Class ukuran jendela adalah sekumpulan titik henti sementara area pandang tidak berubah yang membantu Anda mendesain, mengembangkan, dan menguji tata letak responsif/adaptif. Titik henti sementara menyeimbangkan kesederhanaan tata letak dengan fleksibilitas untuk mengoptimalkan aplikasi Anda untuk kasus yang unik.
Class ukuran jendela mengategorikan area tampilan yang tersedia untuk aplikasi Anda sebagai compact, medium, expanded, large, atau extra large. Lebar dan tinggi yang tersedia diklasifikasikan secara terpisah, sehingga pada waktu tertentu, aplikasi Anda akan memiliki dua class ukuran jendela, yaitu class untuk lebar dan class untuk tinggi. Lebar yang tersedia biasanya lebih penting daripada tinggi yang tersedia karena adanya scroll vertikal di mana saja, sehingga class ukuran jendela lebar kemungkinan akan lebih relevan dengan UI aplikasi Anda.


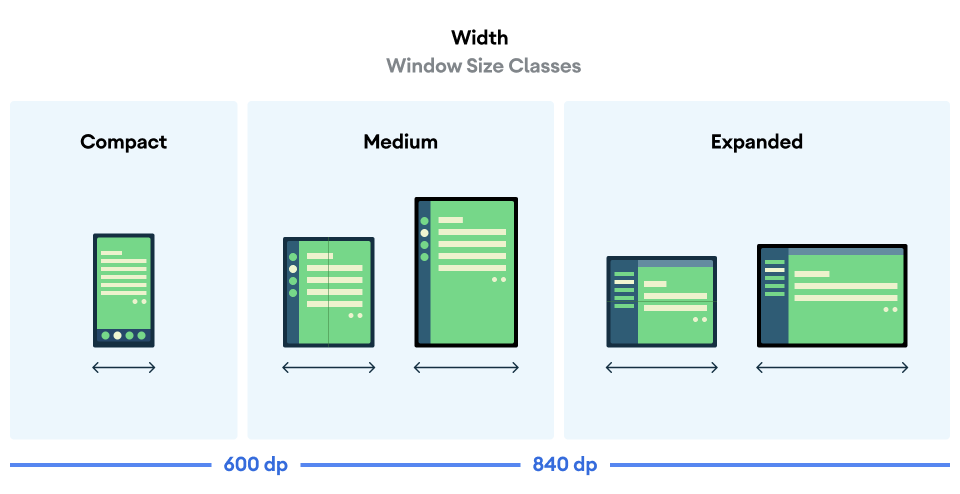
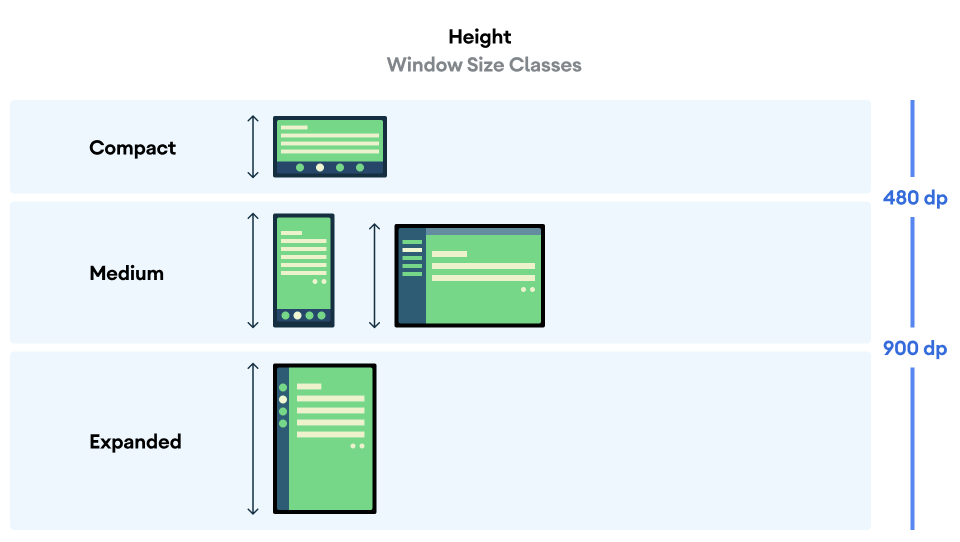
Seperti yang divisualisasikan dalam gambar, titik henti sementara ini memungkinkan Anda terus memikirkan tata letak dalam hal perangkat dan konfigurasi. Setiap titik henti sementara class ukuran merepresentasikan sebagian besar kasus untuk skenario perangkat biasa, yang dapat menjadi frame referensi yang berguna saat Anda memikirkan desain tata letak berbasis titik henti sementara.
| Class ukuran | Titik henti sementara | Representasi perangkat |
|---|---|---|
| Lebar rapat | lebar < 600dp | 99,96% ponsel dalam mode potret |
| Lebar sedang | 600dp ≤ lebar < 840dp | 93,73% tablet dalam mode potret,
sebagian besar tampilan bagian dalam yang luas dan dibentangkan dalam mode potret |
| Lebar yang diluaskan | 840dp ≤ lebar < 1200dp | 97,22% tablet dalam mode lanskap,
Sebagian besar tampilan bagian dalam yang luas dan dibentangkan dalam mode lanskap memiliki lebar yang diluaskan setidaknya |
| Lebar besar | 1200dp ≤ lebar < 1600dp | Layar tablet besar |
| Lebar ekstra besar | lebar ≥ 1600dp | Tampilan desktop |
| Tinggi rapat | tinggi < 480dp | 99,78% ponsel dalam mode lanskap |
| Tinggi sedang | 480dp ≤ tinggi < 900dp | 96,56% tablet dalam mode lanskap,
97,59% ponsel dalam mode potret |
| Tinggi diluaskan | tinggi ≥ 900dp | 94,25% tablet dalam mode potret |
Meskipun memvisualisasikan class ukuran sebagai perangkat fisik dapat berguna, class ukuran jendela secara eksplisit tidak ditentukan oleh ukuran layar perangkat. Class ukuran jendela tidak ditujukan untuk logika jenis isTablet. Namun, class ukuran jendela ditentukan oleh ukuran jendela yang tersedia untuk aplikasi Anda, terlepas dari jenis perangkat yang menjalankan aplikasi, yang memiliki dua implikasi penting:
Perangkat fisik tidak menjamin class ukuran jendela tertentu. Ruang layar yang tersedia untuk aplikasi Anda dapat berbeda dari ukuran layar perangkat karena berbagai alasan. Di perangkat seluler, mode layar terpisah dapat membuat partisi layar antara dua aplikasi. Di ChromeOS, aplikasi Android dapat ditampilkan di jendela jenis desktop yang dapat diubah ukurannya secara arbitrer. Perangkat foldable dapat memiliki dua layar dengan ukuran berbeda yang diakses secara masing-masing dengan melipat atau membentangkan perangkat.
Class ukuran jendela dapat berubah sepanjang masa penggunaan aplikasi Anda. Saat aplikasi berjalan, perubahan orientasi perangkat, multitasking, dan posisi dilipat/dibentangkan dapat mengubah jumlah ruang layar yang tersedia. Oleh karena itu, class ukuran jendela bersifat dinamis, dan UI aplikasi Anda juga harus beradaptasi.
Class ukuran jendela dipetakan ke titik henti sementara rapat, sedang, dan diperluas dalam panduan tata letak Desain Material. Selain itu, titik henti sementara besar dan ekstra besar telah ditambahkan untuk menargetkan desktop dan layar yang terhubung dengan lebih baik.
Gunakan class ukuran jendela untuk membuat keputusan tata letak aplikasi tingkat tinggi, seperti memutuskan apakah akan menggunakan tata letak kanonis tertentu untuk memanfaatkan ruang layar tambahan.
Anda dapat menghitung
WindowSizeClass
menggunakan
WindowSizeClass#compute()
yang disediakan oleh Jetpack
library WindowManager. Contoh berikut
menunjukkan cara menghitung class ukuran jendela dan menerima update setiap kali
perubahan class ukuran jendela:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. val container: ViewGroup = binding.container // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(object : View(this) { override fun onConfigurationChanged(newConfig: Configuration?) { super.onConfigurationChanged(newConfig) computeWindowSizeClasses() } }) computeWindowSizeClasses() } private fun computeWindowSizeClasses() { val metrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this) val width = metrics.bounds.width() val height = metrics.bounds.height() val density = resources.displayMetrics.density val windowSizeClass = WindowSizeClass.compute(width/density, height/density) // COMPACT, MEDIUM, or EXPANDED val widthWindowSizeClass = windowSizeClass.windowWidthSizeClass // COMPACT, MEDIUM, or EXPANDED val heightWindowSizeClass = windowSizeClass.windowHeightSizeClass // Use widthWindowSizeClass and heightWindowSizeClass. } }
Java
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. ViewGroup container = binding.container; // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(new View(this) { @Override protected void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); computeWindowSizeClasses(); } }); computeWindowSizeClasses(); } private void computeWindowSizeClasses() { WindowMetrics metrics = WindowMetricsCalculator.getOrCreate() .computeCurrentWindowMetrics(this); int width = metrics.getBounds().width(); int height = metrics.getBounds().height(); float density = getResources().getDisplayMetrics().density; WindowSizeClass windowSizeClass = WindowSizeClass.compute(width/density, height/density); // COMPACT, MEDIUM, or EXPANDED WindowWidthSizeClass widthWindowSizeClass = windowSizeClass.getWindowWidthSizeClass(); // COMPACT, MEDIUM, or EXPANDED WindowHeightSizeClass heightWindowSizeClass = windowSizeClass.getWindowHeightSizeClass(); // Use widthWindowSizeClass and heightWindowSizeClass. } }
Menguji class ukuran jendela
Saat Anda membuat perubahan tata letak, uji perilaku tata letak di semua ukuran jendela, terutama pada lebar titik henti sementara yang rapat, sedang, dan diperluas.
Jika Anda sudah memiliki tata letak untuk layar yang rapat, pertama-tama optimalkan tata letak untuk class ukuran lebar yang diperluas, karena class ukuran ini memberikan ruang terbanyak untuk konten atau perubahan UI tambahan. Kemudian, tentukan tata letak yang sesuai untuk class ukuran lebar sedang; pertimbangkan untuk menambahkan tata letak khusus.
Langkah berikutnya
Untuk mempelajari lebih lanjut cara menggunakan class ukuran jendela untuk membuat tata letak responsif/adaptif, lihat bagian berikut:
Untuk tata letak berbasis Compose: Mendukung berbagai ukuran tampilan
Untuk tata letak berbasis tampilan: Desain responsif/adaptif dengan tampilan
Untuk mempelajari lebih lanjut apa saja yang membuat aplikasi bagus di semua perangkat dan ukuran layar, lihat: