย์เอาต์ที่มีประสิทธิภาพมากที่สุด แต่วิดเจ็ตและเลย์เอาต์แต่ละรายการที่คุณเพิ่มลงในแอป
ต้องมีการเริ่มต้น เลย์เอาต์ และการวาด ตัวอย่างเช่น การใช้การวางซ้อน
อินสแตนซ์ของ
LinearLayout
อาจทำให้เกิดมุมมองที่ลึกเกินไป นอกจากนี้ การฝัง
อินสแตนซ์ของ LinearLayout ที่ใช้ layout_weight
อาจมีราคาแพงเนื่องจากย่อยแต่ละรายการจะต้องวัด 2 ครั้ง
ซึ่งมีความสำคัญอย่างยิ่งเมื่อเลย์เอาต์ขยายตัวซ้ำๆ เช่น
เมื่อใช้ใน
RecyclerView
เอกสารฉบับนี้แสดงวิธีใช้ เครื่องมือตรวจสอบเลย์เอาต์และ lint เพื่อตรวจสอบและเพิ่มประสิทธิภาพเลย์เอาต์
ตรวจสอบเลย์เอาต์
เครื่องมือ Android SDK ประกอบด้วย เครื่องมือเครื่องมือตรวจสอบการออกแบบ ซึ่งช่วยให้ คุณจะวิเคราะห์เลย์เอาต์ในขณะที่แอปทำงานอยู่ การใช้เครื่องมือนี้จะช่วยให้คุณ ค้นพบความด้อยประสิทธิภาพในประสิทธิภาพของการจัดวาง
เครื่องมือตรวจสอบเลย์เอาต์ช่วยให้คุณเลือกกระบวนการที่กำลังทำงานอยู่บนอุปกรณ์ที่เชื่อมต่อ หรือ โปรแกรมจำลอง แล้วแสดงแผนผังเลย์เอาต์ ไฟจราจรในแต่ละบล็อก แสดงการวัด การจัดวาง และการวาดประสิทธิภาพ เพื่อช่วยให้คุณระบุ ปัญหาที่อาจเกิดขึ้น
ตัวอย่างเช่น รูปที่ 1 แสดงเลย์เอาต์ที่ใช้เป็นรายการใน
RecyclerView เลย์เอาต์นี้จะแสดงรูปภาพบิตแมปขนาดเล็กทางด้านซ้าย
และข้อความซ้อนกัน 2 รายการทางด้านขวา สำคัญอย่างยิ่งที่
ในลักษณะนี้ที่เพิ่มสูงขึ้นหลายครั้งจะได้รับการเพิ่มประสิทธิภาพ เนื่องจาก
ประสิทธิภาพจะเพิ่มขึ้นเป็นทวีคูณ

RecyclerView
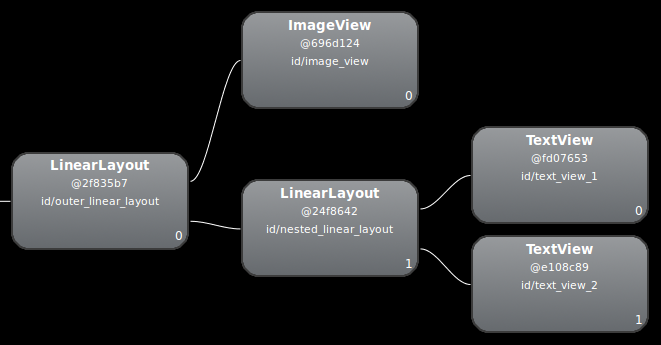
เครื่องมือตรวจสอบเลย์เอาต์แสดงรายการอุปกรณ์ที่พร้อมใช้งานและที่ทำงานอยู่ คอมโพเนนต์ เลือกคอมโพเนนต์จากแท็บ Windows แล้วคลิก เครื่องมือตรวจสอบเลย์เอาต์เพื่อดูลำดับชั้นเลย์เอาต์ของคอมโพเนนต์ที่เลือก เช่น รูปที่ 2 แสดงเลย์เอาต์ของรายการสินค้าที่แสดงตามรูป 1.

