रिस्पॉन्सिव/अडैप्टिव लेआउट, स्क्रीन साइज़ के बावजूद उपयोगकर्ता को बेहतर अनुभव देते हैं. रिस्पॉन्सिव/अडैप्टिव लेआउट लागू करें, ताकि आपके व्यू पर आधारित ऐप्लिकेशन सभी डिसप्ले साइज़, ओरिएंटेशन, और कॉन्फ़िगरेशन के साथ काम कर सके. इनमें मल्टी-विंडो मोड जैसे, साइज़ में बदलाव किए जा सकने वाले कॉन्फ़िगरेशन भी शामिल हैं.
रिस्पॉन्सिव डिज़ाइन
अलग-अलग डिवाइस फ़ॉर्म फ़ैक्टर के साथ काम करने के लिए, सबसे पहले ऐसा लेआउट बनाएं जो आपके ऐप्लिकेशन के लिए उपलब्ध डिसप्ले स्पेस में होने वाले बदलावों के हिसाब से काम करे.
ConstraintLayout
रिस्पॉन्सिव लेआउट बनाने का सबसे अच्छा तरीका यह है कि अपने यूज़र इंटरफ़ेस (यूआई) के लिए, ConstraintLayout को बेस लेआउट के तौर पर इस्तेमाल करें. ConstraintLayout की मदद से, लेआउट में मौजूद अन्य व्यू के साथ स्पेस के हिसाब से, हर व्यू की पोज़िशन और साइज़ तय किया जा सकता है. इसके बाद, डिसप्ले स्पेस में बदलाव होने पर, सभी व्यू एक साथ एक ही जगह पर जा सकते हैं और उनका साइज़ भी एक साथ बदल सकता है.
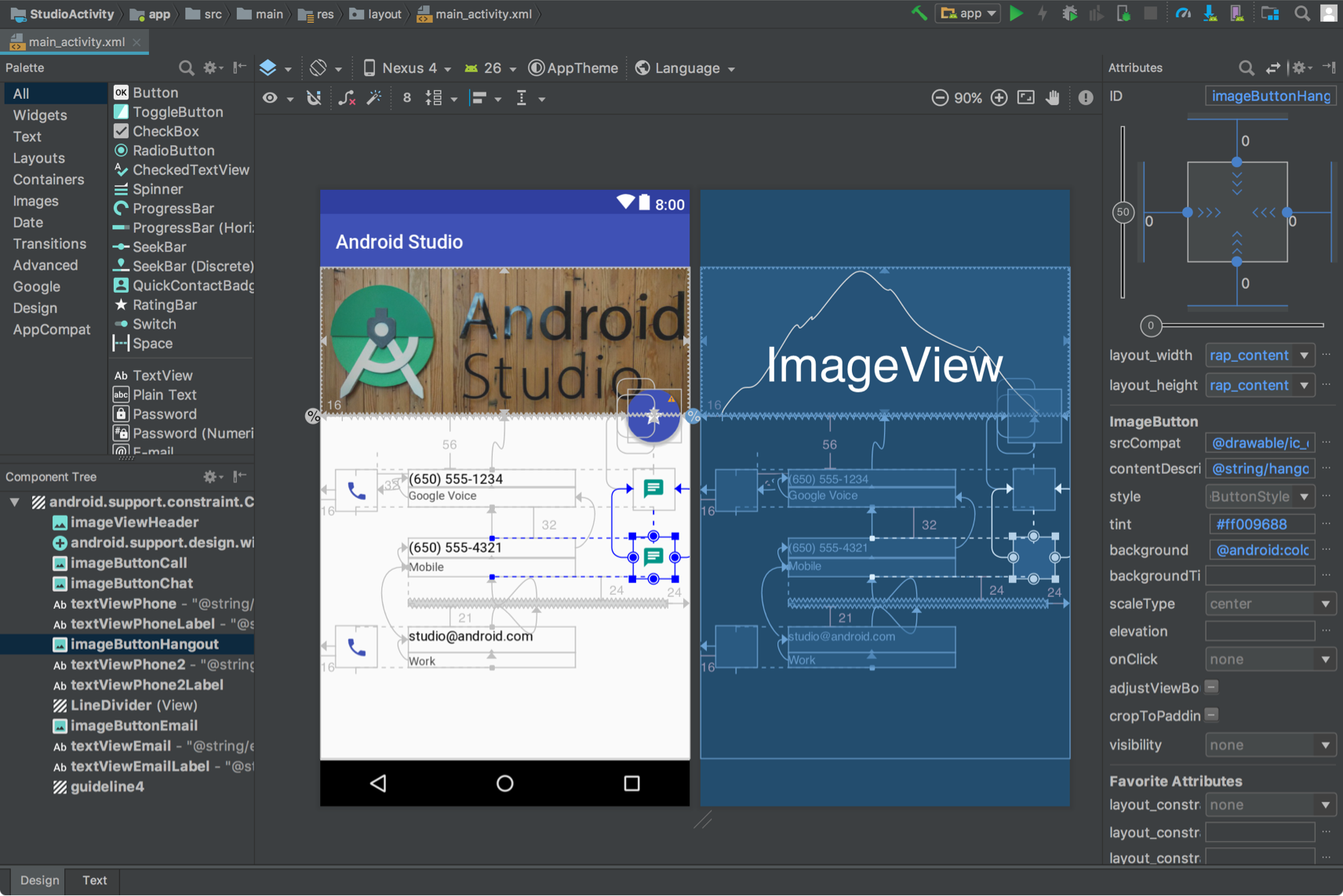
