ฟีเจอร์แบบอักษรที่ดาวน์โหลดได้ช่วยให้ API ขอแบบอักษรจากแอปพลิเคชันของผู้ให้บริการแทนที่จะ รวมไฟล์ไว้ในแอปหรืออนุญาตให้แอปดาวน์โหลดแบบอักษร แบบอักษรที่ดาวน์โหลดได้พร้อมให้บริการในอุปกรณ์ที่ใช้ Android API เวอร์ชัน 14 ขึ้นไปผ่านไลบรารี AndroidX Core
แบบอักษรที่ดาวน์โหลดได้มีข้อดีดังนี้
- ลดขนาดแอป จึงเพิ่มอัตราความสำเร็จในการติดตั้งแอป
- ปรับปรุงสถานะโดยรวมของระบบ เนื่องจากแอปหลายแอปสามารถแชร์แบบอักษรเดียวกันผ่าน ผู้ให้บริการได้ ซึ่งจะช่วยประหยัดอินเทอร์เน็ตมือถือ หน่วยความจำในโทรศัพท์ และพื้นที่ในดิสก์ของผู้ใช้ ในโมเดลนี้ ระบบจะดึงข้อมูล แบบอักษรผ่านเครือข่ายเมื่อจำเป็น
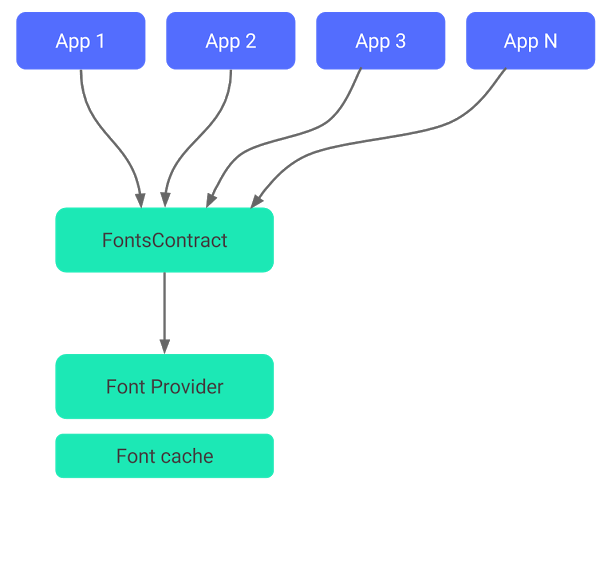
แบบอักษรที่ดาวน์โหลดได้ทำงานอย่างไร
ผู้ให้บริการแบบอักษรคือแอปพลิเคชันที่ดึงแบบอักษรและแคชไว้ในเครื่องเพื่อให้แอปอื่นๆ สามารถ ขอและแชร์แบบอักษรได้ รูปภาพต่อไปนี้แสดงกระบวนการ

ข้อมูลเบื้องต้น
คุณใช้ฟีเจอร์แบบอักษรที่ดาวน์โหลดได้ในลักษณะต่อไปนี้ ซึ่งจะกล่าวถึงโดยละเอียดในส่วนต่อๆ ไป
ใช้แบบอักษรที่ดาวน์โหลดได้กับ Android Studio และบริการ Google Play
คุณตั้งค่าแอปพลิเคชันให้ดาวน์โหลดแบบอักษรได้โดยใช้ Android Studio 3.0 ขึ้นไป หากต้องการช่วยให้คุณเริ่มต้นใช้งานฟีเจอร์แบบอักษรที่ดาวน์โหลดได้ คุณสามารถใช้ผู้ให้บริการแบบอักษรจากบริการ Google Play ได้
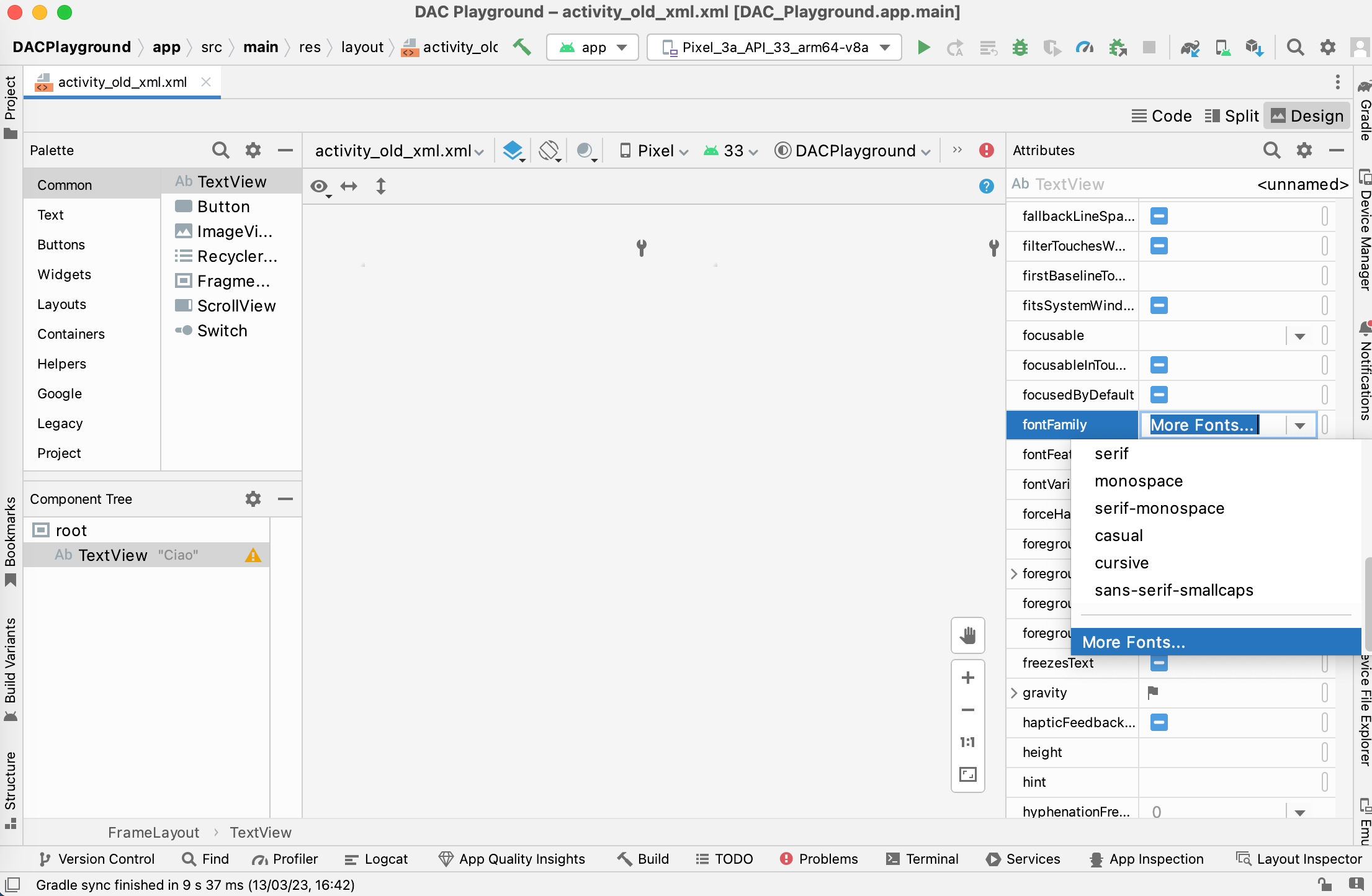
- ในเครื่องมือแก้ไขเลย์เอาต์ ให้เลือก
TextViewจากนั้นในส่วนแอตทริบิวต์ ให้เลือกfontFamily > แบบอักษรเพิ่มเติม
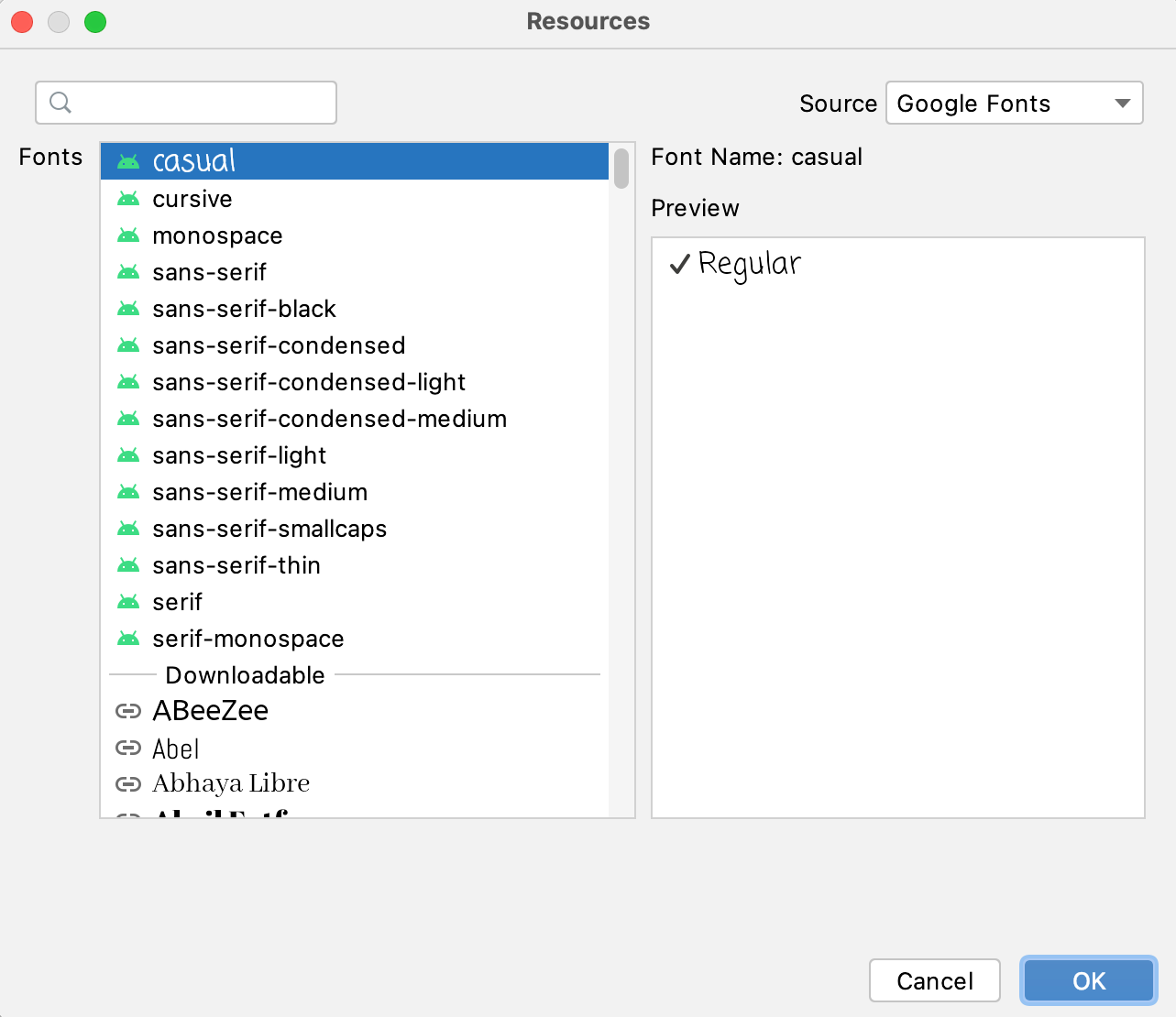
รูปที่ 2 การใช้เครื่องมือแก้ไขเลย์เอาต์ - ในเมนูแหล่งที่มา ให้เลือก Google Fonts
- ในช่องแบบอักษร ให้เลือกแบบอักษรในส่วน "ดาวน์โหลดได้"
- เลือกสร้างแบบอักษรที่ดาวน์โหลดได้ แล้วคลิกตกลง

รูปที่ 3 การเลือกแบบอักษรจากหน้าต่างทรัพยากร
Android Studio จะสร้างไฟล์ XML ที่เกี่ยวข้องโดยอัตโนมัติซึ่งจำเป็นต่อการแสดงผลแบบอักษร อย่างถูกต้องในแอป

ใช้แบบอักษรที่ดาวน์โหลดได้โดยใช้โปรแกรม
ตั้งแต่ Android 8.0 (API ระดับ 26) เป็นต้นไป AndroidX Core จะรองรับแบบอักษรที่ดาวน์โหลดได้โดยสมบูรณ์ ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ไลบรารี AndroidX Core ได้ที่ส่วนไลบรารี AndroidX Core ของแบบอักษรที่ดาวน์โหลดได้ในหน้านี้
หากต้องการใช้ฟีเจอร์แบบอักษรที่ดาวน์โหลดได้แบบเป็นโปรแกรม ให้โต้ตอบกับคลาสหลัก 2 คลาสต่อไปนี้
android.graphics.fonts.FontRequest: คลาสนี้ช่วยให้คุณสร้างคำขอแบบอักษรได้FontsContractCompat: คลาสนี้ช่วยให้คุณสร้างออบเจ็กต์Typefaceใหม่โดยอิงตาม คำขอแบบอักษร
แอปของคุณดึงแบบอักษรจากผู้ให้บริการแบบอักษรโดยใช้ FontsContract API ผู้ให้บริการแต่ละรายมีชุดข้อจำกัดของตนเองเกี่ยวกับเวอร์ชัน Android และภาษาการค้นหาที่รองรับ ดูข้อมูลเพิ่มเติมเกี่ยวกับเวอร์ชัน Android และรูปแบบการค้นหาได้ในเอกสารประกอบของผู้ให้บริการ
หากต้องการดาวน์โหลดแบบอักษร ให้ทำตามขั้นตอนต่อไปนี้
- สร้างอินสแตนซ์ของคลาส
android.graphics.fonts.FontRequestเพื่อขอ แบบอักษรจากผู้ให้บริการ หากต้องการสร้างคำขอ ให้ส่งพารามิเตอร์ต่อไปนี้- หน่วยงานที่ให้บริการแบบอักษร
- แพ็กเกจผู้ให้บริการแบบอักษรเพื่อยืนยันตัวตนของผู้ให้บริการ
- สตริงการค้นหาของแบบอักษร ดูข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบการค้นหาได้ในเอกสารประกอบของผู้ให้บริการฟอนต์ เช่น Google Fonts
- รายการชุดแฮชสำหรับใบรับรองเพื่อยืนยันตัวตนของผู้ให้บริการ
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs )
Java
FontRequest request = new FontRequest("com.example.fontprovider", "com.example.fontprovider", "my font", certs);
- สร้างอินสแตนซ์ของคลาส
FontsContract.FontRequestCallback - ลบล้างเมธอด
onTypefaceRetrieved()เพื่อระบุว่าคำขอแบบอักษรเสร็จสมบูรณ์แล้ว ระบุแบบอักษรที่ดึงข้อมูลมาเป็นพารามิเตอร์ คุณใช้วิธีนี้เพื่อตั้งค่าแบบอักษรได้ตามต้องการ เช่น คุณตั้งค่าแบบอักษรในTextViewได้ - ลบล้างเมธอด
onTypefaceRequestFailed()เพื่อรับข้อมูลเกี่ยวกับข้อผิดพลาดในกระบวนการขอแบบอักษร ดูข้อมูลเพิ่มเติม เกี่ยวกับรหัสข้อผิดพลาดได้ที่ ค่าคงที่ของรหัสข้อผิดพลาด - เรียกใช้เมธอด
FontsContract.requestFont()เพื่อดึงแบบอักษรจากผู้ให้บริการแบบอักษร เมธอดจะเริ่มการตรวจสอบเพื่อดูว่ามีแบบอักษรอยู่ในแคชหรือไม่ หาก ไม่มีแบบอักษรในเครื่อง ระบบจะเรียกผู้ให้บริการแบบอักษร ดึงข้อมูลแบบอักษร แบบไม่พร้อมกัน และส่งผลลัพธ์ไปยังการเรียกกลับ ส่งพารามิเตอร์ต่อไปนี้- อินสแตนซ์ของคลาส
Context - อินสแตนซ์ของคลาส
android.graphics.fonts.FontRequest - การเรียกกลับเพื่อรับผลลัพธ์ของคำขอแบบอักษร
- ตัวแฮนเดิลเพื่อดึงข้อมูลแบบอักษรในเธรด
- อินสแตนซ์ของคลาส
โค้ดตัวอย่างต่อไปนี้แสดงกระบวนการโดยรวมของแบบอักษรที่ดาวน์โหลดได้
Kotlin
val request = FontRequest( "com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs ) val callback = object : FontsContract.FontRequestCallback() { override fun onTypefaceRetrieved(typeface: Typeface) { // Your code to use the font goes here. ... } override fun onTypefaceRequestFailed(reason: Int) { // Your code to deal with the failure goes here. ... } } FontsContract.requestFonts(context, request, handler, null, callback)
Java
FontRequest request = new FontRequest("com.example.fontprovider.authority", "com.example.fontprovider", "my font", certs); FontsContract.FontRequestCallback callback = new FontsContract.FontRequestCallback() { @Override public void onTypefaceRetrieved(Typeface typeface) { // Your code to use the font goes here. ... } @Override public void onTypefaceRequestFailed(int reason) { // Your code to deal with the failure goes here. ... } }; FontsContract.requestFonts(context, request, handler, null, callback);
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีดาวน์โหลดแบบอักษรจากผู้ให้บริการแบบอักษรได้ที่แอปตัวอย่าง DownloadableFonts
ใช้แบบอักษรที่ดาวน์โหลดได้กับ AndroidX Core
AndroidX Core รองรับฟีเจอร์แบบอักษรที่ดาวน์โหลดได้ในอุปกรณ์ที่ใช้ Android API เวอร์ชัน 14 ขึ้นไป แพ็กเกจ
androidx.core.provider
มีคลาส FontsContractCompat และ FontRequest เพื่อใช้
การรองรับฟีเจอร์แบบอักษรที่ดาวน์โหลดได้ที่เข้ากันได้แบบย้อนหลัง คลาส AndroidX มีเมธอด
ที่คล้ายกับเมธอดของเฟรมเวิร์ก และกระบวนการดาวน์โหลดแบบอักษรก็คล้ายกับกระบวนการที่
อธิบายไว้ในส่วนของหน้านี้เกี่ยวกับ
การใช้แบบอักษรที่ดาวน์โหลดได้แบบเป็นโปรแกรม
หากต้องการดาวน์โหลดแบบอักษรโดยใช้ AndroidX ให้นำเข้าคลาส FontsContractCompat และ
FontRequest จากแพ็กเกจ androidx.core.provider สร้างอินสแตนซ์ของคลาสเหล่านี้แทนคลาสเฟรมเวิร์ก FontsContract และ android.graphics.fonts.FontRequest
เพิ่มการอ้างอิง AndroidX Core
หากต้องการใช้คลาส FontsContractCompat และ FontRequest คุณต้องแก้ไขการอ้างอิง classpath ของโปรเจ็กต์แอปภายในสภาพแวดล้อมการพัฒนา
หากต้องการเพิ่ม AndroidX Core ลงในโปรเจ็กต์แอปพลิเคชัน ให้เพิ่มทรัพยากร Dependency ต่อไปนี้ลงในไฟล์
build.gradle ของแอป
Groovy
dependencies { ... implementation "androidx.core:core-ktx:1.17.0" }
Kotlin
dependencies { ... implementation("androidx.core:core-ktx:1.17.0") }
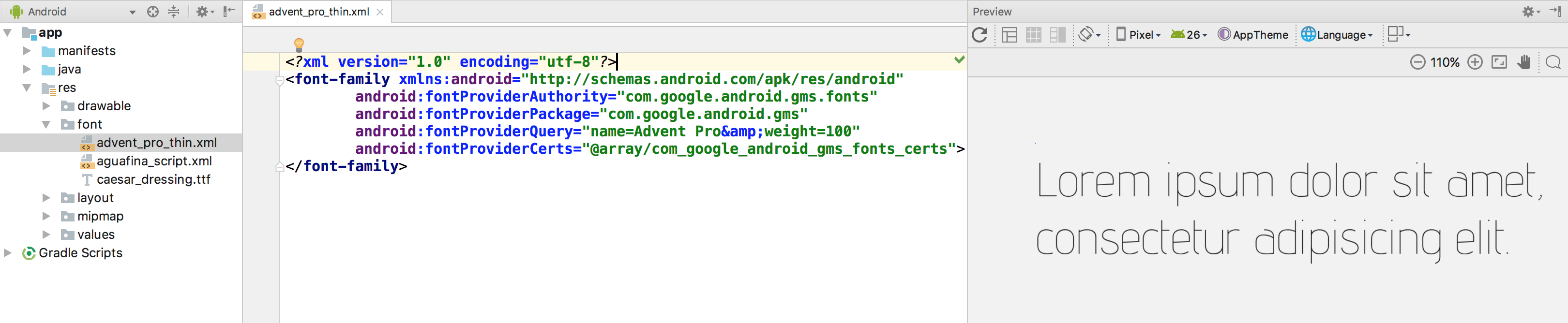
ใช้แบบอักษรที่ดาวน์โหลดได้เป็นทรัพยากรใน XML
Android 8.0 (API ระดับ 26) และ AndroidX Core มีวิธีที่รวดเร็วและสะดวกยิ่งขึ้นในการประกาศ แบบอักษรที่กำหนดเองเป็นทรัพยากรในเลย์เอาต์ XML ซึ่งหมายความว่าไม่จำเป็นต้องรวมแบบอักษรเป็น ชิ้นงาน คุณสามารถกำหนดแบบอักษรที่กำหนดเองสำหรับทั้งธีม ซึ่งจะช่วยเพิ่มความเร็วในการใช้งานสำหรับ น้ำหนักและรูปแบบต่างๆ เช่น ตัวหนา ตัวกลาง หรือตัวบาง เมื่อมีการระบุ
- สร้างไฟล์ XML ใหม่ในโฟลเดอร์
res/font - เพิ่มองค์ประกอบรูท
<font-family>และตั้งค่าแอตทริบิวต์ที่เกี่ยวข้องกับแบบอักษร ดังที่แสดงในไฟล์ XML ตัวอย่างต่อไปนี้ - อ้างอิงไฟล์เป็น
@font/font_file_nameในไฟล์ XML ของเลย์เอาต์ นอกจากนี้ คุณยัง ใช้วิธีgetFont()เพื่อดึงข้อมูลไฟล์โดยใช้โปรแกรมได้ด้วย เช่นgetFont(R.font.font_file_name)
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android" android:fontProviderAuthority="com.example.fontprovider.authority" android:fontProviderPackage="com.example.fontprovider" android:fontProviderQuery="example font" android:fontProviderCerts="@array/certs"> </font-family>
ประกาศแบบอักษรล่วงหน้าในไฟล์ Manifest
การขยายเลย์เอาต์และการดึงข้อมูลทรัพยากรเป็นงานแบบซิงโครนัส โดยค่าเริ่มต้น ความพยายามครั้งแรกในการ ดึงข้อมูลแบบอักษรจะทริกเกอร์คำขอไปยังผู้ให้บริการแบบอักษร และทำให้เวลาในการจัดเลย์เอาต์ครั้งแรกเพิ่มขึ้น คุณสามารถประกาศแบบอักษรที่ต้องดึงข้อมูลไว้ล่วงหน้าในไฟล์ Manifest เพื่อหลีกเลี่ยงความล่าช้า หลังจากที่ระบบดึงแบบอักษรจากผู้ให้บริการแล้ว แบบอักษรจะพร้อมใช้งานทันที หากการดึงข้อมูลแบบอักษรใช้เวลานานกว่าที่คาดไว้ ระบบจะยกเลิกกระบวนการดึงข้อมูลและใช้แบบอักษรเริ่มต้น
หากต้องการประกาศแบบอักษรล่วงหน้าในไฟล์ Manifest ให้ทำตามขั้นตอนต่อไปนี้
- สร้างอาร์เรย์ทรัพยากรใน
res/values/arrays.xmlและประกาศแบบอักษรที่ต้องการ ดึงข้อมูลล่วงหน้า - ใช้แท็ก
meta-dataเพื่อประกาศอาร์เรย์ทรัพยากรในไฟล์ Manifest
res/values/arrays.xml <?xml version="1.0" encoding="utf-8"?> <resources> <array name="preloaded_fonts"> <item>@font/font1</item> <item>@font/font2</item> </array> </resources>
<meta-data android:name="preloaded_fonts" android:resource="@array/preloaded_fonts" />
เพิ่มใบรับรอง
เมื่อไม่ได้ติดตั้งผู้ให้บริการแบบอักษรไว้ล่วงหน้า หรือหากคุณใช้ไลบรารี AndroidX Core ให้ประกาศ ใบรับรองที่ผู้ให้บริการแบบอักษรลงนาม ระบบจะใช้ใบรับรองเพื่อยืนยันตัวตนของผู้ให้บริการฟอนต์
ทำตามขั้นตอนต่อไปนี้เพื่อเพิ่มใบรับรอง
- สร้างอาร์เรย์สตริงที่มีรายละเอียดใบรับรอง ดูข้อมูลเพิ่มเติมเกี่ยวกับรายละเอียดใบรับรองได้ในเอกสารประกอบของผู้ให้บริการแบบอักษร
- ตั้งค่าแอตทริบิวต์
fontProviderCertsเป็นอาร์เรย์
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="certs"> <item>MIIEqDCCA5CgAwIBAgIJA071MA0GCSqGSIb3DQEBBAUAMIGUMQsww...</item> </string-array> </resources>
android:fontProviderCerts="@array/certs"


