LinearLayout
é um grupo de visualizações que alinha todos os filhos em uma única direção, verticalmente ou
na horizontal. É possível especificar a direção do layout com o
android:orientation
.

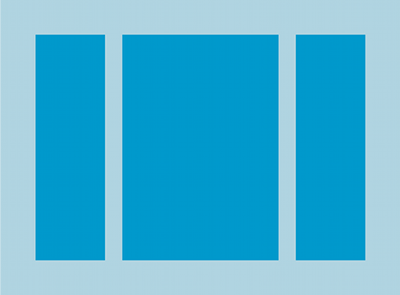
LinearLayout com três horizontalmente
crianças orientadas.
Todos os filhos de uma LinearLayout são empilhados um após o outro,
então uma lista vertical tem apenas um filho por linha, não importa qual seja a largura deles. Um
lista horizontal tem apenas uma linha de altura, e é a altura do filho mais alto,
mais padding. Um LinearLayout respeita as margens entre
filhos e a gravidade: à direita, no centro ou à esquerda
alinhamento de cada filho.
Peso do layout
LinearLayout também permite atribuir uma ponderação a
crianças individuais com
android:layout_weight
. Esse atributo atribui uma "importância" a uma visualização em termos de
quanto espaço ele ocupa na tela. Um valor de ponderação maior permite a expansão
para preencher o espaço restante na visualização principal. As visualizações filhas podem especificar uma ponderação
e qualquer espaço restante na visualização em grupo é atribuído aos filhos.
proporcionalmente, com base no peso declarado. O peso padrão é zero.
Distribuição igual
Criar um layout linear em que cada filho usa a mesma quantidade de espaço
na tela, defina
android:layout_height
de cada visualização para "0dp" para um layout vertical, ou a
android:layout_width
de cada visualização para "0dp" para um layout horizontal. Em seguida, defina
android:layout_weight de cada visualização para "1".
Distribuição desigual
Também é possível criar layouts lineares em que os elementos filhos usam diferentes de espaço na tela. Confira estes exemplos:
- Suponha que você tenha três campos de texto: dois com peso 1 e um em terceiro lugar, com o valor de peso padrão de zero. O terceiro campo de texto, com o peso 0, ocupa apenas a área exigida pelo conteúdo. O outro dois campos de texto, com o valor de ponderação 1, se expandem igualmente para preencher que resta depois que o conteúdo dos três campos é medido.
- Se, em vez disso, você tiver três campos de texto, em que dois tenham um valor de ponderação de 1, e a terceira tem peso 2, então o espaço que resta após o o conteúdo de todos os três campos é alocado da seguinte forma: metade para o campo com o valor de peso 2, e meio dividido igualmente entre as com o valor de peso 1.
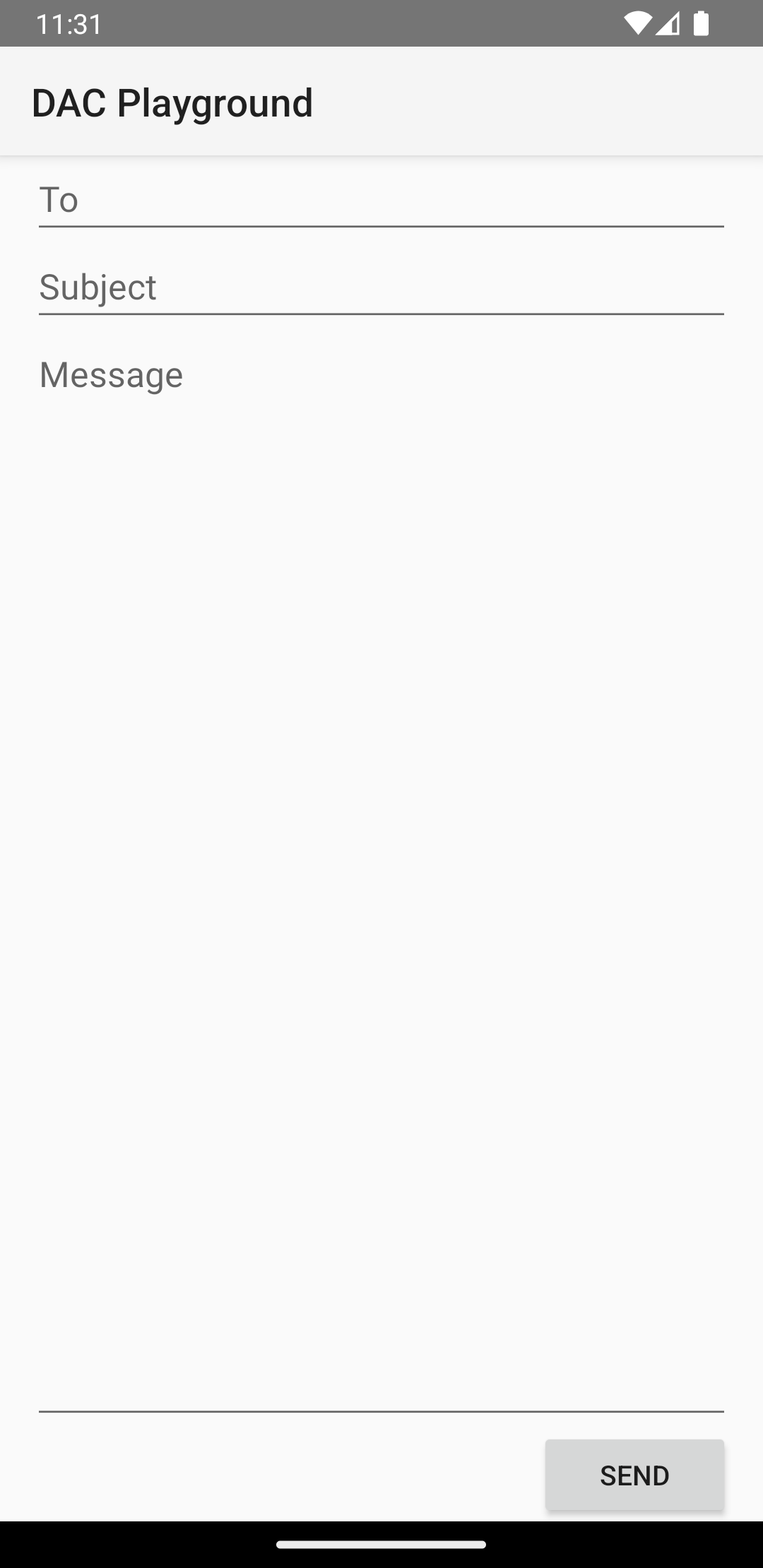
A figura a seguir e o snippet de código mostram como os pesos de layout podem funcionar em uma "enviar mensagem" atividades. Cada campo Para, linha Assunto e botão Enviar ocupa somente a altura necessária. A área da mensagem ocupa o restante da altura da atividade.

LinearLayout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Para obter detalhes sobre os atributos disponíveis para cada exibição filha de um
LinearLayout, consulte
LinearLayout.LayoutParams.