ConstraintLayout के साथ लेआउट बनाने का सबसे आसान तरीका, Android Studio में लेआउट एडिटर का इस्तेमाल करना है. लेआउट एडिटर की मदद से, नए व्यू को लेआउट में खींचकर लाया जा सकता है. साथ ही, पैरंट और सिबलिंग व्यू से जुड़ी पाबंदियां लागू की जा सकती हैं और व्यू की प्रॉपर्टी सेट की जा सकती हैं. इसके लिए, आपको मैन्युअल तरीके से किसी एक्सएमएल में बदलाव करने की ज़रूरत नहीं है.

ConstraintLayout दिख रहा है.
ज़्यादा जानकारी के लिए, ConstraintLayout की मदद से रिस्पॉन्सिव यूज़र इंटरफ़ेस (यूआई) बनाना लेख पढ़ें.
रिस्पॉन्सिव चौड़ाई और ऊंचाई
यह पक्का करने के लिए कि आपका लेआउट अलग-अलग डिसप्ले साइज़ के हिसाब से रिस्पॉन्सिव हो, हार्ड कोड की गई वैल्यू के बजाय व्यू कॉम्पोनेंट की चौड़ाई और ऊंचाई के लिए wrap_content, match_parent या 0dp (match constraint) का इस्तेमाल करें:
wrap_content: व्यू में मौजूद कॉन्टेंट के हिसाब से, व्यू का साइज़ सेट होता है.match_parent: व्यू, पैरंट व्यू में ज़्यादा से ज़्यादा बड़ा हो जाता है.0dp (match constraint):ConstraintLayoutमें,match_parentजैसा. व्यू, व्यू की सीमाओं के अंदर मौजूद सभी उपलब्ध जगह लेता है.
उदाहरण के लिए:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
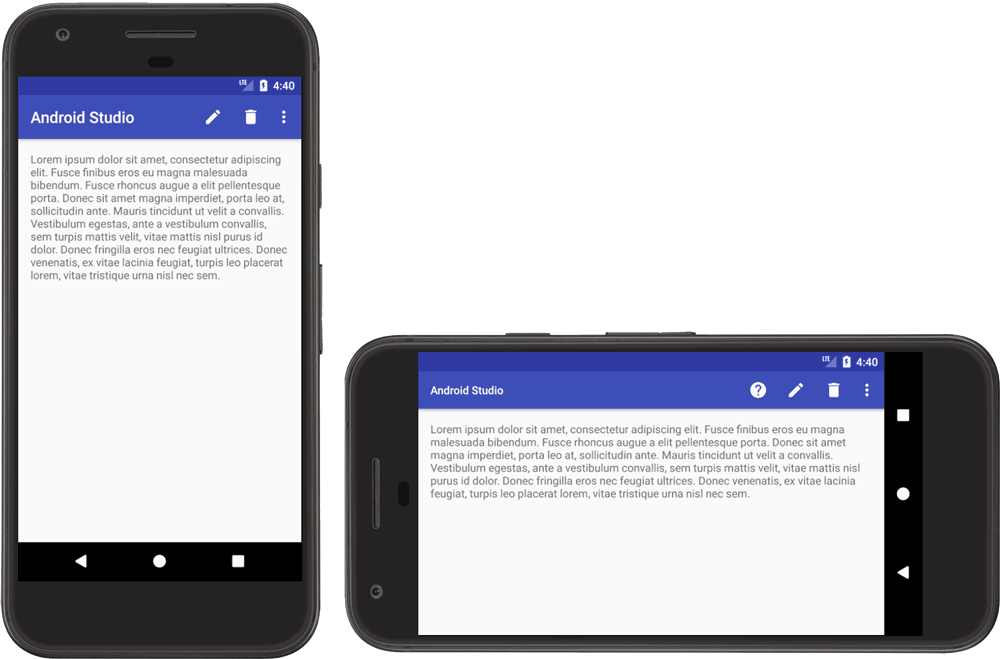
चौथे चित्र में दिखाया गया है कि डिवाइस के ओरिएंटेशन के साथ डिसप्ले की चौड़ाई में बदलाव होने पर, TextView की चौड़ाई और ऊंचाई कैसे अडजस्ट होती है.

TextView.
TextView, उपलब्ध जगह (match_parent) को भरने के लिए अपनी चौड़ाई सेट करता है और अपनी ऊंचाई को, उस टेक्स्ट की ऊंचाई के हिसाब से सेट करता है जो उसमें शामिल है (wrap_content). इससे व्यू, अलग-अलग डिसप्ले डाइमेंशन और अलग-अलग टेक्स्ट के हिसाब से अडजस्ट हो पाता है.
अगर LinearLayout का इस्तेमाल किया जा रहा है, तो लेआउट के वज़न के आधार पर चाइल्ड व्यू को बड़ा भी किया जा सकता है, ताकि व्यू, उपलब्ध जगह को सही अनुपात में भर सकें. हालांकि, नेस्ट किए गए LinearLayout में वेट का इस्तेमाल करने के लिए, सिस्टम को हर व्यू का साइज़ तय करने के लिए कई लेआउट पास करने पड़ते हैं. इससे यूज़र इंटरफ़ेस (यूआई) की परफ़ॉर्मेंस धीमी हो जाती है.
ConstraintLayout, LinearLayout की मदद से, परफ़ॉर्मेंस पर असर डाले बिना, करीब-करीब सभी लेआउट बना सकता है. इसलिए, नेस्ट किए गए अपने LinearLayout को ConstraintLayout में बदलें. इसके बाद, शर्तों की चेन की मदद से, अहमियत वाले लेआउट तय किए जा सकते हैं.
अडैप्टिव डिज़ाइन
आपके ऐप्लिकेशन का लेआउट, अलग-अलग डिसप्ले साइज़ के हिसाब से हमेशा रिस्पॉन्सिव होना चाहिए. हालांकि, रिस्पॉन्सिव लेआउट भी हर डिवाइस या मल्टी-विंडो मोड डिसप्ले पर सबसे अच्छा उपयोगकर्ता अनुभव नहीं दे सकता. उदाहरण के लिए, हो सकता है कि आपने फ़ोन के लिए डिज़ाइन किया गया यूज़र इंटरफ़ेस (यूआई), टैबलेट पर लोगों को बेहतर अनुभव न दे. अडैप्टिव डिज़ाइन, अलग-अलग डिसप्ले डाइमेंशन के लिए ऑप्टिमाइज़ किए गए वैकल्पिक लेआउट उपलब्ध कराता है.
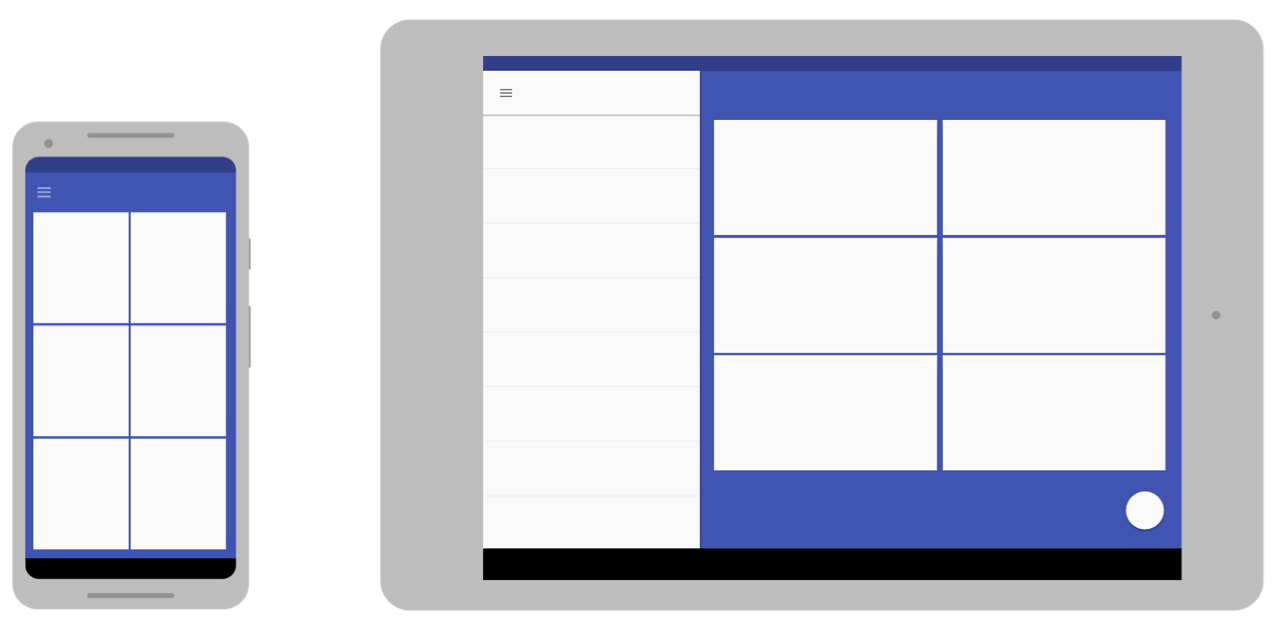
सूची की जानकारी वाले यूज़र इंटरफ़ेस (यूआई) के लिए SlidingPaneLayout
आम तौर पर, अलग-अलग साइज़ की स्क्रीन पर, सूची की ज़्यादा जानकारी वाले यूज़र इंटरफ़ेस (यूआई) से अलग अनुभव मिलता है. आम तौर पर, बड़ी स्क्रीन पर सूची और जानकारी वाले पैनल एक साथ दिखते हैं. सूची में से कोई आइटम चुनने पर, यूज़र इंटरफ़ेस (यूआई) में बदलाव किए बिना, आइटम की जानकारी ज़्यादा जानकारी वाले फ़लक में दिखती है. दोनों फ़लक एक साथ दिखते हैं. हालांकि, छोटी स्क्रीन पर, दोनों पैनल अलग-अलग दिखाए जाते हैं. साथ ही, हर पैनल पूरे डिसप्ले एरिया पर होता है. सूची पैनल में कोई आइटम चुनने पर, सूची पैनल की जगह जानकारी पैनल दिखता है. इस पैनल में, चुने गए आइटम की जानकारी होती है. 'वापस जाएं' नेविगेशन, ज़्यादा जानकारी वाले पैनल को सूची से बदल देता है.
SlidingPaneLayout
यह तय करने के लिए लॉजिक मैनेज करता है कि मौजूदा विंडो साइज़ के लिए, उपयोगकर्ता अनुभव के कौनसे दो विकल्प सही हैं:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
SlidingPaneLayout में मौजूद दो व्यू के layout_width और layout_weight एट्रिब्यूट से, SlidingPaneLayout के व्यवहार का पता चलता है. उदाहरण में, अगर विंडो दोनों व्यू दिखाने के लिए ज़रूरत के मुताबिक बड़ी है (कम से कम 580dp चौड़ी), तो पैनल एक साथ दिखाए जाते हैं. हालांकि, अगर विंडो की चौड़ाई 580dp से कम है, तो पैनल एक-दूसरे के ऊपर स्लाइड करके, पूरी ऐप्लिकेशन विंडो में अलग-अलग जगह लेते हैं.
अगर विंडो की चौड़ाई, तय की गई कम से कम चौड़ाई (580dp) से ज़्यादा है, तो दोनों पैनल को आनुपातिक रूप से साइज़ करने के लिए, layout_weight वैल्यू का इस्तेमाल किया जा सकता है. उदाहरण के लिए, सूची पैनल हमेशा 280dp चौड़ा होता है, क्योंकि इसमें कोई वेट नहीं होता.
हालांकि, ज़्यादा जानकारी वाले पैनल में 580dp से ज़्यादा का कोई भी हॉरिज़ॉन्टल स्पेस हमेशा भर जाता है. ऐसा, व्यू की layout_weight सेटिंग की वजह से होता है.
लेआउट के अन्य रिसॉर्स
अपने यूज़र इंटरफ़ेस (यूआई) डिज़ाइन को अलग-अलग डिसप्ले साइज़ के हिसाब से अडजस्ट करने के लिए, रिसॉर्स क्वालिफ़ायर से पहचाने जाने वाले वैकल्पिक लेआउट का इस्तेमाल करें.

अपने ऐप्लिकेशन के सोर्स कोड में अतिरिक्त
res/layout/ डायरेक्ट्री बनाकर, स्क्रीन के हिसाब से अडैप्टिव लेआउट दिए जा सकते हैं. हर स्क्रीन कॉन्फ़िगरेशन के लिए एक डायरेक्ट्री बनाएं, जिसके लिए अलग लेआउट की ज़रूरत हो. इसके बाद, layout डायरेक्ट्री के नाम में स्क्रीन कॉन्फ़िगरेशन क्वालिफ़ायर जोड़ें. उदाहरण के लिए, 600 डीपी चौड़ाई वाली स्क्रीन के लिए layout-w600dp.
कॉन्फ़िगरेशन की शर्तें, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के लिए उपलब्ध डिसप्ले स्पेस दिखाती हैं. आपके ऐप्लिकेशन के लेआउट को चुनते समय, सिस्टम सिस्टम के किसी भी डेकोरेशन (जैसे, नेविगेशन बार) और विंडो कॉन्फ़िगरेशन में हुए बदलावों (जैसे, मल्टी-विंडो मोड) को ध्यान में रखता है.
Android Studio में वैकल्पिक लेआउट बनाने के लिए, व्यू की मदद से यूज़र इंटरफ़ेस (यूआई) बनाना में जाकर, अलग-अलग स्क्रीन के लिए ऑप्टिमाइज़ करने के लिए, लेआउट के वैरिएंट का इस्तेमाल करना देखें.
सबसे कम चौड़ाई का क्वालिफ़ायर
सबसे कम चौड़ाई स्क्रीन साइज़ की क्वालीफ़ायर की मदद से, ऐसे डिसप्ले के लिए वैकल्पिक लेआउट दिए जा सकते हैं जिनकी कम से कम चौड़ाई को डेंसिटी-इंडिपेंडेंट पिक्सल (डीपी) में मेज़र किया जाता है.
स्क्रीन साइज़ को डीपी के तौर पर बताने पर, Android आपको ऐसे लेआउट बनाने की सुविधा देता है जो अलग-अलग पिक्सल डेंसिटी के बारे में चिंता किए बिना, डिसप्ले के खास डाइमेंशन के लिए डिज़ाइन किए गए हों.
उदाहरण के लिए, main_activity नाम का ऐसा लेआउट बनाया जा सकता है जो फ़ोन और टैबलेट के लिए ऑप्टिमाइज़ किया गया हो. इसके लिए, अलग-अलग डायरेक्ट्री में फ़ाइल के अलग-अलग वर्शन बनाएं:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
सबसे छोटी चौड़ाई का क्वालिफ़ायर, डिसप्ले की दोनों साइड में से सबसे छोटी साइड के बारे में बताता है. इससे कोई फ़र्क़ नहीं पड़ता कि डिवाइस का मौजूदा ओरिएंटेशन क्या है. इसलिए, यह आपके लेआउट के लिए उपलब्ध डिसप्ले के कुल साइज़ के बारे में बताने का एक तरीका है.
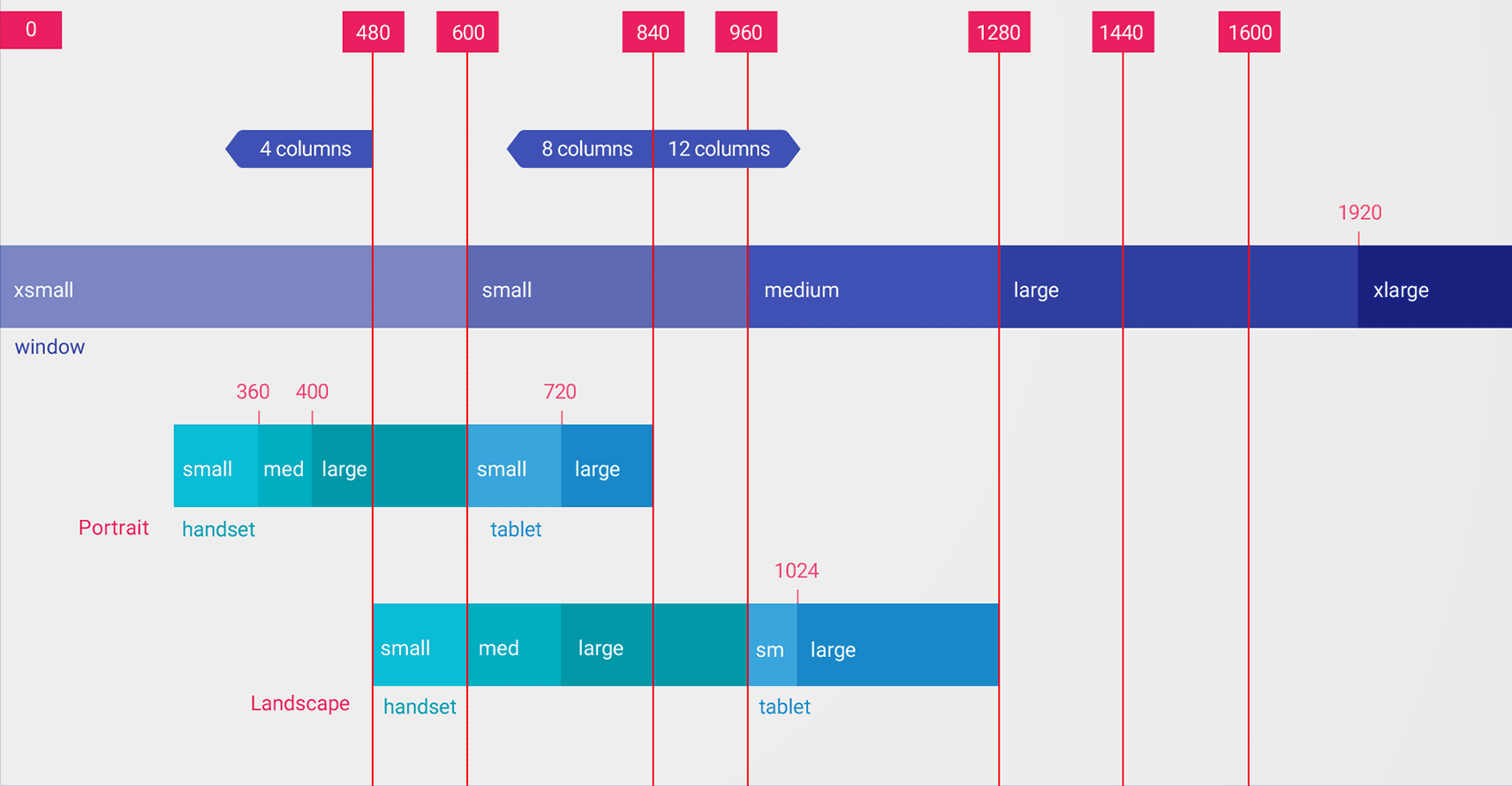
यहां बताया गया है कि स्क्रीन की सबसे छोटी चौड़ाई की अन्य वैल्यू, सामान्य स्क्रीन साइज़ से कैसे मेल खाती हैं:
- 320dp: फ़ोन की छोटी स्क्रीन (240x320 ldpi, 320x480 mdpi, 480x800 hdpi वगैरह)
- 480dp: फ़ोन की बड़ी स्क्रीन ~5" (480x800 mdpi)
- 600dp: 7" टैबलेट (600x1024 mdpi)
- 720dp: 10" टैबलेट (720x1280 एमडीपीआई, 800x1280 एमडीपीआई वगैरह)
नीचे दी गई इमेज से ज़्यादा जानकारी मिलती है कि अलग-अलग स्क्रीन dp widths, अलग-अलग स्क्रीन साइज़ और ओरिएंटेशन से कैसे मेल खाती हैं.

सबसे कम चौड़ाई क्वालिफ़ायर की वैल्यू डीपी में होती हैं, क्योंकि सिस्टम में पिक्सल डेंसिटी (न कि रॉ पिक्सल रिज़ॉल्यूशन) का हिसाब लगाने के बाद, डिसप्ले में उपलब्ध जगह की संख्या ही मायने रखती है.
सबसे छोटी चौड़ाई जैसे रिसॉर्स की क्वालीफ़ायर का इस्तेमाल करके बताए गए साइज़, असल स्क्रीन साइज़ नहीं होते. इसके बजाय, साइज़ से आपके ऐप्लिकेशन की विंडो के लिए उपलब्ध डीपी यूनिट में चौड़ाई या ऊंचाई की जानकारी मिलती है. Android सिस्टम, स्क्रीन के कुछ हिस्से का इस्तेमाल, सिस्टम यूज़र इंटरफ़ेस (जैसे, स्क्रीन के सबसे नीचे मौजूद सिस्टम बार या सबसे ऊपर मौजूद स्टेटस बार) के लिए कर सकता है. इसलिए, हो सकता है कि स्क्रीन का कुछ हिस्सा आपके लेआउट के लिए उपलब्ध न हो. अगर आपके ऐप्लिकेशन का इस्तेमाल मल्टी-विंडो मोड में किया जाता है, तो ऐप्लिकेशन के पास सिर्फ़ उस विंडो के साइज़ का ऐक्सेस होता है जिसमें ऐप्लिकेशन मौजूद होता है. जब विंडो का साइज़ बदला जाता है, तो यह विंडो के नए साइज़ के साथ कॉन्फ़िगरेशन में बदलाव को ट्रिगर करता है. इससे सिस्टम, सही लेआउट फ़ाइल चुन पाता है. इसलिए, आपके बताए गए संसाधन के लिए क्वालीफ़ायर के साइज़ में, सिर्फ़ आपके ऐप्लिकेशन के लिए ज़रूरी जगह की जानकारी होनी चाहिए. सिस्टम, आपके लेआउट के लिए जगह देते समय, सिस्टम यूज़र इंटरफ़ेस (यूआई) के इस्तेमाल किए गए स्पेस को भी ध्यान में रखता है.
उपलब्ध चौड़ाई की शर्त
डिसप्ले की सबसे छोटी चौड़ाई के आधार पर लेआउट बदलने के बजाय, हो सकता है कि आप अपने लेआउट को उपलब्ध चौड़ाई या ऊंचाई के आधार पर बदलना चाहें. उदाहरण के लिए, हो सकता है कि आप स्क्रीन की चौड़ाई कम से कम 600dp होने पर, दो पैनल वाले लेआउट का इस्तेमाल करना चाहें. यह चौड़ाई, डिवाइस के लैंडस्केप या पोर्ट्रेट ओरिएंटेशन के हिसाब से बदल सकती है. ऐसे में, आपको उपलब्ध चौड़ाई क्वालिफ़ायर का इस्तेमाल इस तरह करना चाहिए:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
अगर आपके ऐप्लिकेशन के लिए उपलब्ध ऊंचाई एक समस्या है, तो उपलब्ध ऊंचाई क्वालिफ़ायर का इस्तेमाल किया जा सकता है. उदाहरण के लिए, layout-h600dp, कम से कम 600 डीपीआई वाली स्क्रीन के लिए.
ओरिएंटेशन क्वालीफ़ायर
सबसे छोटी चौड़ाई और उपलब्ध चौड़ाई क्वालिफ़ायर के सिर्फ़ कॉम्बिनेशन का इस्तेमाल करके, सभी साइज़ के वैरिएशन दिखाए जा सकते हैं. हालांकि, हो सकता है कि आप उपयोगकर्ता के पोर्ट्रेट और लैंडस्केप ओरिएंटेशन के बीच स्विच करने पर, उपयोगकर्ता अनुभव को भी बदलना चाहें.
इसके लिए, अपनी लेआउट डायरेक्ट्री के नामों में port या land क्वालिफ़ायर जोड़े जा सकते हैं. बस पक्का करें कि ओरिएंटेशन क्वालिफ़ायर, साइज़ क्वालिफ़ायर के बाद आएं.
उदाहरण के लिए:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
स्क्रीन कॉन्फ़िगरेशन की सभी क्वालीफ़ायर के बारे में ज़्यादा जानने के लिए, ऐप्लिकेशन के संसाधनों की खास जानकारी देखें.
विंडो के साइज़ की क्लास
विंडो साइज़ क्लास, व्यूपोर्ट ब्रेकपॉइंट होते हैं. इनकी मदद से, अडैप्टिव लेआउट बनाए जा सकते हैं. ब्रेकपॉइंट, आपके ऐप्लिकेशन के लिए उपलब्ध डिसप्ले एरिया की पहचान कॉम्पैक्ट, मीडियम या बड़ा के तौर पर करते हैं. चौड़ाई और ऊंचाई की जानकारी अलग-अलग दी जाती है, इसलिए आपके ऐप्लिकेशन में हमेशा चौड़ाई के लिए विंडो साइज़ क्लास और ऊंचाई के लिए विंडो साइज़ क्लास होती है.
प्रोग्राम के हिसाब से अडैप्टिव लेआउट लागू करने के लिए, यह तरीका अपनाएं:
- विंडो के साइज़ के क्लास ब्रेकपॉइंट के आधार पर लेआउट संसाधन बनाना
- Jetpack WindowManager लाइब्रेरी के
WindowSizeClass#compute()फ़ंक्शन का इस्तेमाल करके, अपने ऐप्लिकेशन की विंडो की चौड़ाई और ऊंचाई की साइज़ क्लास का हिसाब लगाना - मौजूदा विंडो साइज़ की क्लास के लिए, लेआउट संसाधन को बड़ा करना
ज़्यादा जानकारी के लिए, विंडो साइज़ के लिए बनी क्लास देखें.
फ़्रैगमेंट का इस्तेमाल करके, यूज़र इंटरफ़ेस (यूआई) के मॉड्यूलर कॉम्पोनेंट
अपने ऐप्लिकेशन को अलग-अलग डिसप्ले साइज़ के लिए डिज़ाइन करते समय, फ़्रैगमेंट का इस्तेमाल करके अपने यूज़र इंटरफ़ेस (यूआई) लॉजिक को अलग-अलग कॉम्पोनेंट में अलग-अलग करें. इससे यह पक्का किया जा सकता है कि सभी गतिविधियों में यूआई के व्यवहार को दोहराने की ज़रूरत न पड़े. इसके बाद, बड़ी स्क्रीन पर कई पैनल वाले लेआउट बनाने के लिए, फ़्रैगमेंट को आपस में जोड़ा जा सकता है. इसके अलावा, छोटी स्क्रीन पर फ़्रैगमेंट को अलग-अलग ऐक्टिविटी में भी रखा जा सकता है.
उदाहरण के लिए, सूची‑जानकारी पैटर्न (ऊपर SlidingPaneLayout देखें) को लागू करने के लिए, एक फ़्रैगमेंट में सूची और दूसरे फ़्रैगमेंट में सूची के आइटम की जानकारी शामिल की जा सकती है. बड़ी स्क्रीन पर, फ़्रैगमेंट एक साथ दिखाए जा सकते हैं. वहीं, छोटी स्क्रीन पर, स्क्रीन को भरने के लिए, अलग-अलग दिखाए जा सकते हैं.
ज़्यादा जानने के लिए, फ़्रैगमेंट की खास जानकारी देखें.
गतिविधि एम्बेड करना
अगर आपके ऐप्लिकेशन में कई गतिविधियां हैं, तो ऐक्टिविटी को एम्बेड करने की सुविधा की मदद से, आसानी से अडैप्टिव यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है.
गतिविधि को एम्बेड करने की सुविधा से, ऐप्लिकेशन की टास्क विंडो में एक ही समय पर एक से ज़्यादा गतिविधियां या एक ही गतिविधि के कई इंस्टेंस दिखते हैं. बड़ी स्क्रीन पर, ऐक्टिविटी एक साथ दिख सकती हैं. वहीं, छोटी स्क्रीन पर, एक के ऊपर एक स्टैक की गई होती हैं.
एक्सएमएल कॉन्फ़िगरेशन फ़ाइल बनाकर, यह तय किया जा सकता है कि आपका ऐप्लिकेशन अपनी गतिविधियों को कैसे दिखाए. सिस्टम इस फ़ाइल का इस्तेमाल करके, डिसप्ले साइज़ के आधार पर सही प्रज़ेंटेशन तय करता है. इसके अलावा, Jetpack WindowManager API के कॉल भी किए जा सकते हैं.
गतिविधि को एम्बेड करने की सुविधा, डिवाइस के ओरिएंटेशन में बदलाव करने और फ़ोल्ड किए जा सकने वाले डिवाइसों के साथ काम करती है. साथ ही, डिवाइस के घूमने या फ़ोल्ड होने और अनफ़ोल्ड होने पर, गतिविधियों को स्टैक और अनस्टैक करने की सुविधा भी मिलती है.
ज़्यादा जानकारी के लिए, गतिविधि को एम्बेड करना देखें.
स्क्रीन साइज़ और आसपेक्ट रेशियो
अलग-अलग स्क्रीन साइज़ और आसपेक्ट रेशियो पर अपने ऐप्लिकेशन की जांच करें, ताकि यह पक्का किया जा सके कि आपका यूज़र इंटरफ़ेस सही तरीके से स्केल हो रहा है.
Android 10 (एपीआई लेवल 29) और उसके बाद के वर्शन पर, अलग-अलग आसपेक्ट रेशियो वाली इमेज इस्तेमाल की जा सकती हैं. फ़ोल्ड किए जा सकने वाले डिवाइसों के फ़ॉर्म फ़ैक्टर अलग-अलग हो सकते हैं. जैसे, फ़ोल्ड किए जाने पर 21:9 और अनफ़ोल्ड किए जाने पर 1:1 आसपेक्ट रेशियो वाली स्क्रीन.
अपने ऐप्लिकेशन को ज़्यादा से ज़्यादा डिवाइसों पर काम करने लायक बनाने के लिए, स्क्रीन के इन आसपेक्ट रेशियो के लिए ज़्यादा से ज़्यादा टेस्ट करें:

अगर आपके पास उन सभी डिवाइसों का ऐक्सेस नहीं है जिनके स्क्रीन साइज़ की जांच करनी है, तो Android एमुलेटर का इस्तेमाल करके, किसी भी स्क्रीन साइज़ को एमुलेट किया जा सकता है.
अगर आपको किसी असली डिवाइस पर जांच करनी है, लेकिन आपके पास डिवाइस नहीं है, तो Google के डेटा सेंटर में मौजूद डिवाइसों को ऐक्सेस करने के लिए, Firebase टेस्ट लैब का इस्तेमाल किया जा सकता है.
अन्य संसाधन
- Material Design — लेआउट के बारे में जानकारी