התראה בסיסית כוללת בדרך כלל כותרת, שורה של טקסט ופעולות שהמשתמש יכול לבצע בתגובה. כדי לספק מידע נוסף, אפשר ליצור התראות גדולות שניתן להרחיב באמצעות אחת מכמה תבניות התראות כפי שמתואר במסמך הזה.
כדי להתחיל, יוצרים התראה עם כל התוכן הבסיסי כפי שמתואר במאמר יצירת התראה. לאחר מכן, צריך להפעיל את setStyle() עם אובייקט סגנון ולספק מידע שתואם לכל תבנית, כפי שמתואר בדוגמאות הבאות.
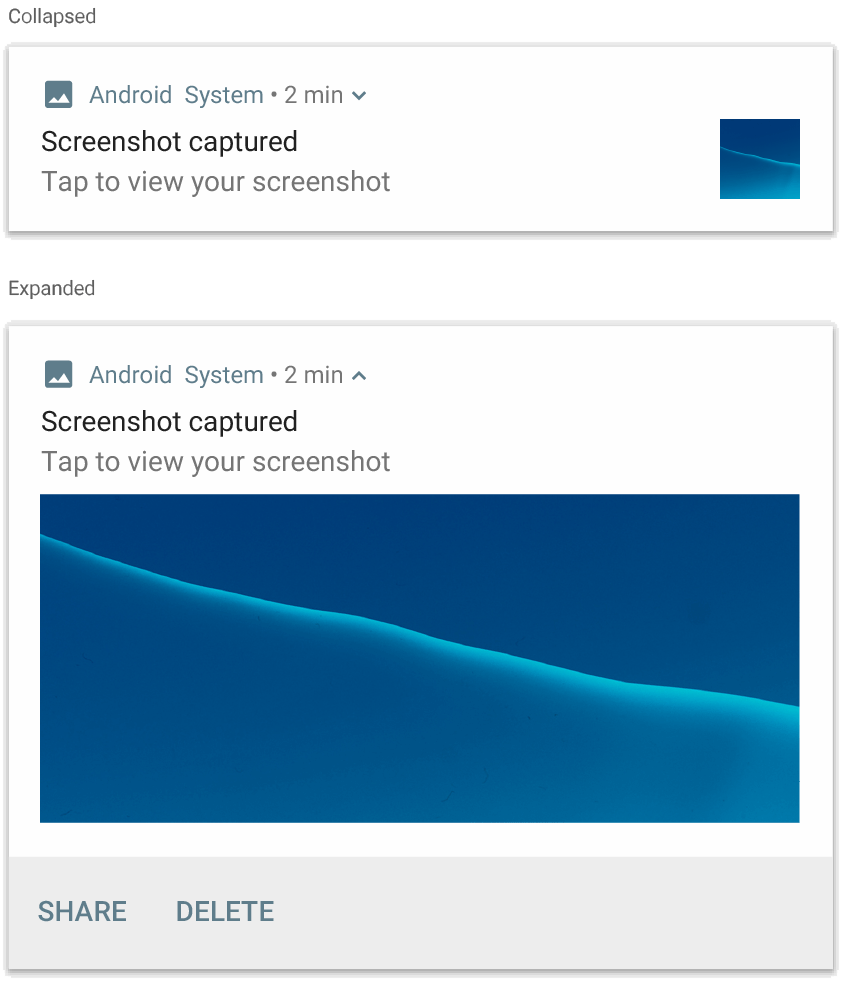
הוספת תמונה גדולה
כדי להוסיף תמונה להתרעה, מעבירים למשתנה setStyle() מופע של NotificationCompat.BigPictureStyle.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
כדי שהתמונה תופיע כתמונה ממוזערת רק כשההתראה מכוונת, כפי שמוצג באיור הבא, צריך להפעיל את setLargeIcon() ולהעביר לה את התמונה. לאחר מכן, קוראים ל-BigPictureStyle.bigLargeIcon() ומעבירים לו את הערך null כדי שהסמל הגדול ייעלם כשההתראה מורחבת:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
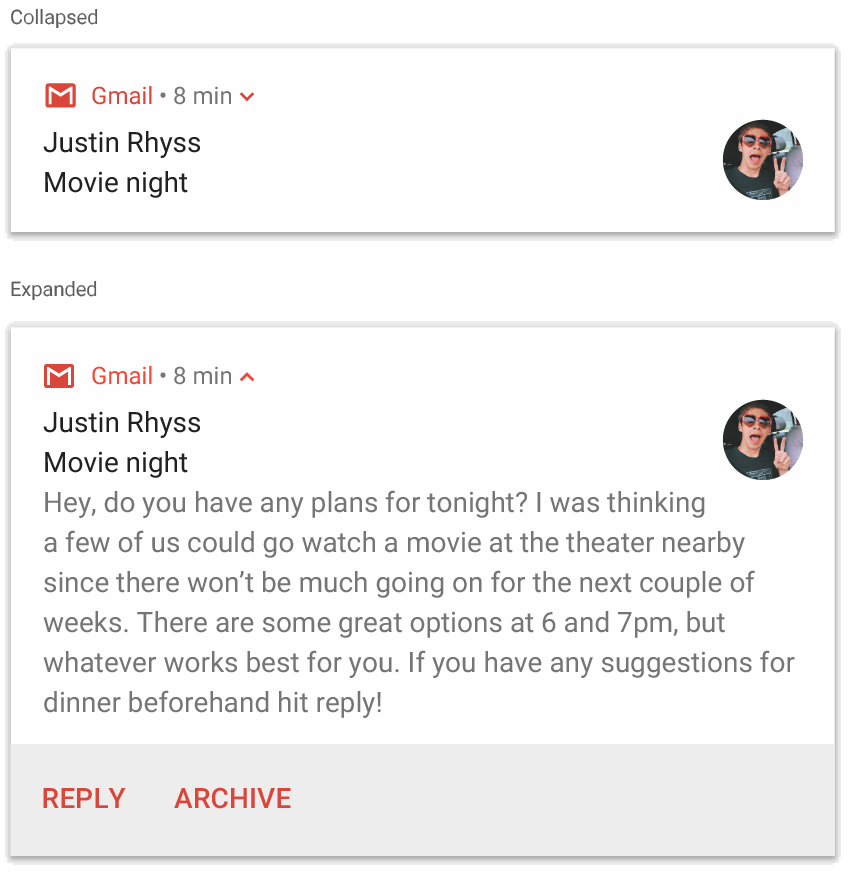
הוספת גוש טקסט גדול
מחילים את הקוד NotificationCompat.BigTextStyle כדי להציג טקסט באזור התוכן המורחב של ההתראה:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
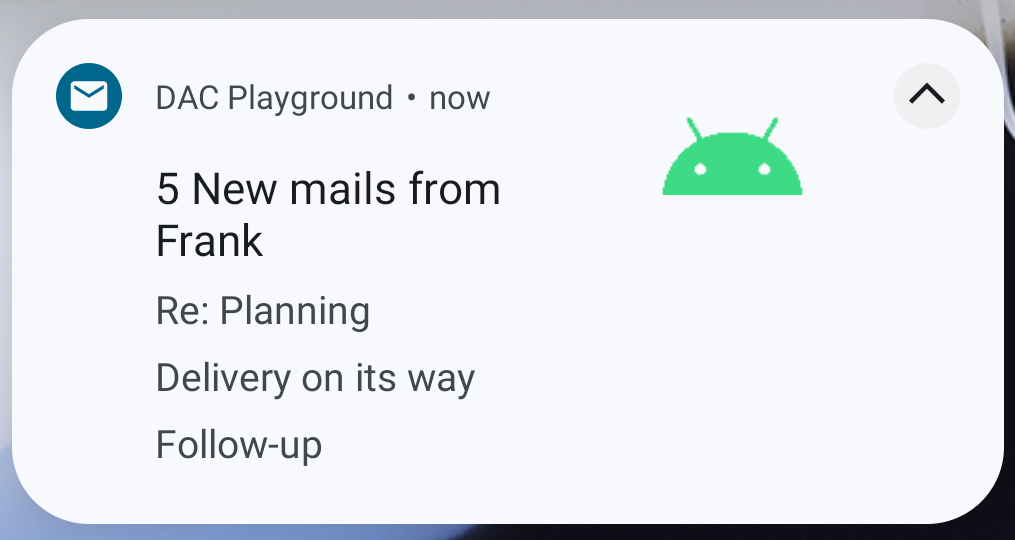
יצירת התראה בסגנון תיבת דואר נכנס
כדי להוסיף כמה שורות סיכום קצרות, כמו קטעים מתוך הודעות אימייל נכנסות, אפשר להשתמש בNotificationCompat.InboxStyle. כך תוכלו להוסיף כמה קטעי טקסט של תוכן, שכל אחד מהם יקוצר לשורה אחת, במקום שורה אחת של טקסט רציף שמספקת הפונקציה NotificationCompat.BigTextStyle.
