Puedes agregar una acción a un Snackbar para permitir que el usuario responda tu mensaje. Cuando lo haces, Snackbar coloca un botón junto al texto del mensaje, y el usuario puede presionarlo para activar tu acción. Por ejemplo, en una app de correo electrónico, podría ponerse un botón de deshacer en el mensaje "correo electrónico archivado". Si el usuario presiona el botón deshacer, la app vuelve a sacar el correo electrónico del archivo.

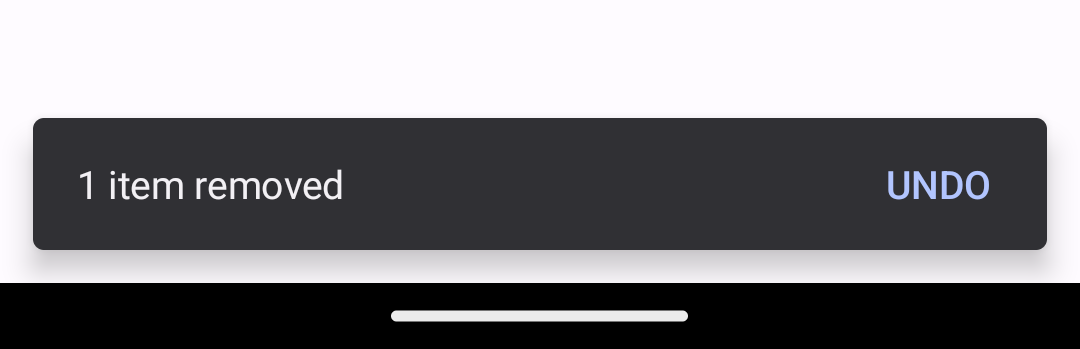
Snackbar con un botón de acción para deshacer que restablece un elemento quitado
Para agregar una acción a un mensaje Snackbar, define un objeto de escucha que implemente la interfaz View.OnClickListener. El sistema llama al método onClick() de tu objeto de escucha si el usuario presiona la acción del mensaje. Por ejemplo, en este fragmento, se muestra un objeto de escucha para una acción de deshacer:
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Java
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
Usa uno de los métodos setAction() para adjuntar el objeto de escucha a tu Snackbar. Adjunta el objeto de escucha antes de llamar a show(), como se muestra en este ejemplo de código:
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Java
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost, como se muestra en el siguiente ejemplo:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }