คุณสามารถเพิ่มการดำเนินการลงใน Snackbar เพื่อให้ผู้ใช้ตอบกลับข้อความของคุณได้ เมื่อดำเนินการดังกล่าว Snackbar จะใส่ปุ่มข้างข้อความ และผู้ใช้สามารถเรียกใช้การดำเนินการของคุณได้โดยแตะปุ่ม เช่น แอปอีเมลอาจใส่ปุ่มเลิกทำในข้อความ "เก็บอีเมลแล้ว" หากผู้ใช้แตะปุ่มเลิกทำ แอปจะนำอีเมลออกจากที่เก็บถาวร

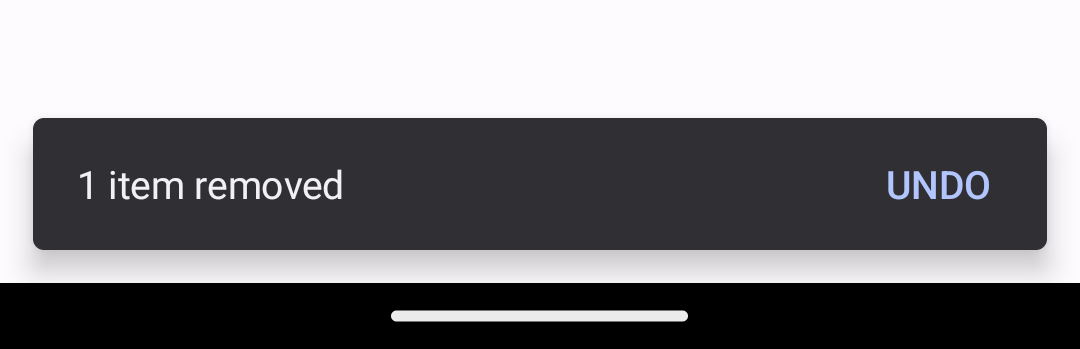
Snackbar ที่มีปุ่มการดำเนินการ "เลิกทำ" ซึ่งจะกู้คืนรายการที่นําออก
หากต้องการเพิ่มการดำเนินการลงในข้อความ Snackbar ให้กำหนดออบเจ็กต์ Listener ที่ใช้งานอินเทอร์เฟซ View.OnClickListener ระบบจะเรียกใช้วิธีของฟังก์ชันการฟังของคุณ onClick()
หากผู้ใช้แตะการดำเนินการของข้อความ ตัวอย่างเช่น ข้อมูลโค้ดนี้แสดง Listener สําหรับการดําเนินการยกเลิก
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Java
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
ใช้วิธีใดวิธีหนึ่งต่อไปนี้
setAction()
เพื่อแนบโปรแกรมฟังเสียงกับ Snackbar แนบฟังก์ชันรับฟังก่อนที่จะเรียกใช้ show() ดังที่แสดงในตัวอย่างโค้ดนี้
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Java
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost ได้ ดังตัวอย่างต่อไปนี้
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }