تتيح ميزة "الألوان الديناميكية"، التي تمت إضافتها في Android 12، للمستخدمين تخصيص أجهزتهم لتتوافق مع نظام الألوان في الخلفية الشخصية أو من خلال لون محدّد في أداة اختيار الخلفية.
يمكنك الاستفادة من هذه الميزة من خلال إضافة واجهة برمجة التطبيقات DynamicColors التي تطبّق هذا التصميم على تطبيقك أو نشاطك لجعل تطبيقك أكثر تخصيصًا للمستخدم.

تتضمّن هذه الصفحة تعليمات حول تنفيذ ميزة "الألوان الديناميكية" في تطبيقك، وهي متاحة أيضًا بشكل منفصل للتطبيقات المصغّرة والرموز التكيّفية، كما هو موضّح لاحقًا في هذه الصفحة. يمكنك أيضًا تجربة الدرس التطبيقي.
الطريقة التي ينشئ بها Android أنظمة الألوان
ينفّذ نظام التشغيل Android الخطوات التالية لإنشاء أنظمة ألوان من خلفية المستخدم.
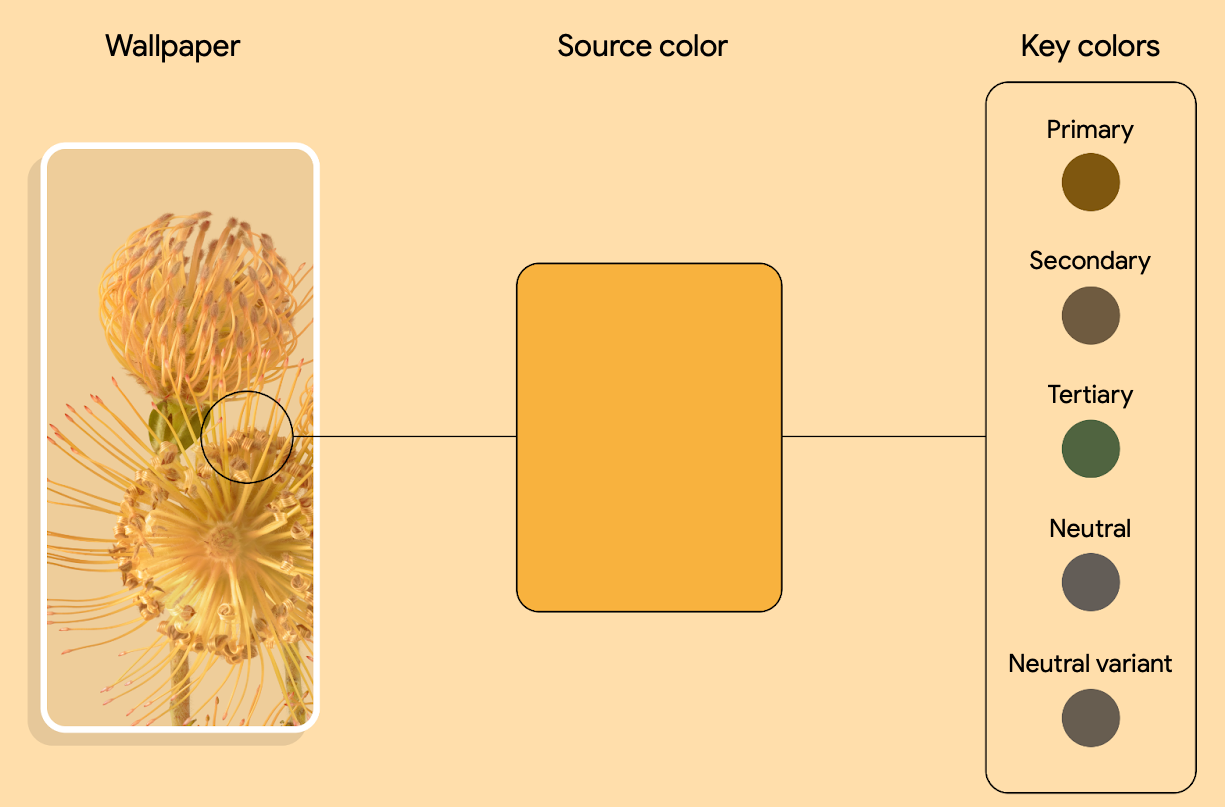
يرصد النظام الألوان الرئيسية في صورة الخلفية المحدّدة ويستخرج لون المصدر.
يستخدم النظام لون المصدر هذا لاستقراء خمسة ألوان رئيسية أخرى تُعرف باسم اللون الأساسي واللون الثانوي واللون الثالث واللون المحايد واللون المحايد المتغير.

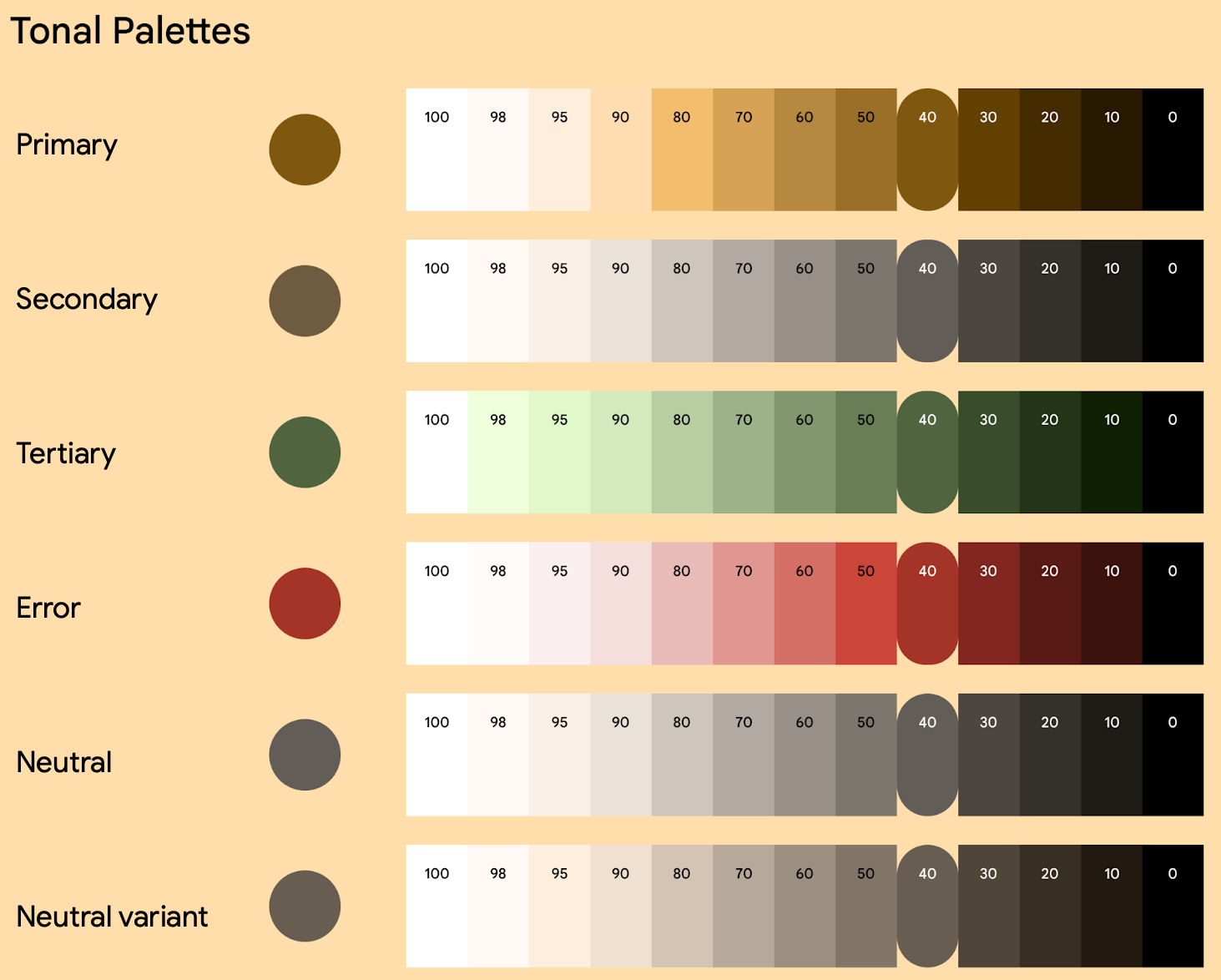
الشكل 2. مثال على استخراج لون المصدر من صورة الخلفية واستخراجه إلى خمسة ألوان رئيسية يُحوّل النظام كل لون رئيسي إلى لوحة ألوان تتضمّن 13 درجة لونية.

الشكل 3. مثال على إنشاء لوحات ألوان محددة يستخدم النظام هذه الخلفية الواحدة لاستخلاص خمسة أنظمة ألوان مختلفة، ما يوفّر الأساس لأي مظاهر فاتحة وداكنة.
طريقة عرض أشكال الألوان على جهاز المستخدم
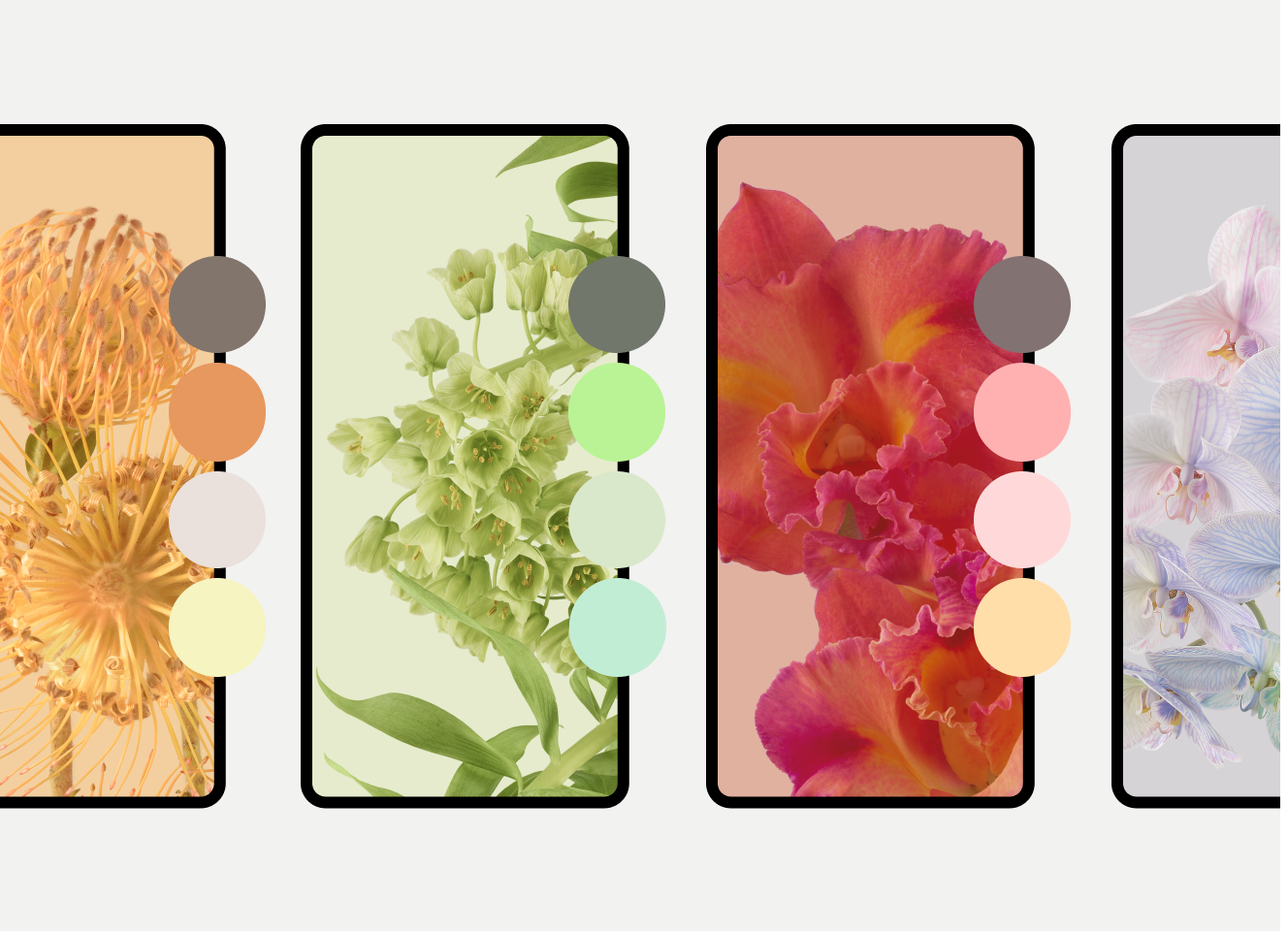
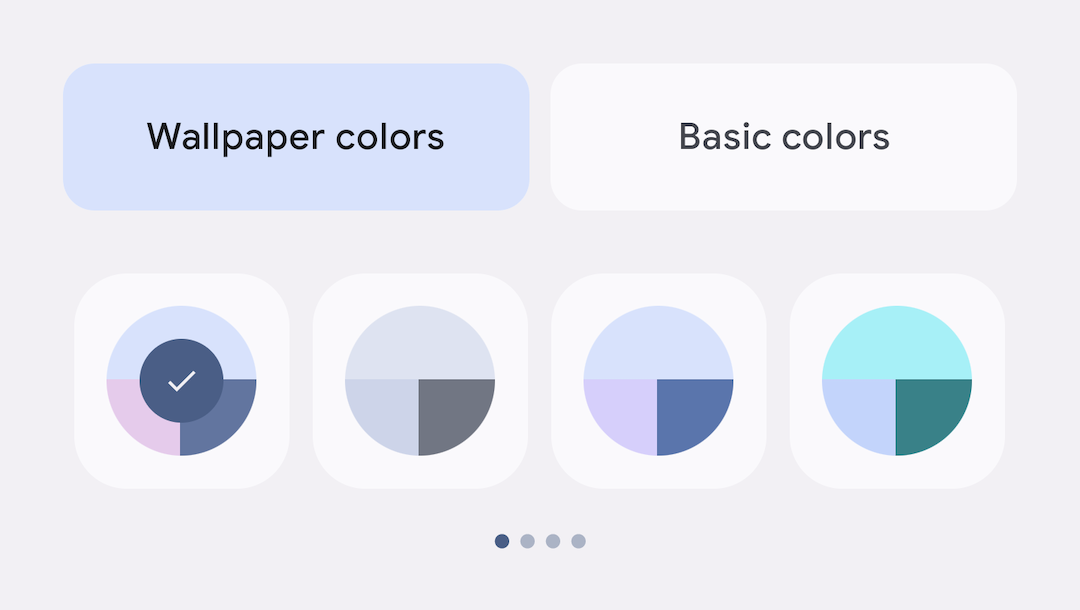
يمكن للمستخدمين اختيار ألوان مختلفة من الألوان المستخرَجة من الخلفية ومظاهر مختلفة بدءًا من Android 12، مع إضافة المزيد من الألوان في Android 13. على سبيل المثال، يمكن لمستخدم هاتف Pixel يعمل بالإصدار 13 من نظام التشغيل Android اختيار أحد الخيارات من إعدادات الخلفية والنمط، كما هو موضّح في الشكل 4.

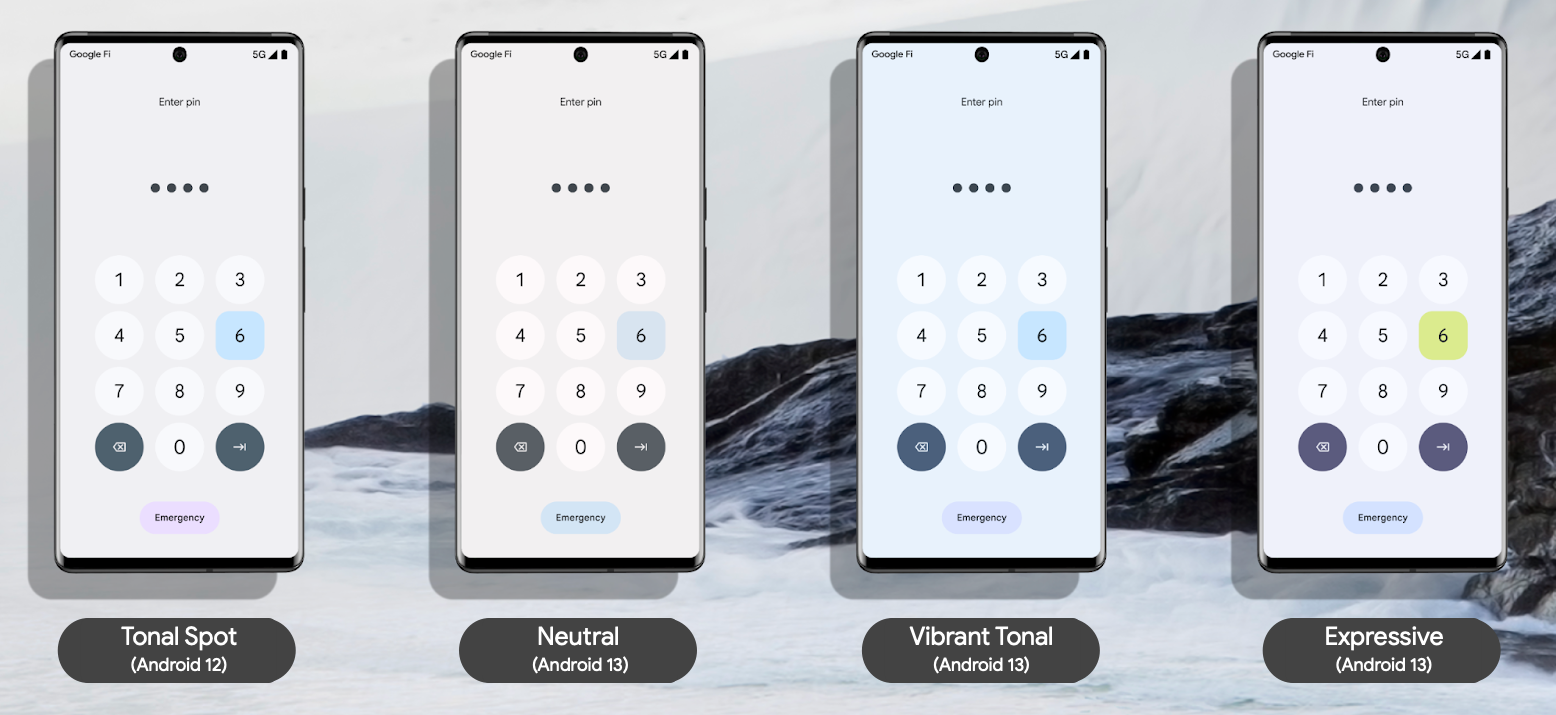
أضاف نظام التشغيل Android 12 نوع اللون المميّز، ثم أضاف نظام التشغيل Android 13 أنواع محايد ولون مميّز نابض بالحياة ومعبّر. تتضمّن كل صيغة وصفة فريدة تحوّل ألوان الخلفية الأساسية للمستخدم من خلال الحيوية وتدوير اللون. يعرض المثال التالي نظام ألوان واحدًا معبَّرًا عنه من خلال أربعة خيارات ألوان.

سيظل تطبيقك يستخدم الرموز المميزة نفسها للوصول إلى هذه الألوان. لمزيد من التفاصيل حول الرموز المميّزة، يُرجى الاطّلاع على إنشاء مظهرك باستخدام الرموز المميّزة في هذه الصفحة.
بدء استخدام "طرق العرض"
يمكنك تطبيق "الألوان الديناميكية" على مستوى التطبيق أو النشاط. لإجراء ذلك، اتّصِل بالرقم
applyToActivitiesIfAvailable() لتسجيل
ActivityLifeCycleCallbacks في تطبيقك.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
بعد ذلك، أضِف السمة إلى تطبيقك.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
إنشاء مظهر باستخدام الرموز المميزة
تستفيد ميزة "الألوان الديناميكية" من رموز التصميم لتسهيل عملية تعيين الألوان لعناصر واجهة المستخدم المختلفة وجعلها أكثر اتساقًا. يتيح لك رمز التصميم تحديد أدوار الألوان بشكل دلالي، بدلاً من قيمة محددة، لعناصر مختلفة في واجهة المستخدم. يتيح ذلك لنظام الألوان في تطبيقك المزيد من المرونة وقابلية التوسّع والاتساق، ويكون مفيدًا بشكل خاص عند تصميم المظهرين الفاتح والداكن والألوان الديناميكية.
تعرض المقتطفات التالية أمثلة على المظهرين الفاتح والداكن، وملف XML للألوان مطابقًا لهما، وذلك بعد تطبيق رموز الألوان التفاعلية.
المظهر الفاتح
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
المظهر الداكن
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
ملف XML الخاص بالألوان
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
لمزيد من المعلومات، انتقِل إلى:
لمزيد من المعلومات حول "الألوان الديناميكية" والألوان المخصّصة وإنشاء الرموز المميّزة، يمكنك الاطّلاع على صفحة الألوان الديناميكية في Material 3.
لإنشاء لوحة الألوان الأساسية وألوان تطبيقك ومظهره، يمكنك الاطّلاع على أداة Material Theme Builder المتاحة من خلال إضافة Figma أو في المتصفّح.
لمزيد من المعلومات حول كيف يمكن أن تساهم أنظمة الألوان في تحسين إمكانية الوصول إلى تطبيقك، يمكنك الاطّلاع على صفحة Material 3 حول إمكانية الوصول إلى نظام الألوان.
الاحتفاظ بالألوان المخصّصة أو ألوان العلامة التجارية
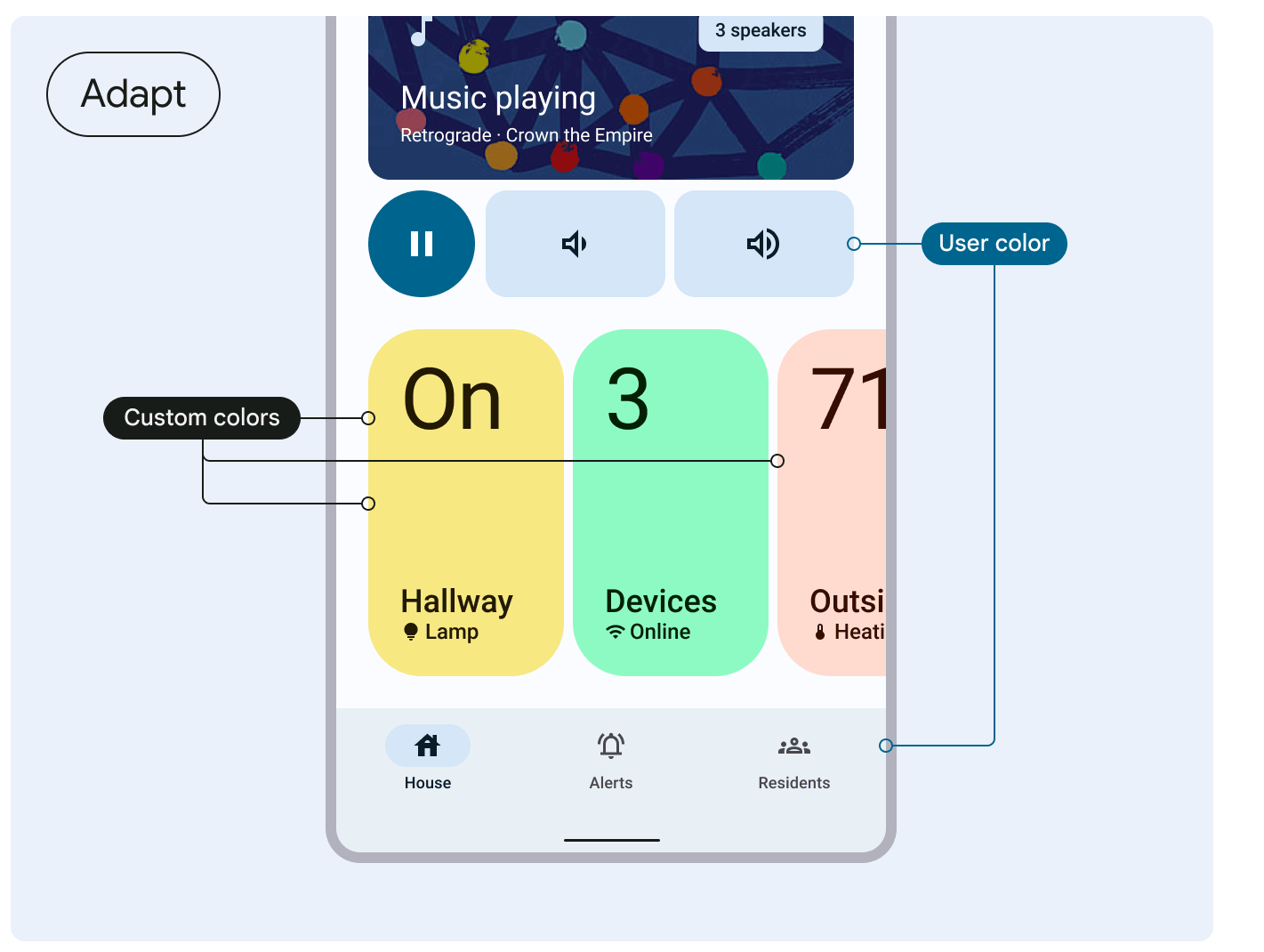
إذا كان تطبيقك يتضمّن ألوانًا مخصّصة أو ألوانًا خاصة بالعلامة التجارية ولا تريد تغييرها وفقًا لإعدادات المستخدم المفضّلة، يمكنك إضافتها بشكل فردي أثناء إنشاء نظام الألوان. مثلاً:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
بدلاً من ذلك، يمكنك استخدام أداة Material Theme Builder لاستيراد ألوان إضافية توسّع نظام الألوان، ما يؤدي إلى إنشاء نظام ألوان موحّد.
باستخدام هذا الخيار، استخدِم HarmonizedColors لتغيير درجة الألوان المخصّصة. ويحقّق ذلك توازنًا مرئيًا وتباينًا يسهل الوصول إليه عند دمجه مع الألوان التي يختارها المستخدم. يحدث هذا الخطأ أثناء وقت التشغيل مع
applyToContextIfAvailable().

اطّلِع على إرشادات Material 3 بشأن مواءمة الألوان المخصّصة.
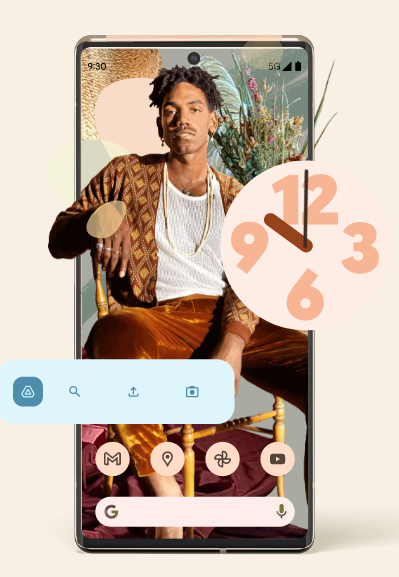
تطبيق "الألوان الديناميكية" على الرموز التكيّفية والتطبيقات المصغّرة

بالإضافة إلى تفعيل ميزة "الألوان الديناميكية" في تطبيقك، يمكنك أيضًا إتاحة هذه الميزة في الأدوات بدءًا من Android 12، وفي الرموز التكيّفية بدءًا من Android 13.