Span 是强大的标记对象,可用于在字符或段落级别对文本设置样式。通过将 span 附加到文本对象上,您能够以各种方式更改文本,包括添加颜色、使文本可点击、调整文本大小以及以自定义方式绘制文本。Span 还可以更改 TextPaint 属性、在 Canvas 上绘制,以及更改文本布局。
Android 提供多种类型的 Span,涵盖各种常见的文本样式格式。您也可以创建自己的 Span,以应用自定义样式。
创建并应用 Span
如需创建 span,您可以使用下表列出的类之一。 这些类的不同之处在于文本本身是否可变、文本标记是否可变,以及包含 span 数据的底层数据结构。
| 类 | 可变文本 | 可变标记 | 数据结构 |
|---|---|---|---|
SpannedString |
否 | 否 | 线性数组 |
SpannableString |
否 | 是 | 线性数组 |
SpannableStringBuilder |
是 | 是 | 区间树 |
这三个类都会扩展 Spanned 接口。SpannableString 和 SpannableStringBuilder 还会扩展 Spannable 接口。
下面介绍了如何决定使用哪个类:
- 如果您不准备在创建后修改文本或标记,请使用
SpannedString。 - 如果您需要将少量 span 附加到单个文本对象,并且文本本身为只读,请使用
SpannableString。 - 如果您需要在创建后修改文本,并且需要将 span 附加到文本,请使用
SpannableStringBuilder。 - 如果您需要将大量 span 附加到文本对象,那么无论文本本身是否为只读,都请使用
SpannableStringBuilder。
如需应用 Span,请对 Spannable 对象调用 setSpan(Object _what_, int _start_, int _end_, int
_flags_)。what 参数指的是您要应用于文本的 span,而 start 和 end 参数指的是您要将该 span 应用到的部分文本。
如果您在 span 的边界内插入文本,span 会自动展开即可包含插入的文本。在 Span 边界(即在 start 或 end 索引处)处插入文本时,flags 参数可确定 Span 是否展开即可包含插入的文本。使用 Spannable.SPAN_EXCLUSIVE_INCLUSIVE 标志将会包含插入的文本,使用 Spannable.SPAN_EXCLUSIVE_EXCLUSIVE 标志则会排除插入的文本。
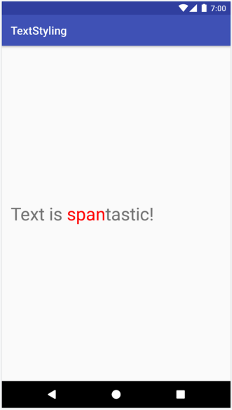
以下示例展示了如何将 ForegroundColorSpan 附加到字符串:
Kotlin
val spannable = SpannableStringBuilder("Text is spantastic!") spannable.setSpan( ForegroundColorSpan(Color.RED), 8, // start 12, // end Spannable.SPAN_EXCLUSIVE_INCLUSIVE )
Java
SpannableStringBuilder spannable = new SpannableStringBuilder("Text is spantastic!"); spannable.setSpan( new ForegroundColorSpan(Color.RED), 8, // start 12, // end Spannable.SPAN_EXCLUSIVE_INCLUSIVE );

ForegroundColorSpan 样式的文本。
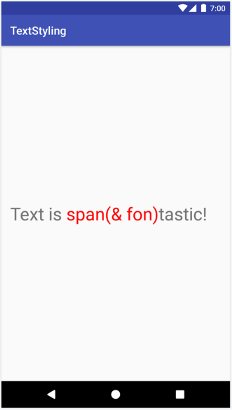
由于该 span 是使用 Spannable.SPAN_EXCLUSIVE_INCLUSIVE 设置的,因此它会扩展以包含在 span 边界处插入的文本,如下例所示:
Kotlin
val spannable = SpannableStringBuilder("Text is spantastic!") spannable.setSpan( ForegroundColorSpan(Color.RED), 8, // start 12, // end Spannable.SPAN_EXCLUSIVE_INCLUSIVE ) spannable.insert(12, "(& fon)")
Java
SpannableStringBuilder spannable = new SpannableStringBuilder("Text is spantastic!"); spannable.setSpan( new ForegroundColorSpan(Color.RED), 8, // start 12, // end Spannable.SPAN_EXCLUSIVE_INCLUSIVE ); spannable.insert(12, "(& fon)");

Spannable.SPAN_EXCLUSIVE_INCLUSIVE 时,该 span 会扩展以包含其他文本。
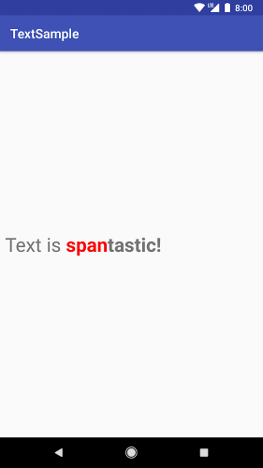
您可以将多个 Span 附加到同一文本。以下示例展示了如何创建红色粗体文本:
Kotlin
val spannable = SpannableString("Text is spantastic!") spannable.setSpan(ForegroundColorSpan(Color.RED), 8, 12, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) spannable.setSpan( StyleSpan(Typeface.BOLD), 8, spannable.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE )
Java
SpannableString spannable = new SpannableString("Text is spantastic!"); spannable.setSpan( new ForegroundColorSpan(Color.RED), 8, 12, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE ); spannable.setSpan( new StyleSpan(Typeface.BOLD), 8, spannable.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE );

ForegroundColorSpan(Color.RED) 和
StyleSpan(BOLD)。
Android Span 类型
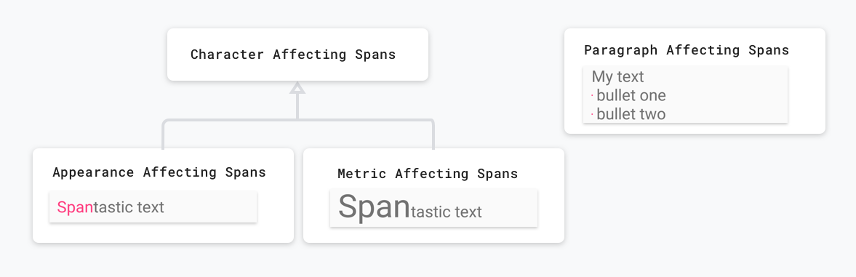
Android 在 android.text.style 软件包中提供了超过 20 种 Span 类型。Android 主要以两种方式对 Span 进行分类:
- Span 如何影响文本:Span 可以影响文本外观或文本指标。
- Span 范围:一些 span 可应用于单个字符,而另一些 span 必须应用于整个段落。

下面几部分将详细介绍这些类别。
影响文本外观的 Span
有些应用于字符级别的 span 会影响文本外观,例如更改文本或背景颜色以及添加下划线或删除线。这些 span 扩展了 CharacterStyle 类。
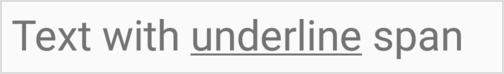
以下代码示例展示了如何应用 UnderlineSpan 为文本添加下划线:
Kotlin
val string = SpannableString("Text with underline span") string.setSpan(UnderlineSpan(), 10, 19, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
Java
SpannableString string = new SpannableString("Text with underline span"); string.setSpan(new UnderlineSpan(), 10, 19, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);

UnderlineSpan 添加下划线的文本。
仅影响文本外观的 Span 会触发重新绘制文本,而不会触发重新计算布局。这些 span 会实现 UpdateAppearance 并扩展 CharacterStyle。CharacterStyle 子类通过提供更新 TextPaint 的访问权限来定义如何绘制文本。
影响文本指标的 Span
其他在字符级别应用的 span 会影响文本指标,例如行高和文本大小。这些 span 扩展了 MetricAffectingSpan 类。
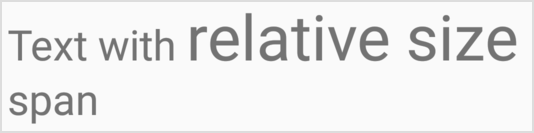
以下代码示例创建了一个 RelativeSizeSpan,它可将文本大小增加 50%:
Kotlin
val string = SpannableString("Text with relative size span") string.setSpan(RelativeSizeSpan(1.5f), 10, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
Java
SpannableString string = new SpannableString("Text with relative size span"); string.setSpan(new RelativeSizeSpan(1.5f), 10, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);

RelativeSizeSpan 放大文字。
应用影响文本指标的 span 会导致观察对象重新测量文本,以实现正确的布局和渲染,例如,更改文本大小可能会导致字词显示在不同的行上。应用上述 span 会触发重新测量、重新计算文本布局,以及重新绘制文本。
影响文本指标的 span 会扩展 MetricAffectingSpan 类,该类为抽象类,它允许子类通过提供对 TextPaint 的访问权限来定义 span 影响文本测量的方式。由于 MetricAffectingSpan 会扩展 CharacterStyle,因此子类会影响字符级别的文本外观。
影响段落的 Span
Span 还会影响段落级别的文本,例如更改文本块的对齐方式或边距。影响整个段落的 Span 会实现 ParagraphStyle。如需使用这些 span,您必须将其附加到整个段落,不包括末尾换行符。如果您尝试将段落 span 应用于除整个段落以外的其他内容,Android 根本不会应用该 span。
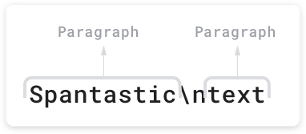
图 8 显示了 Android 如何分隔文本中的段落。

\n) 符。
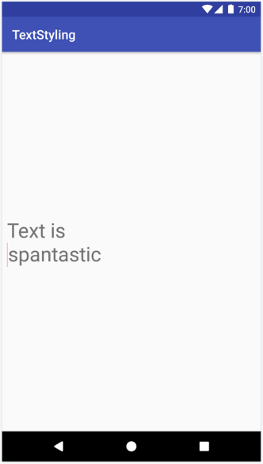
以下代码示例将 QuoteSpan 应用到段落。请注意,如果您将 span 附加到除段落开头或结尾之外的任何位置,Android 根本不会应用该样式。
Kotlin
spannable.setSpan(QuoteSpan(color), 8, text.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
