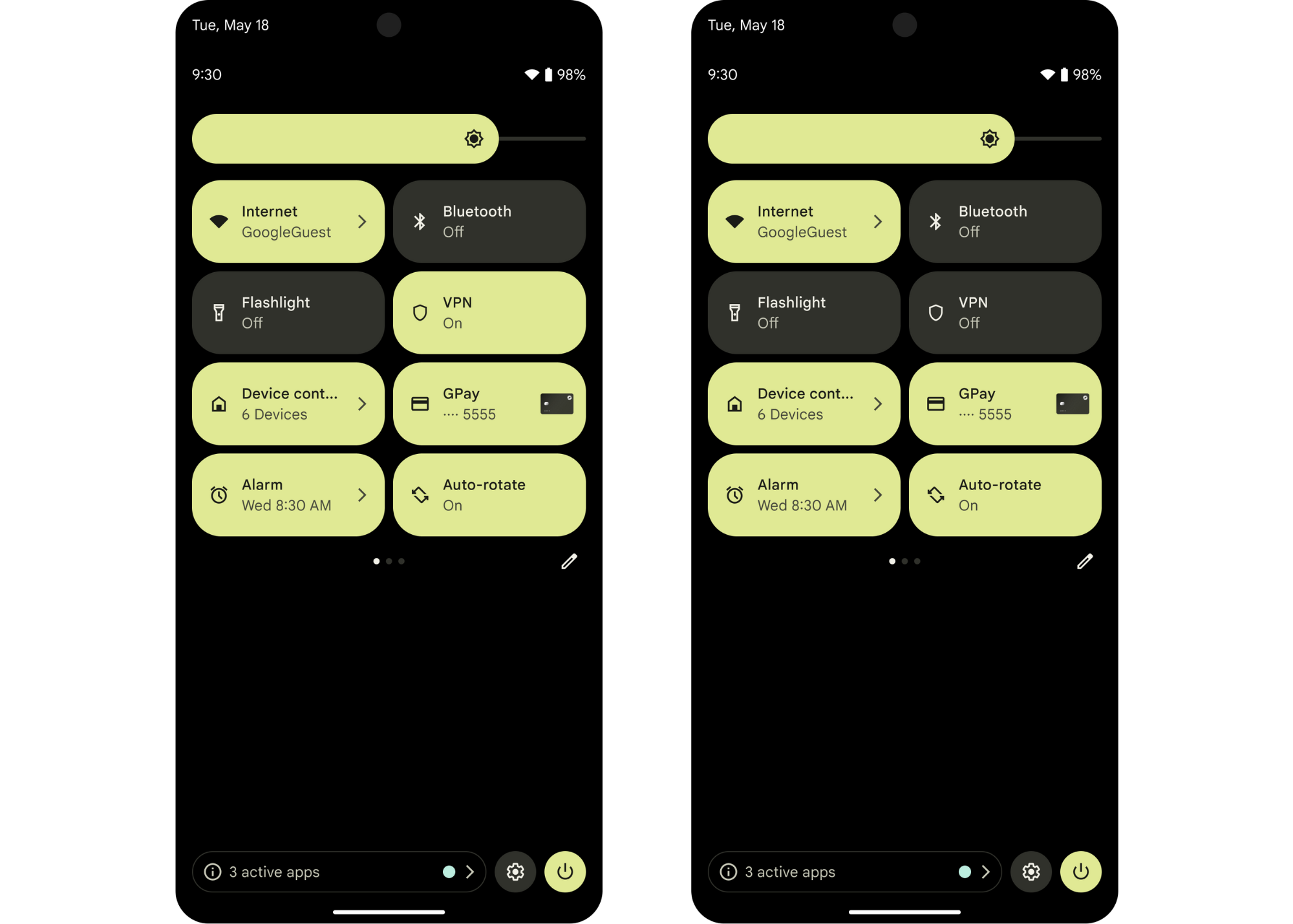
La Configuración rápida son tarjetas que se muestran en el panel de Configuración rápida y representan acciones que los usuarios pueden presionar para completar rápidamente tareas recurrentes.
