Android 12 中新增的“动态配色”功能可让用户根据个人壁纸的色调或通过壁纸选择器中的所选颜色来个性化设置设备。
您可以通过添加 DynamicColors API 来利用此功能,该 API 会将此主题应用到您的应用或 activity,从而让您的应用更具个性化。

本页包含有关在应用中实现动态配色的说明。此功能还可单独用于微件和自适应图标,如本页稍后所述。 您还可以尝试完成 codelab。
Android 如何创建配色方案
Android 会执行以下步骤,根据用户的壁纸生成配色方案。
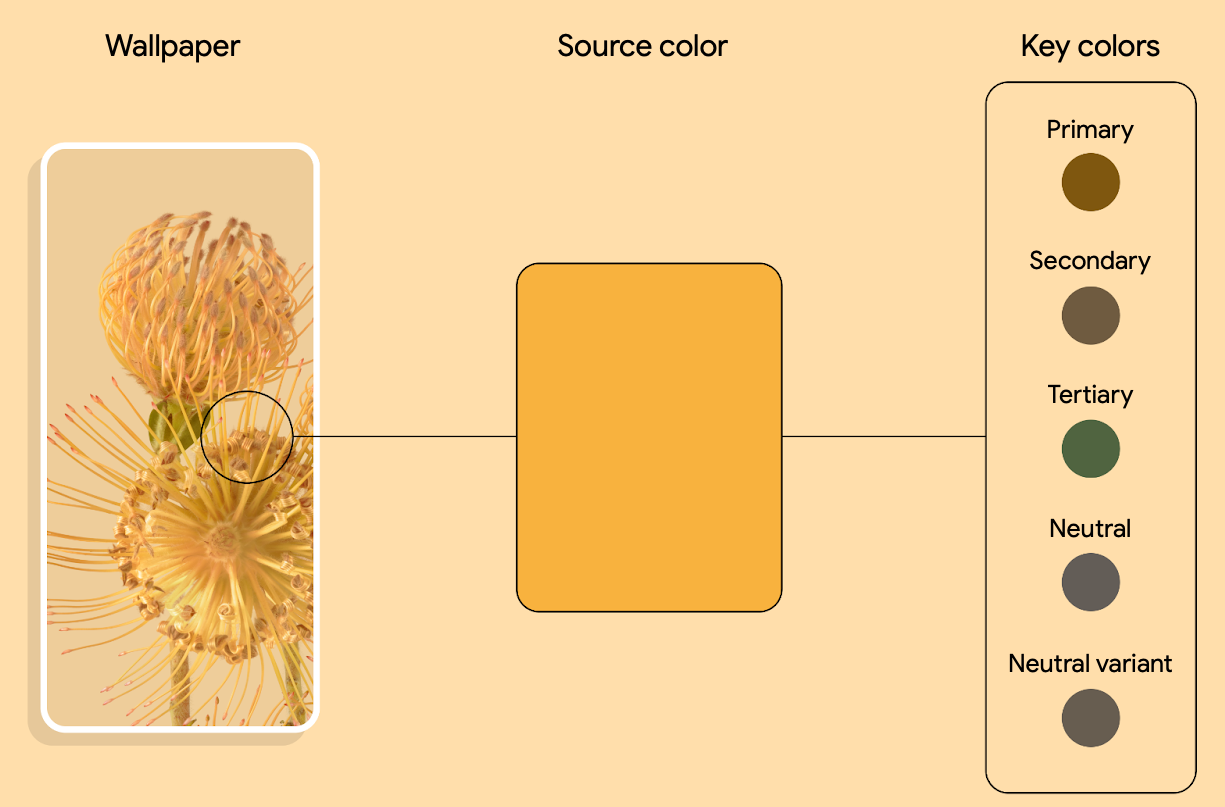
系统会检测所选壁纸图片中的主要颜色,并提取源颜色。
系统会使用该源颜色进一步外推出五种关键颜色,即主色、辅色、第三色、中性色和中性变体色。

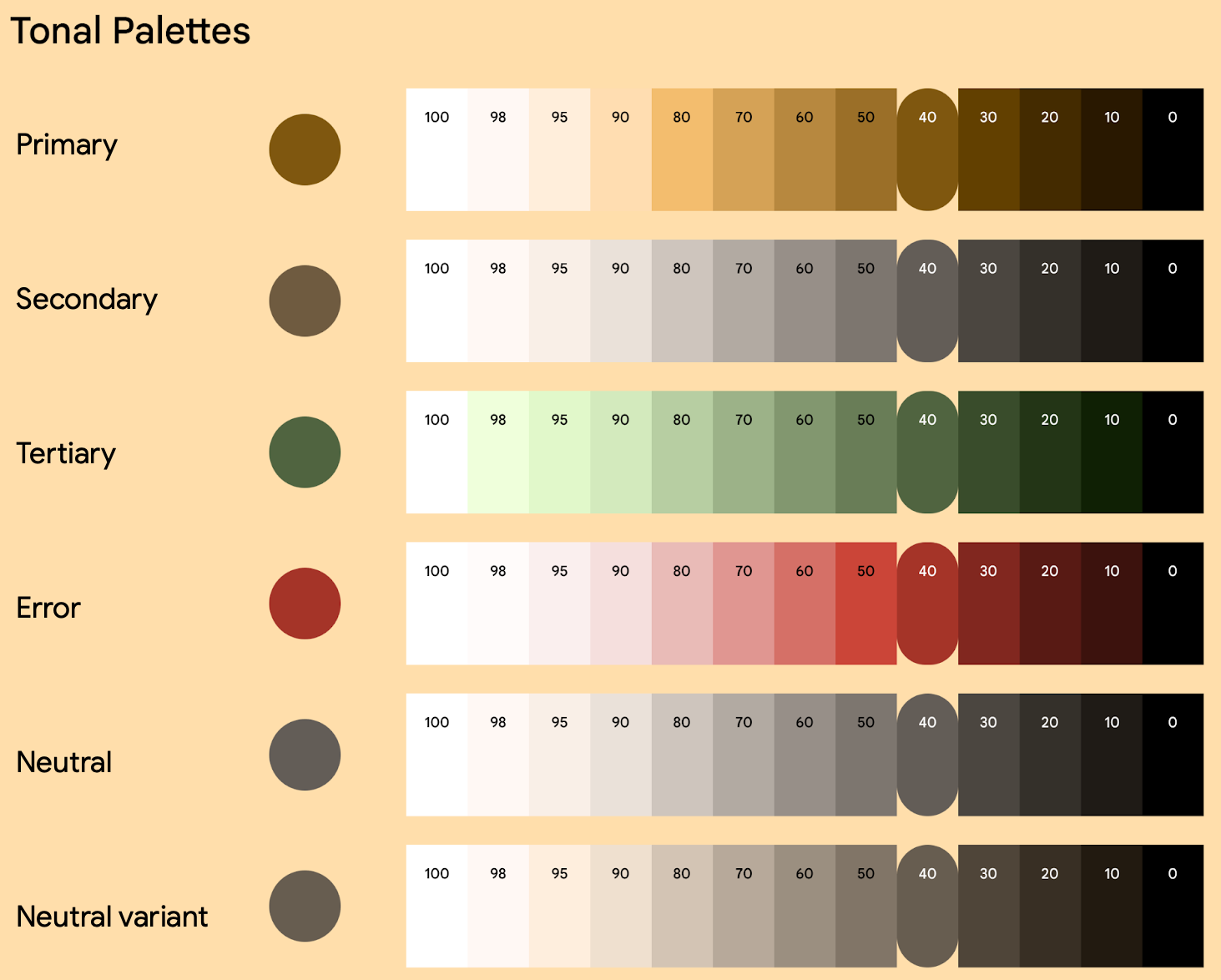
图 2. 从壁纸图片中提取源颜色并提取为五种关键颜色的示例 系统会将每种关键颜色解读为包含 13 种色调的色调调色板。

图 3. 生成指定色调调色板的示例 系统会使用此单个壁纸派生出五种不同的配色方案,作为任何浅色主题和深色主题的基础。
颜色变体在用户设备上的显示方式
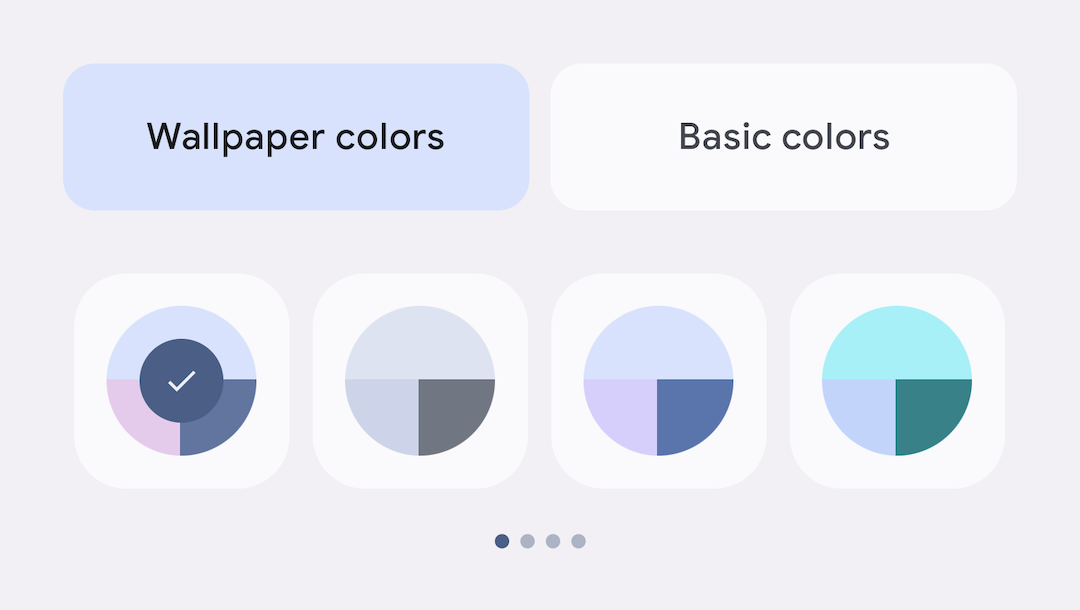
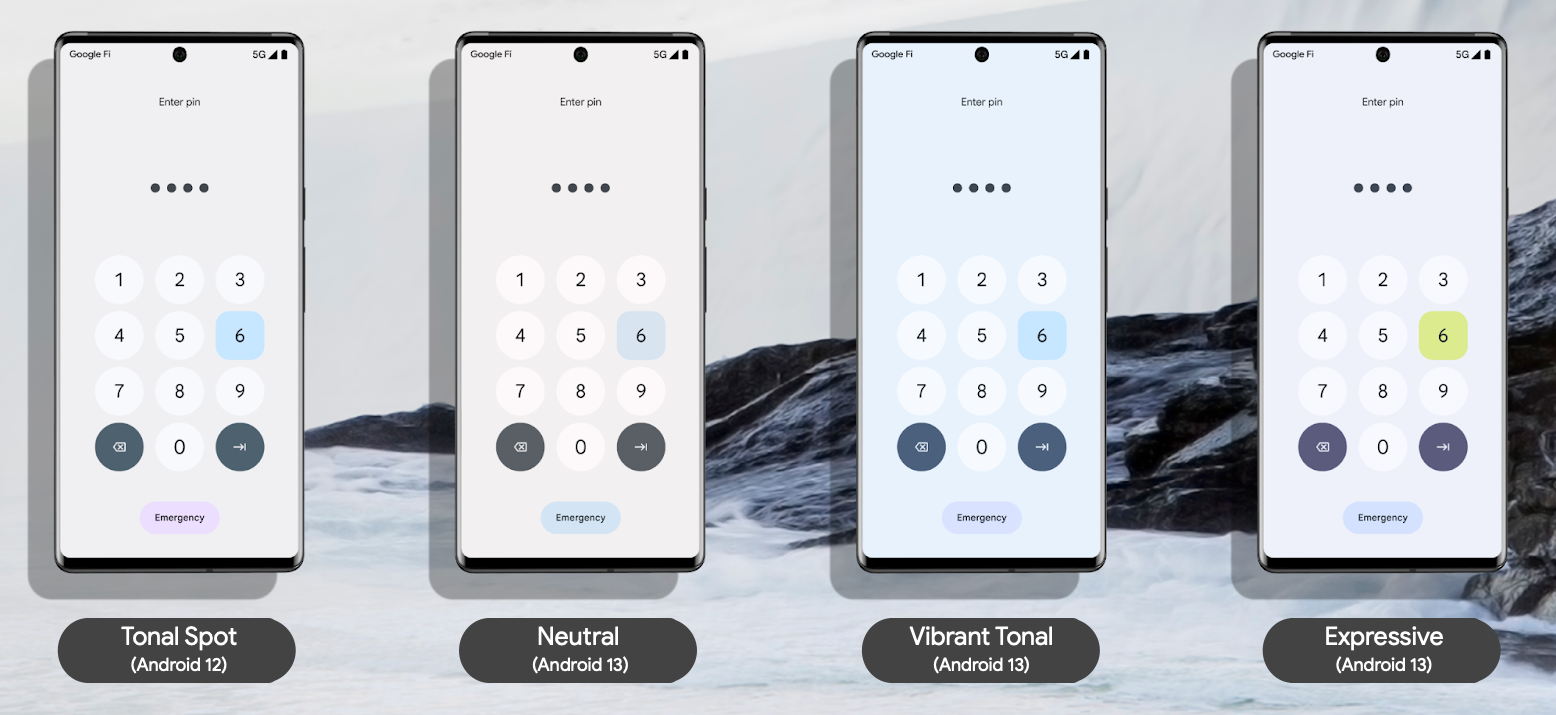
从 Android 12 开始,用户可以从壁纸提取的颜色和不同的主题中选择颜色变体,Android 13 中添加了更多变体。例如,如果用户使用的是搭载 Android 13 的 Pixel 手机,则可以从壁纸和样式设置中选择变体,如图 4 所示。

Android 12 添加了基调突出变体,随后 Android 13 又添加了中性、鲜艳基调和表现力强变体。每种变体都有独特的配方,可通过调整鲜艳度和旋转色调来转换用户壁纸的种子颜色。以下示例展示了通过这四种颜色变体表达的单一配色方案。

