Powszechnie uważa się, że wykorzystanie podstawowych struktur układu
do najwydajniejszych układów. Jednak każdy widżet i układ, które dodasz do aplikacji,
wymaga zainicjowania, układu i rysowania. Na przykład za pomocą zagnieżdżonych
– wystąpienia
LinearLayout
może prowadzić do zbyt głębokiej hierarchii widoków. Ponadto zagnieżdżenie kilku
wystąpienia funkcji LinearLayout, które korzystają z metody layout_weight
może być szczególnie kosztowny, ponieważ każde dziecko trzeba mierzyć dwukrotnie.
Jest to szczególnie ważne, gdy układ jest wielokrotnie rozszerzany,
gdy jest używany w
RecyclerView
W tym dokumencie opisujemy, jak korzystać Inspektora układu Lint, by zbadać i zoptymalizować układ.
Sprawdzanie układu
Narzędzia Android SDK obejmują Inspektora układu, który pozwala analizuje układ, gdy aplikacja jest uruchomiona. Korzystanie z tego narzędzia wykryć nieefektywność układu.
Inspektor układu pozwala wybrać procesy uruchomione na połączonym urządzeniu lub emulator i wyświetl drzewo układu. Światła uliczne na każdym bloku przedstawia skuteczność pomiarów, układu i rysowania, pomagając potencjalnych problemów.
Na przykład na ilustracji 1 widać układ używany jako element
RecyclerView Ten układ pokazuje mały obraz bitmapy po lewej stronie.
oraz dwa nałożone na siebie elementy tekstu po prawej. Szczególnie ważne jest,
układy tego typu, które są wielokrotnie zwiększane, są optymalizowane.
korzyści w zakresie wydajności są mnożone.

RecyclerView
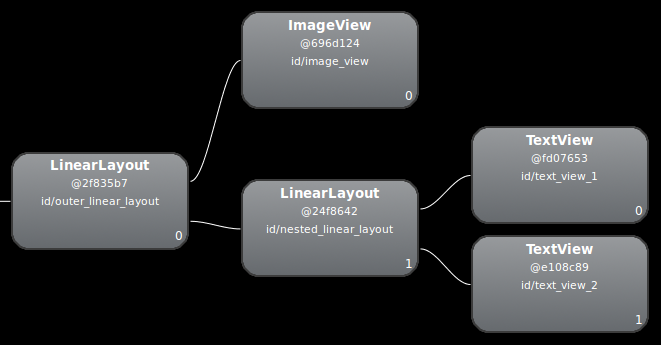
Inspektor układu pokazuje listę dostępnych urządzeń i ich uruchomionych. Wybierz komponent na karcie Windows i kliknij. Inspektora układu – wyświetla hierarchię układu wybranego komponentu. Na przykład na ilustracji 2 widać układ elementu listy przedstawiony na rys. 1.

LinearLayout.
Modyfikowanie układu
Ponieważ wydajność poprzedniego układu maleje z powodu zagnieżdżenia
LinearLayout, możesz zwiększyć wydajność, wygładzając
układem, czyli pokazaniem, że układ jest płytki i szeroki,
wąskie i głębokie. O
ConstraintLayout
, bo węzeł główny pozwala na takie układy. Gdy przekonwertujesz ten projekt, aby używać
ConstraintLayout, układ stanie się dwupoziomową hierarchią:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
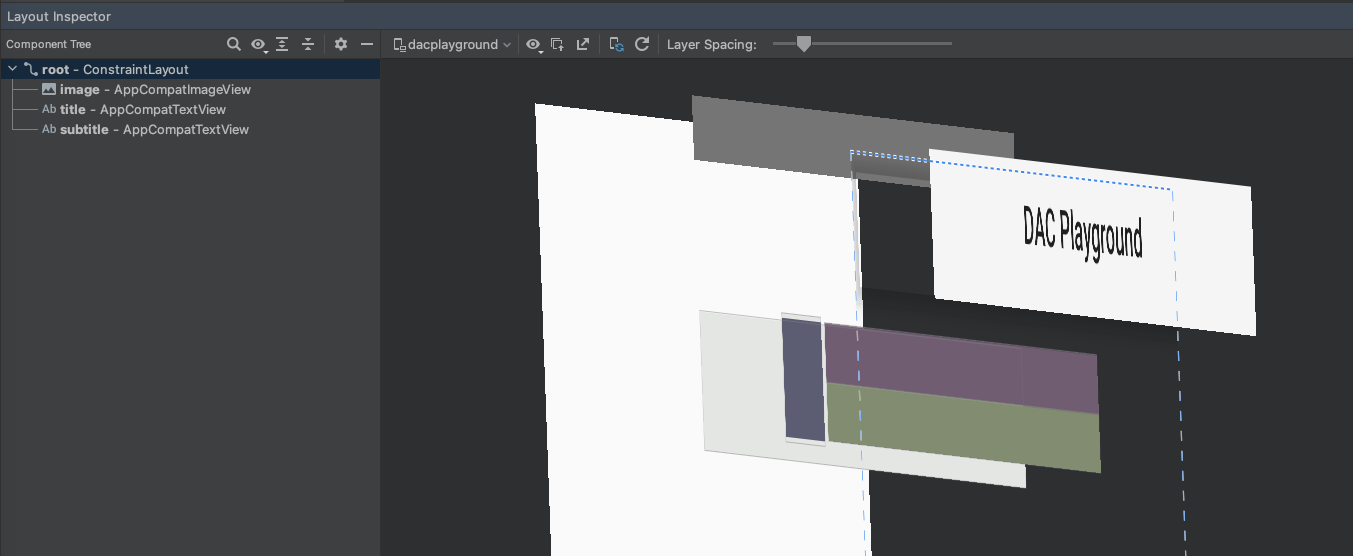
Inspekcja nowego układu wygląda tak:

Zalety tego układu są mnożone, ponieważ ten układ jest używany element listy.
Większość różnic wynika z użycia parametru layout_weight w
LinearLayout, co może spowolnić pomiar. To jest jeden
na przykład wykorzystania różnych układów. Zastanów się, czy
użycie wagi układu.
W przypadku złożonych układów system może tracić nakład pracy, mierząc ten sam interfejs. element więcej niż jeden raz. Ten zjawisko nazywamy podwójnym opodatkowaniem. Dla: więcej informacji na temat podwójnego opodatkowania i sposobów zapobiegania mu znajdziesz, Wydajność i hierarchie widoków.
Użyj linta
Zalecaną praktyką jest uruchomienie narzędzia lint w plikach układu, aby wyszukać możliwe optymalizacje hierarchii widoków. Liszka zastępuje narzędzie layoutopt i ma większą funkcjonalność. Oto przykłady linta reguły:
-
Używaj elementów rysowanych złożonymi. Możesz obsłużyć zasób
LinearLayout, który zawieraImageViewiTextViewjako obiekt rysowalny złożony. -
Scal ramkę główną. Jeśli poziom główny układu to
FrameLayoutktóre nie mają tła ani dopełnienia, możesz zastąpić je elementem scalania, co jest nieco wydajniejsze. - Usuń bezużyteczne liście. Możesz usunąć układ, który nie ma elementów potomnych, bez tła, ponieważ jest niewidoczne, dla uzyskania bardziej płaskiego obrazu efektywną hierarchię układu.
-
Usuń bezużytecznych rodziców. Możesz usunąć układ z elementem podrzędnym, który nie ma
rodzeństwa, to nie jest
ScrollViewlub układ główny i nie ma tła. Możesz też przenieść dzieci mogą zobaczyć treści bezpośrednio w aplikacji nadrzędnej, aby zapewnić bardziej płaski widok hierarchii układu. -
Unikaj stosowania głębokich układów. Układy ze zbyt dużą liczbą zagnieżdżania są niekorzystne
skuteczność reklam. Rozważ użycie płaskich układów, takich jak
ConstraintLayout, aby poprawić wydajność. Domyślna maksymalna głębokość sprawdzania lint to 10.
Inną zaletą narzędzia Lint jest integracja z Android Studio. Liszka jest uruchamiany automatycznie podczas skompilowania programu. Dzięki Android Studio możesz: można też przeprowadzić inspekcje lint dla konkretnej wersji kompilacji lub wszystkich wersji.
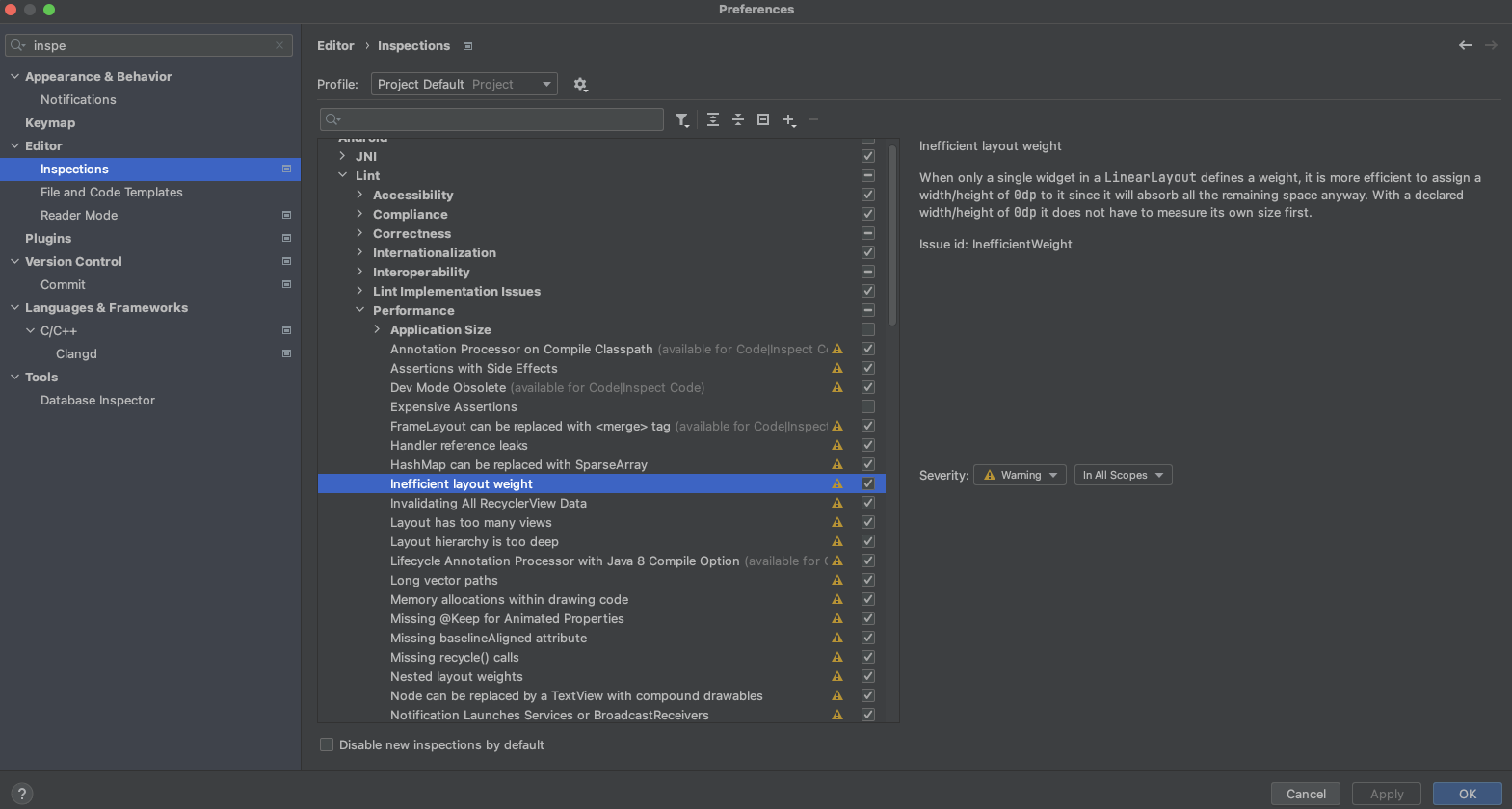
Możesz też zarządzać profilami inspekcji i konfigurować inspekcji w Android Studio: kliknij kolejno Plik > Ustawienia > Projekt Ustawienia. Pojawi się strona Konfiguracja inspekcji z obsługiwane inspekcje:

Lint może automatycznie rozwiązywać niektóre problemy, wyświetlać sugestie dotyczące innych przejdź bezpośrednio do niewłaściwego kodu w celu sprawdzenia.
Więcej informacji: Układy oraz Układ .

