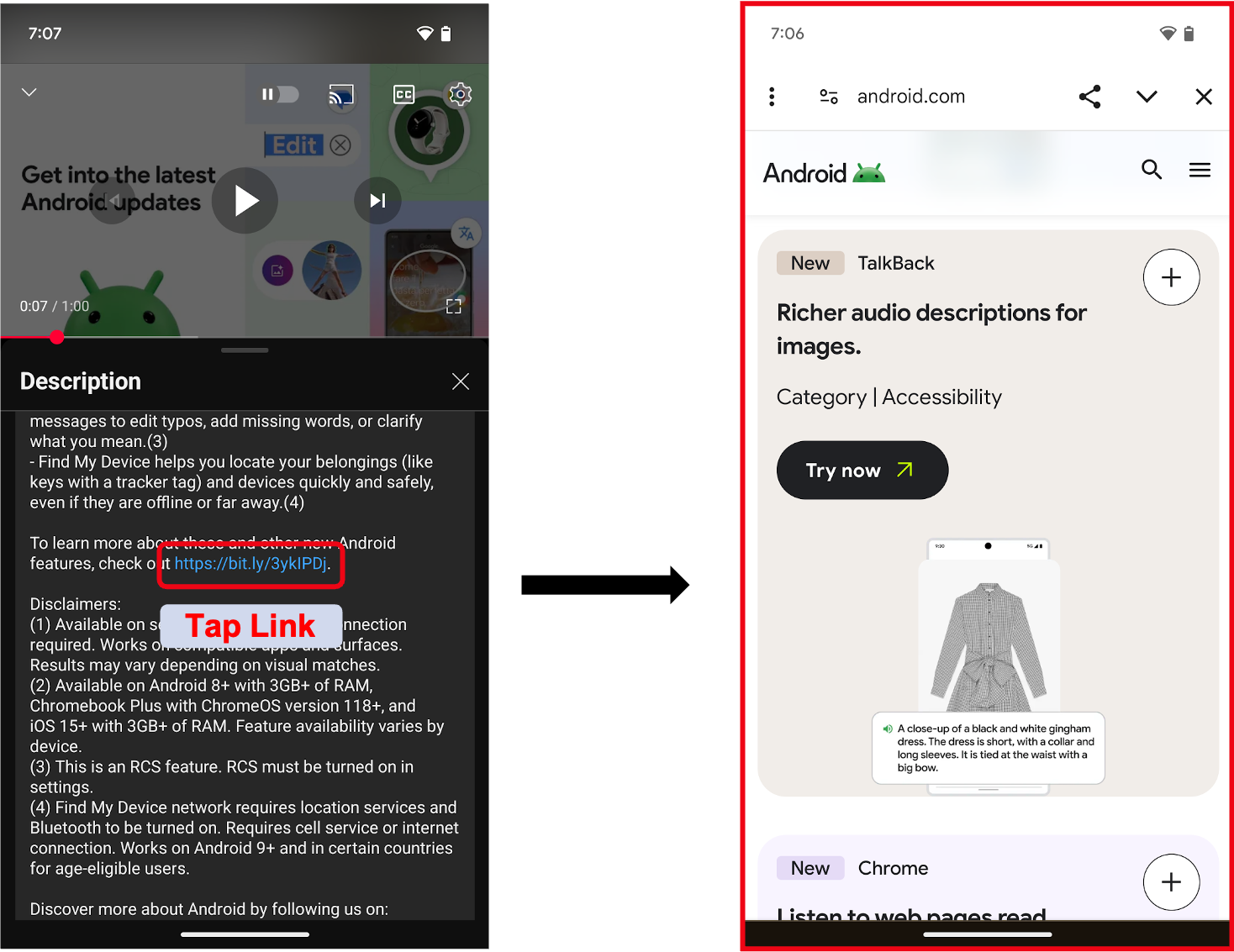
Mit In-App-Browsern können Sie Ihren Nutzern ein vollständiges Web-Erlebnis bieten, ohne dass sie Ihre App verlassen müssen. Android bietet zwei primäre APIs zum Implementieren von In-App-Browsern: Benutzerdefinierte Tabs und WebViews. Verwenden Sie einen In-App-Browser, wenn Sie einen Link oder eine Anzeige haben, die zu einer Webseite führt. Sie können diese Seite direkt in Ihrer App öffnen, wie in Abbildung 1 zu sehen ist.

Die Entscheidung zwischen benutzerdefinierten Tabs und WebViews ist eine wichtige architektonische Entscheidung, die sich auf die Entwicklungsgeschwindigkeit, die Nutzerfreundlichkeit und die Kontrolle über die Benutzeroberfläche auswirkt.
Kurzer Vergleich
Anhand der folgenden Tabelle können Sie entscheiden, welches Tool Ihren Anforderungen entspricht:
| Funktion | WebView | Benutzerdefinierte Tabs |
|---|---|---|
| Primärer Anwendungsfall | Erstellen von Hybrid-Apps mit dem Web als primären oder unterstützenden Inhalt, Anzeigen von Werbung, In-App-Kampagnen oder Nutzungsbedingungen. | Inhalte von externen Websites (z. B. Nachrichtenartikel oder Produktseiten) werden angezeigt. |
| UI-Steuerung | Vollständig: Es handelt sich um eine View-Komponente, die Sie überall platzieren können. Sie haben die volle Kontrolle über die umgebende Benutzeroberfläche. |
Eingeschränkt Sie können die Farbe der Symbolleiste anpassen und einige benutzerdefinierte Aktionen hinzufügen. |
| Daten und Sitzungen | Sandbox-Technologie Es werden keine Cookies oder Anmeldedaten mit dem Hauptbrowser des Nutzers geteilt. | Freigegeben Dabei wird die Standardbrowsersitzung des Nutzers verwendet, einschließlich Cookies und gespeicherter Passwörter. |
| Systemeigene <-> Web-Brücke | Ja. Sie können eine JavaScript-Bridge für die bidirektionale Kommunikation zwischen Webinhalten und nativem App-Code verwenden. | Eingeschränkt Sie können die Methode window.postMessage() für die grundlegende Übergabe von Strings verwenden. |
| Entwickleraufwand | Hoch Sie müssen den Lebenszyklus, die Navigation und die Leistung selbst verwalten. | Niedrig Die Implementierung erfordert nur wenige Codezeilen. |
WebView
Ein WebView ist eine Ansicht, die Webseiten zu einem integralen Bestandteil des Layouts Ihrer App macht. Sie bieten viele Möglichkeiten, sind aber etwas komplexer zu handhaben als benutzerdefinierte Tabs.
WebView kann Remote- oder lokale Webinhalte laden, JavaScript ausführen und eine bidirektionale Kommunikation zwischen Ihren Webinhalten und dem nativen App-Code ermöglichen. Weitere Informationen zu den Funktionen finden Sie unter Was kann WebView?.
Sie können WebView auch verwenden, um eine Webanwendung bereitzustellen oder eine Online-Webseite als Teil Ihrer App anzuzeigen, z. B. eine Endnutzervereinbarung, die Sie regelmäßig aktualisieren müssen. Weitere Informationen finden Sie unter Web-Apps in WebView erstellen.
Vorteile von WebView
Im Folgenden finden Sie einige Szenarien, in denen WebView eine gute Wahl ist:
- Hybride Apps:Sie entwickeln eine App, in der Web-Content und native Komponenten (z. B. eine Navigationsleiste oder eine schwebende Aktionsschaltfläche) nebeneinander angezeigt werden.
- Eigene Inhalte:Ihre Webinhalte sind ein interaktiver Kernbestandteil der App, z. B. ein Dokumenteditor oder eine Designoberfläche.
- Vollständige UI-Steuerung:Sie müssen den Inhalt der Webseite selbst ändern oder native UI-Elemente darüber legen.
- Detaillierte Analysen:Sie benötigen detaillierte Informationen zu Nutzerinteraktionen und ‑aktivitäten in der Webansicht.
Wichtige Kompromisse
Im Folgenden finden Sie einige wichtige Kompromisse, die bei der Verwendung von WebView zu berücksichtigen sind:
- Leistung:WebView kann speicherintensiv sein. Wenn Sie sie nicht sorgfältig verwalten, kann es zu Leistungsproblemen oder ANR-Fehlern (App reagiert nicht) kommen.
- Sicherheit und Wartung:Sie sind für die Erhöhung der Sicherheit und die Verwaltung des Lebenszyklus verantwortlich. WebView-Updates werden jedoch weltweit über Google Play bereitgestellt, sodass Sie sich keine Sorgen machen müssen, dass die zugrunde liegende Engine veraltet.
Benutzerdefinierte Tabs
Benutzerdefinierte Tabs sind eine gute Wahl, um Nutzer zu externen URLs weiterzuleiten, da sie ein schnelles, sicheres und nutzerfreundliches Browserfenster bieten, das über Ihrer App eingeblendet wird.
Vorteile von benutzerdefinierten Tabs
Im Folgenden finden Sie einige Szenarien, in denen sich benutzerdefinierte Tabs gut eignen:
- Externe Links:Wenn ein Nutzer auf einen Link zu einer Website tippt, die nicht Ihnen gehört, wird er in benutzerdefinierten Tabs im Kontext Ihrer App gehalten und erhält gleichzeitig die volle Browserfunktionalität.
- Einfache Integration:Dies ist die einfachste Möglichkeit, eine eingebettete Weboberfläche zu erstellen.
- Gemeinsamer Status:Da Cookies mit dem Standardbrowser des Nutzers geteilt werden, müssen sich Nutzer nicht noch einmal auf Websites anmelden, die sie bereits besucht haben.
- Drittanbieteranmeldung:Sie eignen sich gut für Drittanbieteranmeldungen (z. B. „Über Google anmelden“ oder „Über Facebook anmelden“), da der Browser Anmeldedaten sicher verarbeitet.
Die meisten Browser unterstützen benutzerdefinierte Tabs, einige bieten jedoch mehr Anpassungsmöglichkeiten als andere. Weitere Informationen finden Sie unter Browserunterstützung.
Webinhalte in Jetpack Compose verwenden
Sie können sowohl benutzerdefinierte Tabs als auch WebView verwenden, wenn Sie mit Jetpack Compose entwickeln:
- Benutzerdefinierte Tabs:Da benutzerdefinierte Tabs ein
Intentverwenden, können Sie sie über ein beliebigesContextin Ihren Compose-Funktionen starten. So ist eine nahtlose Integration möglich. - WebView:In Compose gibt es noch keine native WebView-Composable-Funktion. Sie müssen also
AndroidViewverwenden, um eine Standard-WebView in Ihr Layout einzubetten.
Zusätzliche Ressourcen
Informationen zum Entwickeln von Webseiten für Android-Geräte mit WebViews oder Custom Tabs APIs finden Sie in den folgenden Dokumenten:
- Webinhalte als primäre oder unterstützende Inhalte in Ihre App einbetten
- API-Referenz: WebView
- Benutzerdefinierte Tabs
- Übersicht über vertrauenswürdige Web-Aktivitäten
- Browserunterstützung
