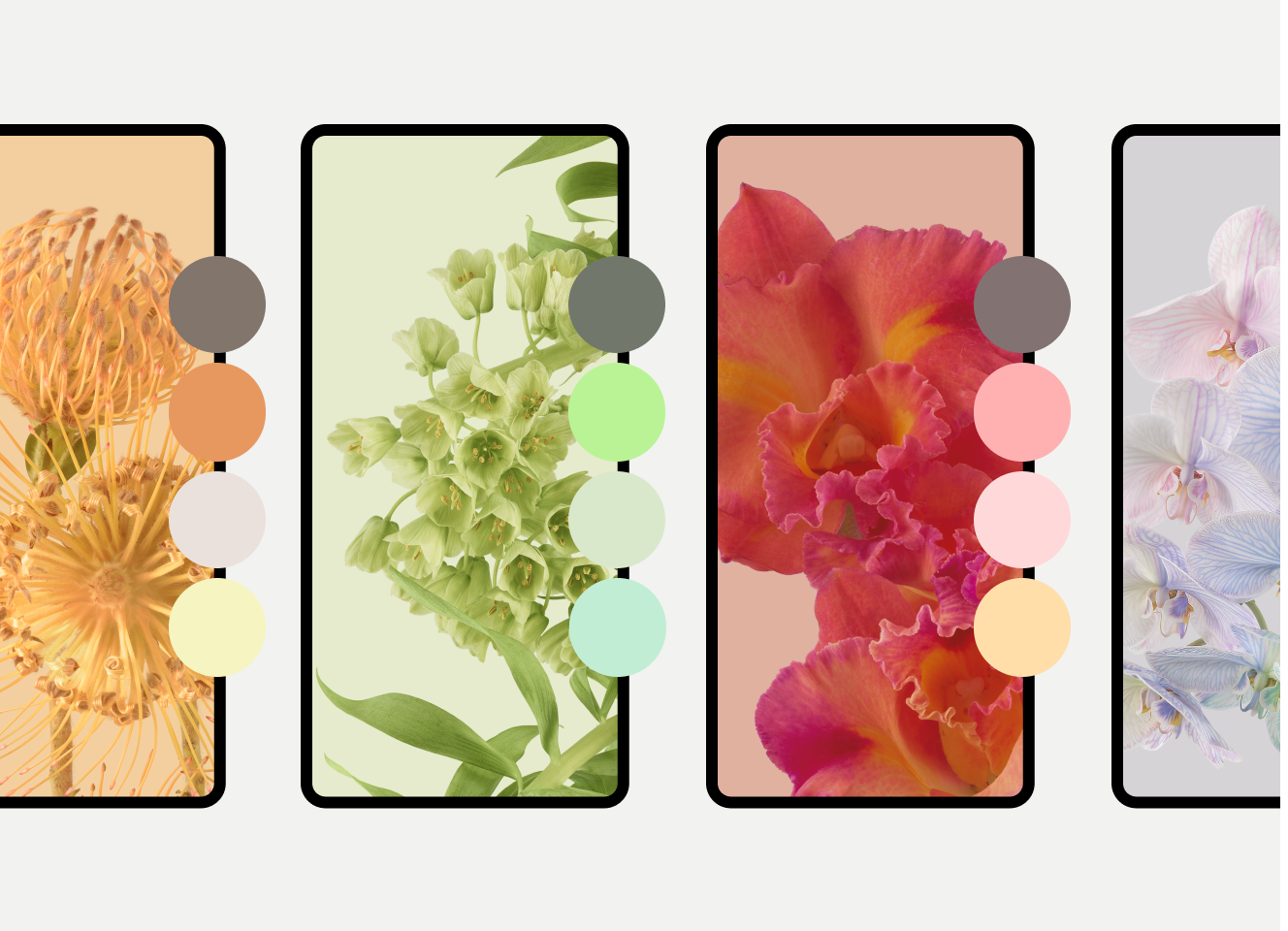
Màu động (được thêm vào Android 12) cho phép người dùng cá nhân hoá thiết bị để điều chỉnh tông màu cho phù hợp với bảng phối màu của hình nền cá nhân hoặc thông qua một màu đã chọn trong công cụ chọn hình nền.
Bạn có thể tận dụng tính năng này bằng cách thêm API DynamicColors. API này sẽ áp dụng giao diện cho ứng dụng hoặc hoạt động của bạn để cá nhân hoá ứng dụng hơn cho người dùng.

Trang này có hướng dẫn về cách triển khai Màu động trong ứng dụng của bạn. Tính năng này cũng có sẵn riêng cho tiện ích và biểu tượng thích ứng, như mô tả ở phần sau trên trang này. Bạn cũng có thể thử lớp học lập trình.
Cách Android tạo bảng phối màu
Android thực hiện các bước sau để tạo bảng phối màu từ hình nền của người dùng.
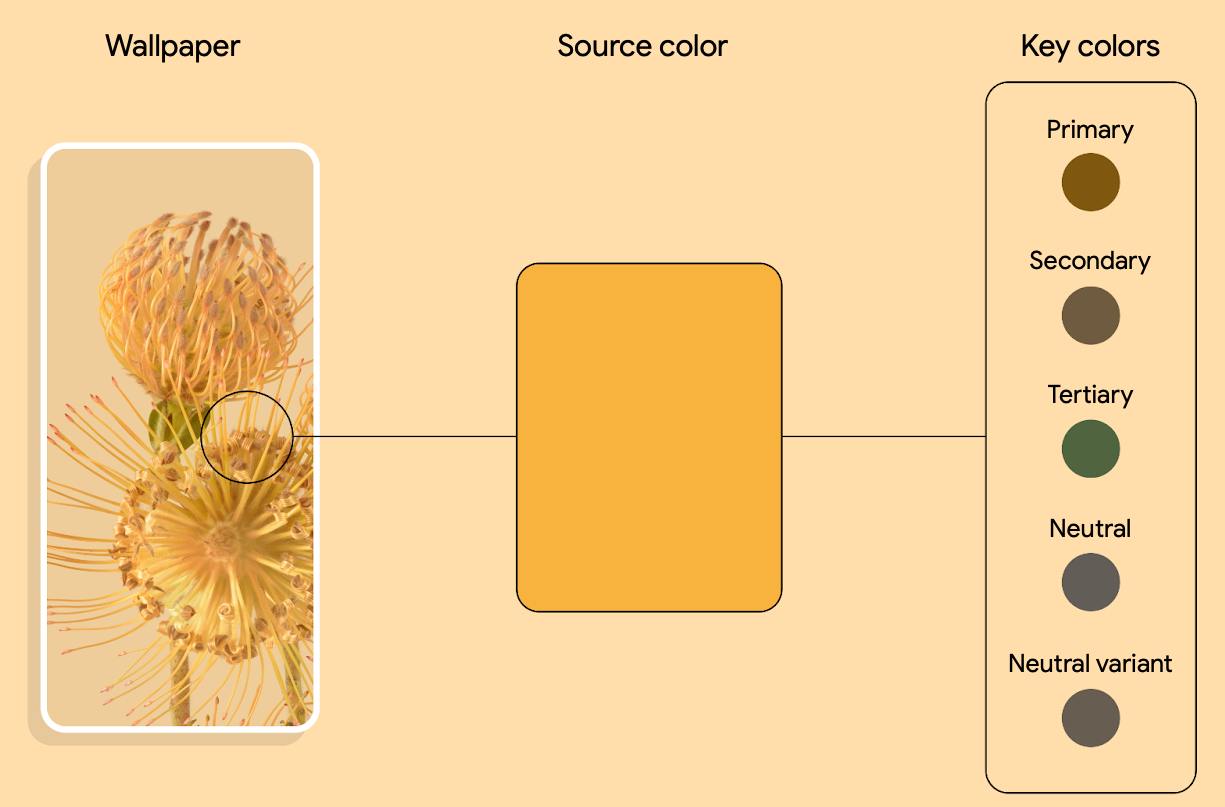
Hệ thống sẽ phát hiện các màu chính trong hình nền đã chọn và trích xuất một màu nguồn.
Hệ thống dùng màu nguồn đó để ngoại suy thêm 5 màu chính, còn gọi là Màu chính, Màu phụ, Màu trung gian, Màu trung tính và Biến thể màu trung tính.

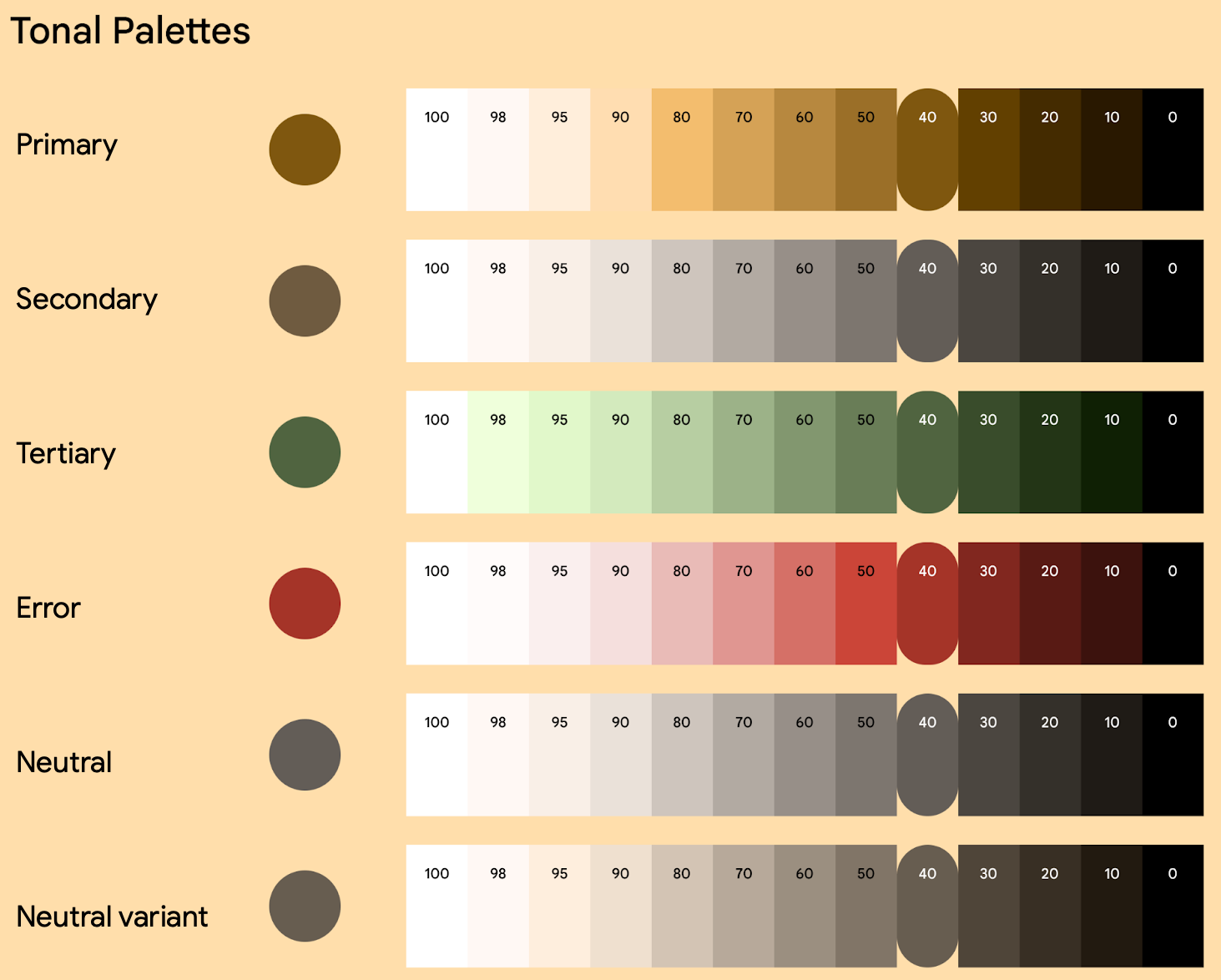
Hình 2. Ví dụ về việc trích xuất màu nguồn từ hình nền và trích xuất thành 5 màu chính Hệ thống diễn giải từng màu chính thành một bảng sắc độ gồm 13 tông màu.

Hình 3. Ví dụ về cách tạo một bảng sắc độ nhất định Hệ thống sử dụng một hình nền duy nhất này để tạo ra 5 bảng phối màu khác nhau, làm cơ sở cho mọi giao diện sáng và tối.
Cách các biến thể màu sắc hiển thị trên thiết bị của người dùng
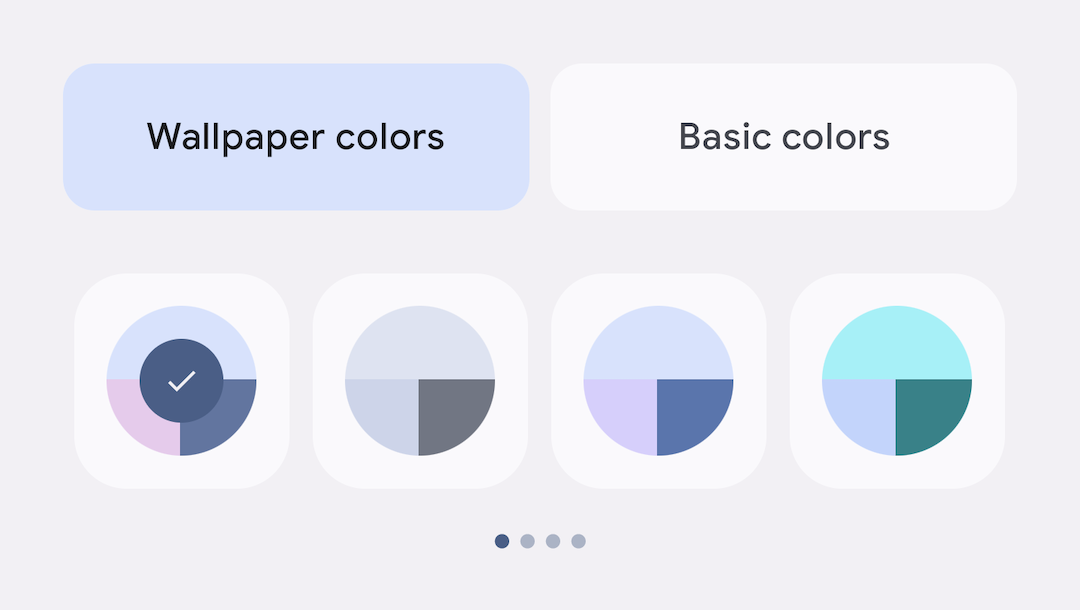
Từ Android 12, người dùng có thể chọn các biến thể màu từ màu được trích xuất từ hình nền và các giao diện khác nhau, với nhiều biến thể hơn được thêm vào Android 13. Ví dụ: người dùng điện thoại Pixel chạy Android 13 sẽ chọn một biến thể trong phần cài đặt Hình nền và kiểu, như minh hoạ trong hình 4.

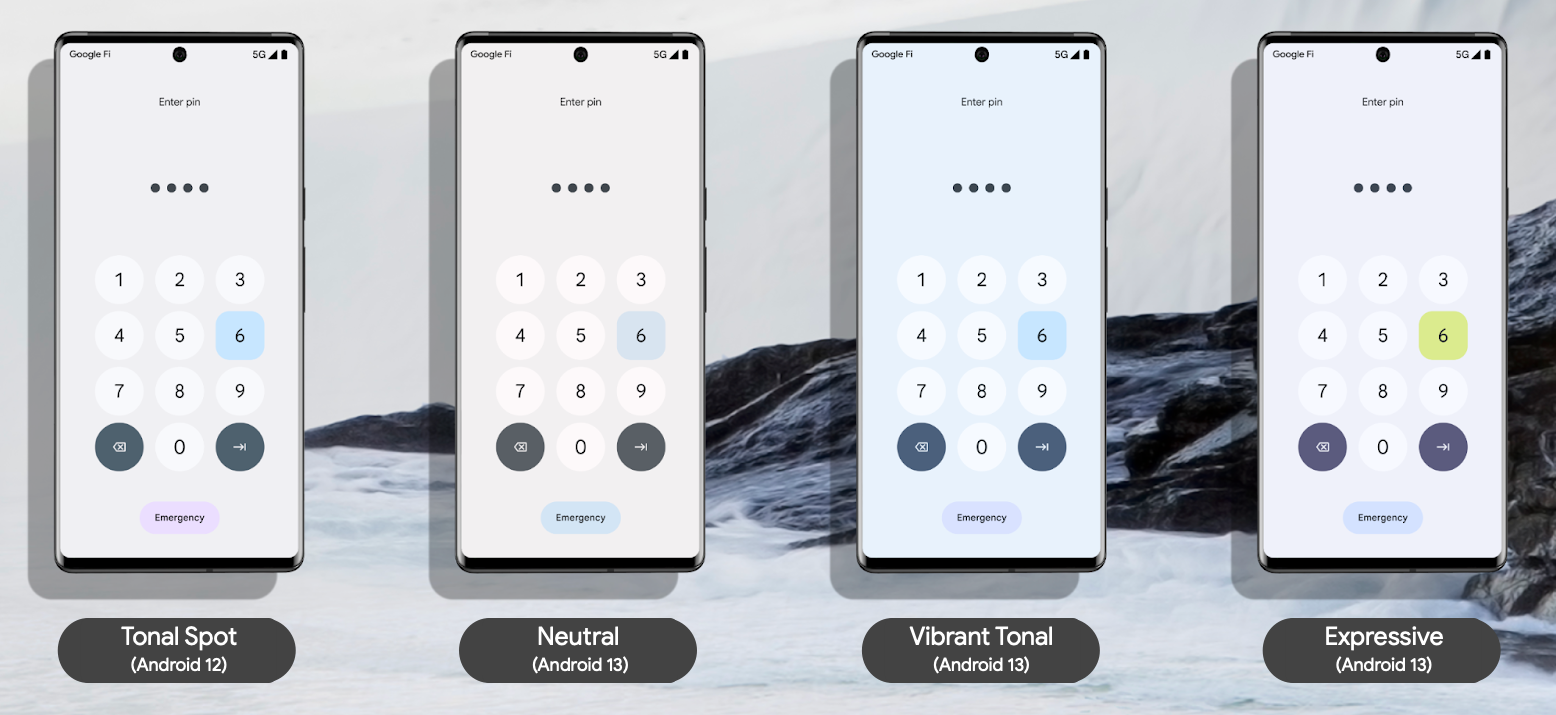
Android 12 đã thêm biến thể Tonal Spot (Điểm nhấn theo tông màu), tiếp theo là các biến thể Neutral (Trung tính), Vibrant Tonal (Tông màu sống động) và Expressive (Biểu cảm) trong Android 13. Mỗi biến thể có một công thức riêng biệt giúp biến đổi màu gốc của hình nền người dùng thông qua độ sống động và xoay sắc độ. Ví dụ sau đây cho thấy một bảng phối màu duy nhất được thể hiện thông qua 4 biến thể màu này.

