Para que suas notificações tenham a melhor aparência possível em diferentes versões do Android, use a notificação padrão modelo para criar notificações. Se você quiser fornecer mais conteúdo em sua notificação, use um dos sistemas de notificação expansíveis de modelos.
No entanto, se os modelos do sistema não atenderem às suas necessidades, use seu próprio modelo da notificação.
Criar layout personalizado para a área de conteúdo
Se você precisar de um layout personalizado,
NotificationCompat.DecoratedCustomViewStyle
à notificação. Essa API permite fornecer um layout personalizado para o conteúdo
normalmente ocupada pelo título e pelo conteúdo de texto, usando o sistema
decorações para o ícone de notificação, carimbo de data/hora, subtexto e botões de ação.
Essa API funciona de maneira semelhante aos modelos de notificação expansíveis baseando-se nos modelos da seguinte forma:
- Criar uma notificação básica
com
NotificationCompat.Builder. - Ligação
setStyle(), passando uma instância deNotificationCompat.DecoratedCustomViewStyle - Infle o layout personalizado como uma instância do
RemoteViews - Ligação
setCustomContentView()para definir o layout da notificação recolhida. - Opcionalmente, chame também
setCustomBigContentView()para definir um layout diferente para a notificação expandida.
Preparar os layouts
Você precisa de um layout small e large. Para este exemplo, o layout small
pode ter esta aparência:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title" />
</LinearLayout>
E o layout large pode ficar assim:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body." />
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp." />
</LinearLayout>
Criar e mostrar a notificação
Depois que os layouts estiverem prontos, você poderá usá-los conforme mostrado no exemplo a seguir:
Kotlin
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager // Get the layouts to use in the custom notification. val notificationLayout = RemoteViews(packageName, R.layout.notification_small) val notificationLayoutExpanded = RemoteViews(packageName, R.layout.notification_large) // Apply the layouts to the notification. val customNotification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build() notificationManager.notify(666, customNotification)
