অ্যান্ড্রয়েড ১২-তে যোগ করা ডায়নামিক কালার ব্যবহারকারীদের তাদের ডিভাইসগুলিকে তাদের ব্যক্তিগত ওয়ালপেপারের রঙের স্কিমের সাথে সামঞ্জস্যপূর্ণ করতে অথবা ওয়ালপেপার পিকারে নির্বাচিত রঙের মাধ্যমে ব্যক্তিগতকৃত করতে সক্ষম করে।
আপনি DynamicColors API যোগ করে এই বৈশিষ্ট্যটি কাজে লাগাতে পারেন, যা আপনার অ্যাপ বা কার্যকলাপে এই থিমিং প্রয়োগ করে আপনার অ্যাপটিকে ব্যবহারকারীর কাছে আরও ব্যক্তিগতকৃত করে তোলে।

এই পৃষ্ঠায় আপনার অ্যাপে ডায়নামিক কালার প্রয়োগের নির্দেশাবলী রয়েছে। এই বৈশিষ্ট্যটি উইজেট এবং অ্যাডাপ্টিভ আইকনগুলির জন্যও আলাদাভাবে উপলব্ধ, যেমনটি এই পৃষ্ঠায় পরে বর্ণনা করা হয়েছে। আপনি কোডল্যাবও চেষ্টা করে দেখতে পারেন।
অ্যান্ড্রয়েড কীভাবে রঙের স্কিম তৈরি করে
ব্যবহারকারীর ওয়ালপেপার থেকে রঙের স্কিম তৈরি করতে অ্যান্ড্রয়েড নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করে।
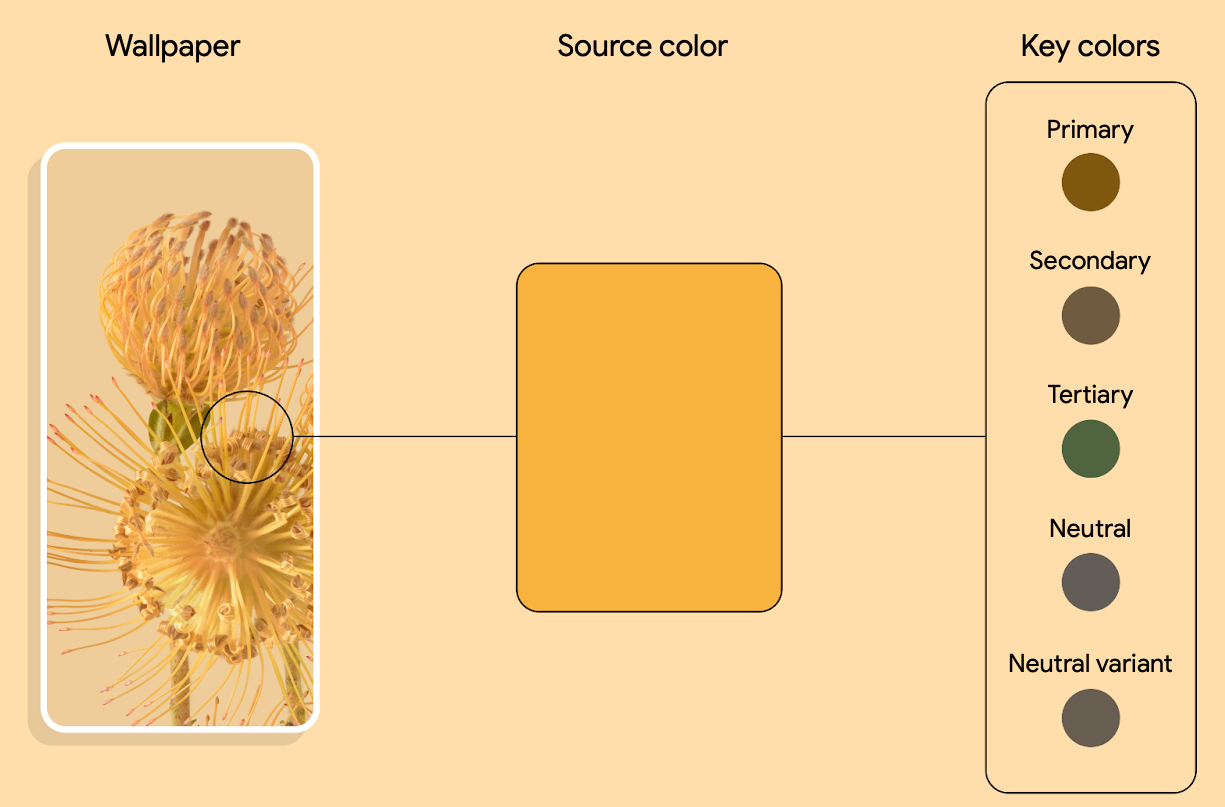
সিস্টেমটি নির্বাচিত ওয়ালপেপার ছবিতে প্রধান রঙগুলি সনাক্ত করে এবং একটি উৎস রঙ বের করে।
সিস্টেমটি সেই উৎস রঙ ব্যবহার করে পাঁচটি মূল রঙকে আরও এক্সট্রাপোলেট করে, যাকে বলা হয় Primary , Secondary , Tertiary , Neutral এবং Neutral variant ।

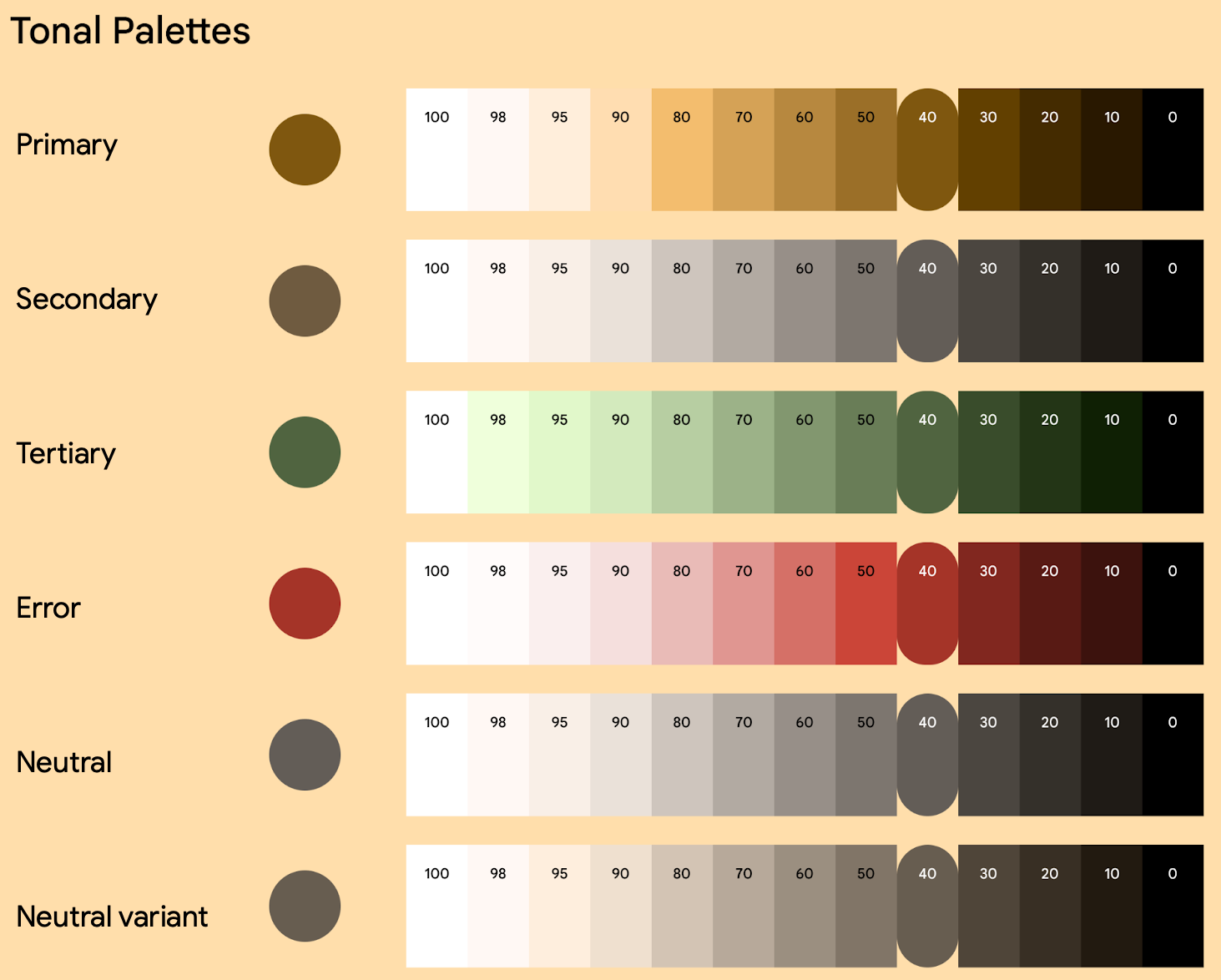
চিত্র ২। ওয়ালপেপার চিত্র থেকে উৎস রঙ নিষ্কাশন এবং পাঁচটি মূল রঙে নিষ্কাশনের উদাহরণ এই সিস্টেমটি প্রতিটি কী রঙকে ১৩টি টোনের একটি টোনাল প্যালেটে ব্যাখ্যা করে।

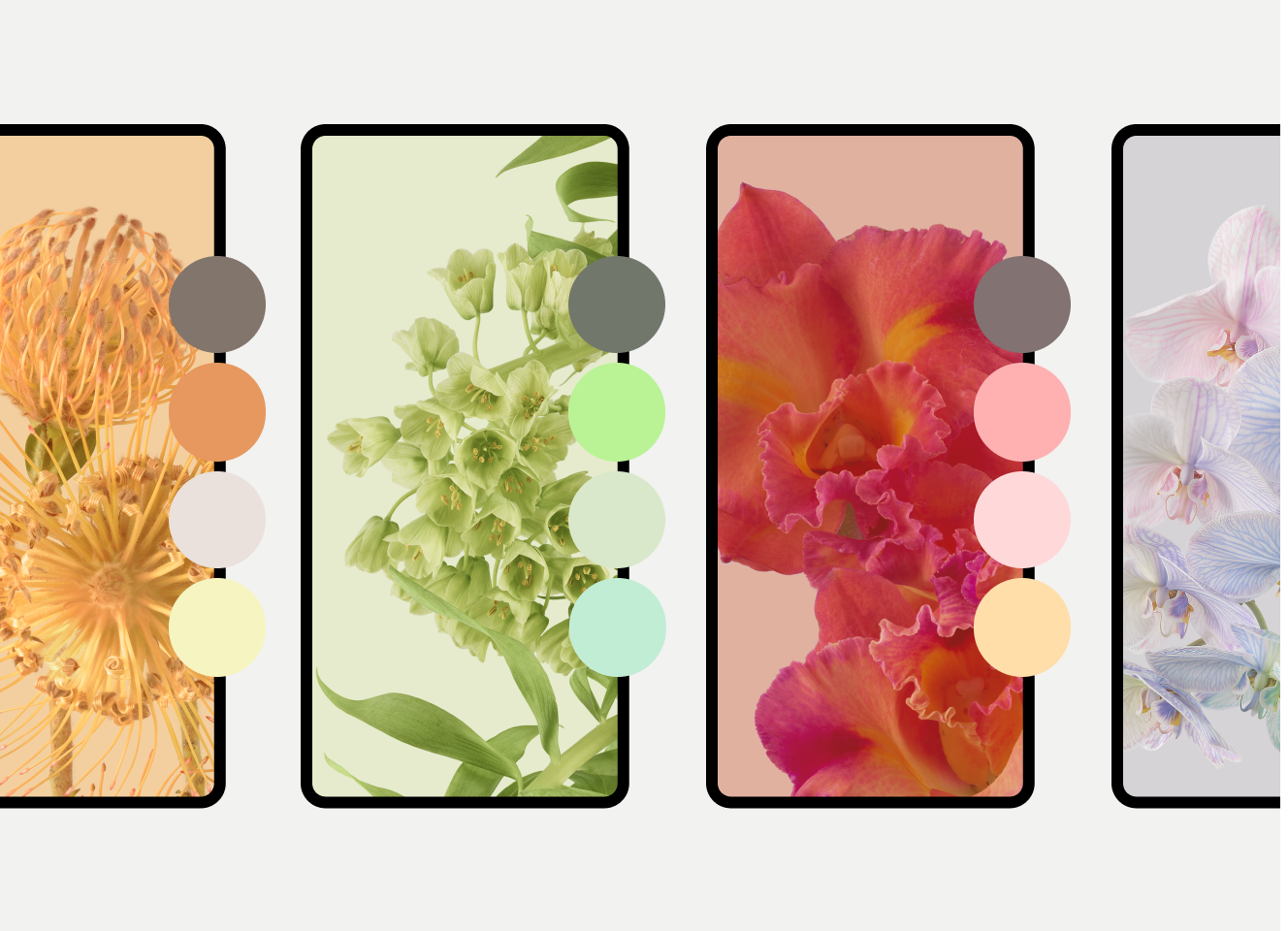
চিত্র ৩। প্রদত্ত টোনাল প্যালেট তৈরির উদাহরণ সিস্টেমটি এই একক ওয়ালপেপার ব্যবহার করে পাঁচটি ভিন্ন রঙের স্কিম তৈরি করে, যা যেকোনো হালকা এবং অন্ধকার থিমের ভিত্তি প্রদান করে।
ব্যবহারকারীর ডিভাইসে রঙের বৈচিত্র্য কীভাবে প্রদর্শিত হয়
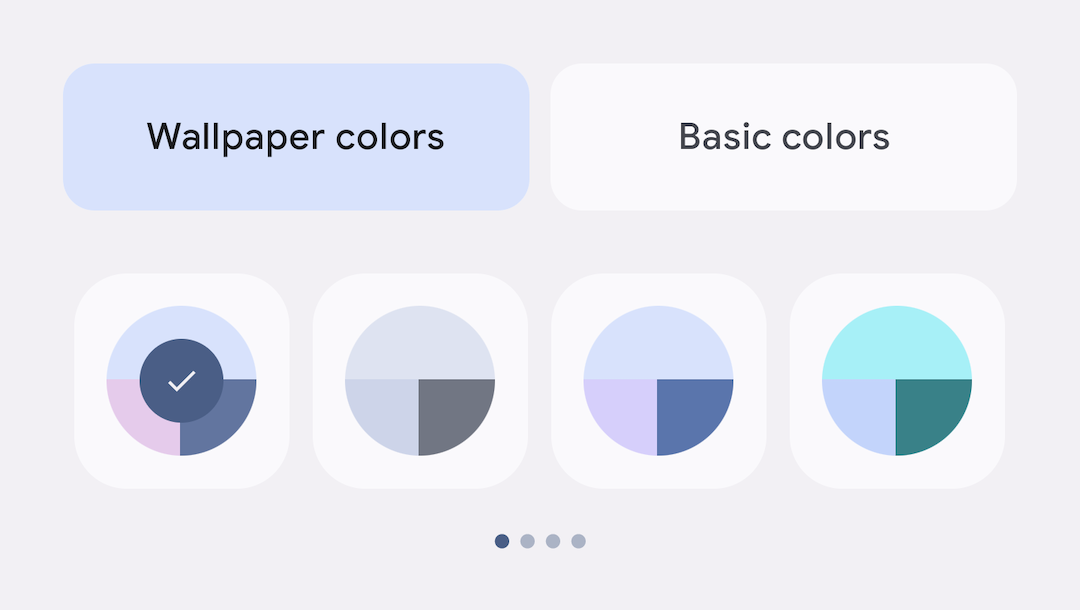
ব্যবহারকারীরা অ্যান্ড্রয়েড ১২ থেকে শুরু করে ওয়ালপেপার-এক্সট্র্যাক্ট করা রঙ এবং বিভিন্ন থিম থেকে রঙের বৈচিত্র্য নির্বাচন করতে পারবেন, অ্যান্ড্রয়েড ১৩-তে আরও বৈচিত্র্য যুক্ত করা হবে। উদাহরণস্বরূপ, অ্যান্ড্রয়েড ১৩ চালিত পিক্সেল ফোনের একজন ব্যবহারকারী ওয়ালপেপার এবং স্টাইল সেটিংস থেকে একটি বৈচিত্র্য নির্বাচন করবেন, যেমন চিত্র ৪-এ দেখানো হয়েছে।

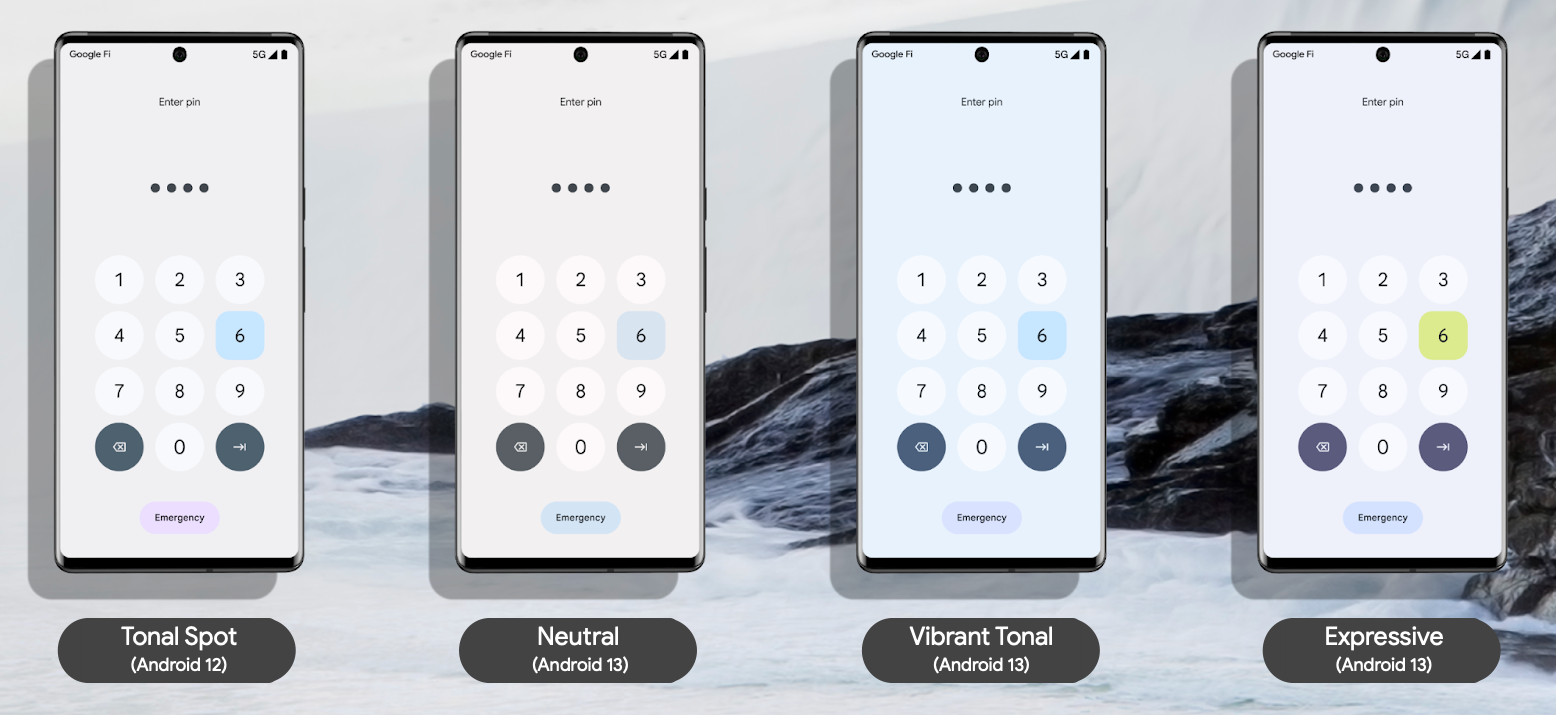
অ্যান্ড্রয়েড ১২ টোনাল স্পট ভেরিয়েন্ট যোগ করেছে, তারপরে অ্যান্ড্রয়েড ১৩ তে নিউট্রাল , ভাইব্রেন্ট টোনাল এবং এক্সপ্রেসিভ ভেরিয়েন্ট যুক্ত করেছে। প্রতিটি ভেরিয়েন্টের একটি অনন্য রেসিপি রয়েছে যা ব্যবহারকারীর ওয়ালপেপারের রঙগুলিকে প্রাণবন্ততা এবং রঙের ঘূর্ণনের মাধ্যমে রূপান্তরিত করে। নিম্নলিখিত উদাহরণটি এই চারটি রঙের ভেরিয়েন্টের মাধ্যমে প্রকাশিত একটি একক রঙের স্কিম দেখায়।

আপনার অ্যাপটি এখনও এই রঙগুলি অ্যাক্সেস করার জন্য একই টোকেন ব্যবহার করে। টোকেন সম্পর্কে বিস্তারিত জানার জন্য, এই পৃষ্ঠায় টোকেন দিয়ে আপনার থিম তৈরি করুন দেখুন।
ভিউ দিয়ে শুরু করুন
আপনি অ্যাপ অথবা অ্যাক্টিভিটি লেভেলে ডাইনামিক কালার প্রয়োগ করতে পারেন। এটি করার জন্য, আপনার অ্যাপে একটি ActivityLifeCycleCallbacks নিবন্ধন করতে applyToActivitiesIfAvailable() কল করুন।
কোটলিন
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
জাভা
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
এরপর, আপনার অ্যাপে থিমটি যোগ করুন।
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
টোকেন দিয়ে আপনার থিম তৈরি করুন
ডায়নামিক কালার ডিজাইন টোকেনের সুবিধা গ্রহণ করে বিভিন্ন UI উপাদানে রঙ বরাদ্দ করাকে আরও সুগঠিত এবং সামঞ্জস্যপূর্ণ করে তোলে। একটি ডিজাইন টোকেন আপনাকে UI এর বিভিন্ন উপাদানে একটি সেট মানের পরিবর্তে অর্থগতভাবে রঙের ভূমিকা নির্ধারণ করতে দেয়। এটি আপনার অ্যাপের টোনাল সিস্টেমকে আরও নমনীয়তা, স্কেলেবিলিটি এবং সামঞ্জস্য বজায় রাখতে সক্ষম করে এবং হালকা এবং অন্ধকার থিম এবং ডায়নামিক রঙের জন্য ডিজাইন করার সময় বিশেষভাবে শক্তিশালী।
নিম্নলিখিত স্নিপেটগুলিতে হালকা এবং গাঢ় থিমের উদাহরণ এবং গতিশীল রঙের টোকেন প্রয়োগের পরে একটি সংশ্লিষ্ট রঙের xml দেখানো হয়েছে।
হালকা থিম
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
গাঢ় থিম
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
রঙ xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
আরও তথ্যের জন্য:
ডায়নামিক কালার, কাস্টম কালার এবং টোকেন তৈরি সম্পর্কে আরও জানতে, ম্যাটেরিয়াল ৩ ডায়নামিক কালার পৃষ্ঠাটি দেখুন।
বেস কালার প্যালেট এবং আপনার অ্যাপের রঙ এবং থিম তৈরি করতে, ম্যাটেরিয়াল থিম বিল্ডারটি দেখুন, যা ফিগমা প্লাগইনের মাধ্যমে বা ব্রাউজারে পাওয়া যায়)।
রঙের স্কিম ব্যবহার করে আপনার অ্যাপে কীভাবে আরও ভালো অ্যাক্সেসিবিলিটি সক্ষম করা যায় সে সম্পর্কে আরও জানতে, রঙ সিস্টেম অ্যাক্সেসিবিলিটি সম্পর্কে ম্যাটেরিয়াল 3 পৃষ্ঠাটি দেখুন।
কাস্টম বা ব্র্যান্ডের রঙ ধরে রাখুন
যদি আপনার অ্যাপে এমন কাস্টম বা ব্র্যান্ডের রঙ থাকে যা আপনি ব্যবহারকারীর পছন্দ অনুসারে পরিবর্তন করতে চান না, তাহলে আপনার রঙের স্কিম তৈরি করার সময় আপনি সেগুলি পৃথকভাবে যোগ করতে পারেন। উদাহরণস্বরূপ:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
বিকল্পভাবে, আপনি মেটেরিয়াল থিম বিল্ডার ব্যবহার করে অতিরিক্ত রঙ আমদানি করতে পারেন যা আপনার রঙের স্কিমকে প্রসারিত করে, যার ফলে একটি ইউনিফাইড কালার সিস্টেম তৈরি হয়। এই বিকল্পের সাহায্যে, কাস্টম রঙের স্বর পরিবর্তন করতে HarmonizedColors ব্যবহার করুন। এটি ব্যবহারকারী-উত্পাদিত রঙের সাথে মিলিত হলে একটি ভিজ্যুয়াল ভারসাম্য এবং অ্যাক্সেসযোগ্য বৈসাদৃশ্য অর্জন করে। এটি applyToContextIfAvailable() এর সাথে রানটাইমে ঘটে।

কাস্টম রঙের সমন্বয় সাধনের বিষয়ে উপাদান 3 এর নির্দেশিকা দেখুন।
আপনার অভিযোজিত আইকন এবং উইজেটগুলিতে ডায়নামিক রঙ প্রয়োগ করুন

আপনার অ্যাপে ডায়নামিক কালার থিমিং সক্ষম করার পাশাপাশি, আপনি অ্যান্ড্রয়েড ১২ থেকে শুরু করে উইজেট এবং অ্যান্ড্রয়েড ১৩ থেকে শুরু করে অ্যাডাপ্টিভ আইকনগুলির জন্য ডায়নামিক কালার থিমিং সমর্থন করতে পারেন।