Ứng dụng của bạn vẫn sử dụng các mã thông báo tương tự để truy cập vào những màu này. Để biết thông tin chi tiết về mã thông báo, hãy xem phần Tạo giao diện bằng mã thông báo trên trang này.
Bắt đầu sử dụng Khung hiển thị
Bạn có thể áp dụng Màu động ở cấp ứng dụng hoặc cấp hoạt động. Để làm việc này, hãy gọi applyToActivitiesIfAvailable() để đăng ký ActivityLifeCycleCallbacks cho ứng dụng của bạn.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Tiếp theo, hãy thêm giao diện vào ứng dụng của bạn.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Tạo giao diện bằng mã thông báo
Màu động tận dụng mã hiệu thiết kế để việc chỉ định màu cho các phần tử khác nhau trên giao diện người dùng trở nên tinh giản và nhất quán hơn. Mã thiết kế cho phép bạn chỉ định vai trò màu theo ngữ nghĩa, thay vì một giá trị cố định, cho các phần tử khác nhau của giao diện người dùng. Điều này giúp hệ thống tông màu của ứng dụng có tính linh hoạt, khả năng mở rộng và tính nhất quán cao hơn, đồng thời đặc biệt hữu ích khi thiết kế cho giao diện sáng và tối cũng như màu động.
Các đoạn mã sau đây cho thấy ví dụ về giao diện sáng và tối, cũng như một tệp xml màu tương ứng, sau khi áp dụng mã thông báo màu động.
Giao diện sáng
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Giao diện tối
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors.xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Thông tin khác:
Để tìm hiểu thêm về Màu động, màu tuỳ chỉnh và cách tạo mã thông báo, hãy xem trang Màu động của Material 3.