LinearLayout
แก้ไขเลย์เอาต์
เนื่องจากประสิทธิภาพของเลย์เอาต์ก่อนหน้าช้าลงเนื่องจากการวางซ้อน
LinearLayout คุณอาจปรับปรุงประสิทธิภาพได้โดยการแยก
กล่าวคือ ทำให้เลย์เอาต์ตื้นและกว้างมากกว่า
ในแคบและลึก ต
ConstraintLayout
เนื่องจากโหนดรากรองรับการจัดวางดังกล่าว เมื่อคุณแปลงการออกแบบนี้ไปใช้
ConstraintLayout เลย์เอาต์จะกลายเป็นลำดับชั้น 2 ระดับ ได้แก่
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
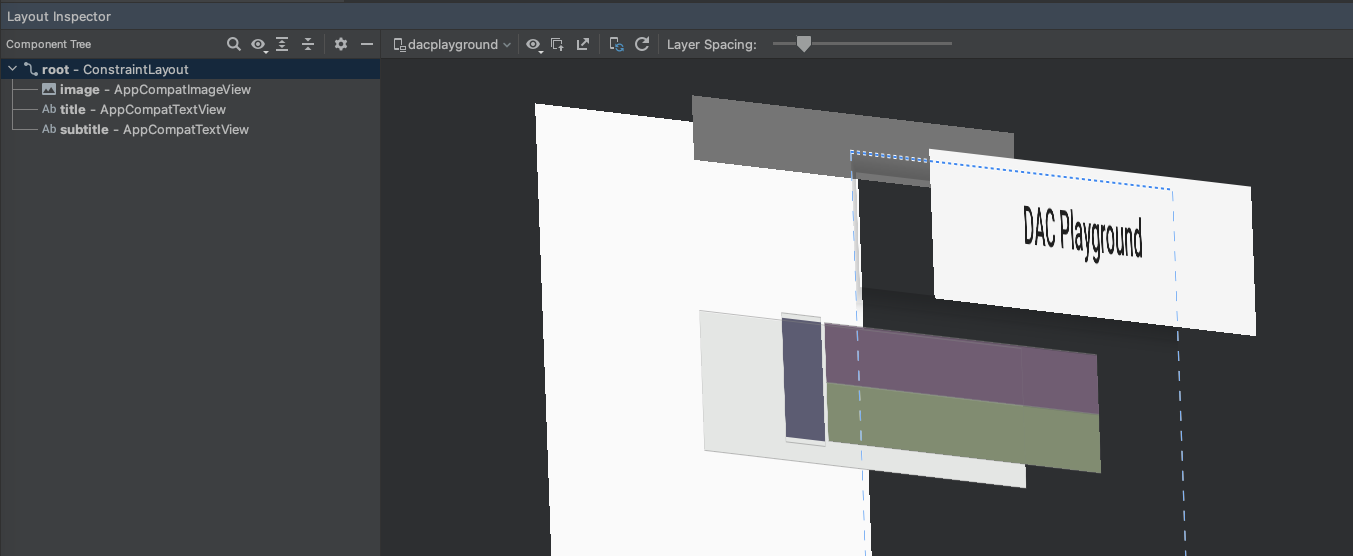
การตรวจสอบเลย์เอาต์ใหม่จะมีลักษณะดังนี้

ข้อดีก็คือทวีคูณเนื่องจากเลย์เอาต์นี้ใช้สําหรับ ในรายการ
ความแตกต่างส่วนใหญ่เกิดจากการใช้ layout_weight ใน
LinearLayout ซึ่งอาจทำให้การวัดช้าลง นี่คือ 1
ตัวอย่างการใช้งานที่เหมาะสมของเลย์เอาต์แต่ละแบบ โปรดพิจารณาอย่างรอบคอบว่า
โดยใช้น้ำหนักการจัดวางเป็นสิ่งจำเป็น
ในบางเลย์เอาต์ที่ซับซ้อน ระบบอาจสิ้นเปลืองความพยายามในการวัด UI เดียวกัน มากกว่า 1 ครั้ง ปรากฏการณ์นี้เรียกว่าการเก็บภาษีซ้อน สำหรับ ข้อมูลเพิ่มเติมเกี่ยวกับการเก็บภาษีซ้อนและวิธีป้องกันภาษีดังกล่าว โปรดดู ประสิทธิภาพ และดูลำดับชั้น