您的应用仍使用相同的令牌来访问这些颜色。如需详细了解令牌,请参阅本页中的使用令牌创建主题。
视图使用入门
您可以在应用或 activity 级别应用动态配色。为此,请调用 applyToActivitiesIfAvailable() 以向您的应用注册 ActivityLifeCycleCallbacks。
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
接下来,将主题添加到应用中。
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
使用令牌创建主题
动态配色利用设计令牌,使为不同界面元素分配颜色更加顺畅和一致。借助设计令牌,您可以为界面的不同元素语义化地分配颜色角色,而不是分配设定的值。这可让应用在色调系统方面更具灵活性、可伸缩性和一致性,在设计浅色主题、深色主题和动态颜色时尤其有用。
以下代码段展示了应用动态颜色令牌后的浅色和深色主题示例,以及相应的颜色 XML。
浅色主题
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
深色主题
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
颜色 XML
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
更多信息:
如需详细了解动态配色、自定义颜色和生成令牌,请参阅 Material 3 动态配色页面。
如需生成基本调色板以及应用颜色和主题,请查看 Material Theme Builder(可通过 Figma 插件或浏览器使用)。
如需详细了解如何使用配色方案来提升应用的无障碍功能,请参阅 Material 3 页面上的颜色系统无障碍功能。
保留自定义颜色或品牌颜色
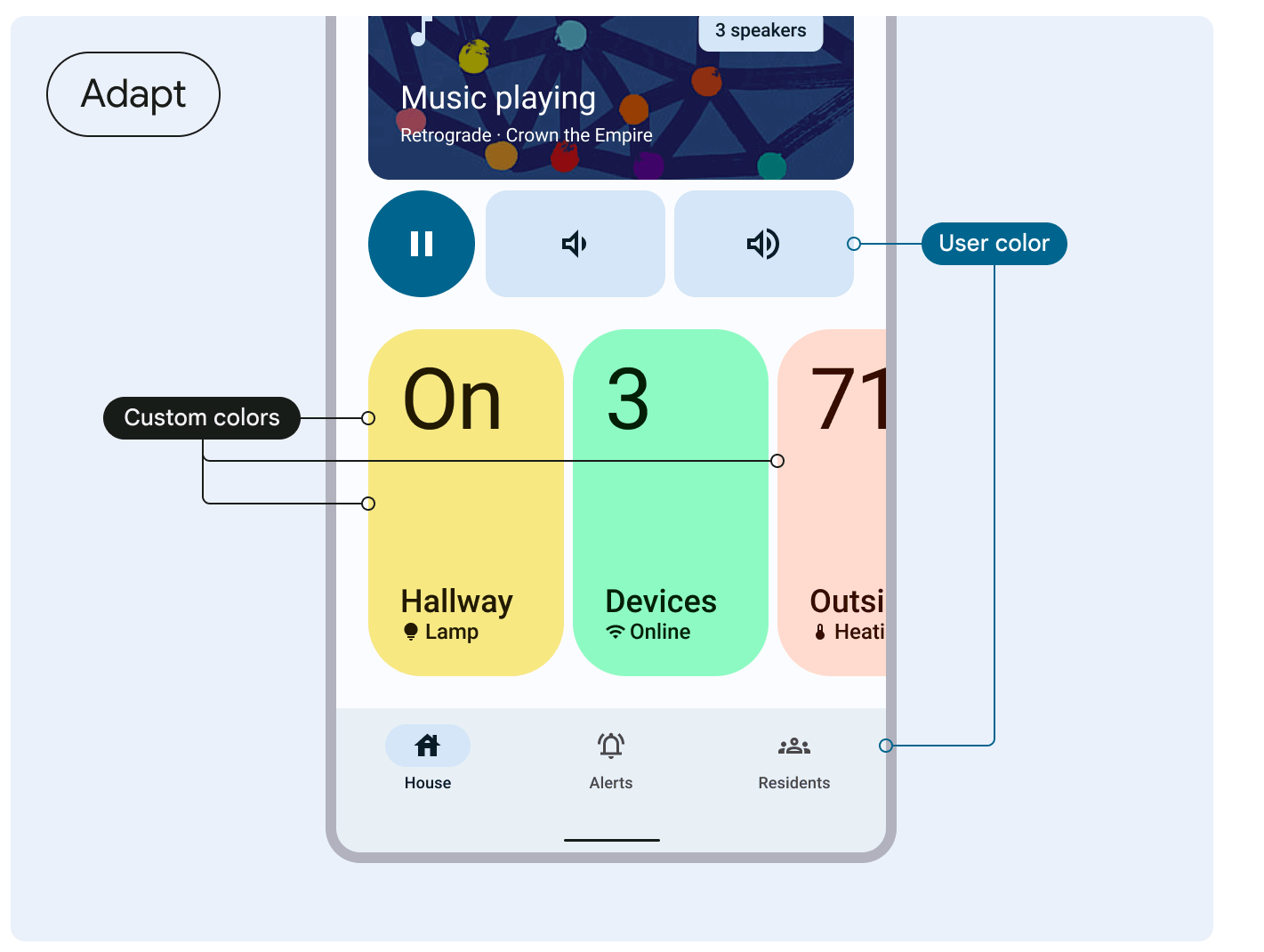
如果您的应用具有自定义颜色或品牌颜色,并且您不想根据用户偏好设置更改这些颜色,可以在构建配色方案时单独添加这些颜色。例如:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
或者,您也可以使用 Material Theme Builder 导入用于扩展配色方案的其他颜色,从而创建统一的颜色系统。使用此选项时,您可以使用 HarmonizedColors 来调整自定义颜色的色调。这样一来,当与用户生成的颜色结合使用时,可实现视觉平衡和无障碍对比度。它在运行时发生,并带有 applyToContextIfAvailable()。

请参阅 Material 3 关于协调自定义颜色的指南。
将动态配色应用于自适应图标和 widget

除了在应用中启用动态色彩主题之外,您还可以从 Android 12 开始为 widget 支持动态色彩主题,并从 Android 13 开始为自适应图标支持动态色彩主题。


