অ্যান্ড্রয়েড আপনাকে আপনার অ্যাপের মধ্যে ওয়েবের শক্তির উপর ভিত্তি করে তৈরি করতে দেয়। সুতরাং, আপনি নির্দিষ্ট ধরণের সামগ্রী প্রদর্শনের নমনীয়তা এবং দক্ষতা থেকে উপকৃত হতে পারেন।
এটি আপনাকে আপনার অ্যান্ড্রয়েড অ্যাপে বিদ্যমান ওয়েব কন্টেন্টগুলিকে নির্বিঘ্নে একীভূত করতে দেয়, যেমন একটি নিউজ ফিড প্রদর্শন করা, ইন্টারেক্টিভ টিউটোরিয়াল দেখানো, বিজ্ঞাপন প্রদর্শন করা, এমনকি সবকিছু শুরু থেকে তৈরি না করেই একটি মিনি-গেম হোস্ট করা। এটিকে আপনার অ্যাপের মধ্যে থেকে ইন্টারনেটের একটি জানালা হিসাবে ভাবুন। আপনার অ্যাপে ওয়েব কন্টেন্ট এম্বেড করার দুটি উপায় রয়েছে:
-
WebView: এটি আপনার নিয়ন্ত্রণে থাকা ওয়েব সামগ্রী ইনলাইনে প্রদর্শন করে যেখানে আপনি UI কাস্টমাইজ বা আপডেট করার ক্ষেত্রে উচ্চ মাত্রার নমনীয়তা চান। -
Custom Tabs: ব্যবহারকারীর ডিফল্ট ব্রাউজার ( ব্রাউজার সাপোর্ট দেখুন ) দ্বারা চালিত একটি সম্পূর্ণ ইন-অ্যাপ ব্রাউজিং অভিজ্ঞতা যখন ব্যবহারকারীরা কোনও লিঙ্কে ক্লিক করেন এবং আপনি তাদের অ্যাপে রাখতে চান, কোনও বহিরাগত ব্রাউজারে যাওয়ার পরিবর্তে, ব্রাউজিং অভিজ্ঞতার বেশিরভাগ অংশই বাক্সের বাইরে।


কেন ওয়েব কন্টেন্ট এম্বেড করবেন?
আপনার অ্যাপে ওয়েব কন্টেন্ট এম্বেড করার বেশ কিছু সুবিধা রয়েছে:
- দক্ষতা : আপনার ওয়েবসাইট থেকে বিদ্যমান কোড পুনঃব্যবহার করুন। বিদ্যমান ওয়েব প্রযুক্তি এবং কন্টেন্টের উপর ভিত্তি করে তৈরি করুন।
- ইন্টিগ্রেশন : আপনার অ্যাপের মধ্যে তৃতীয় পক্ষের সরবরাহকারীদের থেকে বাহ্যিক সামগ্রী, যেমন মিডিয়া এবং বিজ্ঞাপন, ব্যবহার করুন।
- নমনীয়তা : পূর্বনির্ধারিত UI-তে সীমাবদ্ধ না থেকে, অথবা অ্যাপ আপডেট প্রকাশ না করেই গতিশীলভাবে কন্টেন্ট আপডেট করুন।
ওয়েব কন্টেন্ট কখন ব্যবহার করবেন?
আপনার অ্যান্ড্রয়েড অ্যাপে ওয়েব ব্যবহারের জন্য তিনটি প্রাথমিক ব্যবহারের উদাহরণ রয়েছে:
১. আপনার অ্যাপে প্রাথমিক বা সহায়ক কন্টেন্ট হিসেবে ওয়েব কন্টেন্ট এম্বেড করা : WebView ব্যবহার করুন
- আপনার নিজস্ব ওয়েব কন্টেন্ট ইনলাইনে একটি প্রাথমিক অভিজ্ঞতা হিসেবে প্রদর্শন করুন যেখানে আপনি UI কাস্টমাইজ বা আপডেট করার ক্ষেত্রে উচ্চ মাত্রার নমনীয়তা চান।
- অন্যান্য কন্টেন্ট যেমন বিজ্ঞাপন, আইনি শর্তাবলী এবং বিধিমালা, অথবা অন্যান্য তৃতীয় পক্ষের কন্টেন্ট ইনলাইনে অথবা আপনার অ্যাপ অভিজ্ঞতার মধ্যে একটি উইন্ডো হিসেবে প্রদর্শন করুন।


2. আরও উন্নত ব্যবহারের ক্ষেত্রে Custom Tabs , অথবা WebView ব্যবহার করে অ্যাপ-মধ্যস্থ ব্রাউজিং
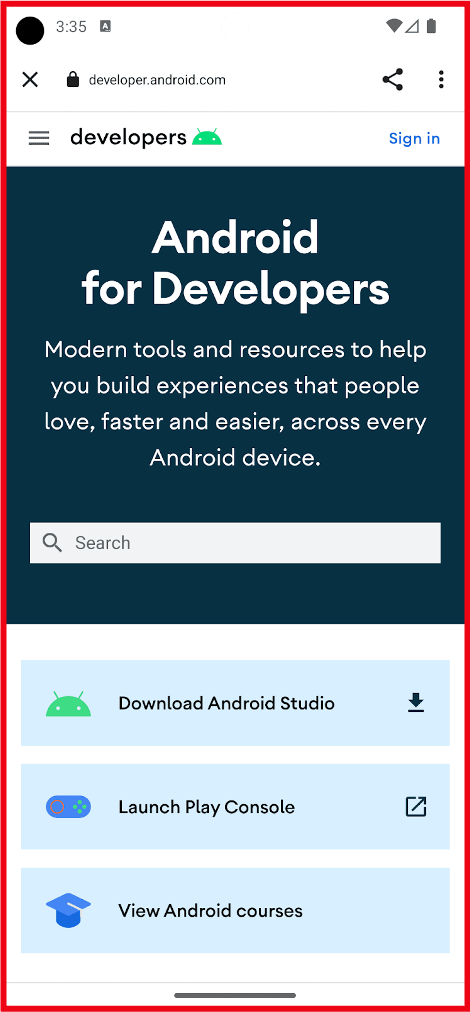
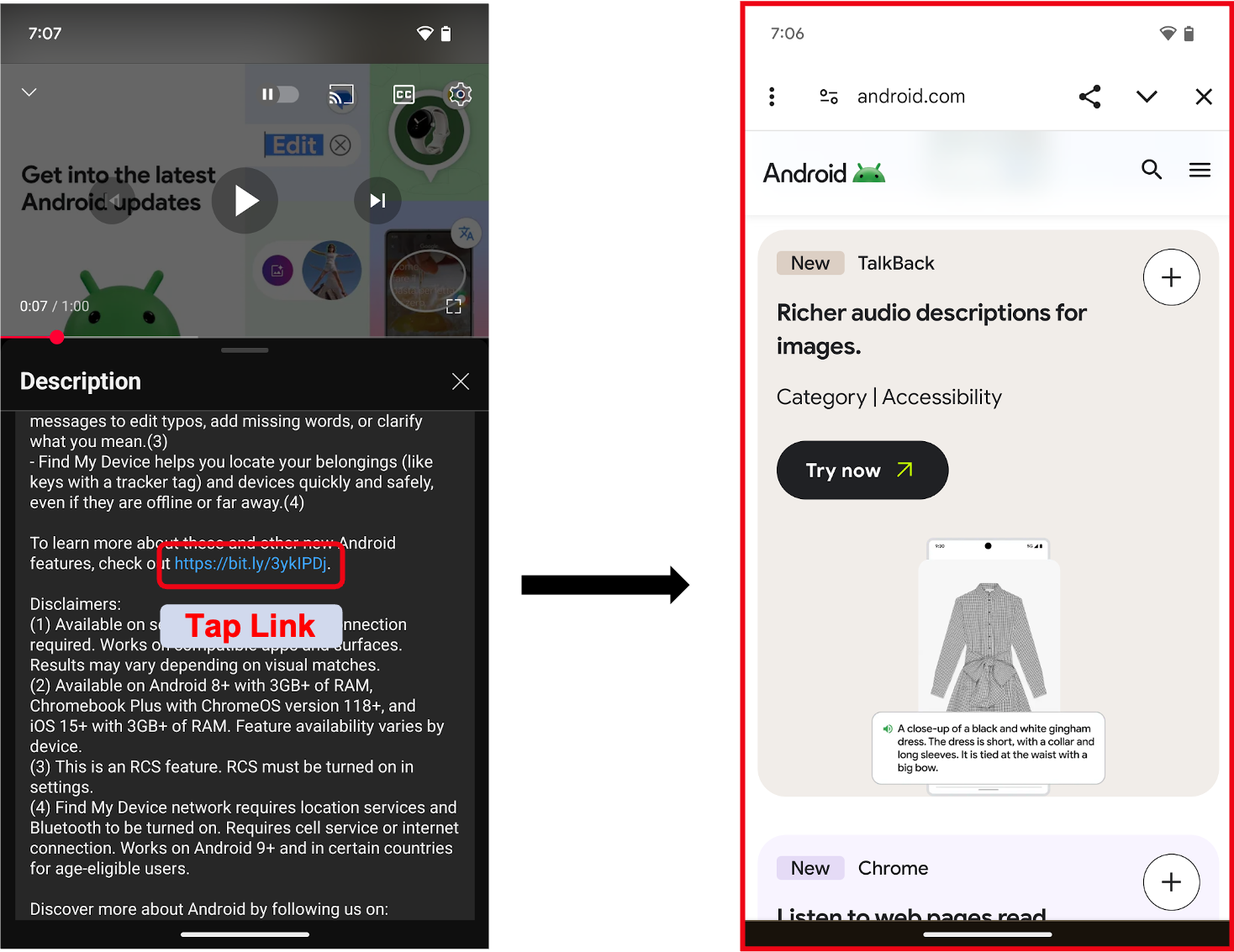
- ব্যবহারকারীরা যখন কোনও লিঙ্কে ক্লিক করেন এবং আপনি তাদের কোনও বহিরাগত ব্রাউজারে যাওয়ার পরিবর্তে অ্যাপের মধ্যেই রাখতে চান, তখন একটি সম্পূর্ণ ইন-অ্যাপ ব্রাউজিং অভিজ্ঞতা পান।
- দ্রষ্টব্য: ট্যাবলেট এবং ফোল্ডেবলের মতো বড় স্ক্রিনের ডিভাইসের জন্য, অ্যাপগুলিকে অতিরিক্ত স্থানের সুবিধা নিতে সাহায্য করার জন্য অতিরিক্ত বিকল্প রয়েছে:
- অ্যাপগুলি একটি সংলগ্ন মাল্টি-উইন্ডো অভিজ্ঞতা চালু করে স্প্লিট স্ক্রিনে ওয়েবলিঙ্কগুলি খুলতে পারে। এটি ব্যবহারকারীদের একই সময়ে আপনার অ্যাপ এবং ব্রাউজারের মধ্যে মাল্টিটাস্ক করতে সক্ষম করে। অথবা
-
Custom Tabsএকটি সাইড প্যানেল বিকল্প থাকে যা একই কাজে খুলতে পারে, কিন্তু আপনার বিদ্যমান অ্যাপ সামগ্রীর পাশে।
-
Custom Tabব্যবহারকারীর ডিফল্ট ব্রাউজার দ্বারা চালিত হয়, যেসব ব্রাউজারCustom Tabsসমর্থন করে।- যদিও
WebViewব্যবহার করে অ্যাপের মধ্যে অত্যন্ত কাস্টমাইজযোগ্য ব্রাউজিং অভিজ্ঞতা প্রদান করা সম্ভব, আমরা একটি অনন্য ব্রাউজার অভিজ্ঞতা এবং যখন কোনও ব্যবহারকারী ব্রাউজারে একটি ওয়েব লিঙ্ক খুলতে চান তখন নির্বিঘ্ন পরিবর্তনের জন্যCustom Tabsসুপারিশ করি।
- যদিও

৩. আপনার অ্যাপের মধ্যেই লগইন বা প্রমাণীকরণ প্রবাহিত হয়
অ্যান্ড্রয়েডের প্রস্তাবিত পদ্ধতি হল Credential Manager ব্যবহার করে আপনার লগইন বা প্রমাণীকরণ প্রবাহ তৈরি করা। যদি আপনি মনে করেন যে এই অভিজ্ঞতাগুলির জন্য আপনার এখনও Embedded Web ব্যবহার করা প্রয়োজন, তাহলে নিম্নলিখিত নির্দেশিকাগুলি ব্যবহার করুন:
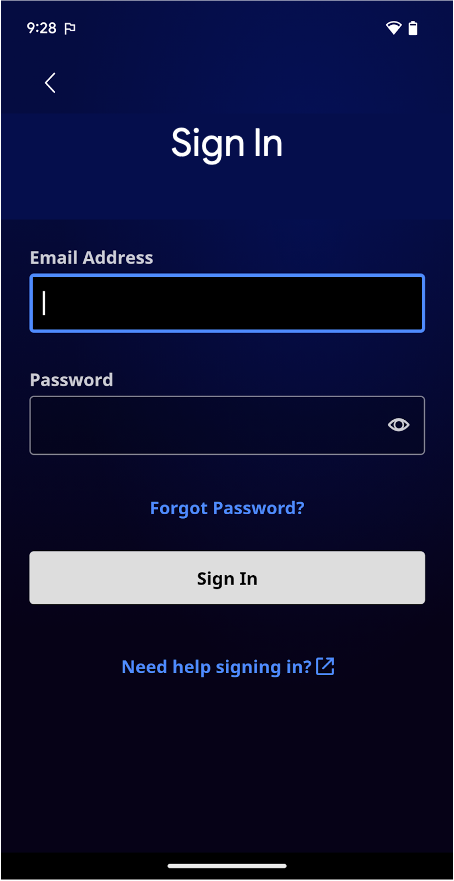
- কিছু অ্যাপ তাদের ব্যবহারকারীদের জন্য সাইন-ইন প্রবাহ প্রদানের জন্য
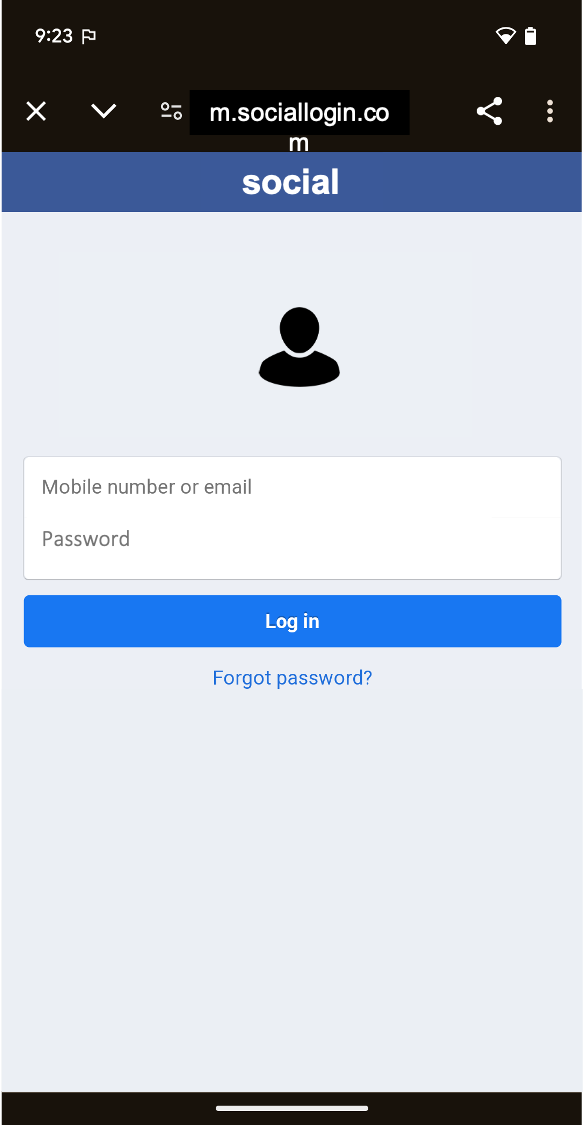
WebViewব্যবহার করে, যার মধ্যে আপনার অ্যাপের জন্য নির্দিষ্ট একটি ব্যবহারকারীর নাম এবং পাসকি (অথবা পাসওয়ার্ড) ব্যবহার করা অন্তর্ভুক্ত। এটি ডেভেলপারদের প্ল্যাটফর্ম জুড়ে প্রমাণীকরণ প্রবাহ একত্রিত করতে সক্ষম করে। - তৃতীয় পক্ষের পরিচয় প্রদানকারীর সাথে লিঙ্ক করার সময় অথবা "সাইন ইন উইথ..." এর মতো লগইন অভিজ্ঞতা ব্যবহার করার সময়,
Custom Tabsহল সঠিক উপায়। একটিCustom Tabচালু করলে ব্যবহারকারীর শংসাপত্র তৃতীয় পক্ষের সাইট থেকে আলাদা করে সুরক্ষিত থাকে।
প্রমাণীকরণের জন্য WebView ব্যবহার সম্পর্কে আরও তথ্যের জন্য, WebView দিয়ে ব্যবহারকারীদের প্রমাণীকরণ দেখুন। একটি Custom Tab চালু করার জন্য, Android কাস্টম ট্যাবগুলির ওভারভিউ দেখুন।