ใช้ Lint
การเรียกใช้เครื่องมือ lint เป็นแนวทางปฏิบัติที่ดี ในไฟล์รูปแบบเพื่อค้นหาการเพิ่มประสิทธิภาพลำดับชั้นการดูที่เป็นไปได้ ขุยผ้า จะแทนที่เครื่องมือLayoutopt และมีฟังก์ชันการทำงานที่ดีกว่า รายการต่อไปนี้คือ ตัวอย่างของ Lint กฎดังนี้
-
ใช้องค์ประกอบที่ถอนออกได้ คุณจัดการ
LinearLayoutที่ มี วันที่ImageViewและTextViewมีประสิทธิภาพมากกว่าเป็นการถอนออกได้ -
ผสานเฟรมรูท หากรากของเลย์เอาต์คือ
FrameLayoutที่ไม่มีพื้นหลังหรือระยะห่างจากขอบ คุณสามารถแทนที่ด้วย แท็กผสาน ซึ่งจะมีประสิทธิภาพมากกว่าเล็กน้อย - นำใบไม้ที่ไม่มีประโยชน์ออก คุณสามารถนำเลย์เอาต์ที่ไม่มีองค์ประกอบย่อยออก หรือ ไม่มีพื้นหลัง (เพราะมองไม่เห็น) สำหรับรูปแบบที่เรียบง่ายและมากกว่านั้น ลำดับชั้นของเลย์เอาต์ที่มีประสิทธิภาพ
-
นำผู้ปกครองที่ไม่มีประโยชน์ออก คุณนําเลย์เอาต์ที่มีรายการย่อยที่ไม่มี
พี่น้อง ไม่ใช่เป็น
ScrollViewหรือรูปแบบราก และไม่มีพื้นหลัง นอกจากนี้คุณยังสามารถย้าย มุมมองบุตรหลานในมุมมองของผู้ปกครองโดยตรงเพื่อภาพลักษณ์ที่เรียบง่ายและมีประสิทธิภาพมากขึ้น ลำดับชั้นของเลย์เอาต์ -