Java
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // Get the layouts to use in the custom notification RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.notification_small); RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.notification_large); // Apply the layouts to the notification. Notification customNotification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(new NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build(); notificationManager.notify(666, customNotification);
A cor do plano de fundo da notificação pode variar de acordo com o dispositivo
e versões mais recentes. Aplicar estilos da Biblioteca de Suporte, como
TextAppearance_Compat_Notification para o texto e
TextAppearance_Compat_Notification_Title para o título no seu layout personalizado;
como mostrado no exemplo a seguir. Esses estilos se adaptam às variações de cor,
você não acabará com texto preto sobre preto ou branco sobre branco.
<TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="@string/notification_title" android:id="@+id/notification_title" style="@style/TextAppearance.Compat.Notification.Title" />
Evite definir uma imagem de plano de fundo no objeto RemoteViews, já que o texto
podem se tornar ilegíveis.
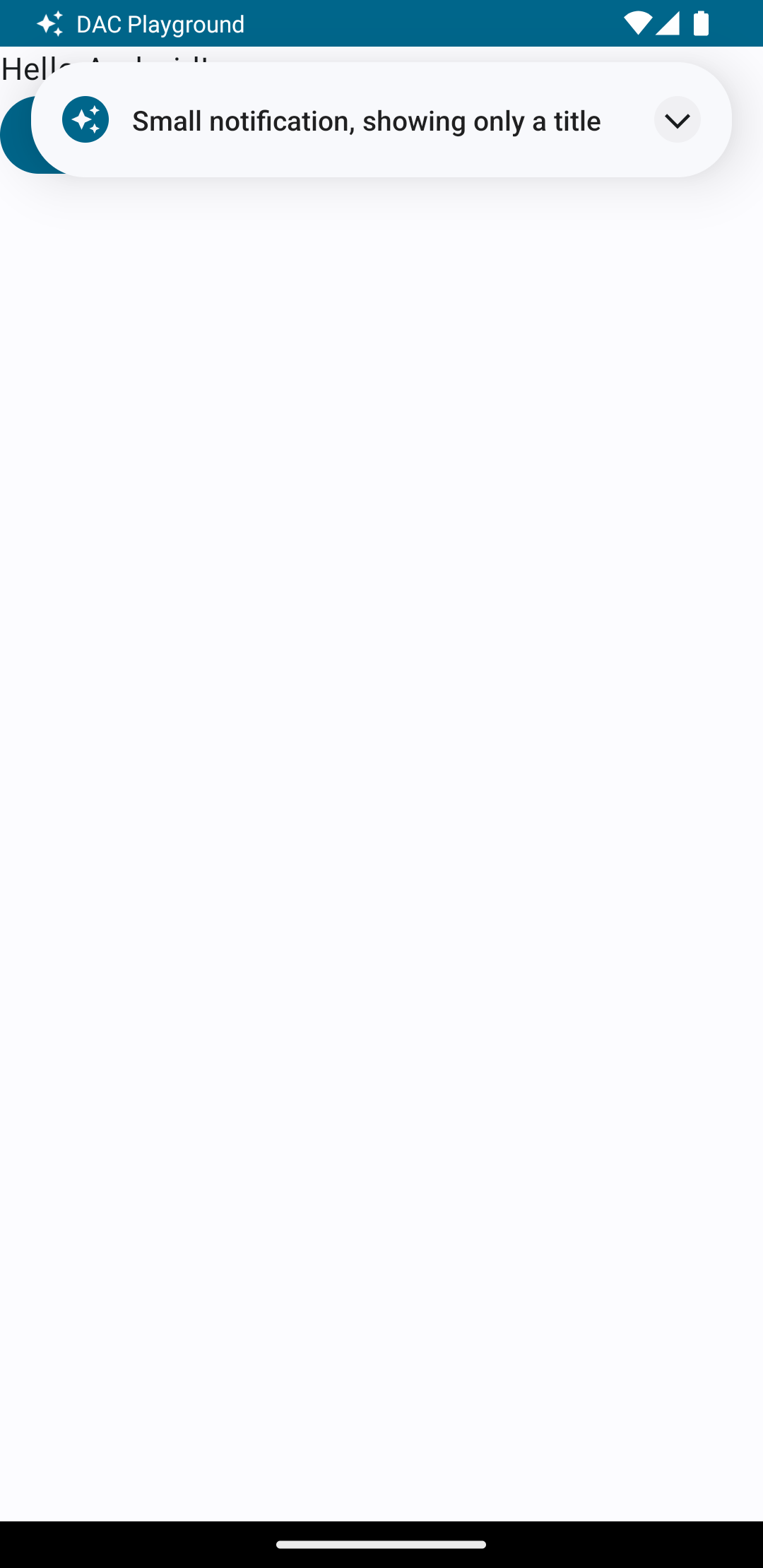
Quando você aciona uma notificação enquanto o usuário está usando um app, o resultado é semelhante à Figura 1:

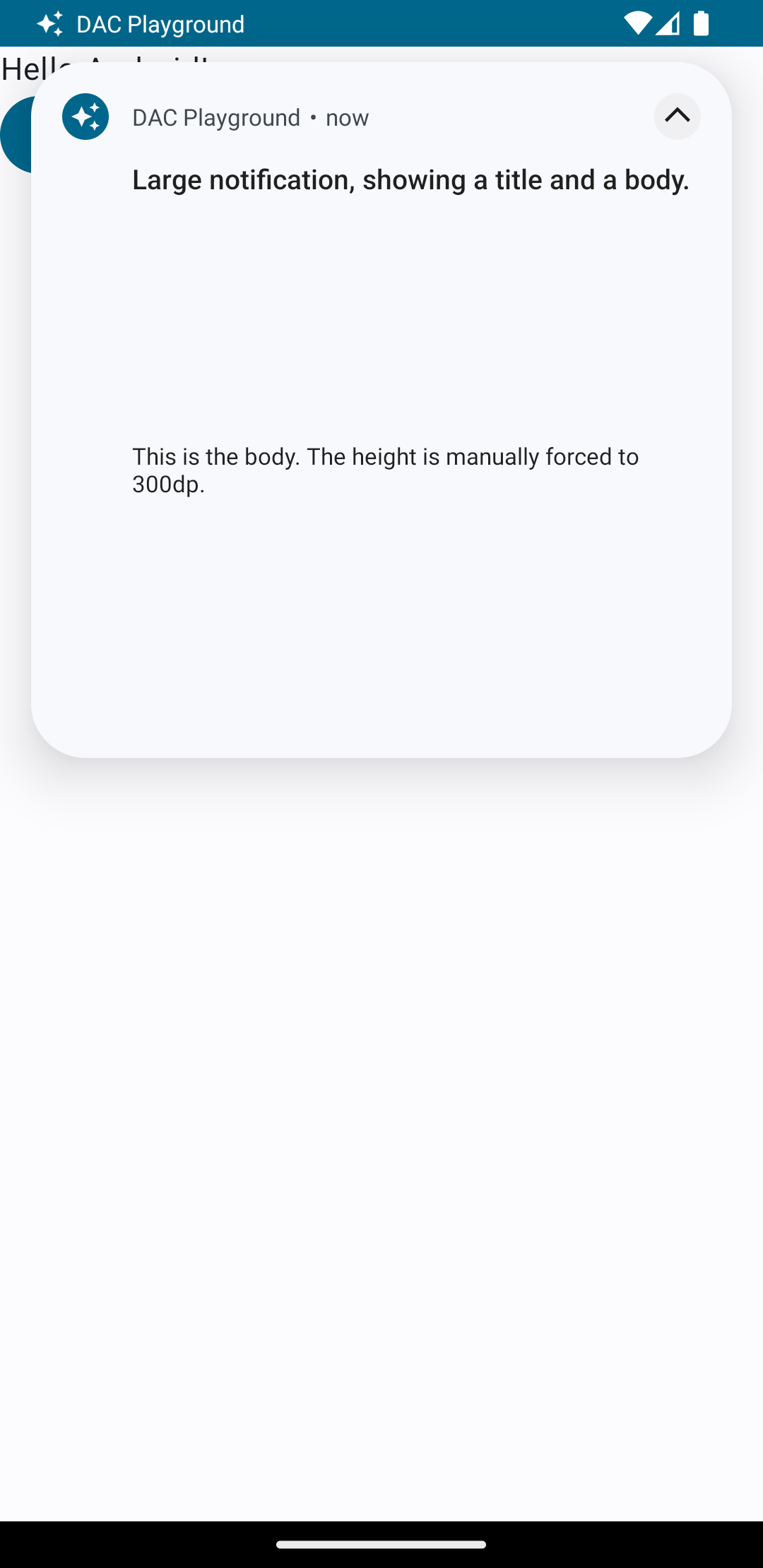
Tocar na seta expansora expande a notificação, conforme mostrado na Figura 2:

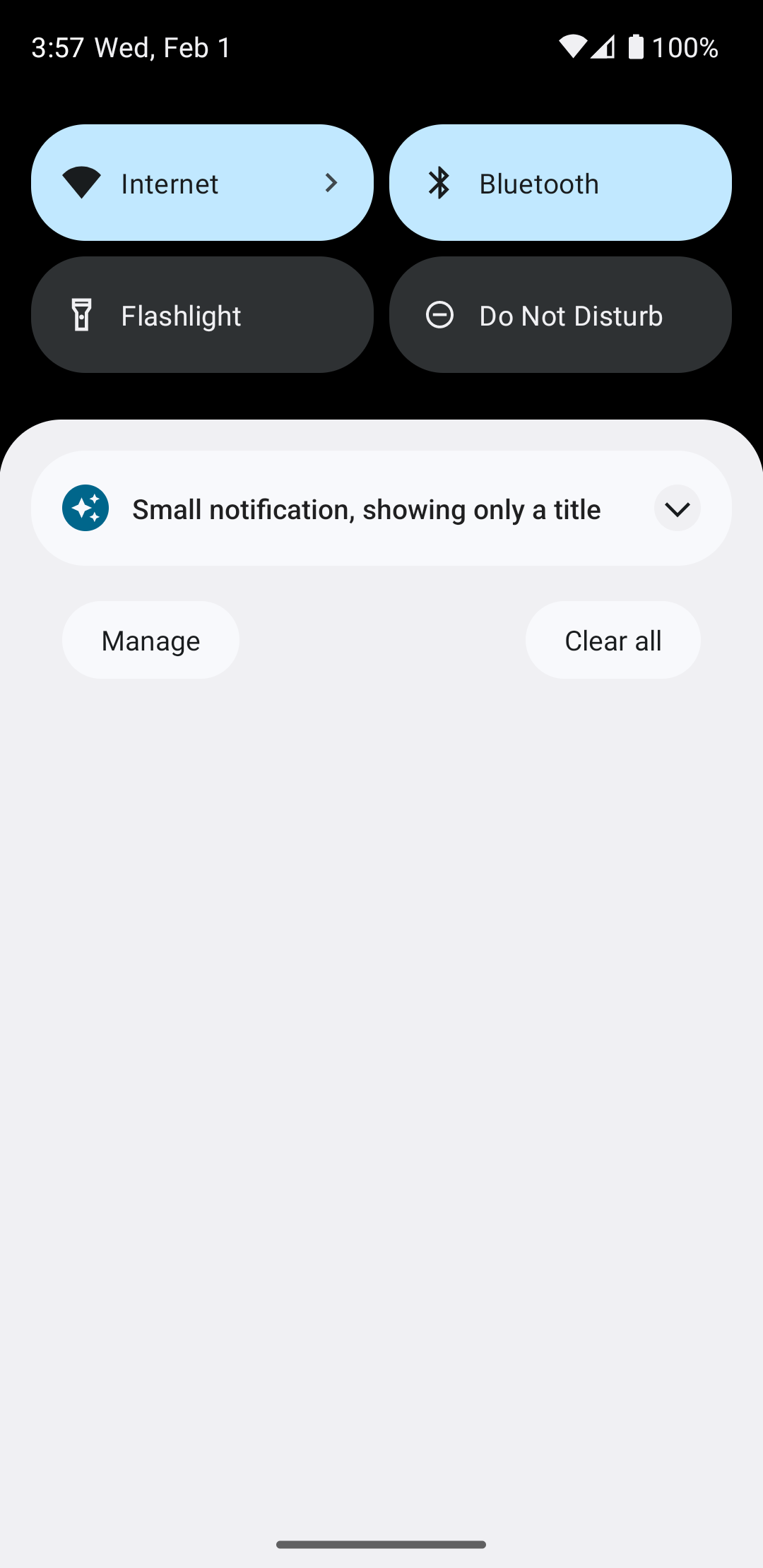
Depois que o tempo limite da notificação se esgotar, a notificação ficará visível somente no que se parece com a Figura 3:

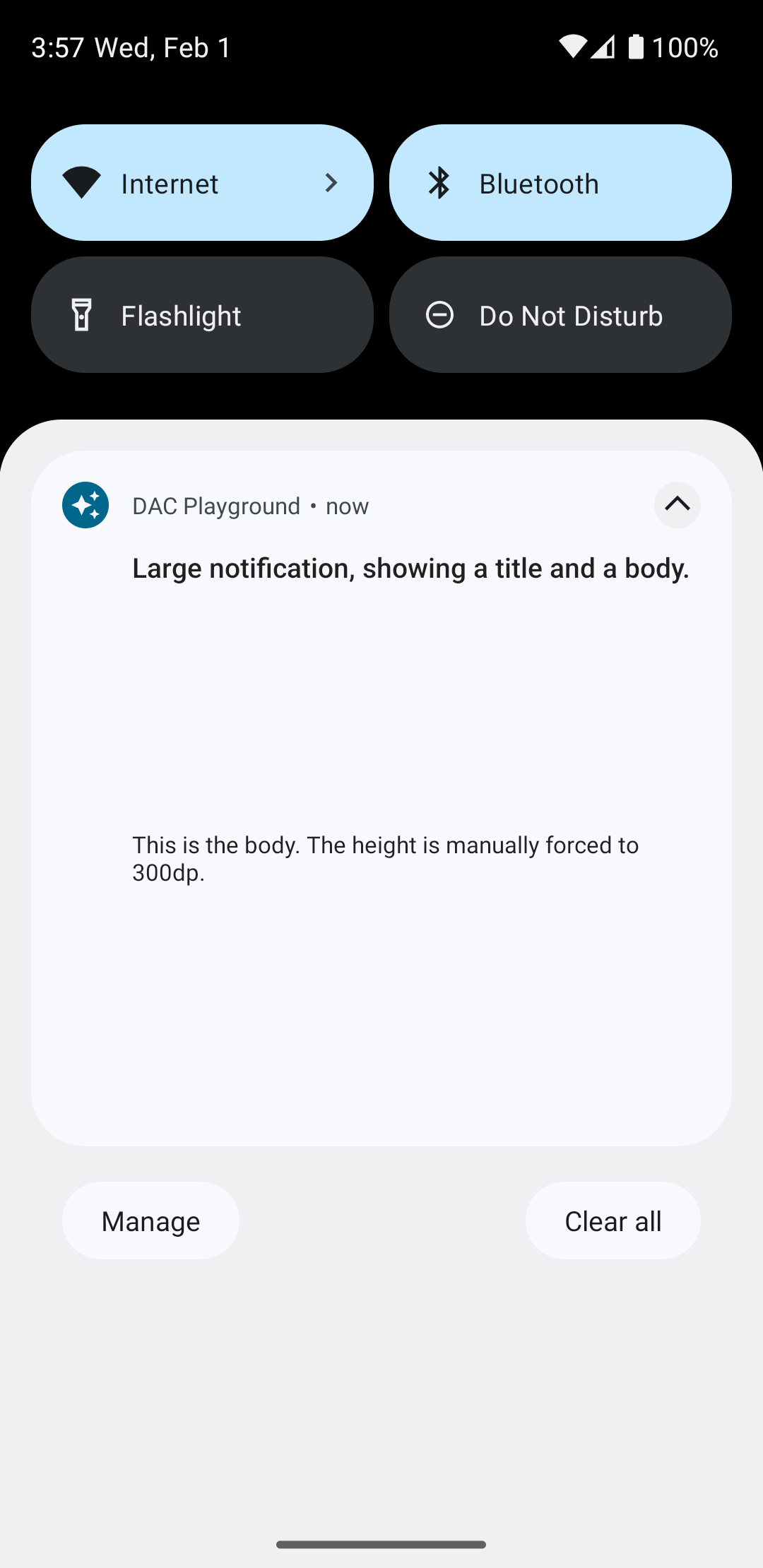
Tocar na seta expansora expande a notificação, conforme mostrado na Figura 4:

Criar um layout de notificação totalmente personalizado
Se você não quiser que sua notificação seja decorada com a notificação padrão
e cabeçalho, siga as etapas anteriores, mas não chame setStyle().
