Ti consigliamo di utilizzare il widget SearchView come elemento della barra delle app per fornire la funzionalità di ricerca nella tua app. Come per tutti gli elementi della barra delle app, puoi definire SearchView in modo che venga visualizzato sempre o solo quando c'è spazio. Puoi anche definirla come un'azione comprimibile, che mostra inizialmente SearchView come icona e poi occupa l'intera barra delle app come campo di ricerca quando l'utente tocca l'icona.
Aggiungere SearchView alla barra delle app
Per aggiungere un widget SearchView alla barra delle app, crea un file nel progetto denominato res/menu/options_menu.xml e aggiungi il codice seguente al file. Questo codice definisce come creare l'elemento di ricerca, ad esempio l'icona da utilizzare e il titolo dell'elemento. L'attributo collapseActionView consente di espandere SearchView in modo che occupi l'intera barra delle app e di comprimere nuovamente un normale elemento della barra delle app quando non è in uso. A causa dello spazio limitato della barra delle app sui dispositivi con tastiera, consigliamo di utilizzare l'attributo collapsibleActionView per offrire un'esperienza utente migliore.
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/search" android:title="@string/search_title" android:icon="@drawable/ic_search" android:showAsAction="collapseActionView|ifRoom" android:actionViewClass="androidx.appcompat.widget.SearchView" /> </menu>
Se vuoi un'icona di ricerca più accessibile, crea un file ic_search.xml nella cartella /res/drawable e includi il seguente codice:
<vector android:height="24dp" android:tint="#000000" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="@android:color/white" android:pathData="M15.5,14h-0.79l-0.28,-0.27C15.41,12.59 16,11.11 16,9.5 16,5.91 13.09,3 9.5,3S3,5.91 3,9.5 5.91,16 9.5,16c1.61,0 3.09,-0.59 4.23,-1.57l0.27,0.28v0.79l5,4.99L20.49,19l-4.99,-5zM9.5,14C7.01,14 5,11.99 5,9.5S7.01,5 9.5,5 14,7.01 14,9.5 11.99,14 9.5,14z"/> </vector>
Per visualizzare SearchView nella barra delle app, espandi la risorsa menu XML res/menu/options_menu.xml nel metodo onCreateOptionsMenu() della tua attività:
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) return true }
L'esecuzione dell'app genera qualcosa di simile al seguente:

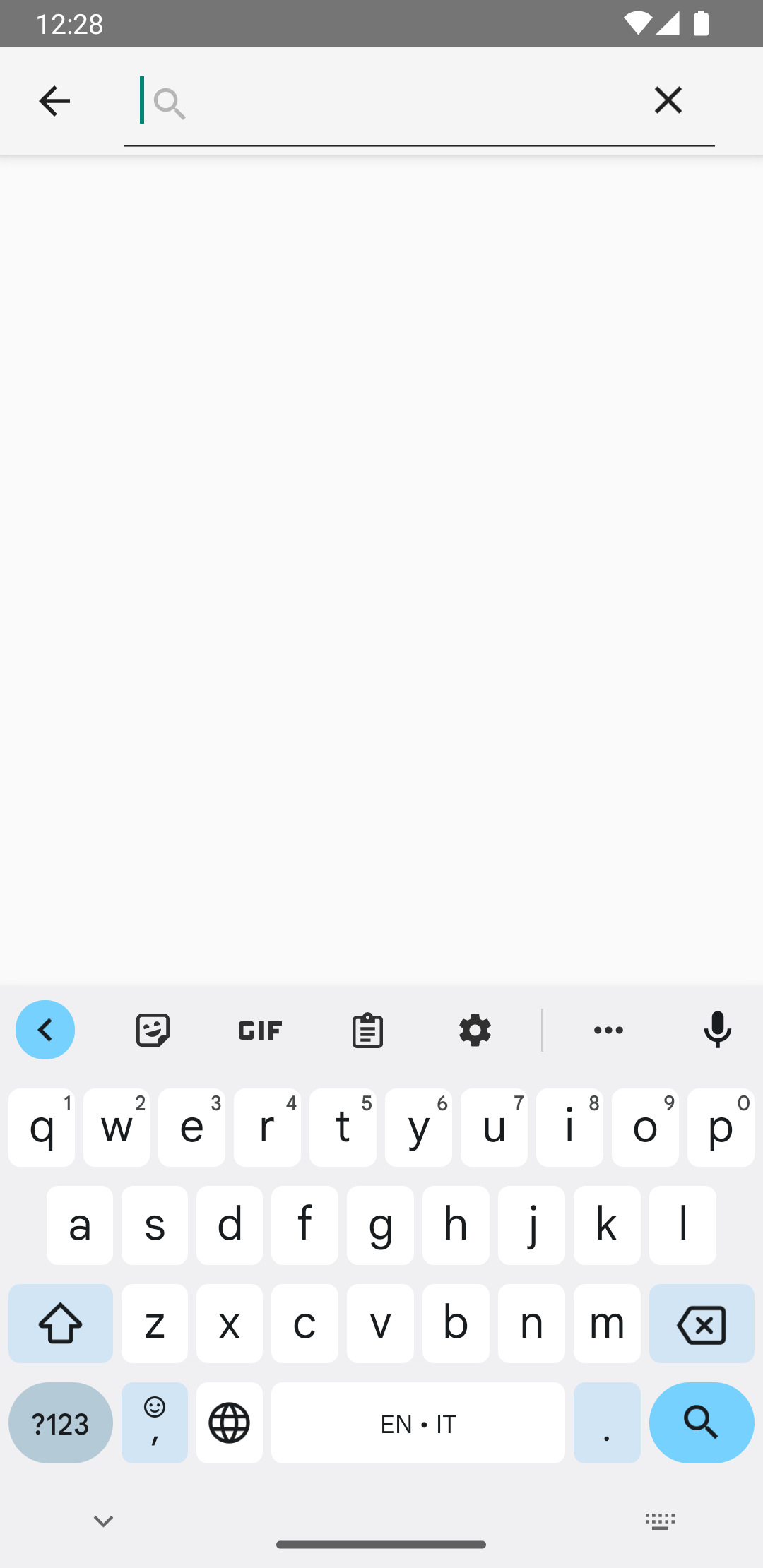
Il pulsante SearchView viene visualizzato nella barra delle app dell'app, ma non è attivo. Se tocchi l'icona di ricerca, viene visualizzato un messaggio simile al seguente:

SearchView in azione.
Per rendere funzionale SearchView, devi definire il comportamento di SearchView.
Creare una configurazione di ricerca
Una configurazione di ricerca specifica il comportamento di SearchView ed è definita in un file res/xml/searchable.xml. Una configurazione di ricerca deve contenere almeno un attributo android:label che abbia lo stesso valore dell'attributo android:label dell'elemento <application> o <activity> nel file manifest di Android. Tuttavia, ti consigliamo anche di aggiungere un attributo android:hint per dare all'utente un'idea di cosa inserire nella casella di ricerca.
<?xml version="1.0" encoding="utf-8"?> <searchable xmlns:android="http://schemas.android.com/apk/res/android" android:label="@string/app_name" android:hint="@string/search_hint" />
Nel file manifest dell'app, dichiara un elemento
<meta-data>
che rimandi al file res/xml/searchable.xml. Dichiara l'elemento in un <activity> in cui vuoi visualizzare il SearchView.
<activity android:name=".SearchResultsActivity" android:exported="false" android:label="@string/title_activity_search_results" android:launchMode="singleTop" android:theme="@style/Theme.AppCompat.Light"> <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> <meta-data android:name="android.app.searchable" android:resource="@xml/searchable" /> </activity>
Nel metodo onCreateOptionsMenu() che crei, associa la configurazione di ricerca a SearchView chiamando setSearchableInfo(SearchableInfo):
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.options_menu, menu) val searchManager = getSystemService(Context.SEARCH_SERVICE) as SearchManager val searchView = menu.findItem(R.id.search).actionView as SearchView val component = ComponentName(this, SearchResultsActivity::class.java) val searchableInfo = searchManager.getSearchableInfo(component) searchView.setSearchableInfo(searchableInfo) return true }
La chiamata a
getSearchableInfo()
ottiene un oggetto
SearchableInfo
creato dal file XML di configurazione della ricerca. Quando la configurazione della ricerca è associata correttamente al tuo SearchView e l'utente invia una query, SearchView avvia un'attività con l'intent ACTION_SEARCH. Hai quindi bisogno di un'attività che possa filtrare in base a questo intento e gestire la query di ricerca.
Creare un'attività ricercabile
Un'attività disponibile per la ricerca filtra per l'intenzione ACTION_SEARCH e cerca la query in un set di dati. Per creare un'attività per la ricerca, dichiara
un'attività a tua scelta per filtrare in base all'intenzione ACTION_SEARCH:
<activity android:name=".SearchResultsActivity" ... > ... <intent-filter> <action android:name="android.intent.action.SEARCH" /> </intent-filter> ... </activity>
Nell'attività di ricerca, gestisci l'intent ACTION_SEARCH controllandolo nel metodo onCreate().
Kotlin
class SearchResultsActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_search_results) handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { if (Intent.ACTION_SEARCH == intent.action) { val query = intent.getStringExtra(SearchManager.QUERY) Log.d("SEARCH", "Search query was: $query") } } }
Ora SearchView può accettare la query dell'utente e avviare la tua attività disponibile per la ricerca con l'intent ACTION_SEARCH.
Dopo aver ottenuto la query di ricerca, puoi passarla a ViewModel, dove puoi utilizzarla in altri livelli della tua architettura per recuperare i risultati di ricerca da visualizzare.