
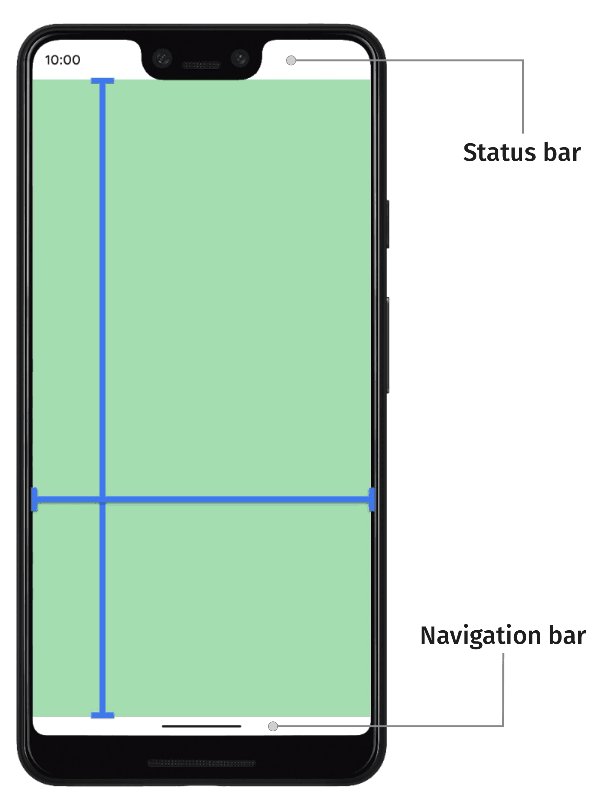
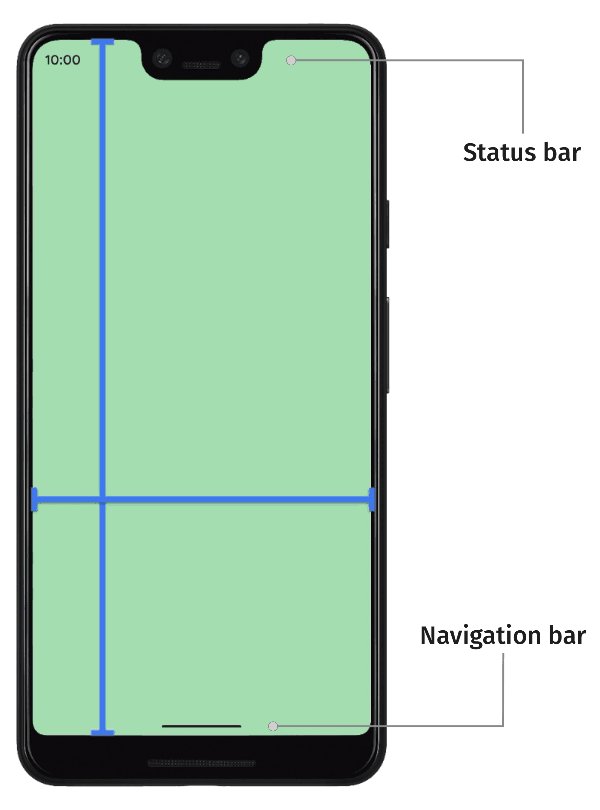
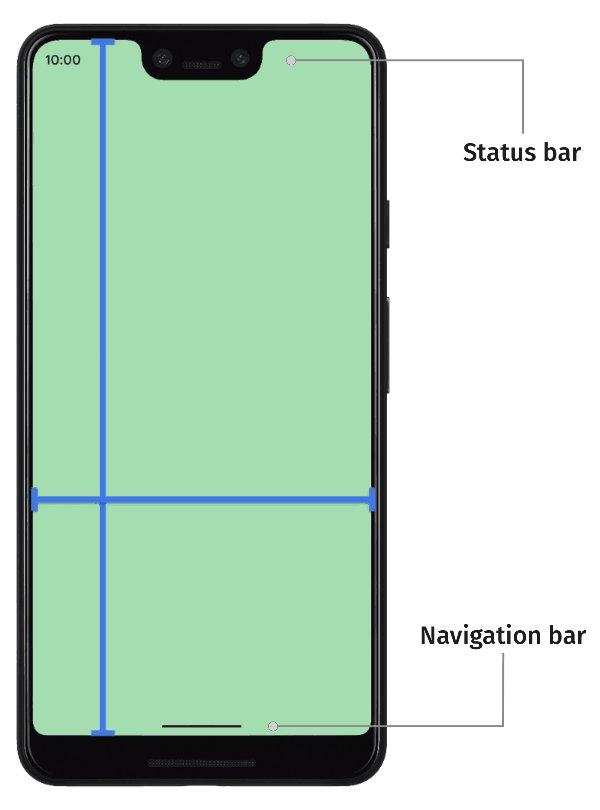
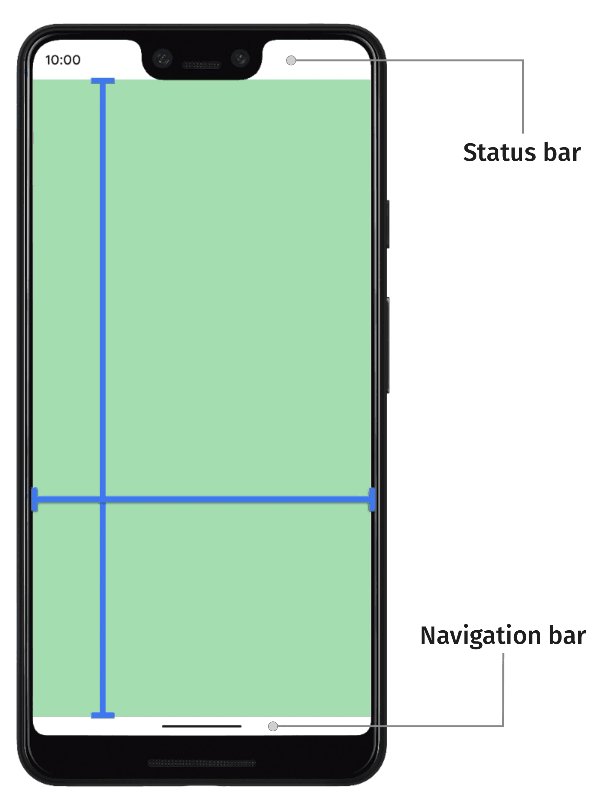
コンテンツが画面の上端から下端まで広がるように、すべてのアプリをレイアウトします。これは、Android 15(API レベル 35)以降のデフォルトの動作です。つまり、アプリの上部と下部の領域は、ステータスバーとナビゲーション バーの背後に配置されます。ステータスバーとナビゲーション バーを合わせて「システムバー」と呼びます。システムバーは、通常、通知の表示、デバイス ステータスの通信、デバイスの操作を行うための専用の領域です。
アプリとシステム UI が表示される領域の重複は、ウィンドウ インセットの一例です。ウィンドウ インセットは、アプリがシステム UI と交差できる画面の部分を表します。UI のこれらの部分と交差することは、コンテンツの上に表示されることを意味する場合もありますが、システム ジェスチャーをアプリに通知することもあります。
次の種類のウィンドウ インセットを使用できます。
