
Das dunkle Design ist ab Android 10 (API-Level 29) verfügbar. Das hat folgende Vorteile:
- Der Stromverbrauch wird je nach Displaytechnologie des Geräts erheblich reduziert.
- Verbessert die Sichtbarkeit für Nutzer mit eingeschränktem Sehvermögen und für Nutzer, die empfindlich auf helles Licht reagieren.
- Die Verwendung eines Geräts bei schlechten Lichtverhältnissen wird erleichtert.
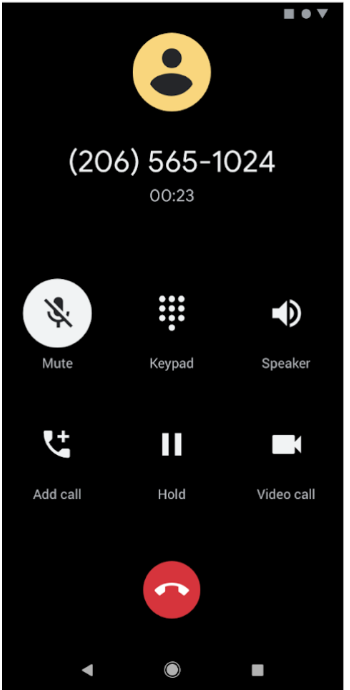
Bei Verwendung des dunklen Designs ändert sich die Darstellung der Android-Systembenutzeroberfläche und von Apps, die auf dem Gerät ausgeführt werden.
Es gibt drei Möglichkeiten, das dunkle Design in Android 10 und höher zu aktivieren:
- Sie können das dunkle Design über die Systemeinstellungen aktivieren. Gehen Sie dazu zu Einstellungen > Display > Design.
- Wenn die Funktion aktiviert ist, können Sie über die Kachel „Schnelleinstellungen“ in der Benachrichtigungsleiste das Design wechseln.
- Auf Pixel-Geräten können Sie den Energiesparmodus aktivieren, um gleichzeitig das dunkle Design zu aktivieren. Andere Geräte unterstützen dieses Verhalten möglicherweise nicht.
Eine Anleitung zum Anwenden eines dunklen Designs auf webbasierten Content mithilfe einer WebView-Komponente finden Sie unter Webinhalte in WebView verdunkeln.
Dunkles Design in Ihrer App unterstützen
Um das dunkle Design zu unterstützen, muss das Design Ihrer App, das sich normalerweise in res/values/styles.xml befindet, von einem DayNight-Design abgeleitet werden:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Sie können auch das Material Components-Design „Dunkel“ verwenden:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Dadurch wird das Hauptdesign der App an die vom System gesteuerten Nachtmodus-Flags gebunden und die App erhält ein standardmäßiges dunkles Design, wenn der Nachtmodus aktiviert ist.
Designs und Stile
Vermeiden Sie die Verwendung von hartcodierten Farben oder Symbolen, die für die Verwendung in einem hellen Design vorgesehen sind. Verwenden Sie stattdessen Themenattribute oder Ressourcen, die für den Nachtmodus qualifiziert sind.
Für das dunkle Design sind zwei Designattribute am wichtigsten:
?android:attr/textColorPrimary: Eine universelle Textfarbe. Im hellen Design ist sie fast schwarz und im dunklen Design fast weiß. Sie enthält einen deaktivierten Status.?attr/colorControlNormal: Eine universelle Symbolfarbe. Sie enthält einen deaktivierten Status.
Wir empfehlen die Verwendung von Material Design-Komponenten, da das Farbdesignsystem, z. B. die Themenattribute ?attr/colorSurface und ?attr/colorOnSurface, einen einfachen Zugriff auf geeignete Farben bietet. Sie können diese Attribute in Ihrem Design anpassen.
Designs in der App ändern
Sie können Nutzern erlauben, das Design der App zu ändern, während die App ausgeführt wird. Wir empfehlen folgende Optionen:
- Leicht
- Dunkel
- Systemstandardeinstellung (die empfohlene Standardoption)
Diese Optionen entsprechen direkt den AppCompat.DayNight-Modi:
Leicht:
MODE_NIGHT_NO.Dunkel:
MODE_NIGHT_YES.Standardeinstellung des Systems:
MODE_NIGHT_FOLLOW_SYSTEM.
So wechseln Sie das Design:
Verwenden Sie auf API-Level 31 und höher
UiModeManager#setApplicationNightMode, um dem System mitzuteilen, welches Theme Ihre App verwendet. So kann das System das Design während des Splash-Screens anpassen.Verwenden Sie auf API-Ebene 30 und darunter
AppCompatDelegate.setDefaultNightMode(), um das Design zu wechseln.
Funktion „Dunkles Design erzwingen“
Android 10 bietet Force Dark, eine Funktion für Entwickler, mit der sie schnell ein dunkles Design implementieren können, ohne explizit ein DayNight-Design festlegen zu müssen.
Bei Force Dark wird jede Ansicht Ihrer App mit hellem Design analysiert und automatisch ein dunkles Design angewendet, bevor sie auf dem Bildschirm gerendert wird. Sie können eine Kombination aus „Force Dark“ und nativer Implementierung verwenden, um die Zeit zu verkürzen, die für die Implementierung des Dark Mode erforderlich ist.
Apps müssen Force Dark aktivieren, indem sie android:forceDarkAllowed="true" im Theme der Aktivität festlegen. Dieses Attribut wird für alle vom System und von AndroidX bereitgestellten hellen Designs festgelegt, z. B. Theme.Material.Light. Wenn Sie „Force Dark“ verwenden, testen Sie Ihre App gründlich und schließen Sie Ansichten bei Bedarf aus.
Wenn Ihre App ein dunkles Design verwendet, z. B. Theme.Material, wird „Force Dark“ nicht angewendet. Wenn das Design Ihrer App von einem DayNight-Design abgeleitet wird, wird „Force Dark“ aufgrund des automatischen Designwechsels ebenfalls nicht angewendet.
„Force Dark“ für eine Ansicht deaktivieren
„Force Dark“ kann für bestimmte Ansichten mit dem Layoutattribut android:forceDarkAllowed oder mit setForceDarkAllowed() gesteuert werden.
Webinhalt
Informationen zur Verwendung dunkler Designs in webbasierten Inhalten finden Sie unter Webinhalte in WebView verdunkeln. Ein Beispiel für das dunkle Design in einer WebView finden Sie in der WebView-Demo auf GitHub.
Best Practices
In den folgenden Abschnitten finden Sie Best Practices für die Implementierung von dunklen Designs.
Benachrichtigungen und Widgets
Bei UI-Oberflächen, die Sie auf dem Gerät anzeigen, aber nicht direkt steuern, müssen alle verwendeten Ansichten das Design der Host-App widerspiegeln. Zwei Beispiele sind Benachrichtigungen und Launcher-Widgets.
Benachrichtigungen
Verwenden Sie die vom System bereitgestellten Benachrichtigungsvorlagen, z. B. MessagingStyle. Das bedeutet, dass das System für das Anwenden des richtigen Ansichtsstils verantwortlich ist.
Widgets und benutzerdefinierte Benachrichtigungsansichten
Bei Launcher-Widgets oder wenn Ihre App benutzerdefinierte Ansichten für Benachrichtigungsinhalte verwendet, sollten Sie die Inhalte sowohl im hellen als auch im dunklen Design testen.
Häufige Fehler, auf die Sie achten sollten:
- Die Hintergrundfarbe ist immer hell.
- Festcodierung von Textfarben
- Eine fest codierte Hintergrundfarbe festlegen, während die Standardtextfarbe verwendet wird.
- Verwenden eines Drawable-Symbols mit einer statischen Farbe.
Verwenden Sie in all diesen Fällen geeignete Designattribute anstelle von hartcodierten Farben.
Startbildschirme
Wenn Ihre App einen benutzerdefinierten Startbildschirm hat, müssen Sie ihn möglicherweise so anpassen, dass er das ausgewählte Design widerspiegelt.
Entfernen Sie alle fest codierten Farben, z. B. Hintergrundfarben, die programmatisch auf Weiß gesetzt wurden. Verwenden Sie stattdessen das Attribut ?android:attr/colorBackground.
Konfigurationsänderungen
Wenn sich das Design der App ändert, entweder über die Systemeinstellung oder AppCompat, wird eine uiMode-Konfigurationsänderung ausgelöst. Das bedeutet, dass Aktivitäten automatisch neu erstellt werden.
In einigen Fällen soll eine App die Konfigurationsänderung verarbeiten. Möglicherweise möchten Sie eine Konfigurationsänderung verzögern, weil gerade ein Video abgespielt wird.
Eine App kann die Implementierung des dunklen Designs verarbeiten, indem sie deklariert, dass jede Activity die Konfigurationsänderung uiMode verarbeiten kann:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Wenn ein Activity angibt, dass es Konfigurationsänderungen verarbeitet, wird seine Methode onConfigurationChanged() bei einer Designänderung aufgerufen.
So können Apps prüfen, welches Design aktuell verwendet wird:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }