Vous pouvez ajouter une action à un Snackbar pour permettre à l'utilisateur de répondre à votre message. Dans ce cas, Snackbar place un bouton à côté du texte du message, et l'utilisateur peut déclencher votre action en appuyant sur ce bouton. Par exemple, une application de messagerie peut ajouter un bouton Annuler à son message "E-mail archivé". Si l'utilisateur appuie sur le bouton Annuler, l'e-mail est retiré de l'archive.

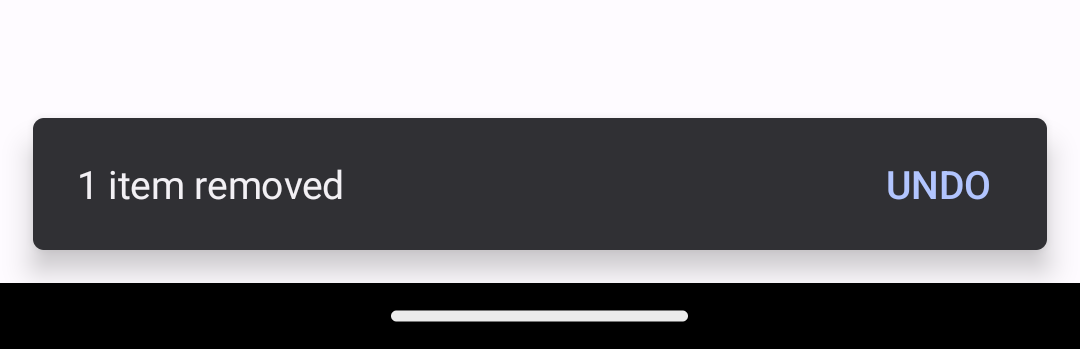
Snackbar avec un bouton d'action "Annuler" qui restaure un élément supprimé.
Pour ajouter une action à un message Snackbar, définissez un objet écouteur qui implémente l'interface View.OnClickListener. Le système appelle la méthode onClick() de votre écouteur si l'utilisateur appuie sur l'action du message. Par exemple, cet extrait de code montre un écouteur pour une action d'annulation:
Kotlin
class MyUndoListener : View.OnClickListener { fun onClick(v: View) { // Code to undo the user's last action. } }
Java
public class MyUndoListener implements View.OnClickListener { @Override public void onClick(View v) { // Code to undo the user's last action. } }
Utilisez l'une des méthodes setAction() pour associer l'écouteur à votre Snackbar. Associez l'écouteur avant d'appeler show(), comme illustré dans cet exemple de code:
Kotlin
val mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT) mySnackbar.setAction(R.string.undo_string, MyUndoListener()) mySnackbar.show()
Java
Snackbar mySnackbar = Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_archived, Snackbar.LENGTH_SHORT); mySnackbar.setAction(R.string.undo_string, new MyUndoListener()); mySnackbar.show();
SnackbarHost, comme illustré dans l'exemple suivant:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { DACPlaygroundTheme { val snackbarHostState = remember { SnackbarHostState() } val scope = rememberCoroutineScope() Scaffold( snackbarHost = { SnackbarHost(snackbarHostState) }, content = { padding -> Button( modifier = Modifier.padding(padding), onClick = { scope.launch { snackbarHostState.showSnackbar( message = "1 item removed", actionLabel = "UNDO", duration = SnackbarDuration.Short ).run { when (this) { Dismissed -> Log.d("SNACKBAR", "Dismissed") ActionPerformed -> Log.d("SNACKBAR", "UNDO CLICKED") } } } } ) { Text("Show snackbar") } } ) } } }