Bildirimler, uygulamanız kullanılmadığı sırada uygulamadaki etkinlikler hakkında kısa ve zamanında bilgiler sağlar. Bu belgede, çeşitli özelliklere sahip bir bildirimin nasıl oluşturulacağı açıklanmaktadır. Bildirimlerin Android'de nasıl göründüğüne dair giriş bilgileri için Bildirimlere genel bakış başlıklı makaleyi inceleyin. Bildirimleri kullanan örnek kod için GitHub'daki SociaLite örneğine bakın.
Bu sayfadaki kodda, AndroidX Kitaplığı'ndaki
NotificationCompat
API'ler kullanılmaktadır. Bu API'ler, yalnızca Android'in yeni sürümlerinde kullanılabilen özellikleri eklemenize olanak tanırken Android 9 (API düzeyi 28) ile geriye dönük uyumluluk da sağlar. Ancak satır içi yanıtlama işlemi gibi bazı özellikler önceki sürümlerde işlem yapılmasına neden olmaz.
Temel bildirim oluşturma
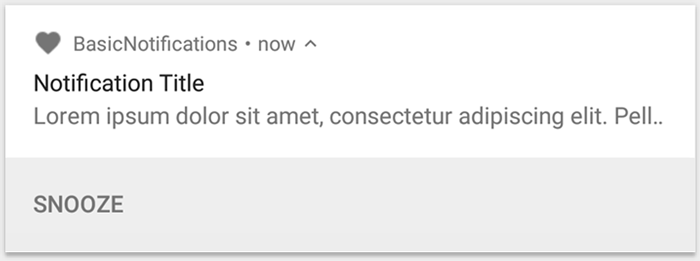
En temel ve kompakt biçimdeki bildirimler (daraltılmış biçim olarak da bilinir) bir simge, bir başlık ve az miktarda metin içeriği gösterir. Bu bölümde, kullanıcının uygulamanızda bir etkinliği başlatmak için dokunabileceği bir bildirimin nasıl oluşturulacağı gösterilmektedir.

Şekil 1. Simge, başlık ve metin içeren bir bildirim.
Bildirimlerin her bir bölümü hakkında daha fazla bilgi için bildirim yapısı başlıklı makaleyi inceleyin.
Çalışma zamanı iznini beyan etme
Android 13 (API düzeyi 33) ve sonraki sürümlerde, bir uygulamadan muaf olmayan (ön plan hizmetleri (FGS) dahil) bildirimlerin yayınlanması için çalışma zamanı izni desteklenir.
Uygulamanızın manifest dosyasında beyan etmeniz gereken izin, aşağıdaki kod snippet'inde gösterilmektedir:
<manifest ...> <uses-permission android:name="android.permission.POST_NOTIFICATIONS"/> <application ...> ... </application> </manifest>
Çalışma zamanı izinleri hakkında daha fazla bilgi için Bildirim çalışma zamanı izni başlıklı makaleyi inceleyin.
Bildirim içeriğini ayarlama
Başlamak için NotificationCompat.Builder nesnesi kullanarak bildirimin içeriğini ve kanalını ayarlayın. Aşağıdaki örnekte, aşağıdakileri içeren bir bildirimin nasıl oluşturulacağı gösterilmektedir:
setSmallIcon()ile ayarlanan küçük bir simge. Bu, kullanıcıların görebileceği ve gerekli olan tek içeriktir.setContentTitle()tarafından belirlenen bir başlık.setContentText()tarafından ayarlanan gövde metni.setPriority()tarafından ayarlanan bildirim önceliği. Öncelik, bildirimin Android 7.1 ve önceki sürümlerde ne kadar rahatsız edici olduğunu belirler. Android 8.0 ve sonraki sürümlerde bunun yerine kanal önemini bir sonraki bölümde gösterildiği gibi ayarlayın.
Kotlin
var builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle(textTitle)
.setContentText(textContent)
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
Java
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle(textTitle)
.setContentText(textContent)
.setPriority(NotificationCompat.PRIORITY_DEFAULT);
NotificationCompat.Builder oluşturucusu, kanal kimliği sağlamanızı gerektirir. Bu, Android 8.0 (API düzeyi 26) ve sonraki sürümlerle uyumluluk için gereklidir ancak önceki sürümler tarafından yoksayılır.
Varsayılan olarak, bildirimin metin içeriği bir satıra sığacak şekilde kesilir. Genişletilebilir bildirim oluşturarak ek bilgiler gösterebilirsiniz.

Şekil 2. Daraltılmış ve genişletilmiş biçimlerdeki genişletilebilir bir bildirim.
Bildiriminizin daha uzun olmasını isterseniz setStyle() ile stil şablonu ekleyerek genişletilebilir bir bildirimi etkinleştirebilirsiniz.
Örneğin, aşağıdaki kod daha büyük bir metin alanı oluşturur:
Kotlin
var builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Much longer text that cannot fit one line...")
<b>.setStyle(NotificationCompat.BigTextStyle()
.bigText("Much longer text that cannot fit one line..."))</b>
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
Java
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Much longer text that cannot fit one line...")
<b>.setStyle(new NotificationCompat.BigTextStyle()
.bigText("Much longer text that cannot fit one line..."))</b>
.setPriority(NotificationCompat.PRIORITY_DEFAULT);
Resim ve medya oynatma kontrolleri ekleme de dahil olmak üzere diğer büyük bildirim stilleri hakkında daha fazla bilgi için Genişletilebilir bildirim oluşturma başlıklı makaleyi inceleyin.
Kanal oluşturma ve önem düzeyini ayarlama
Android 8.0 ve sonraki sürümlerde bildirimi yayınlayabilmeniz için NotificationChannel örneğini createNotificationChannel()'e ileterek uygulamanızın bildirim kanalını sisteme kaydetmeniz gerekir.
Aşağıdaki kod, SDK_INT sürümündeki bir koşul tarafından engelleniyor:
Kotlin
private fun createNotificationChannel() {
// Create the NotificationChannel, but only on API 26+ because
// the NotificationChannel class is not in the Support Library.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
val name = getString(R.string.channel_name)
val descriptionText = getString(R.string.channel_description)
val importance = NotificationManager.IMPORTANCE_DEFAULT
val channel = NotificationChannel(CHANNEL_ID, name, importance).apply {
description = descriptionText
}
// Register the channel with the system.
val notificationManager: NotificationManager =
getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.createNotificationChannel(channel)
}
}
Java
private void createNotificationChannel() {
// Create the NotificationChannel, but only on API 26+ because
// the NotificationChannel class is not in the Support Library.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
CharSequence name = getString(R.string.channel_name);
String description = getString(R.string.channel_description);
int importance = NotificationManager.IMPORTANCE_DEFAULT;
NotificationChannel channel = new NotificationChannel(CHANNEL_ID, name, importance);
channel.setDescription(description);
// Register the channel with the system; you can't change the importance
// or other notification behaviors after this.
NotificationManager notificationManager = getSystemService(NotificationManager.class);
notificationManager.createNotificationChannel(channel);
}
}
Android 8.0 ve sonraki sürümlerde bildirim yayınlamadan önce bildirim kanalı oluşturmanız gerektiğinden bu kodu uygulamanız başlar başlamaz çalıştırın. Mevcut bir bildirim kanalı oluşturmak herhangi bir işlem gerçekleştirmediğinden bu işlevi tekrar tekrar çağırmak güvenlidir.
NotificationChannel oluşturucusu, NotificationManager sınıfındaki sabitlerden birini kullanarak importance gerektirir. Bu parametre, bu kanala ait tüm bildirimler için kullanıcının çalışmasının nasıl kesileceğini belirler. Önceki örnekte gösterildiği gibi, Android 7.1 ve önceki sürümleri desteklemek için setPriority() ile önceliği ayarlayın.
Bildirim önemini veya önceliğini aşağıdaki örnekte gösterildiği gibi ayarlamanız gerekse de sistem, aldığınız uyarı davranışını garanti etmez. Bazı durumlarda sistem, önem düzeyini diğer faktörlere göre değiştirebilir. Kullanıcılar, belirli bir kanalın önem düzeyini her zaman yeniden tanımlayabilir.
Farklı düzeylerin anlamları hakkında daha fazla bilgi edinmek için bildirim önem düzeyleri başlıklı makaleyi inceleyin.
Bildirimin dokunma işlemini ayarlama
Her bildirim, dokunmaya yanıt vermelidir. Bu yanıt genellikle uygulamanızda bildirimle ilgili bir etkinliği açma şeklinde olur. Bunu yapmak için PendingIntent nesnesiyle tanımlanmış bir içerik amacı belirtin ve bunu setContentIntent()'a iletin.
Aşağıdaki snippet'te, kullanıcı bildirime dokunduğunda etkinliği açmak için temel bir amaç oluşturma işlemi gösterilmektedir:
Kotlin
// Create an explicit intent for an Activity in your app.
<b>val intent = Intent(this, AlertDetails::class.java).apply {
flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK
}</b>
val pendingIntent: PendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_IMMUTABLE)
val builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
// Set the intent that fires when the user taps the notification.
<b>.setContentIntent(pendingIntent)</b>
.setAutoCancel(true)
Java
// Create an explicit intent for an Activity in your app.
<b>Intent intent = new Intent(this, AlertDetails.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TASK);</b>
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_IMMUTABLE);
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
// Set the intent that fires when the user taps the notification.
<b>.setContentIntent(pendingIntent)</b>
.setAutoCancel(true);
Bu kod, kullanıcı dokunduğunda bildirimi otomatik olarak kaldıran setAutoCancel() işlevini çağırır.
Önceki örnekteki amaç işaretleri, kullanıcının bildirimi kullanarak uygulamanızı açtıktan sonra beklenen gezinme deneyimini korur. Başlattığınız etkinliğin türüne bağlı olarak bu özelliği kullanmak isteyebilirsiniz. Etkinlik türü aşağıdakilerden biri olabilir:
Yalnızca bildirime verilen yanıtlar için kullanılan bir etkinlik. Kullanıcının uygulamayı normal şekilde kullanırken bu etkinliğe gitmesi için bir neden yoktur. Bu nedenle etkinlik, uygulamanızın mevcut görev ve geri yığınlarına eklenmek yerine yeni bir görev başlatır. Bu, önceki örnekte oluşturulan amaç türüdür.
Uygulamanızın normal uygulama akışında yer alan bir etkinlik. Bu durumda, etkinliğin başlatılması, kullanıcının Geri ve Yukarı düğmeleri ile ilgili beklentilerini korumak için bir geri yığını oluşturur.
Bildiriminizin amacını yapılandırmanın farklı yolları hakkında daha fazla bilgi için Bildirimden Etkinlik Başlatma başlıklı makaleyi inceleyin.
Bildirimi göster
Bildirimin görünmesini sağlamak için NotificationManagerCompat.notify() işlevini çağırın ve bildirime benzersiz bir kimlik ile NotificationCompat.Builder.build() sonucunu iletin.
Bu durum aşağıdaki örnekte gösterilmektedir:
Kotlin
with(NotificationManagerCompat.from(this)) {
if (ActivityCompat.checkSelfPermission(
this@MainActivity,
Manifest.permission.POST_NOTIFICATIONS
) != PackageManager.PERMISSION_GRANTED
) {
// TODO: Consider calling
// ActivityCompat#requestPermissions
// here to request the missing permissions, and then overriding
// public fun onRequestPermissionsResult(requestCode: Int, permissions: Array<out String>,
// grantResults: IntArray)
// to handle the case where the user grants the permission. See the documentation
// for ActivityCompat#requestPermissions for more details.
return@with
}
// notificationId is a unique int for each notification that you must define.
notify(NOTIFICATION_ID, builder.build())
}
Java
if (ActivityCompat.checkSelfPermission(this, android.Manifest.permission.POST_NOTIFICATIONS) != PackageManager.PERMISSION_GRANTED) {
// TODO: Consider calling
// ActivityCompat#requestPermissions
// here to request the missing permissions, and then overriding
// public void onRequestPermissionsResult(int requestCode, String[] permissions,
// int[] grantResults)
// to handle the case where the user grants the permission. See the documentation
// for ActivityCompat#requestPermissions for more details.
return;
}
NotificationManagerCompat.from(this).notify(NOTIFICATION_ID, builder.build());
NotificationManagerCompat.notify() öğesine ilettiğiniz bildirim kimliğini kaydedin. Bildirimi güncellemek veya kaldırmak istediğinizde bu kimliğe ihtiyacınız olur.
Ayrıca, Android 13 ve sonraki sürümlerin yüklü olduğu cihazlarda temel bildirimleri test etmek için bildirimleri manuel olarak etkinleştirin veya bildirim isteğinde bulunmak üzere bir iletişim kutusu oluşturun.
İşlem düğmeleri ekleme
Bildirimler, kullanıcıların hızlı yanıt vermesini sağlayan en fazla üç işlem düğmesi sunabilir. Örneğin, hatırlatıcıyı erteleyebilir veya kısa mesajı yanıtlayabilirler. Ancak bu işlem düğmeleri, kullanıcı bildirime dokunduğunda gerçekleştirilen işlemi tekrarlamamalıdır.

Şekil 3. Bir işlem düğmesi içeren bildirim.
İşlem düğmesi eklemek için addAction() yöntemine PendingIntent iletin. Bu, bildirimin varsayılan dokunma işlemini ayarlamaya benzer. Ancak bir etkinlik başlatmak yerine, arka planda bir iş gerçekleştiren BroadcastReceiver başlatmak gibi başka işlemler yapabilirsiniz. Böylece işlem, zaten açık olan uygulamayı kesintiye uğratmaz.
Örneğin, aşağıdaki kodda belirli bir alıcıya yayın gönderme işlemi gösterilmektedir:
Kotlin
val ACTION_SNOOZE = "snooze"
<b>val snoozeIntent = Intent(this, MyBroadcastReceiver::class.java).apply {
action = ACTION_SNOOZE
putExtra(EXTRA_NOTIFICATION_ID, 0)
}
val snoozePendingIntent: PendingIntent =
PendingIntent.getBroadcast(this, 0, snoozeIntent, 0)</b>
val builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
.setContentIntent(pendingIntent)
<b>.addAction(R.drawable.ic_snooze, getString(R.string.snooze),
snoozePendingIntent)</b>
Java
String ACTION_SNOOZE = "snooze"
<b>Intent snoozeIntent = new Intent(this, MyBroadcastReceiver.class);
snoozeIntent.setAction(ACTION_SNOOZE);
snoozeIntent.putExtra(EXTRA_NOTIFICATION_ID, 0);
PendingIntent snoozePendingIntent =
PendingIntent.getBroadcast(this, 0, snoozeIntent, 0);</b>
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
.setContentIntent(pendingIntent)
<b>.addAction(R.drawable.ic_snooze, getString(R.string.snooze),
snoozePendingIntent);</b>
Arka planda çalışacak bir BroadcastReceiver oluşturma hakkında daha fazla bilgi için Yayınlara genel bakış başlıklı makaleyi inceleyin.
Bunun yerine, parçaları duraklatma ve atlama gibi medya oynatma düğmeleri içeren bir bildirim oluşturmaya çalışıyorsanız medya kontrolleri içeren bildirim oluşturma başlıklı makaleyi inceleyin.
Doğrudan yanıt işlemi ekleme
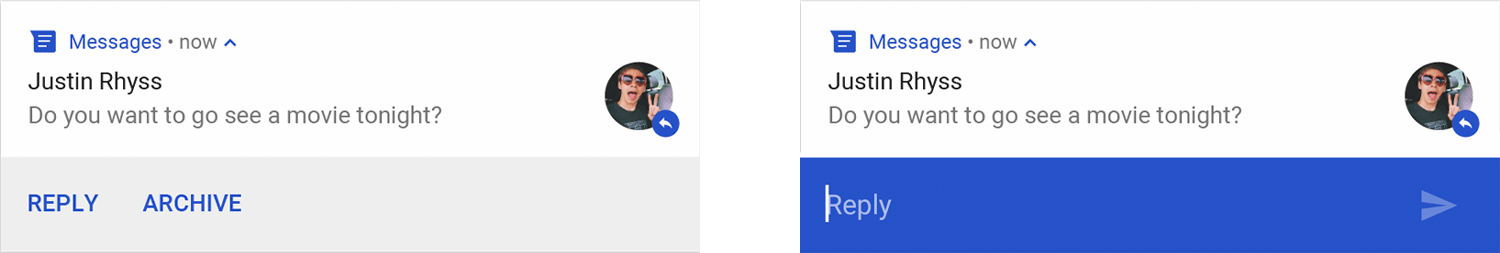
Android 7.0'da (API düzeyi 24) kullanıma sunulan doğrudan yanıt işlemi, kullanıcıların doğrudan bildirime metin girmesine olanak tanır. Ardından, etkinlik açılmadan metin uygulamanıza teslim edilir. Örneğin, kullanıcıların kısa mesajları yanıtlamasına veya görev listelerini bildirim içinden güncellemesine olanak tanımak için doğrudan yanıt işlemi kullanabilirsiniz.

Şekil 4. "Yanıtla" düğmesine dokunduğunuzda metin girişi açılır.
Doğrudan yanıtlama işlemi, metin girişi açan bildirimde ek bir düğme olarak görünür. Kullanıcı yazmayı bitirdiğinde sistem, metin yanıtını bildirim işlemi için belirttiğiniz amaca ekler ve amacı uygulamanıza gönderir.
Yanıtla düğmesini ekleme
Doğrudan yanıtlamayı destekleyen bir bildirim işlemi oluşturmak için aşağıdaki adımları uygulayın:
- Bildirim işleminize ekleyebileceğiniz
RemoteInput.Builderörneği oluşturun. Bu sınıfın oluşturucusu, sistemin metin girişi için anahtar olarak kullandığı bir dizeyi kabul eder. Uygulamanız daha sonra giriş metnini almak için bu anahtarı kullanır. * {Kotlin} ```kotlin // Key for the string that's delivered in the action's intent. private val KEY_TEXT_REPLY = "key_text_reply" var replyLabel: String = resources.getString(R.string.reply_label) var remoteInput: RemoteInput = RemoteInput.Builder(KEY_TEXT_REPLY).run { setLabel(replyLabel) build() } ``` * {Java} ```java // Key for the string that's delivered in the action's intent. private static final String KEY_TEXT_REPLY = "key_text_reply"; String replyLabel = getResources().getString(R.string.reply_label); RemoteInput remoteInput = new RemoteInput.Builder(KEY_TEXT_REPLY) .setLabel(replyLabel) .build(); ``` - Yanıt işlemi için
PendingIntentoluşturun. * {Kotlin} ```kotlin // Yanıtlama işleminin tetiklenmesi için bir PendingIntent oluşturun. var replyPendingIntent: PendingIntent = PendingIntent.getBroadcast(applicationContext, conversation.getConversationId(), getMessageReplyIntent(conversation.getConversationId()), PendingIntent.FLAG_UPDATE_CURRENT) ``` * {Java} ```java // Build a PendingIntent for the reply action to trigger. PendingIntent replyPendingIntent = PendingIntent.getBroadcast(getApplicationContext(), conversation.getConversationId(), getMessageReplyIntent(conversation.getConversationId()), PendingIntent.FLAG_UPDATE_CURRENT); ``` RemoteInputnesnesiniaddRemoteInput()kullanarak bir işleme ekleyin. * {Kotlin} ```kotlin // Create the reply action and add the remote input. var action: NotificationCompat.Action = NotificationCompat.Action.Builder(R.drawable.ic_reply_icon, getString(R.string.label), replyPendingIntent) .addRemoteInput(remoteInput) .build() ``` * {Java} ```java // Create the reply action and add the remote input. NotificationCompat.Action action = new NotificationCompat.Action.Builder(R.drawable.ic_reply_icon, getString(R.string.label), replyPendingIntent) .addRemoteInput(remoteInput) .build(); ```- İşlemi bir bildirime uygulayın ve bildirimi yayınlayın. * {Kotlin} ```kotlin // Build the notification and add the action. val newMessageNotification = Notification.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.ic_message) .setContentTitle(getString(R.string.title)) .setContentText(getString(R.string.content)) .addAction(action) .build() // Issue the notification. with(NotificationManagerCompat.from(this)) { notificationManager.notify(notificationId, newMessageNotification) } ``` * {Java} ```java // Build the notification and add the action. Notification newMessageNotification = new Notification.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.ic_message) .setContentTitle(getString(R.string.title)) .setContentText(getString(R.string.content)) .addAction(action) .build(); // Issue the notification. NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this); notificationManager.notify(notificationId, newMessageNotification); ```
Sistem, kullanıcıyı Şekil 4'te gösterildiği gibi bildirim işlemini tetiklediğinde yanıt girmeye yönlendirir.
Yanıtla ilgili kullanıcı girişini alma
Bildirimin yanıt kullanıcı arayüzünden kullanıcı girişi almak için RemoteInput.getResultsFromIntent() işlevini çağırın ve BroadcastReceiver tarafından alınan Intent değerini iletin:
Kotlin
private fun getMessageText(intent: Intent): CharSequence? {
return RemoteInput.getResultsFromIntent(intent)?.getCharSequence(KEY_TEXT_REPLY)
}
Java
private CharSequence getMessageText(Intent intent) {
Bundle remoteInput = RemoteInput.getResultsFromIntent(intent);
if (remoteInput != null) {
return remoteInput.getCharSequence(KEY_TEXT_REPLY);
}
return null;
}
Metni işledikten sonra, aynı kimlik ve etiketle (kullanılıyorsa) NotificationManagerCompat.notify() işlevini çağırarak bildirimi güncelleyin. Bu, doğrudan yanıt kullanıcı arayüzünü gizlemek ve kullanıcının yanıtının doğru şekilde alındığını ve işlendiğini onaylamak için gereklidir.
Kotlin
// Build a new notification, which informs the user that the system
// handled their interaction with the previous notification.
val repliedNotification = Notification.Builder(context, CHANNEL_ID)
.setSmallIcon(R.drawable.ic_message)
.setContentText(getString(R.string.replied))
.build()
// Issue the new notification.
NotificationManagerCompat.from(this).apply {
notificationManager.notify(notificationId, repliedNotification)
}
Java
// Build a new notification, which informs the user that the system
// handled their interaction with the previous notification.
Notification repliedNotification = new Notification.Builder(context, CHANNEL_ID)
.setSmallIcon(R.drawable.ic_message)
.setContentText(getString(R.string.replied))
.build();
// Issue the new notification.
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
notificationManager.notify(notificationId, repliedNotification);
Diğer verileri alma
Diğer veri türlerinin işlenmesi de RemoteInput ile benzer şekilde çalışır. Aşağıdaki örnekte giriş olarak resim kullanılmaktadır.
Kotlin
// Key for the data that's delivered in the action's intent.
private val KEY_REPLY = "key_reply"
var replyLabel: String = resources.getString(R.string.reply_label)
var remoteInput: RemoteInput = RemoteInput.Builder(KEY_REPLY).run {
setLabel(replyLabel)
// Allow for image data types in the input
// This method can be used again to
// allow for other data types
setAllowDataType("image/*", true)
build()
}
RemoteInput#getDataResultsFromIntent işlevini çağırın ve ilgili verileri çıkarın.
Kotlin
import android.app.RemoteInput;
import android.content.Intent;
import android.os.Bundle;
class ReplyReceiver: BroadcastReceiver() {
public static final String KEY_DATA = "key_data";
public static void handleRemoteInput(Intent intent) {
Bundle dataResults = RemoteInput.getDataResultsFromIntent(intent, KEY_DATA);
val imageUri: Uri? = dataResults.values.firstOrNull()
if (imageUri != null) {
// Extract the image
try {
val inputStream = context.contentResolver.openInputStream(imageUri)
val bitmap = BitmapFactory.decodeStream(inputStream)
// Display the image
// ...
} catch (e: Exception) {
Log.e("ReplyReceiver", "Failed to process image URI", e)
}
}
}
Bu yeni bildirimle çalışırken alıcının onReceive() yöntemine iletilen bağlamı kullanın.
setRemoteInputHistory() numarayı arayarak yanıtı bildirimin en altına ekleyin.
Ancak bir mesajlaşma uygulaması geliştiriyorsanız mesajlaşma stili bir bildirim oluşturun ve yeni mesajı görüşmeye ekleyin.
Mesajlaşma uygulamalarından gelen bildirimlerle ilgili daha fazla tavsiye için mesajlaşma uygulamalarıyla ilgili en iyi uygulamalar bölümüne bakın.
Acil bir mesaj gösterme
Uygulamanız, gelen telefon araması veya çalan alarm gibi acil ve zamana duyarlı bir mesaj göstermesi gerekebilir. Bu gibi durumlarda, bildiriminize tam ekran amaç ekleyebilirsiniz.
Bildirim çağrıldığında, cihazın kilit durumuna bağlı olarak kullanıcılar aşağıdakilerden birini görür:
- Kullanıcının cihazı kilitliyse kilit ekranını kaplayan tam ekran bir etkinlik gösterilir.
- Kullanıcının cihazı kilidi açılmışsa bildirim, genişletilmiş bir biçimde gösterilir. Bu biçimde, bildirimi işleme veya kapatma seçenekleri yer alır.