หลีกเลี่ยงการจัดเลย์เอาต์ที่ลึก เลย์เอาต์ที่มีการซ้อนมากเกินไปจะส่งผลเสียต่อ
ด้านประสิทธิภาพ ลองใช้เลย์เอาต์ที่ราบเรียบ เช่น
ConstraintLayout, เพื่อปรับปรุงประสิทธิภาพ ความลึกสูงสุดเริ่มต้นสำหรับการตรวจสอบ Lint คือ 10
ประโยชน์อีกอย่างหนึ่งของเครื่องมือ Lint คือการผสานรวมกับ Android Studio ขุยผ้า จะทำงานโดยอัตโนมัติทุกครั้งที่คุณคอมไพล์โปรแกรม เมื่อใช้ Android Studio คุณจะ เรียกใช้การตรวจสอบ Lint สำหรับเวอร์ชันของบิลด์ที่เฉพาะเจาะจงหรือทุกบิลด์ได้ด้วย รายละเอียดปลีกย่อย
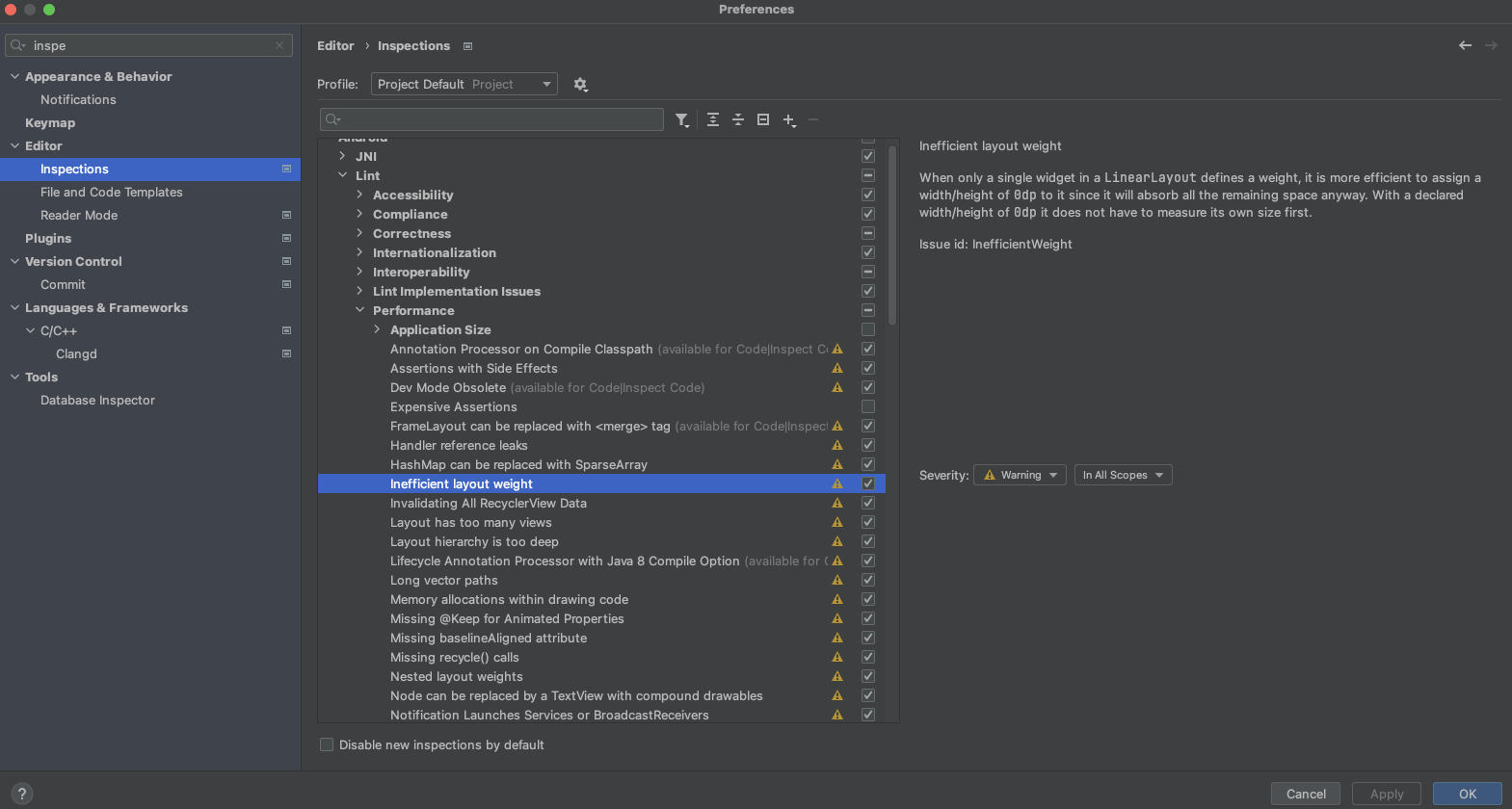
นอกจากนี้ คุณยังจัดการโปรไฟล์การตรวจสอบและกำหนดค่าการตรวจสอบภายในได้ด้วย Android Studio ที่มีไฟล์ > การตั้งค่า > โปรเจ็กต์ การตั้งค่า หน้าการกำหนดค่าการตรวจสอบจะปรากฏขึ้นพร้อม การตรวจสอบที่รองรับ:

Lint จะแก้ไขปัญหาบางอย่าง ให้คำแนะนำแก่ผู้อื่นได้โดยอัตโนมัติ และ ข้ามไปยังโค้ดที่ไม่เหมาะสมโดยตรงเพื่อตรวจสอบ
สำหรับข้อมูลเพิ่มเติม โปรดดู เลย์เอาต์และ รูปแบบ แหล่งข้อมูล