Tu app puede proporcionar una tarjeta personalizada a los usuarios a través de la clase TileService y usar un objeto Tile para hacer un seguimiento del estado de la tarjeta. Por ejemplo, podrías crear una tarjeta que permita a los usuarios activar o desactivar una VPN proporcionada por tu app.

Decide cuándo crear un mosaico
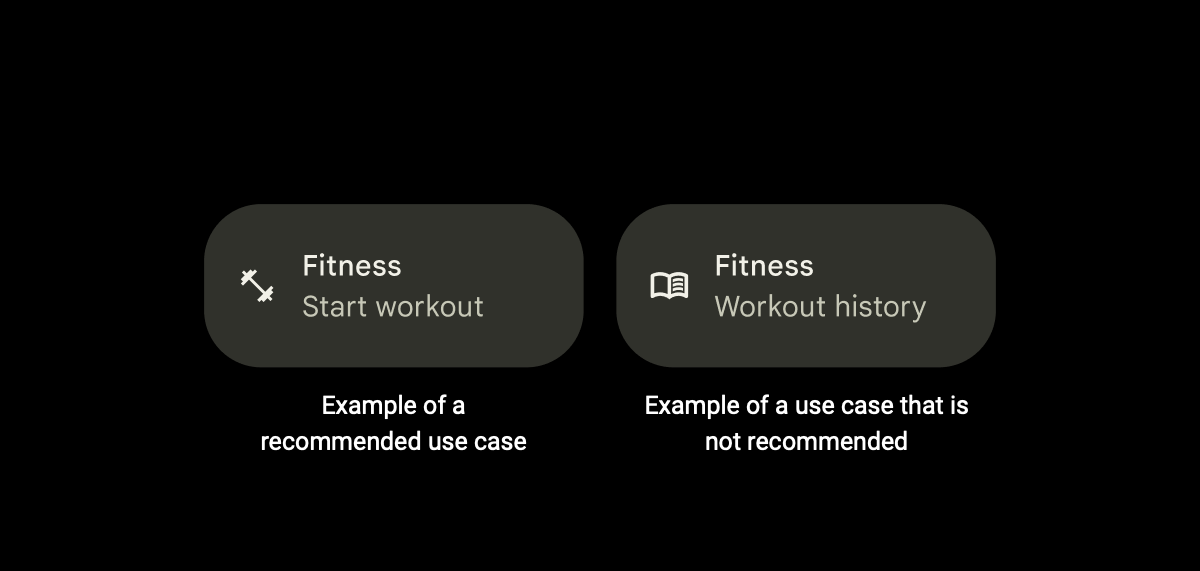
Te recomendamos que crees tarjetas para funcionalidades específicas a las que esperas que los usuarios accedan con frecuencia o a las que necesiten acceder rápidamente (o ambas). Las tarjetas más eficaces son las que cumplen con ambas cualidades, ya que proporcionan acceso rápido a las acciones que se realizan con frecuencia.
Por ejemplo, podrías crear una tarjeta para una app de fitness que les permita a los usuarios iniciar rápidamente una sesión de entrenamiento. Sin embargo, no recomendamos crear una tarjeta para la misma app que permita a los usuarios revisar todo su historial de entrenamiento.

Para mejorar la visibilidad y la facilidad de uso de tu tarjeta, te recomendamos que evites ciertas prácticas:
Evita usar tarjetas para iniciar una app. En su lugar, usa un acceso directo a la app o un selector estándar.
Evita usar tarjetas para acciones únicas del usuario. En su lugar, usa un acceso directo de la app o una notificación.
Evita crear demasiadas tarjetas. Recomendamos un máximo de dos por app. En su lugar, usa un acceso directo a la app.
Evita usar tarjetas que muestren información, pero que no sean interactivas para los usuarios. En su lugar, usa una notificación o un widget.
Crea tu tarjeta
Para crear una tarjeta, primero debes crear un ícono de tarjeta adecuado y, luego, crear y declarar tu TileService en el archivo de manifiesto de tu app.
El ejemplo de Configuración rápida proporciona un ejemplo de cómo crear y administrar una tarjeta.
Crea tu ícono personalizado
Deberás proporcionar un ícono personalizado que se muestre en el mosaico del panel de Configuración rápida. (Agregarás este ícono cuando declares el TileService, como se describe en la siguiente sección). El ícono debe ser de color blanco sólido con un fondo transparente, medir 24 × 24 dp y tener la forma de un VectorDrawable.

Crea un ícono que sugiera visualmente el propósito de la tarjeta. Esto ayuda a los usuarios a identificar fácilmente si la tarjeta se adapta a sus necesidades. Por ejemplo, puedes crear un ícono de un cronómetro para una tarjeta de una app de fitness que permita a los usuarios iniciar una sesión de entrenamiento.
Crea y declara tu TileService
Crea un servicio para tu tarjeta que extienda la clase TileService.
Kotlin
class MyQSTileService: TileService() { // Called when the user adds your tile. override fun onTileAdded() { super.onTileAdded() } // Called when your app can update your tile. override fun onStartListening() { super.onStartListening() } // Called when your app can no longer update your tile. override fun onStopListening() { super.onStopListening() } // Called when the user taps on your tile in an active or inactive state. override fun onClick() { super.onClick() } // Called when the user removes your tile. override fun onTileRemoved() { super.onTileRemoved() } }
Java
public class MyQSTileService extends TileService { // Called when the user adds your tile. @Override public void onTileAdded() { super.onTileAdded(); } // Called when your app can update your tile. @Override public void onStartListening() { super.onStartListening(); } // Called when your app can no longer update your tile. @Override public void onStopListening() { super.onStopListening(); } // Called when the user taps on your tile in an active or inactive state. @Override public void onClick() { super.onClick(); } // Called when the user removes your tile. @Override public void onTileRemoved() { super.onTileRemoved(); } }
Declara tu TileService en el archivo de manifiesto de tu app. Agrega el nombre y la etiqueta de tu TileService, el ícono personalizado que creaste en la sección anterior y el permiso adecuado.
<service
android:name=".MyQSTileService"
android:exported="true"
android:label="@string/my_default_tile_label" // 18-character limit.
android:icon="@drawable/my_default_icon_label"
android:permission="android.permission.BIND_QUICK_SETTINGS_TILE">
<intent-filter>
<action android:name="android.service.quicksettings.action.QS_TILE" />
</intent-filter>
</service>
Administra tu TileService
Una vez que hayas creado y declarado tu TileService en el manifiesto de la app, deberás administrar su estado.
TileService es un servicio vinculado. Tu TileService se vincula cuando tu app lo solicita o si el sistema necesita comunicarse con él. Un ciclo de vida de servicio vinculado típico contiene los siguientes cuatro métodos de devolución de llamada: onCreate(), onBind(), onUnbind() y onDestroy(). El sistema invoca estos métodos cada vez que el servicio entra en una nueva fase del ciclo de vida.
Descripción general del ciclo de vida de TileService
Además de las devoluciones de llamada que controlan el ciclo de vida del servicio vinculado, debes implementar otros métodos específicos del ciclo de vida de TileService. Se puede llamar a estos métodos fuera de onCreate() y onDestroy() porque los métodos de ciclo de vida de Service y los métodos de ciclo de vida de TileService se llaman en dos subprocesos asíncronos separados.
El ciclo de vida de TileService contiene los siguientes métodos, a los que el sistema invoca cada vez que tu TileService ingresa en una nueva fase del ciclo de vida:
onTileAdded(): Este método se llama solo cuando el usuario agrega tu tarjeta por primera vez y si la quita y la vuelve a agregar. Este es el mejor momento para realizar cualquier inicialización única. Sin embargo, es posible que esto no satisfaga toda la inicialización necesaria.onStartListening()yonStopListening(): Se llama a estos métodos cada vez que tu app actualiza la tarjeta, y se los llama con frecuencia. ElTileServicepermanece vinculado entreonStartListening()yonStopListening(), lo que permite que tu app modifique la tarjeta y envíe actualizaciones.onTileRemoved(): Este método se llama solo si el usuario quita tu tarjeta.
Selecciona un modo de escucha
Tu TileService escucha en modo activo o no activo. Te recomendamos que uses el modo activo, que deberás declarar en el manifiesto de la app. De lo contrario, TileService es el modo estándar y no es necesario declararlo.
No supongas que tu TileService estará fuera del par de métodos onStartListening() y onStopListening().
Modo activo (recomendado)
Usa el modo activo para un TileService que escucha y supervisa su estado en su propio proceso. Un TileService en modo activo está vinculado a onTileAdded(), onTileRemoved(), eventos de presión y cuando lo solicita el proceso de la app.
Recomendamos el modo activo si tu TileService recibe una notificación cuando su propio proceso debe actualizar el estado de la tarjeta. Las tarjetas activas limitan la carga en el sistema porque no tienen que vincularse cada vez que el panel de Configuración rápida se vuelve visible para el usuario.
Se puede llamar al método estático TileService.requestListeningState() para solicitar el inicio del estado de escucha y recibir una devolución de llamada a onStartListening().
Puedes declarar el modo activo agregando META_DATA_ACTIVE_TILE al archivo de manifiesto de tu app.
<service ...>
<meta-data android:name="android.service.quicksettings.ACTIVE_TILE"
android:value="true" />
...
</service>
Modo inactivo
El modo inactivo es el modo estándar. Un TileService está en modo inactivo si se vincula cada vez que la tarjeta es visible para el usuario. Esto significa que tu TileService se puede crear y vincular de nuevo en momentos que están fuera de su control. También se puede desvincular y destruir cuando el usuario no está viendo la tarjeta.
Tu app recibe una devolución de llamada a onStartListening() después de que el usuario abre el panel de Configuración rápida. Puedes actualizar tu objeto Tile tantas veces como quieras entre onStartListening() y onStopListening().
No es necesario que declares el modo inactivo. Simplemente, no agregues META_DATA_ACTIVE_TILE al archivo de manifiesto de tu app.
Descripción general de los estados de las tarjetas
Después de que un usuario agrega tu tarjeta, esta siempre se encuentra en uno de los siguientes estados.
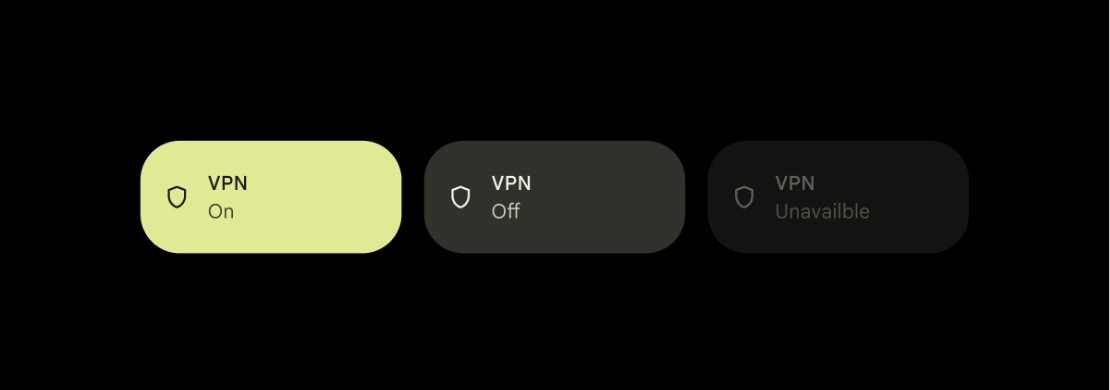
STATE_ACTIVE: Indica un estado de encendido o habilitado. El usuario puede interactuar con la tarjeta mientras se encuentra en este estado.Por ejemplo, para una tarjeta de app de fitness que permite a los usuarios iniciar una sesión de entrenamiento cronometrada,
STATE_ACTIVEsignificaría que el usuario inició una sesión de entrenamiento y que el temporizador está en funcionamiento.STATE_INACTIVE: Indica un estado de apagado o pausa. El usuario puede interactuar con la tarjeta mientras se encuentra en este estado.Para volver a usar el ejemplo de la tarjeta de la app de fitness, una tarjeta en
STATE_INACTIVEsignificaría que el usuario no inició una sesión de entrenamiento, pero podría hacerlo si quisiera.STATE_UNAVAILABLE: Indica un estado temporalmente no disponible. El usuario no puede interactuar con tu tarjeta mientras se encuentre en este estado.Por ejemplo, un mosaico en
STATE_UNAVAILABLEsignifica que el mosaico no está disponible para el usuario por algún motivo.
El sistema solo establece el estado inicial de tu objeto Tile. Estableces el estado del objeto Tile durante el resto de su ciclo de vida.
El sistema puede teñir el ícono y el fondo de la tarjeta para reflejar el estado de tu objeto Tile. Los objetos Tile establecidos en STATE_ACTIVE son los más oscuros, y STATE_INACTIVE y STATE_UNAVAILABLE son cada vez más claros. El tono exacto es específico del fabricante y la versión.

Actualiza tu tarjeta
Puedes actualizar la tarjeta una vez que recibas una devolución de llamada a onStartListening().
Según el modo del mosaico, este se puede actualizar al menos una vez hasta que se reciba una devolución de llamada a onStopListening().
En el modo activo, puedes actualizar la tarjeta exactamente una vez antes de recibir una devolución de llamada a onStopListening(). En el modo inactivo, puedes actualizar la tarjeta tantas veces como quieras entre onStartListening() y onStopListening().
Puedes recuperar tu objeto Tile llamando a getQsTile(). Para actualizar campos específicos de tu objeto Tile, llama a los siguientes métodos:
Debes llamar a updateTile() para actualizar la tarjeta una vez que termines de configurar los campos del objeto Tile con los valores correctos. Esto hará que el sistema analice los datos de la tarjeta actualizados y actualice la IU.
Kotlin
data class StateModel(val enabled: Boolean, val label: String, val icon: Icon) override fun onStartListening() { super.onStartListening() val state = getStateFromService() qsTile.label = state.label qsTile.contentDescription = tile.label qsTile.state = if (state.enabled) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.icon = state.icon qsTile.updateTile() }
Java
public class StateModel { final boolean enabled; final String label; final Icon icon; public StateModel(boolean e, String l, Icon i) { enabled = e; label = l; icon = i; } } @Override public void onStartListening() { super.onStartListening(); StateModel state = getStateFromService(); Tile tile = getQsTile(); tile.setLabel(state.label); tile.setContentDescription(state.label); tile.setState(state.enabled ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setIcon(state.icon); tile.updateTile(); }
Cómo controlar las presiones
Los usuarios pueden presionar tu tarjeta para activar una acción si esta se encuentra en STATE_ACTIVE o STATE_INACTIVE. Luego, el sistema invoca la devolución de llamada onClick() de tu app.
Una vez que tu app recibe una devolución de llamada a onClick(), puede iniciar un diálogo o una actividad, activar el trabajo en segundo plano o cambiar el estado de la tarjeta.
Kotlin
var clicks = 0 override fun onClick() { super.onClick() counter++ qsTile.state = if (counter % 2 == 0) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.label = "Clicked $counter times" qsTile.contentDescription = qsTile.label qsTile.updateTile() }
Java
int clicks = 0; @Override public void onClick() { super.onClick(); counter++; Tile tile = getQsTile(); tile.setState((counter % 2 == 0) ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setLabel("Clicked " + counter + " times"); tile.setContentDescription(tile.getLabel()); tile.updateTile(); }
Cómo iniciar un diálogo
showDialog() contrae el panel de Configuración rápida y muestra un diálogo.
Usa un diálogo para agregar contexto a tu acción si requiere entrada adicional o consentimiento del usuario.
Cómo iniciar una actividad
startActivityAndCollapse() inicia una actividad mientras contrae el panel. Las actividades son útiles si hay información más detallada para mostrar que en un diálogo o si tu acción es muy interactiva.
Si tu app requiere una interacción significativa del usuario, solo debe iniciar una actividad como último recurso. En su lugar, considera usar un diálogo o un botón de activación.
Si el usuario mantiene presionada una tarjeta, se muestra la pantalla Información de la app. Para anular este comportamiento y, en cambio, iniciar una actividad para establecer preferencias, agrega un <intent-filter> a una de tus actividades con ACTION_QS_TILE_PREFERENCES.
A partir de la API de Android 28, el PendingIntent debe tener el Intent.FLAG_ACTIVITY_NEW_TASK:
if (Build.VERSION.SDK_INT >= 28) {
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
}
Como alternativa, puedes agregar la marca en AndroidManifest.xml en la sección Activity específica.
Cómo marcar tu tarjeta como activable
Te recomendamos que marques la tarjeta como activable si funciona principalmente como un interruptor de dos estados (que es el comportamiento más común de las tarjetas). Esto ayuda a proporcionar información sobre el comportamiento de la tarjeta al sistema operativo y a mejorar la accesibilidad general.
Establece los metadatos TOGGLEABLE_TILE en true para marcar tu tarjeta como activable.
<service ...>
<meta-data android:name="android.service.quicksettings.TOGGLEABLE_TILE"
android:value="true" />
</service>
Solo realiza acciones seguras en dispositivos bloqueados de forma segura
Es posible que el mosaico se muestre en la parte superior de la pantalla de bloqueo en los dispositivos bloqueados. Si la tarjeta contiene información sensible, verifica el valor de isSecure() para determinar si el dispositivo se encuentra en un estado seguro y tu TileService debería cambiar su comportamiento en consecuencia.
Si la acción de la tarjeta se puede realizar de forma segura mientras el dispositivo está bloqueado, usa startActivity() para iniciar una actividad sobre la pantalla de bloqueo.
Si la acción de la tarjeta no es segura, usa unlockAndRun() para solicitarle al usuario que desbloquee su dispositivo. Si la operación se realiza correctamente, el sistema ejecuta el objeto Runnable que pasas a este método.
Categoriza tu tarjeta
Para mejorar la experiencia del usuario en la Configuración rápida, puedes categorizar tu tarjeta. El sistema organiza las tarjetas en categorías, como Conectividad, Pantalla y Privacidad. El sistema usa estas categorías para ordenar y agrupar las tarjetas en el modo de edición de Configuración rápida, lo que facilita que los usuarios las encuentren y administren.
Implementación
Para especificar una categoría para tu TileService, agrega un campo de metadatos a la declaración de servicio en el archivo AndroidManifest.xml:
- En tu
AndroidManifest.xml, dentro del elemento<service>para tuTileService, agrega un elemento<meta-data>. android:name: Establece este valor enandroid.service.quicksettings.TILE_CATEGORY.android:value: Asigna una de las constantes de categoría predefinidas, comoandroid.service.quicksettings.CATEGORY_CONNECTIVITYoandroid.service.quicksettings.CATEGORY_DISPLAY.
Como se muestra en el siguiente ejemplo:
<service
android:name=".MyConnectivityTileService"
[...]
>
<meta-data android:name="android.service.quicksettings.TILE_CATEGORY"
android:value="android.service.quicksettings.CATEGORY_CONNECTIVITY" />
</service>
La API proporciona un conjunto de categorías predefinidas para elegir. Estas categorías se definen como constantes de cadena dentro de la clase TileService.
Si no se especifica una categoría, el sistema asigna automáticamente una categoría predeterminada:
- De apps del sistema: Para tarjetas que forman parte de una aplicación del sistema.
- De las apps que instalaste: Para las tarjetas de las aplicaciones instaladas por el usuario.
Si bien los dispositivos Google Pixel usan categorías en la Configuración rápida, los OEM pueden usar o ignorar esta información de categorías en sus respectivas IU del sistema.
Solicítale al usuario que agregue tu tarjeta
Para agregar manualmente tu tarjeta, los usuarios deben seguir varios pasos:
- Desliza el dedo hacia abajo para abrir el panel de Configuración rápida.
- Presiona el botón de edición.
- Pídele que se desplace por todas las tarjetas de su dispositivo hasta que encuentre la tuya.
