Es un error común pensar que el uso de estructuras de diseño básicas conduce a
los diseños más eficientes. Sin embargo, cada widget y diseño que agregues a tu app
requiere inicialización, diseño y dibujo. Por ejemplo, el uso de datos anidados
instancias de
LinearLayout
puede llevar a una jerarquía de vistas demasiado profunda. Además, anidar varios
instancias de LinearLayout que usan layout_weight
puede ser muy costoso, ya que cada elemento secundario debe medirse dos veces.
Esto es muy importante cuando el diseño se aumenta repetidamente, como
cuando se usa en un
RecyclerView
En este documento, se muestra cómo usar Inspector de diseño y lint para examinar y optimizar tu diseño
Inspecciona tu diseño
Las herramientas del SDK de Android incluyen Inspector de diseño, que permite analizarás el diseño mientras se ejecuta la app. Esta herramienta te ayuda descubrir ineficiencias en el rendimiento del diseño.
El Inspector de diseño te permite seleccionar procesos en ejecución en un dispositivo conectado o emulador y, luego, muestra el árbol de diseño. Los semáforos en cada cuadra representar su rendimiento de Medición, Diseño y Dibujo, lo que te ayuda a identificar posibles problemas.
Por ejemplo, en la figura 1 se muestra un diseño utilizado como elemento en una
RecyclerView Este diseño muestra una imagen de mapa de bits pequeña a la izquierda.
y dos elementos de texto apilados a la derecha. Es especialmente importante que
los diseños como este, que se aumentan varias veces, se optimizan, ya que
y los beneficios de rendimiento.

RecyclerView
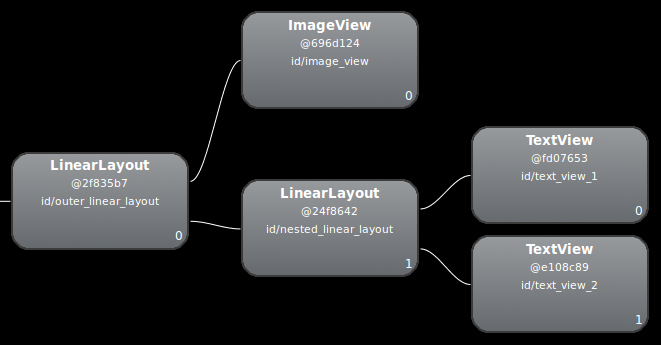
El Inspector de diseño muestra una lista de dispositivos disponibles y su ejecución o los componentes de la solución. Elige el componente en la pestaña Windows y haz clic en Layout Inspector para ver la jerarquía de diseño del componente seleccionado. Por ejemplo, en la figura 2, se muestra el diseño del elemento de la lista ilustrado en la figura. 1)

LinearLayout.
Revisa tu diseño
Como el rendimiento del diseño anterior se ralentiza debido a la existencia de
LinearLayout, puedes mejorar el rendimiento si compactas los datos
es decir, hacer que el diseño sea superficial y amplio, en lugar de
estrecha y profunda. R
ConstraintLayout
ya que el nodo raíz permite estos diseños. Cuando conviertas este diseño para usar
ConstraintLayout, el diseño se convierte en una jerarquía de dos niveles:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
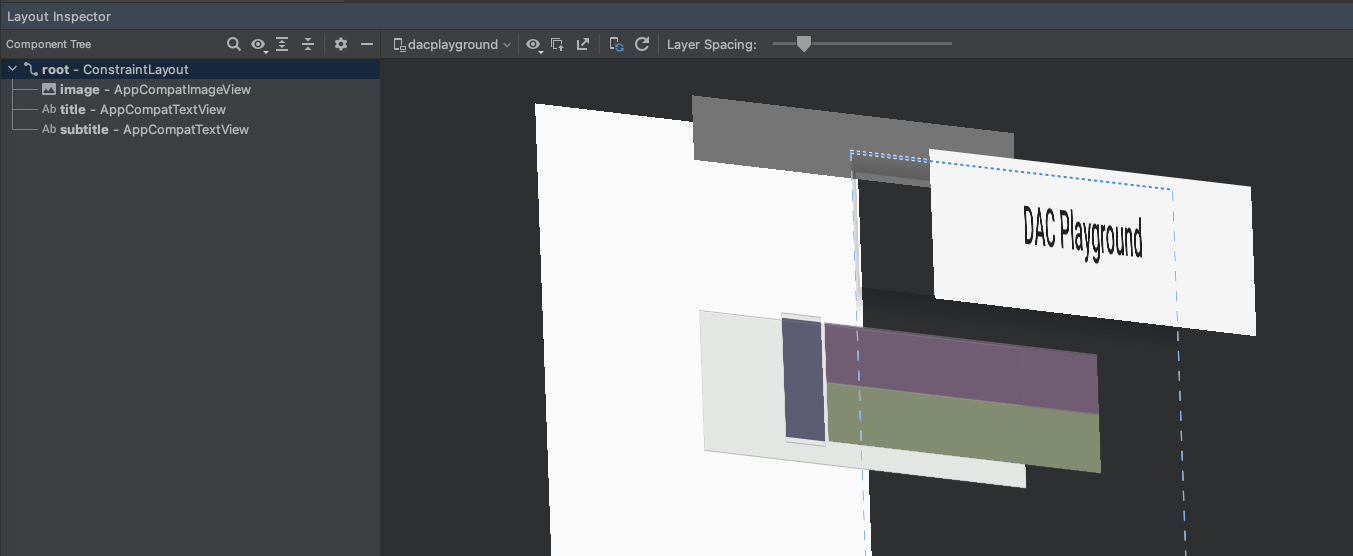
La inspección del nuevo diseño se ve de la siguiente manera:

Los beneficios de esto se multiplican, ya que este diseño se usa para cada elemento en una lista.
La mayor parte de la diferencia se debe al uso de layout_weight en el
LinearLayout, que puede ralentizar la medición. Este es uno
ejemplo de cómo cada diseño tiene usos apropiados. Analiza con detenimiento si
es necesario usar el peso del diseño.
En algunos diseños complejos, el sistema puede malgastar recursos para medir la misma IU elemento más de una vez. Este fenómeno se denomina tributación doble. Para para obtener más información sobre la doble tributación y cómo prevenirla, consulte Rendimiento y jerarquías de vistas.
Usa lint
Se recomienda ejecutar la herramienta lint en tus archivos de diseño para buscar posibles optimizaciones de jerarquía de vistas. Lint reemplaza a la herramienta layoutopt y tiene una mayor funcionalidad. Los siguientes son ejemplos de lint reglas:
-
Usa elementos de diseño compuestos. Puedes controlar un
LinearLayoutque contiene unImageViewy unTextViewde forma más eficiente como elemento de diseño compuesto. -
Combina el marco raíz. Si la raíz de un diseño es una
FrameLayoutque no proporciona fondo ni padding, puedes reemplazarlo por de combinación, que es un poco más eficiente. - Quita las hojas inútiles. Puedes quitar un diseño que no tenga elementos secundarios sin fondo, ya que es invisible, para una imagen más plano y más una jerarquía de diseño eficiente.
-
Quitar a los padres inútiles Puedes quitar un diseño con un elemento secundario que no tenga
hermanos, no es un
ScrollViewo un diseño raíz y no tiene fondo. También puedes mover vista secundaria directamente en la vista superior en la jerarquía de diseño. -
Evita los diseños profundos. Los diseños con demasiado anidamiento son nocivos para
rendimiento. Considera usar diseños más planos, como
ConstraintLayout, para mejorar el rendimiento. La profundidad máxima predeterminada para las comprobaciones de lint es 10.
Otro beneficio de la herramienta lint es su integración en Android Studio. Lint se ejecuta automáticamente cada vez que compilas tu programa. Con Android Studio, también puede ejecutar inspecciones de lint para una variante de compilación específica o para toda la compilación variantes.
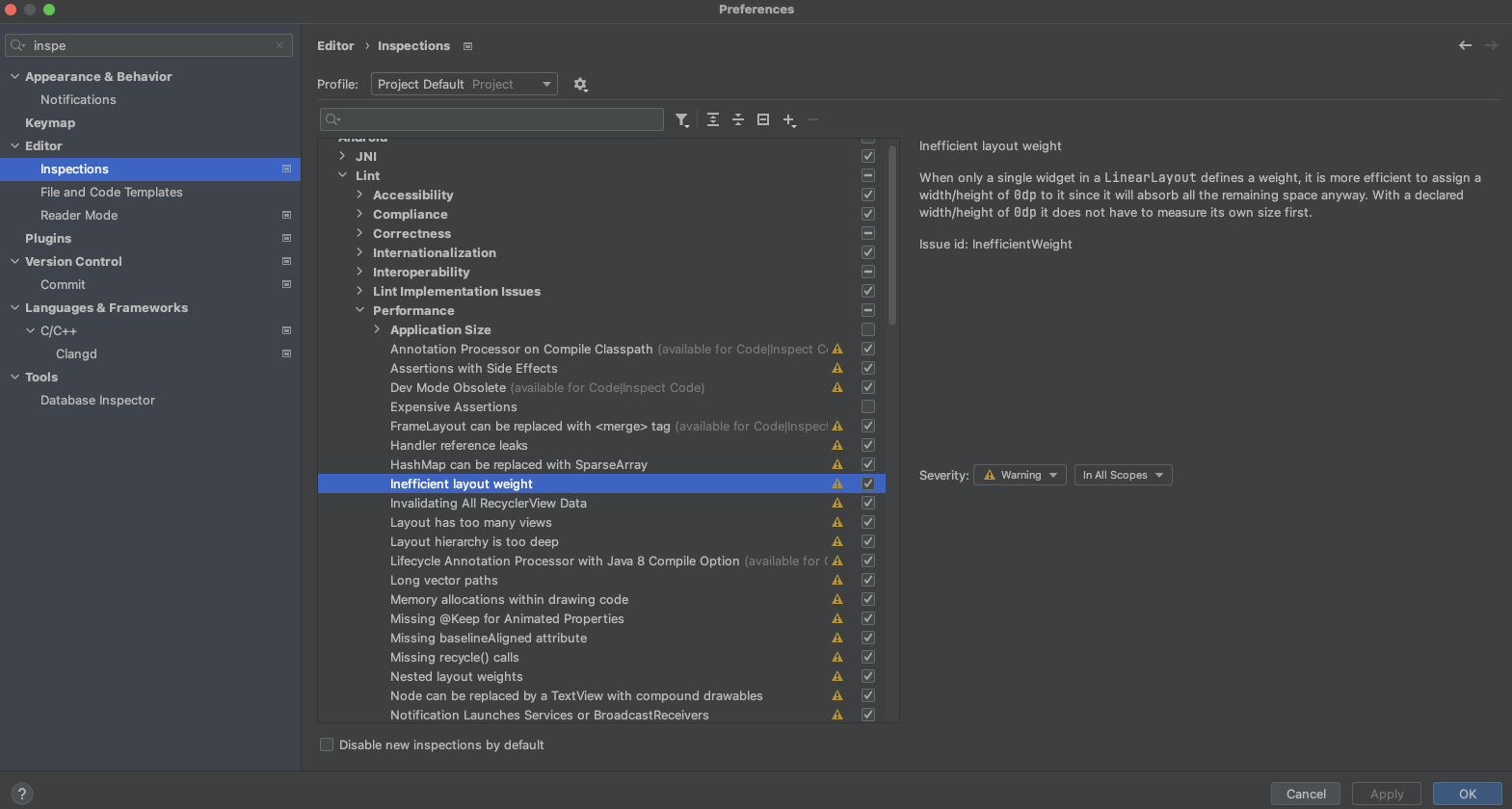
También puedes administrar perfiles de inspección y configurar inspecciones en Android Studio con el botón File > Configuración > Proyecto Configuración. Aparecerá la página Inspection Configuration con la inspecciones admitidas:

Lint puede corregir automáticamente algunos problemas y brindar sugerencias para otros. directamente al código ofensivo para su revisión.
Para obtener más información, consulta Diseños y Diseño recurso.

