
O tema escuro está disponível no Android 10 (API de nível 29) e versões mais recentes. Ela tem os seguintes benefícios:
- Reduz significativamente o consumo de energia, dependendo da tecnologia da tela do dispositivo.
- Melhora a visibilidade para usuários com baixa visão e para aqueles sensíveis a luzes intensas.
- Facilita o uso do dispositivo em ambientes com pouca luz.
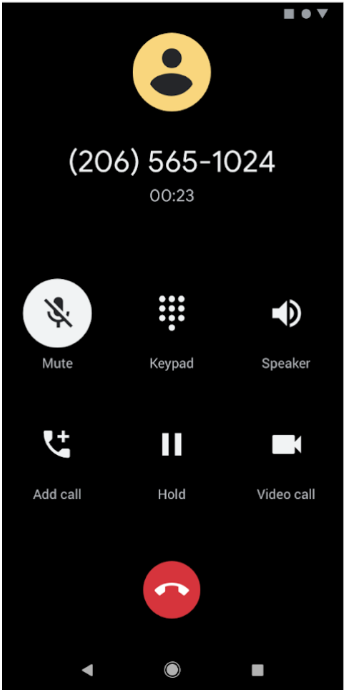
O tema escuro se aplica à interface do sistema Android e aos apps em execução no dispositivo.
Há três maneiras de ativar o tema escuro no Android 10 e versões mais recentes:
- Use a configuração do sistema acessando Configurações > Tela > Tema para ativar o tema escuro.
- Use o bloco Configurações rápidas para trocar os temas na bandeja de notificação, quando ativado.
- Em dispositivos Pixel, ative o modo Economia de bateria para ativar o tema escuro ao mesmo tempo. É possível que outros dispositivos não sejam compatíveis com esse comportamento.
Para ver instruções sobre como aplicar um tema escuro ao conteúdo baseado na Web usando um componente WebView, consulte Escurecer conteúdo da Web com WebView.
Oferecer compatibilidade com o tema escuro no app
Para oferecer compatibilidade com o tema escuro, configure o tema do seu app (normalmente encontrado em
res/values/styles.xml) para ser herdado de um tema DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Você também pode usar o tema escuro dos componentes do Material Design:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Isso vincula o tema principal do app às sinalizações do modo noturno controladas pelo sistema e fornece um tema escuro padrão ao app quando ele está ativado.
Temas e estilos
Evite usar cores ou ícones fixados no código para uso com um tema claro. Use atributos de tema ou recursos qualificados para a noite.
Dois atributos de tema são mais importantes para o tema escuro:
?android:attr/textColorPrimary: uma cor de texto de uso geral. Ela é quase preta no tema claro e quase branca nos temas escuros. Contém um estado desativado.?attr/colorControlNormal: uma cor de ícone para fins gerais. Contém um estado desativado.
Recomendamos o uso de componentes do
Material Design, já que o sistema de
temas coloridos (links em inglês) deles, como os atributos
de tema ?attr/colorSurface e ?attr/colorOnSurface, proporciona fácil acesso
a cores adequadas. É possível personalizar esses atributos no seu tema.
Mudar temas no app
É possível permitir que os usuários mudem o tema do app enquanto ele está em execução. Estas são as opções recomendadas:
- Claro
- Escuro
- Padrão do sistema (opção padrão recomendada)
Essas opções são mapeadas diretamente para os modos AppCompat.DayNight:
Claro:
MODE_NIGHT_NO.Escuro:
MODE_NIGHT_YES.Padrão do sistema:
MODE_NIGHT_FOLLOW_SYSTEM.
Para mudar o tema, faça o seguinte:
No nível 31 da API e em versões mais recentes, use
UiModeManager#setApplicationNightModepara informar ao sistema qual tema seu app usa. Isso permite que o sistema corresponda ao tema durante a tela de apresentação.No nível 30 da API e abaixo, use
AppCompatDelegate.setDefaultNightMode()para mudar o tema.
Forçar modo escuro
O Android 10 oferece o recurso Forçar modo escuro para que os desenvolvedores
implementem rapidamente um tema escuro sem configurar explicitamente um tema DayNight.
O recurso Forçar modo escuro analisa cada visualização do seu app com tema claro e aplica um tema escuro automaticamente antes de o app ser exibido na tela. É possível usar uma combinação de "Forçar modo escuro" e implementação nativa para reduzir o tempo necessário para implementar o tema escuro.
Os apps precisam ativar o Forçar modo escuro pela configuração de android:forceDarkAllowed="true" no
tema da atividade. Esse atributo é definido em todos os temas claros fornecidos pelo sistema e pelo
AndroidX, como Theme.Material.Light. Ao usar o
Forçar modo escuro, teste seu app completamente e exclua visualizações, se necessário.
Caso o app use um tema escuro, como Theme.Material, o recurso Forçar modo escuro não será aplicado. De modo semelhante, se o tema do app for herdado de um DayNight, o recurso Forçar
modo escuro não será aplicado devido à troca automática de temas.
Desativar o Forçar modo escuro em uma visualização
O recurso Forçar modo escuro pode ser controlado em visualizações específicas com o atributo de layout android:forceDarkAllowed ou com setForceDarkAllowed().
Conteúdo da Web
Para ver informações sobre como usar temas escuros no conteúdo baseado na Web, consulte Escurecer conteúdo da Web com WebView. Para ver um exemplo de tema escuro aplicado a um WebView, consulte a demonstração do WebView no GitHub (link em inglês).
Práticas recomendadas
As seções a seguir demonstram as práticas recomendadas para implementar temas escuros.
Notificações e widgets
Para superfícies de UI que você exibe no dispositivo, mas não controla diretamente, verifique se todas as visualizações usadas refletem o tema do app host. Dois exemplos são as notificações e os widgets da tela de início.
Notificações
Use os modelos de notificação fornecidos pelo sistema, como MessagingStyle. Isso significa que o sistema é responsável por aplicar o estilo de visualização correto.
Widgets e visualizações de notificações personalizadas
No caso de widgets de tela de início ou de apps com visualizações de notificações personalizadas, teste o conteúdo em temas claros e escuros.
Confira alguns erros comuns:
- Supondo que a cor do plano de fundo seja sempre clara.
- Fixar cores do texto no código.
- Definir uma cor de plano de fundo codificada ao usar a cor de texto padrão.
- Usar um ícone drawable que seja uma cor estática.
Em todos esses casos, use atributos de tema apropriados em vez de cores fixadas no código.
Telas de inicialização
Se o app tiver uma tela inicial personalizada, talvez seja necessário modificá-la para que reflita o tema selecionado.
Remova todas as cores fixadas no código, como cores de plano de fundo definidas programaticamente como
branco. Em vez disso, use o atributo de tema ?android:attr/colorBackground.
Mudanças de configuração
Quando o tema do app muda, seja pela configuração do sistema ou pelo AppCompat, uma
mudança de configuração do uiMode
é acionada. Isso significa que as atividades são recriadas automaticamente.
Em alguns casos, pode ser necessário que um app processe a mudança de configuração. Por exemplo, é recomendável atrasar uma mudança de configuração quando um vídeo está sendo exibido.
Um app pode processar a implementação do tema escuro declarando que cada
Activity é capaz de processar a mudança da configuração do uiMode:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Quando uma Activity declara que processa mudanças de configuração, o método
onConfigurationChanged()
dela é chamado quando há uma mudança de tema.
Para verificar qual é o tema atual, os apps podem executar códigos como este:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }