使用嵌入式網頁進行應用程式內瀏覽
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
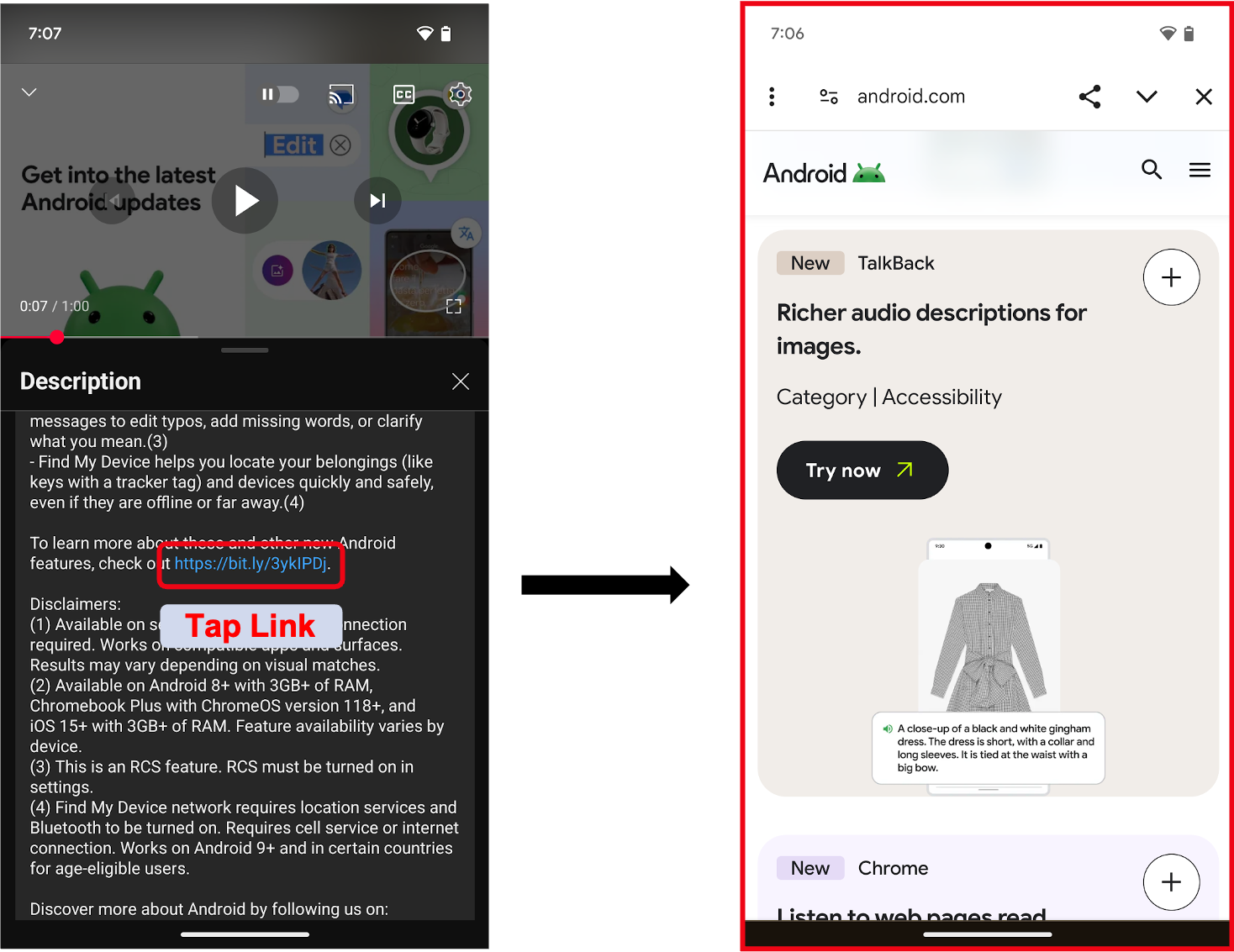
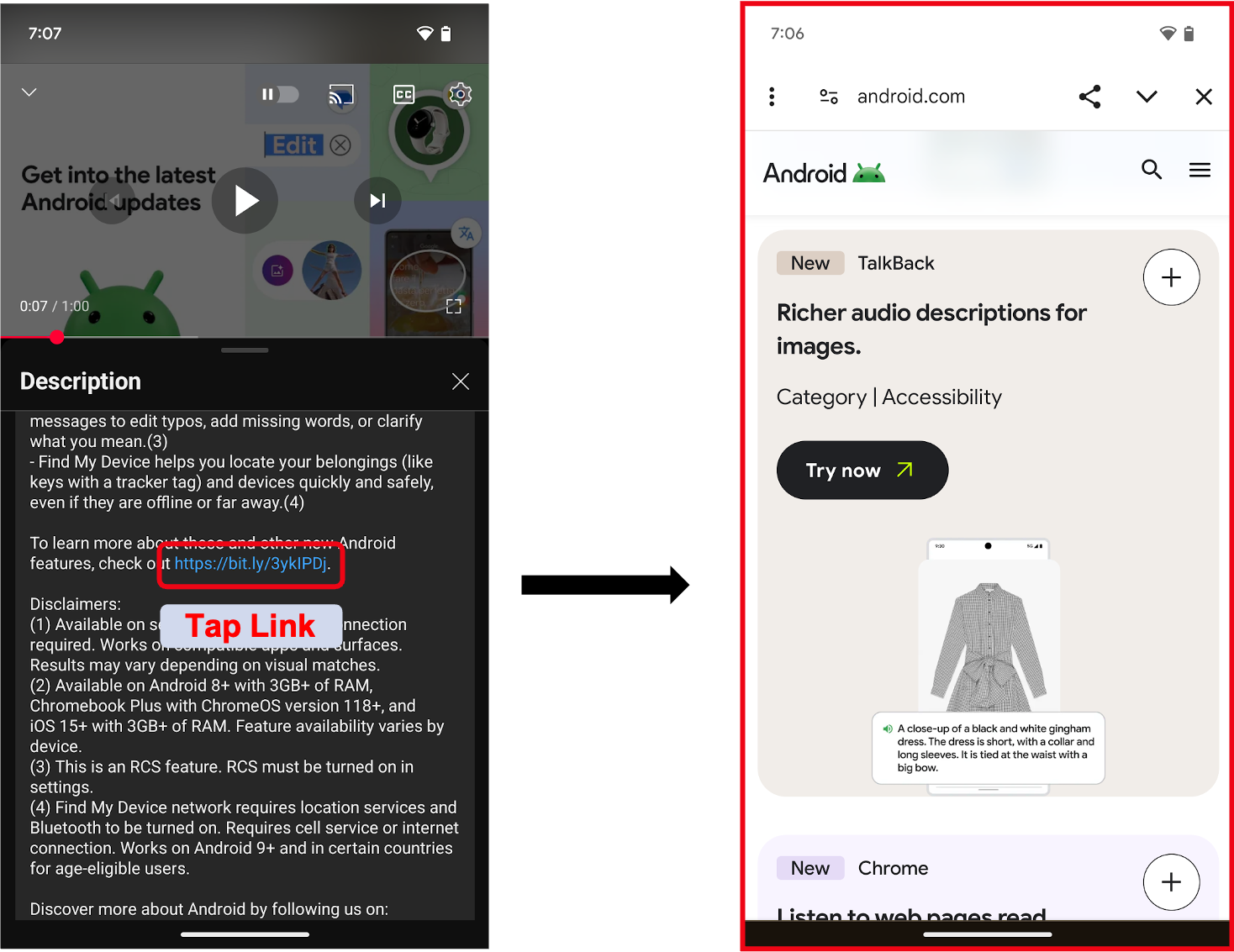
應用程式內瀏覽器可為使用者提供完整的瀏覽器體驗,同時讓他們留在應用程式的環境中。當應用程式中的連結或廣告連結至網頁時,最常使用這種瀏覽器。網頁可在應用程式內瀏覽器中開啟,如圖 1 所示。
 圖 1. 點選應用程式內連結 (左側),並使用自訂分頁開啟應用程式內瀏覽器 (右側)。
圖 1. 點選應用程式內連結 (左側),並使用自訂分頁開啟應用程式內瀏覽器 (右側)。
自訂分頁和 WebView 都是可用的 API,可為應用程式內體驗提供支援,但選擇哪一個最適合您,取決於您的用途。下表列出各項優點:
自訂分頁 |
|
|
WebViews |
|
|
使用者預設瀏覽器會處理第三方內容,因此可直接瀏覽。適用於大多數用途。 |
|
|
由開發人員控管的自訂瀏覽體驗。通常用於更進階的用途。 |
|
|
- 輕鬆整合:整合自訂分頁是為使用者提供內嵌式網頁瀏覽體驗最簡單的方法
- 共用狀態:與瀏覽器共用 Cookie 和權限模型,減少使用者登入網站時遇到的阻礙
|
|
|
- 更進階的瀏覽器檢視畫面 UI 控制項
- 可修改網頁本身的內容
- 深入瞭解開發人員的參與度 / 活動分析洞察資訊
- WebView 更新會持續在全球各地推出,適用於所有裝置和使用者
|
|
|
雖然大多數瀏覽器都支援自訂分頁,但部分瀏覽器提供額外的自訂選項。詳情請參閱這篇自訂分頁瀏覽器支援比較。
其他資源
如要使用 WebView 或自訂分頁 API,為搭載 Android 的裝置開發網頁,請參閱下列文件:
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-12-19 (世界標準時間)。
[null,null,["上次更新時間:2025-12-19 (世界標準時間)。"],[],[]]