Java
spannable.setSpan(new QuoteSpan(color), 8, text.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);

QuoteSpan。
创建自定义 Span
除了现有 Android Span 中提供的功能之外,如果您还需要其他功能,可以实现自定义 Span。实现自己的 span 时,请确定您的 span 会在字符级别还是段落级别影响文本,以及它是影响文本的布局还是外观。这有助于您确定可以扩展的基类以及可能需要实现的接口。请参考下表:
| 场景 | 类或接口 |
|---|---|
| 您的 Span 会在字符级别影响文本。 | CharacterStyle |
| 您的 Span 会影响文本外观。 | UpdateAppearance |
| 您的 Span 会影响文本指标。 | UpdateLayout |
| 您的 Span 会在段落级别影响文本。 | ParagraphStyle |
例如,如果您需要实现可修改文本大小和颜色的自定义 span,请扩展 RelativeSizeSpan。通过继承,RelativeSizeSpan 扩展了 CharacterStyle 并实现了两个 Update 接口。由于该类已经为 updateDrawState 和 updateMeasureState 提供了回调,因此您可以替换这些回调以实现自定义行为。以下代码创建了一个自定义 span,它可扩展 RelativeSizeSpan 并替换 updateDrawState 回调,以设置 TextPaint 的颜色:
Kotlin
class RelativeSizeColorSpan( size: Float, @ColorInt private val color: Int ) : RelativeSizeSpan(size) { override fun updateDrawState(textPaint: TextPaint) { super.updateDrawState(textPaint) textPaint.color = color } }
Java
public class RelativeSizeColorSpan extends RelativeSizeSpan { private int color; public RelativeSizeColorSpan(float spanSize, int spanColor) { super(spanSize); color = spanColor; } @Override public void updateDrawState(TextPaint textPaint) { super.updateDrawState(textPaint); textPaint.setColor(color); } }
此示例说明了如何创建自定义 span。您可以通过对文本应用 RelativeSizeSpan 和 ForegroundColorSpan 来实现同样的效果。
测试 Span 用法
Spanned 接口支持设置 span 和从文本中检索 span。进行测试时,请实现 Android JUnit 测试,以确认是否在正确的位置添加了正确的 span。文本样式示例应用包含的 span 通过将 BulletPointSpan 附加到文本来将标记应用于项目符号。以下代码示例展示了如何测试项目符号是否按预期的方式显示:
Kotlin
@Test fun textWithBulletPoints() { val result = builder.markdownToSpans("Points\n* one\n+ two") // Check whether the markup tags are removed. assertEquals("Points\none\ntwo", result.toString()) // Get all the spans attached to the SpannedString. val spans = result.getSpans<Any>(0, result.length, Any::class.java) // Check whether the correct number of spans are created. assertEquals(2, spans.size.toLong()) // Check whether the spans are instances of BulletPointSpan. val bulletSpan1 = spans[0] as BulletPointSpan val bulletSpan2 = spans[1] as BulletPointSpan // Check whether the start and end indices are the expected ones. assertEquals(7, result.getSpanStart(bulletSpan1).toLong()) assertEquals(11, result.getSpanEnd(bulletSpan1).toLong()) assertEquals(11, result.getSpanStart(bulletSpan2).toLong()) assertEquals(14, result.getSpanEnd(bulletSpan2).toLong()) }
Java
@Test public void textWithBulletPoints() { SpannedString result = builder.markdownToSpans("Points\n* one\n+ two"); // Check whether the markup tags are removed. assertEquals("Points\none\ntwo", result.toString()); // Get all the spans attached to the SpannedString. Object[] spans = result.getSpans(0, result.length(), Object.class); // Check whether the correct number of spans are created. assertEquals(2, spans.length); // Check whether the spans are instances of BulletPointSpan. BulletPointSpan bulletSpan1 = (BulletPointSpan) spans[0]; BulletPointSpan bulletSpan2 = (BulletPointSpan) spans[1]; // Check whether the start and end indices are the expected ones. assertEquals(7, result.getSpanStart(bulletSpan1)); assertEquals(11, result.getSpanEnd(bulletSpan1)); assertEquals(11, result.getSpanStart(bulletSpan2)); assertEquals(14, result.getSpanEnd(bulletSpan2)); }
如需查看更多测试示例,请参阅 GitHub 上的 MarkdownBuilderTest。
测试自定义 span
测试 Span 时,请确认 TextPaint 包含预期的修改,并且您的 Canvas 上显示了正确的元素。假设有一个自定义 Span 实现,它在一些文本前面添加了项目符号,该项目符号具有指定的大小和颜色,并且在可绘制区域的左边距和项目符号之间存在着间隙。
您可以通过实现 AndroidJUnit 测试并检查以下内容来测试此类的行为:
- 如果正确应用 Span,画布上会出现指定尺寸和颜色的项目符号,并且左边距和项目符号之间也会存在适当的间距。
- 如果您未应用 Span,就不会出现任何自定义行为。
您可以在 GitHub 上的 TextStyling 示例中查看这些测试的实现。
您可以通过以下方法来测试画布互动:模拟画布,将模拟的对象传递给 drawLeadingMargin() 方法,并验证是否使用正确的参数调用了正确的方法。
您可以在 BulletPointSpanTest 中找到更多 span 测试示例。
使用 Span 的最佳做法
您可以采用多种节省内存的方式在 TextView 中设置文本,具体选择哪种方式取决于您的需求。
附加或分离 Span,而不更改底层文本
TextView.setText() 包含能够以不同方式处理 Span 的多种重载。例如,您可以使用以下代码设置 Spannable 文本对象:
Kotlin
textView.setText(spannableObject)
Java
textView.setText(spannableObject);
调用此 setText() 重载时,TextView 会创建 Spannable 的副本作为 SpannedString,并将其作为 CharSequence 保留在内存中。这意味着您的文本和 span 不可变,因此当您需要更新文本或 span 时,请创建一个新的 Spannable 对象并再次调用 setText(),而这也会触发重新测量和重新绘制布局。
如需表示这些 Span 必须可变,您可以改为使用 setText(CharSequence text, TextView.BufferType
type),如下例所示:
Kotlin
textView.setText(spannable, BufferType.SPANNABLE) val spannableText = textView.text as Spannable spannableText.setSpan( ForegroundColorSpan(color), 8, spannableText.length, SPAN_INCLUSIVE_INCLUSIVE )
Java
textView.setText(spannable, BufferType.SPANNABLE); Spannable spannableText = (Spannable) textView.getText(); spannableText.setSpan( new ForegroundColorSpan(color), 8, spannableText.getLength(), SPAN_INCLUSIVE_INCLUSIVE);
在此示例中,BufferType.SPANNABLE 参数使 TextView 创建 SpannableString,而由 TextView 保留的 CharSequence 对象现在具有可变标记和不可变文本。如需更新 span,请将文本作为 Spannable 进行检索,然后根据需要更新 span。
当您附加、分离或重新定位 Span 时,TextView 会自动更新以反映对文本的更改。如果您更改现有 span 的内部属性,请调用 invalidate() 进行与外观相关的更改,或调用 requestLayout() 进行与指标相关的更改。
在 TextView 中多次设置文本
在某些情况下(例如使用 RecyclerView.ViewHolder 时),您可能想要重复使用 TextView 并多次设置文本。默认情况下,无论您是否设置 BufferType,TextView 都会创建 CharSequence 对象的副本并将其保留在内存中。这样可确保所有 TextView 更新均经过深思熟虑,因为您无法通过更新原始 CharSequence 对象来更新文本。这意味着每次设置新的文本时,TextView 都会创建一个新对象。
如果您希望更好地控制此过程并避免创建额外的对象,您可以实现自己的 Spannable.Factory 并替换 newSpannable()。您可以对现有的 CharSequence 进行类型转换,并将其作为 Spannable 返回,而不是创建新的文本对象,如下例所示:
Kotlin
val spannableFactory = object : Spannable.Factory() { override fun newSpannable(source: CharSequence?): Spannable { return source as Spannable } }
Java
Spannable.Factory spannableFactory = new Spannable.Factory(){ @Override public Spannable newSpannable(CharSequence source) { return (Spannable) source; } };
在设置文本时,必须使用 textView.setText(spannableObject, BufferType.SPANNABLE)。否则,源 CharSequence 将作为 Spanned 实例进行创建,并且无法转换为 Spannable,从而导致 newSpannable() 抛出 ClassCastException。
替换 newSpannable() 后,告知 TextView 使用新的 Factory:
Kotlin
textView.setSpannableFactory(spannableFactory)
Java
textView.setSpannableFactory(spannableFactory);
在获得对 TextView 的引用后立即设置 Spannable.Factory 对象。如果您使用的是 RecyclerView,请在首次膨胀视图时设置 Factory 对象。这可避免 RecyclerView 在将新的项绑定到 ViewHolder 时创建额外的对象。
更改内部 Span 属性
如果您只需更改可变 span 的内部属性(例如,自定义项目符号 span 中的项目符号颜色),则可以通过在创建 span 时保留对该 span 的引用来避免多次调用 setText() 所产生的开销。当您需要修改 span 时,您可以修改引用,然后根据您更改的属性类型,在 TextView 上调用 invalidate() 或 requestLayout()。
在以下代码示例中,自定义项目符号实现的默认颜色为红色,在点按按钮时会变为灰色:
Kotlin
class MainActivity : AppCompatActivity() { // Keeping the span as a field. val bulletSpan = BulletPointSpan(color = Color.RED) override fun onCreate(savedInstanceState: Bundle?) { ... val spannable = SpannableString("Text is spantastic") // Setting the span to the bulletSpan field. spannable.setSpan( bulletSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE ) styledText.setText(spannable) button.setOnClickListener { // Change the color of the mutable span. bulletSpan.color = Color.GRAY // Color doesn't change until invalidate is called. styledText.invalidate() } } }
Java
public class MainActivity extends AppCompatActivity { private BulletPointSpan bulletSpan = new BulletPointSpan(Color.RED); @Override protected void onCreate(Bundle savedInstanceState) { ... SpannableString spannable = new SpannableString("Text is spantastic"); // Setting the span to the bulletSpan field. spannable.setSpan(bulletSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE); styledText.setText(spannable); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Change the color of the mutable span. bulletSpan.setColor(Color.GRAY); // Color doesn't change until invalidate is called. styledText.invalidate(); } }); } }
使用 Android KTX 扩展功能
Android KTX 还包含扩展功能,可简化 Span 的使用。如需了解详情,请参阅有关 androidx.core.text 软件包的文档。