デフォルトでは、アプリ ウィンドウを全画面に拡張し、システムバーの背後にアプリ コンテンツをエッジ ツー エッジで描画するようオプトインします。オフセットを使用して、重要なコンテンツやタッチ ターゲットがシステムバーの後ろに表示されないようにします。
映画や画像などのコンテンツを表示するアプリは、より没入感のあるエクスペリエンスを実現するために、システムバーを一時的に非表示にできます。システムバーは、ユーザーがデバイスを操作し、デバイスのステータスを表示するための標準的な方法です。そのため、システムバーを変更する前に、ユーザーの想定やニーズについて慎重に検討する必要があります。
ディスプレイ カットアウトとは、一部のデバイスにある表示サーフェスに拡張された領域です。ディスプレイ カットアウトにより、デバイスの前面にセンサーのスペースを確保できます。アプリは、重要なコンテンツがカットアウト領域と重ならないように、その位置をクエリすることでディスプレイ カットアウトをサポートできます。
キーボードの切り替えは、ウィンドウ インセットが動的に更新される一般的な例です。アプリは、現在のキーボードの状態を監視し、プログラムで状態を切り替え、ウィンドウ インセットのアニメーションをサポートし、キーボードの切り替え時にアプリのコンテンツをシームレスにアニメーション表示できます。