- Mantén presionada tu tarjeta y arrástrala a la lista de tarjetas activas.
El usuario también puede mover o quitar tu tarjeta en cualquier momento.
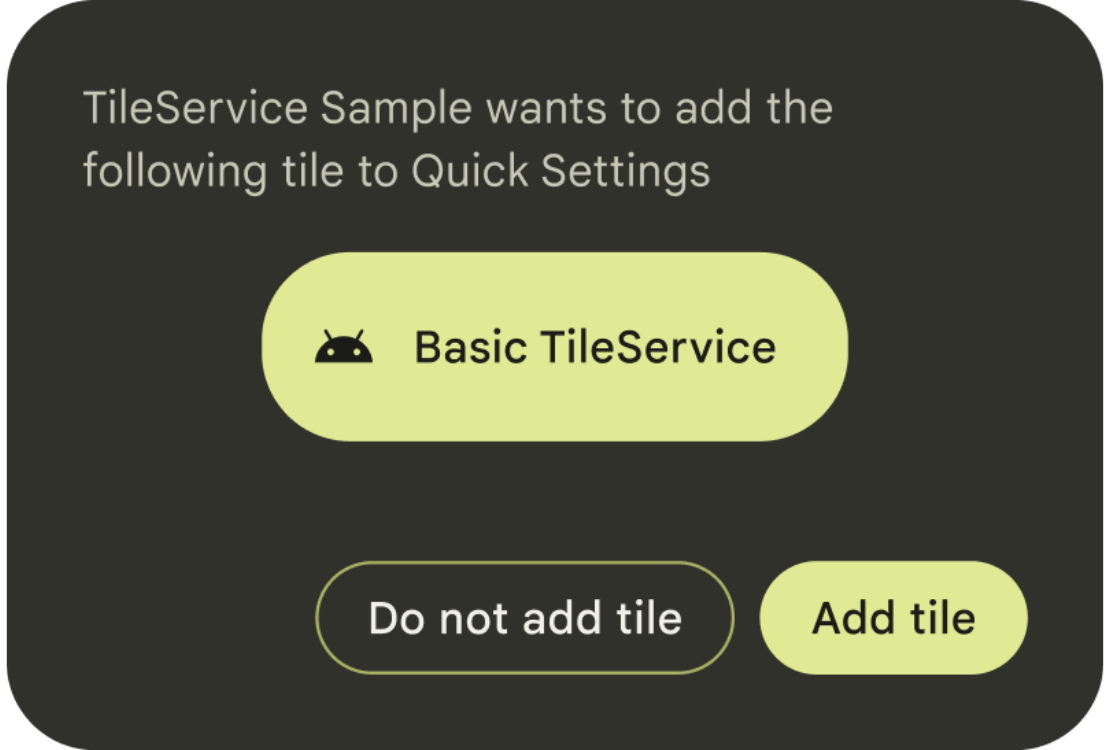
A partir de Android 13, puedes usar el método requestAddTileService() para que los usuarios puedan agregar tu tarjeta al dispositivo con mucha más facilidad. Este método les solicita a los usuarios que agreguen rápidamente tu tarjeta directamente a su panel de Configuración rápida. El mensaje incluye el nombre de la aplicación, la etiqueta proporcionada y el ícono.

public void requestAddTileService (
ComponentName tileServiceComponentName,
CharSequence tileLabel,
Icon icon,
Executor resultExecutor,
Consumer<Integer> resultCallback
)
La devolución de llamada contiene información sobre si se agregó la tarjeta, si no se agregó, si ya estaba allí o si se produjo algún error.
Usa tu criterio para decidir cuándo y con qué frecuencia mostrarles mensajes a los usuarios. Te recomendamos que llames a requestAddTileService() solo en contexto, por ejemplo, cuando el usuario interactúa por primera vez con una función que facilita tu tarjeta.
El sistema puede optar por dejar de procesar solicitudes para un ComponentName determinado si el usuario lo rechazó suficientes veces. El usuario se determina a partir del Context que se usa para recuperar este servicio, y debe coincidir con el usuario actual.
