เราขอแนะนำให้ใช้วิดเจ็ต SearchView เป็นตัวรายการในแถบแอปเพื่อมอบฟังก์ชันการค้นหาในแอป คุณสามารถกำหนดให้ SearchView แสดงตลอดเวลาหรือเฉพาะเมื่อมีที่ว่างเท่านั้นได้เช่นเดียวกับรายการทั้งหมดในแถบแอป นอกจากนี้ คุณยังกำหนดให้การดำเนินการนี้เป็นการดำเนินการแบบยุบได้ ซึ่งจะแสดง SearchView เป็นไอคอนในตอนแรก จากนั้นจะใช้แถบแอปทั้งแถบเป็นช่องค้นหาเมื่อผู้ใช้แตะไอคอน
เพิ่ม SearchView ลงในแถบแอป
หากต้องการเพิ่มวิดเจ็ต SearchView ลงในแถบแอป ให้สร้างไฟล์ในโปรเจ็กต์ชื่อ res/menu/options_menu.xml แล้วเพิ่มโค้ดต่อไปนี้ลงในไฟล์ โค้ดนี้กำหนดวิธีสร้างรายการการค้นหา เช่น ไอคอนที่จะใช้และชื่อของรายการ แอตทริบิวต์ collapseActionView ช่วยให้คุณขยาย SearchView ให้เต็มแถบแอป และยุบกลับเป็นรายการแถบแอปปกติเมื่อไม่ได้ใช้งาน เนื่องจากพื้นที่แถบแอปในอุปกรณ์มือถือมีจำกัด เราจึงขอแนะนำให้ใช้แอตทริบิวต์ collapsibleActionView เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/search" android:title="@string/search_title" android:icon="@drawable/ic_search" android:showAsAction="collapseActionView|ifRoom" android:actionViewClass="androidx.appcompat.widget.SearchView" /> </menu>
หากต้องการไอคอนการค้นหาที่เข้าถึงได้ง่ายขึ้น ให้สร้างไฟล์ ic_search.xml ในโฟลเดอร์ /res/drawable แล้วใส่โค้ดต่อไปนี้ในไฟล์
<vector android:height="24dp" android:tint="#000000" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/> </vector>
หากต้องการแสดง SearchView ในแถบแอป ให้ขยายแหล่งข้อมูลเมนู XML res/menu/options_menu.xml ในเมธอด onCreateOptionsMenu() ของกิจกรรม ดังนี้
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) return true }
การเปิดแอปจะสร้างข้อมูลประมาณนี้

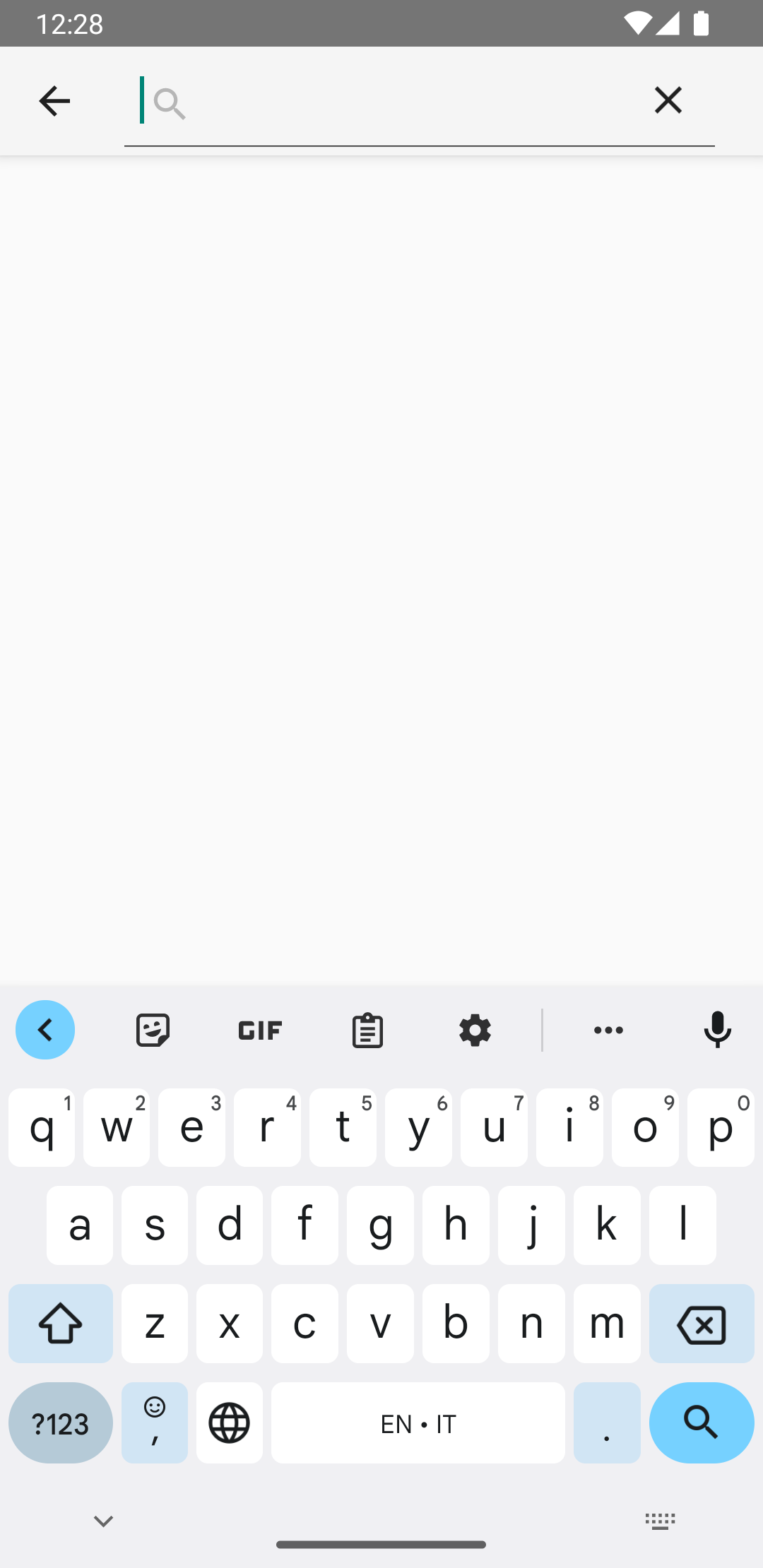
SearchView ปรากฏในแถบแอปของแอป แต่ใช้งานไม่ได้ หากแตะไอคอนค้นหา คุณจะเห็นข้อมูลประมาณนี้

SearchView กำลังดำเนินการ
หากต้องการให้ SearchView ทำงานได้ คุณต้องกำหนดลักษณะการทํางานของ SearchView
สร้างการกําหนดค่าการค้นหา
การกําหนดค่าการค้นหาจะกําหนดลักษณะการทํางานของ SearchView และมีการกําหนดไว้ในไฟล์ res/xml/searchable.xml การกําหนดค่าการค้นหาต้องมีแอตทริบิวต์ android:label เป็นอย่างน้อยซึ่งมีค่าเหมือนกับแอตทริบิวต์ android:label ขององค์ประกอบ <application> หรือ <activity> ในไฟล์ Manifest ของ Android อย่างไรก็ตาม เราขอแนะนำให้เพิ่มแอตทริบิวต์android:hintเพื่อให้ผู้ใช้ทราบว่าควรป้อนข้อมูลใดในช่องค้นหา
<?xml version="1.0" encoding="utf-8"?> <searchable xmlns:android="http://schemas.android.com/apk/res/android" android:label="@string/app_name" android:hint="@string/search_hint" />
ในไฟล์ Manifest ของแอป ให้ประกาศองค์ประกอบ <meta-data> ที่ชี้ไปยังไฟล์ res/xml/searchable.xml ประกาศองค์ประกอบใน <activity> ที่ต้องการแสดง SearchView
<activity android:name=".SearchResultsActivity" android:exported="false" android:label="@string/title_activity_search_results" android:launchMode="singleTop" android:theme="@style/Theme.AppCompat.Light"> <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> <meta-data android:name="android.app.searchable" android:resource="@xml/searchable" /> </activity>
ในเมธอด onCreateOptionsMenu() ที่คุณสร้าง ให้เชื่อมโยงการกำหนดค่าการค้นหากับ SearchView โดยการเรียกใช้ setSearchableInfo(SearchableInfo) ดังนี้
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager val searchView = menu.findItem(R.id.search).actionView as SearchView val component = ComponentName(this, SearchResultsActivity::class.java) val searchableInfo = searchManager.getSearchableInfo(component) searchView.setSearchableInfo(searchableInfo) return true }
การเรียกใช้ getSearchableInfo() จะรับออบเจ็กต์ SearchableInfo ที่สร้างขึ้นจากไฟล์ XML การกำหนดค่าการค้นหา เมื่อการกําหนดค่าการค้นหาเชื่อมโยงกับ SearchView อย่างถูกต้อง และผู้ใช้ส่งคําค้นหา SearchView จะเริ่มกิจกรรมที่มีเจตนา ACTION_SEARCH จากนั้นคุณจะต้องมีกิจกรรมที่กรอง Intent นี้และจัดการการค้นหาได้
สร้างกิจกรรมที่ค้นหาได้
กิจกรรมที่ค้นหาได้จะกรองหาความตั้งใจ ACTION_SEARCH และค้นหาคําค้นหาในชุดข้อมูล หากต้องการสร้างกิจกรรมที่ค้นหาได้ ให้ประกาศกิจกรรมที่ต้องการเพื่อกรองหาACTION_SEARCHเจตนา ดังนี้
<activity android:name=".SearchResultsActivity" ... > ... <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> ... </activity>
ในกิจกรรมที่ค้นหาได้ ให้จัดการ Intent ACTION_SEARCH โดยตรวจสอบ Intent นั้นในเมธอด onCreate()
Kotlin
class SearchResultsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_search_results) handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { if (Intent.ACTION_SEARCH == intent.action) { val query = intent.getStringExtra(SearchManager.QUERY) Log.d("SEARCH", "Search query was: $query") } } }
ตอนนี้ SearchView จะยอมรับคําค้นหาของผู้ใช้และเริ่มกิจกรรมที่ค้นหาได้โดยใช้ Intent ACTION_SEARCH
หลังจากได้รับคำค้นหาแล้ว คุณสามารถส่งคำค้นหานั้นไปยัง ViewModel ซึ่งจะใช้คำค้นหานั้นในเลเยอร์อื่นๆ ของสถาปัตยกรรมเพื่อดึงข้อมูลผลการค้นหาเพื่อแสดงได้