Để tạo bảng màu cơ bản cũng như màu sắc và giao diện của ứng dụng, hãy xem Material Theme Builder (có sẵn thông qua trình bổ trợ Figma hoặc trong trình duyệt).
Để tìm hiểu thêm về cách sử dụng bảng phối màu có thể cải thiện khả năng hỗ trợ tiếp cận trong ứng dụng của bạn, hãy xem trang Material 3 về Khả năng hỗ trợ tiếp cận của hệ thống màu.
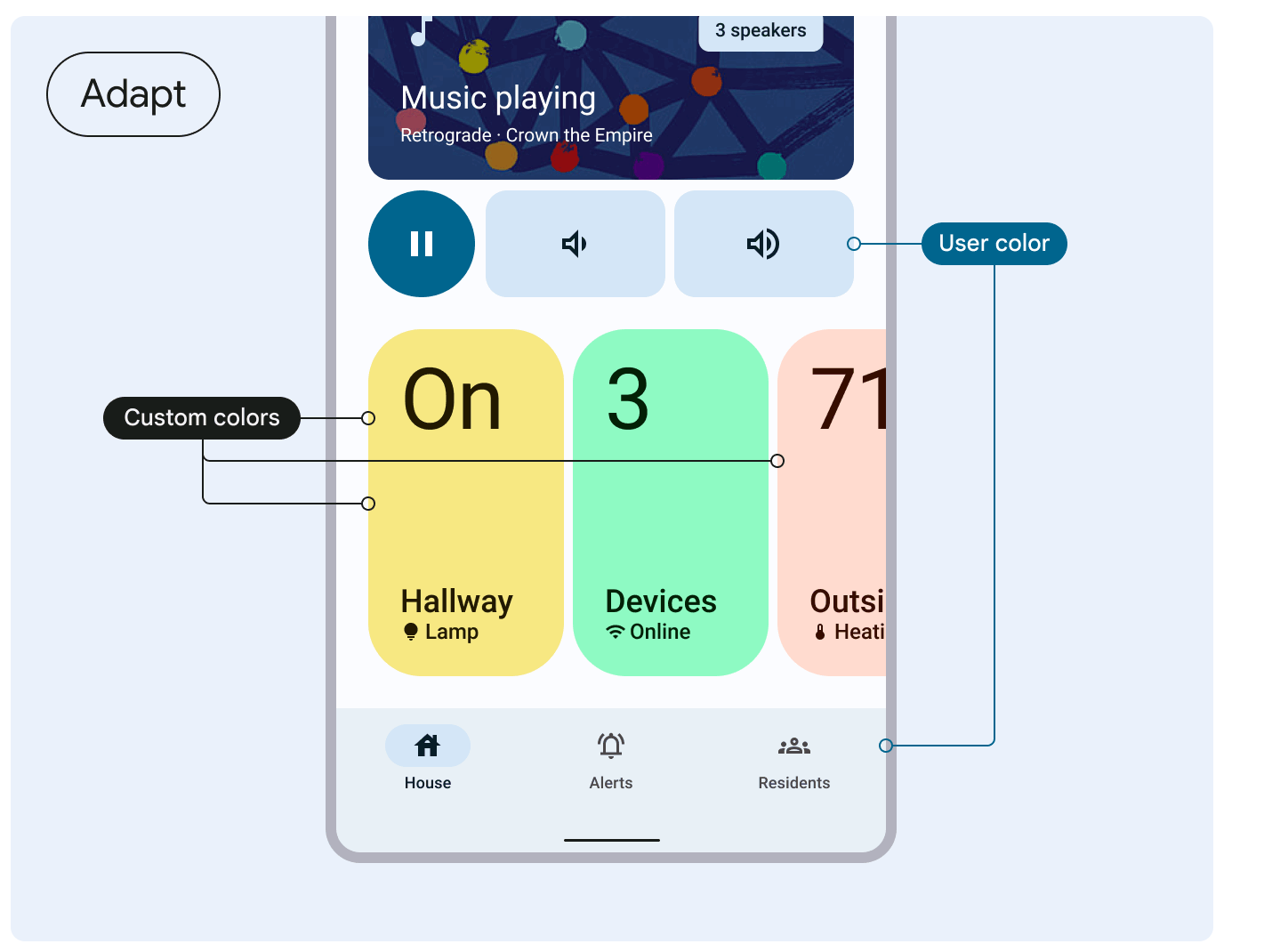
Giữ lại màu sắc tuỳ chỉnh hoặc màu sắc của thương hiệu
Nếu ứng dụng của bạn có màu tuỳ chỉnh hoặc màu thương hiệu mà bạn không muốn thay đổi theo lựa chọn ưu tiên của người dùng, thì bạn có thể thêm từng màu khi xây dựng bảng phối màu. Ví dụ:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Ngoài ra, bạn có thể sử dụng Material Theme Builder để nhập thêm các màu mở rộng bảng phối màu, từ đó tạo ra một hệ thống màu sắc thống nhất.
Với lựa chọn này, hãy dùng biểu tượng HarmonizedColors để thay đổi tông màu của màu tuỳ chỉnh. Điều này giúp đạt được sự cân bằng về thị giác và độ tương phản dễ tiếp cận khi kết hợp với màu do người dùng tạo. Điều này xảy ra trong thời gian chạy với applyToContextIfAvailable().

Xem hướng dẫn của Material 3 về cách điều chỉnh màu tuỳ chỉnh.
Áp dụng Màu động cho các biểu tượng thích ứng và tiện ích

Ngoài việc bật tính năng tạo giao diện bằng Màu động trên ứng dụng, bạn cũng có thể hỗ trợ tính năng tạo giao diện bằng Màu động cho tiện ích kể từ Android 12 và cho biểu tượng thích ứng kể từ Android 13.