
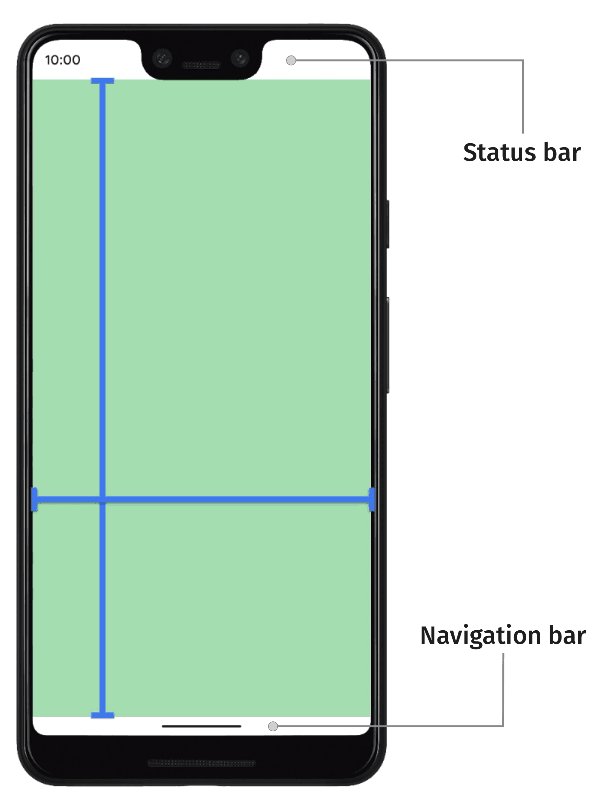
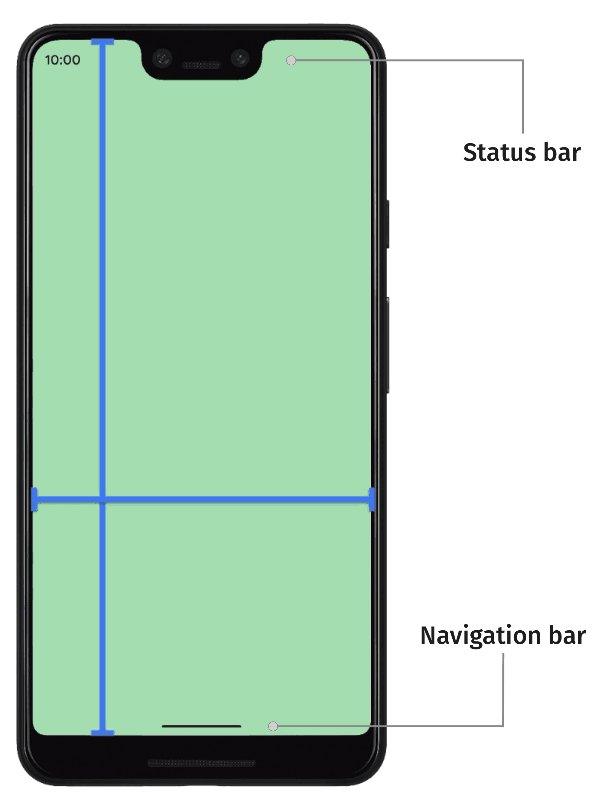
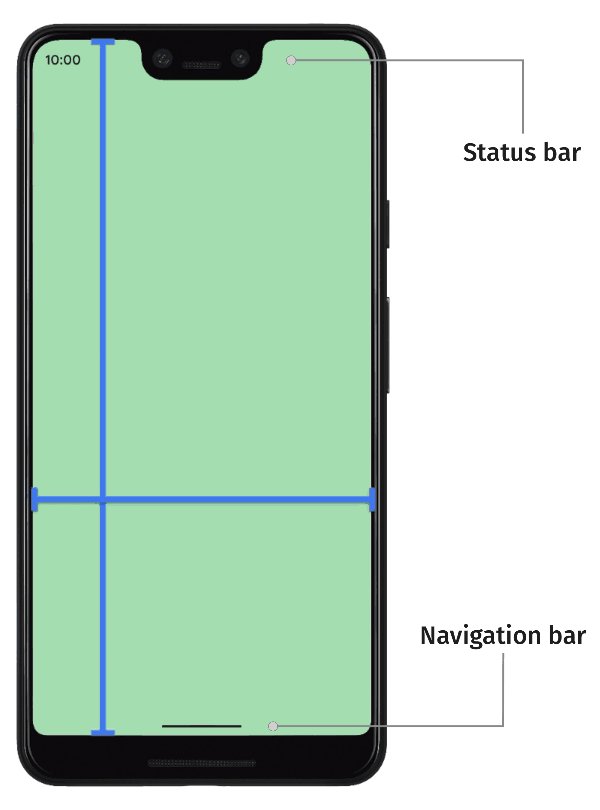
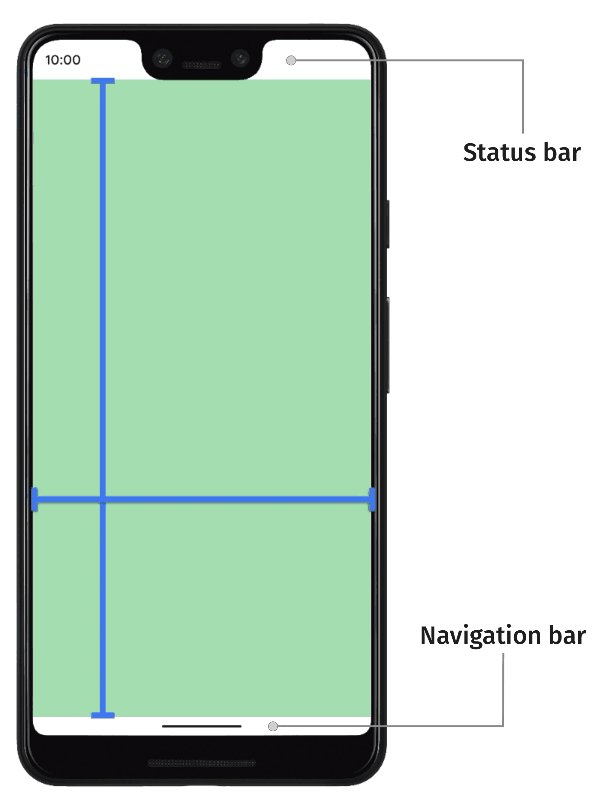
İçeriğinizin ekranın üst kenarından alt kenarına kadar uzanması için tüm uygulamaları düzenleyin. Bu, Android 15'ten (API düzeyi 35) itibaren varsayılan davranıştır. Bu durumda, uygulamanızın üst ve alt kısımları durum çubuğu ve gezinme çubuğunun arkasında yer alır. Durum çubuğu ve gezinme çubuğu birlikte sistem çubukları olarak adlandırılır. Sistem çubukları genellikle bildirimlerin gösterilmesine, cihaz durumunun iletilmesine ve cihazda gezinmeye ayrılmış alanlardır.
Uygulamanız ile sistem kullanıcı arayüzünün görüntülendiği alanlar arasındaki çakışmalar, pencere yerleşimlerinin bir örneğidir. Pencere yerleşimleri, uygulamanızın sistem kullanıcı arayüzüyle kesişebileceği ekranınızın bölümlerini temsil eder. Kullanıcı arayüzünün bu kısımlarıyla kesişmek, içeriğin üzerinde görüntüleme anlamına gelebilir ancak uygulamanızı sistem hareketleri hakkında da bilgilendirebilir.
Aşağıdaki pencere iç kenar türleri kullanılabilir.
Varsayılan olarak, uygulama pencerenizi tüm ekrana yayılacak şekilde genişletmeyi ve uygulama içeriğini sistem çubuklarının arkasında uçtan uca çizmeyi etkinleştirin. Önemli içeriklerin ve dokunma hedeflerinin sistem çubuklarının arkasında gösterilmesini önlemek için ofsetleri kullanın.
Film veya resim gibi içerikleri gösteren uygulamalar, daha etkileyici bir deneyim için sistem çubuklarını geçici olarak gizleyebilir. Sistem çubukları, kullanıcılara cihazda gezinmek ve cihazın durumunu görüntülemek için standart bir yol sunduğundan bu çubukları değiştirmeden önce kullanıcılarınızın ihtiyaçlarını ve beklentilerini dikkatlice değerlendirin.
Ekran kesimi, bazı cihazlarda ekran yüzeyine doğru uzanan ve cihazın ön tarafındaki sensörler için alan sağlayan bir bölümdür. Uygulamalar, önemli içeriklerin ekran kesme alanıyla çakışmaması için konumlarını sorgulayarak ekran kesmelerini destekleyebilir.
Klavye geçişi, pencere içlerinin dinamik olarak güncellendiği yaygın bir örnektir. Uygulamalar mevcut klavye durumunu gözlemleyebilir, durumları programatik olarak değiştirebilir, pencere yerleştirmeleri için animasyonları destekleyebilir ve uygulama içeriğinin klavye geçişleri arasında sorunsuz bir şekilde animasyonlu olmasını sağlayabilir.