Aşağıdaki kod snippet'inde, bildiriminizi tam ekran intent'iyle nasıl ilişkilendireceğiniz gösterilmektedir:
Kotlin
val fullScreenIntent = Intent(this, ImportantActivity::class.java)
val fullScreenPendingIntent = PendingIntent.getActivity(this, 0,
fullScreenIntent, PendingIntent.FLAG_UPDATE_CURRENT)
var builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
<b>.setFullScreenIntent(fullScreenPendingIntent, true)</b>
Java
Intent fullScreenIntent = new Intent(this, ImportantActivity.class);
PendingIntent fullScreenPendingIntent = PendingIntent.getActivity(this, 0,
fullScreenIntent, PendingIntent.FLAG_UPDATE_CURRENT);
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!")
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
<b>.setFullScreenIntent(fullScreenPendingIntent, true);</b>
Kilit ekranı görünürlüğünü ayarlama
Kilit ekranındaki bildirimde görünen ayrıntı düzeyini kontrol etmek için
setVisibility()
işlevini çağırın ve aşağıdaki değerlerden birini belirtin:
VISIBILITY_PUBLIC: Bildirimin tam içeriği kilit ekranında gösterilir.VISIBILITY_SECRET: Bildirimin hiçbir kısmı kilit ekranında gösterilmez.VISIBILITY_PRIVATE: Kilit ekranında yalnızca bildirim simgesi ve içerik başlığı gibi temel bilgiler gösterilir. Bildirimin tam içeriği gösterilmiyor.
VISIBILITY_PRIVATE değerini ayarladığınızda bildirim içeriğinin belirli ayrıntıları gizleyen alternatif bir sürümünü de sağlayabilirsiniz. Örneğin, bir SMS uygulaması "3 yeni kısa mesajınız var" şeklinde bir bildirim gösterebilir ancak mesaj içeriklerini ve gönderenlerini gizler. Bu alternatif bildirimi sağlamak için önce NotificationCompat.Builder ile her zamanki gibi alternatif bildirimi oluşturun. Ardından, alternatif bildirimi setPublicVersion() ile normal bildirime ekleyin.
Kullanıcının, bildirimlerinin kilit ekranında görünür olup olmayacağı konusunda her zaman nihai kontrol sahibi olduğunu ve uygulamanızın bildirim kanallarına göre bu bildirimleri kontrol edebileceğini unutmayın.
Bildirimi güncelleme
Bildirimi yayınladıktan sonra güncellemek için NotificationManagerCompat.notify() işlevini tekrar çağırın ve daha önce kullandığınız kimliği iletin. Önceki bildirim kapatılırsa bunun yerine yeni bir bildirim oluşturulur.
İsteğe bağlı olarak setOnlyAlertOnce() işlevini çağırabilirsiniz. Böylece bildirim, kullanıcıyı ses, titreşim veya görsel ipuçlarıyla yalnızca ilk kez göründüğünde kesintiye uğratır, sonraki güncellemelerde kesintiye uğratmaz.
Bildirimi kaldırma
Bildirimler, aşağıdakilerden biri gerçekleşene kadar görünür kalır:
- Kullanıcı bildirimi kapatır.
- Bildirim oluştururken
setAutoCancel()işlevini çağırırsanız kullanıcı bildirime dokunur. - Belirli bir bildirim kimliği için
cancel()işlevini çağırıyorsunuz. Bu yöntem, devam eden bildirimleri de siler. cancelAll()numaralı telefonu aradığınızda, daha önce gönderdiğiniz tüm bildirimler kaldırılır.- Bildirimi oluştururken
setTimeoutAfter()kullanarak bir zaman aşımı ayarlarsanız belirtilen süre dolar. Gerekirse belirtilen zaman aşımı süresi dolmadan önce bir bildirimi iptal edebilirsiniz.
Mesajlaşma uygulamaları için en iyi uygulamalar
Mesajlaşma ve sohbet uygulamalarınız için bildirim oluştururken burada listelenen en iyi uygulamaları göz önünde bulundurun.
MessagingStyle'ı kullanma
Android 7.0 (API düzeyi 24) sürümünden başlayarak Android, özellikle mesajlaşma içeriği için bir bildirim stili şablonu sunar. NotificationCompat.MessagingStyle
sınıfını kullanarak bildirimde gösterilen etiketlerin birçoğunu değiştirebilirsiniz.
Buna ileti dizisi başlığı, ek iletiler ve bildirimin içerik görünümü dahildir.
Aşağıdaki kod snippet'inde, MessagingStyle sınıfı kullanılarak bildirimin stilinin nasıl özelleştirileceği gösterilmektedir.
Kotlin
val user = Person.Builder()
.setIcon(userIcon)
.setName(userName)
.build()
val notification = NotificationCompat.Builder(this, CHANNEL_ID)
.setContentTitle("2 new messages with $sender")
.setContentText(subject)
.setSmallIcon(R.drawable.new_message)
.setStyle(NotificationCompat.MessagingStyle(user)
.addMessage(messages[1].getText(), messages[1].getTime(), messages[1].getPerson())
.addMessage(messages[2].getText(), messages[2].getTime(), messages[2].getPerson())
)
.build()
Java
Person user = new Person.Builder()
.setIcon(userIcon)
.setName(userName)
.build();
Notification notification = new NotificationCompat.Builder(this, CHANNEL_ID)
.setContentTitle("2 new messages with " + sender)
.setContentText(subject)
.setSmallIcon(R.drawable.new_message)
.setStyle(new NotificationCompat.MessagingStyle(user)
.addMessage(messages[1].getText(), messages[1].getTime(), messages[1].getPerson())
.addMessage(messages[2].getText(), messages[2].getTime(), messages[2].getPerson())
)
.build();
Android 9.0 (API düzeyi 28) sürümünden itibaren, bildirim ve avatarlarının en iyi şekilde oluşturulması için Person sınıfının kullanılması da zorunludur.
NotificationCompat.MessagingStyle kullanırken şunları yapın:
- İkiden fazla kişinin katıldığı grup sohbetlerine başlık eklemek için
MessagingStyle.setConversationTitle()komutunu kullanın. İyi bir görüşme başlığı, grup sohbetinin adı veya adı yoksa görüşmedeki katılımcıların listesi olabilir. Bu bilgi olmadan, mesaj, görüşmedeki en son mesajın göndereniyle bire bir görüşmeye aitmiş gibi algılanabilir. - Resim gibi medya mesajlarını eklemek için
MessagingStyle.setData()yöntemini kullanın. image/* kalıbının MIME türleri desteklenir.
Hızlı yanıt özelliğini kullanma
Doğrudan Yanıt, kullanıcının bir mesajı satır içi olarak yanıtlamasına olanak tanır.
- Bir kullanıcı satır içi yanıt işlemiyle yanıt verdikten sonra
MessagingStylebildirimini güncellemek içinMessagingStyle.addMessage()kullanın ve bildirimi geri çekmeyin veya iptal etmeyin. Bildirimin iptal edilmemesi, kullanıcının bildirimden birden fazla yanıt göndermesine olanak tanır. - Satır içi yanıt işlemini Wear OS ile uyumlu hale getirmek için
Action.WearableExtender.setHintDisplayInlineAction(true)işlevini çağırın. - Bildirime geçmiş mesajları ekleyerek doğrudan yanıtlanan bir sohbete bağlam sağlamak için
addHistoricMessage()yöntemini kullanın.
Akıllı Yanıt özelliğini etkinleştirme
- Akıllı Yanıt'ı etkinleştirmek için yanıt işleminde
setAllowGeneratedResponses(true)işlevini çağırın. Bu durum, bildirim bir Wear OS cihaza köprülendiğinde Akıllı Yanıt yanıtlarının kullanıcılar tarafından kullanılabilmesine neden olur. Akıllı Yanıt yanıtları,NotificationCompat.MessagingStylebildiriminin sağladığı bağlam kullanılarak tamamen kol saatinde çalışan bir makine öğrenimi modeliyle oluşturulur ve yanıtları oluşturmak için internete veri yüklenmez.
Bildirim meta verileri ekleme
- Cihaz
Do Not Disturb modedurumundayken sistemin uygulama bildirimlerinizi nasıl işleyeceğini bildirmek için bildirim meta verilerini atayın. Örneğin, Rahatsız Etmeyin modunu geçersiz kılmak içinaddPerson()veyasetCategory(Notification.CATEGORY_MESSAGE)yöntemini kullanın.