כדי להוסיף שורה חדשה, צריך להפעיל את הפונקציה addLine() עד שש פעמים, כפי שמוצג בדוגמה הבאה. אם מוסיפים יותר משש שורות, רק שש השורות הראשונות יהיו גלויות.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
התוצאה נראית כך:

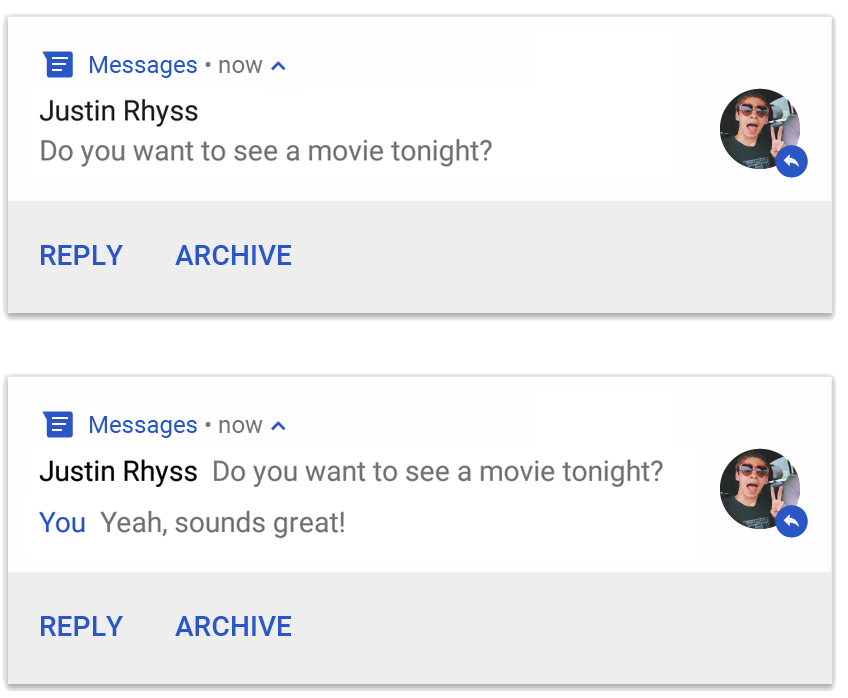
הצגת שיחה בהתראה
אפשר להשתמש ב-NotificationCompat.MessagingStyle כדי להציג הודעות רצופות בין מספר אנשים בלתי מוגבל. הפורמט הזה אידיאלי לאפליקציות שליחת הודעות, כי הוא מספק פריסה עקבית לכל הודעה על ידי טיפול בנפרד בשם השולח ובטקסט ההודעה, וכל הודעה יכולה להיות באורך של כמה שורות.
כדי להוסיף הודעה חדשה, קוראים ל-addMessage() ומעבירים את טקסט ההודעה, השעה שבה התקבלה והשם של השולח. אפשר גם להעביר את המידע הזה כאובייקט NotificationCompat.MessagingStyle.Message, כפי שמתואר בדוגמה הבאה:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
כשמשתמשים ב-NotificationCompat.MessagingStyle, המערכת מתעלמת מכל הערכים שצוינו ל-setContentTitle() ול-setContentText().
אפשר להקיש על setConversationTitle() כדי להוסיף כותרת שתופיע מעל השיחה. יכול להיות שזה השם של הקבוצה שנוצר על ידי המשתמש, או אם אין לה שם ספציפי, רשימה של המשתתפים בשיחה. אל תגדירו כותרת לשיחות אישיות, כי המערכת משתמשת בקיומו של השדה הזה כרמז לכך שהשיחה היא קבוצתית.
הסגנון הזה רלוונטי רק למכשירים עם Android מגרסה 7.0 (רמת API 24) ואילך.
כשמשתמשים בספריית התאימות (NotificationCompat), כפי שראינו קודם, התראות עם MessagingStyle עוברות באופן אוטומטי לסגנון התראה מורחב נתמך.
כשאתם יוצרים התראה כזו לשיחה בצ'אט, מוסיפים פעולת תשובה ישירה.
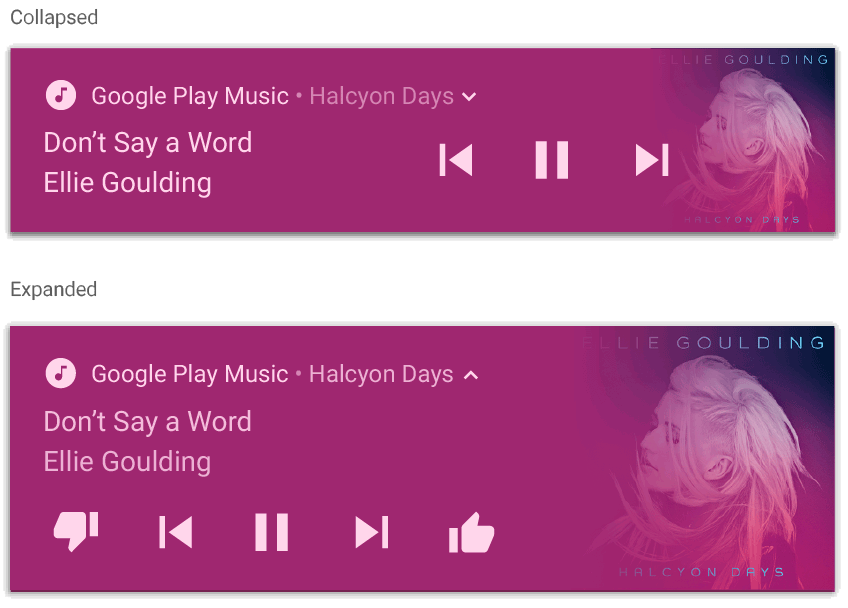
יצירת התראה עם אמצעי בקרה על מדיה
מקישים על MediaStyleNotificationHelper.MediaStyle כדי להציג את פקדי ההפעלה של המדיה ואת פרטי הטראק.
מציינים את MediaSession המשויך ב-constructor. כך מערכת Android תוכל להציג את המידע הנכון על המדיה שלכם.
מקישים על addAction() עד חמש פעמים כדי להציג עד חמישה לחצני סמלים. אפשר להתקשר למספר setLargeIcon() כדי להגדיר את תמונת האלבום.
בניגוד לסגנונות ההתראות האחרים, ב-MediaStyle אפשר גם לשנות את תצוגת התוכן בגודל המכווץ על ידי ציון שלושה לחצני פעולה שיופיעו גם בתצוגה המכווץ. כדי לעשות זאת, צריך לספק את האינדקסים של לחצני הפעולה ל-setShowActionsInCompactView().
בדוגמה הבאה מוסבר איך ליצור התראה עם פקדי מדיה:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
מקורות מידע נוספים
למידע נוסף על MediaStyle ועל התראות שניתן להרחיב, אפשר לעיין במקורות המידע הבאים.
