मटीरियल डिज़ाइन, यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए ऊंचाई उपलब्ध कराता है. ऊंचाई पर पहुंचने से उपयोगकर्ताओं को सहायता मिलती है हर एलिमेंट की अहमियत को समझते हैं और इन चीज़ों पर फ़ोकस करते हैं मौजूदा टास्क को पूरा कर लिया है.
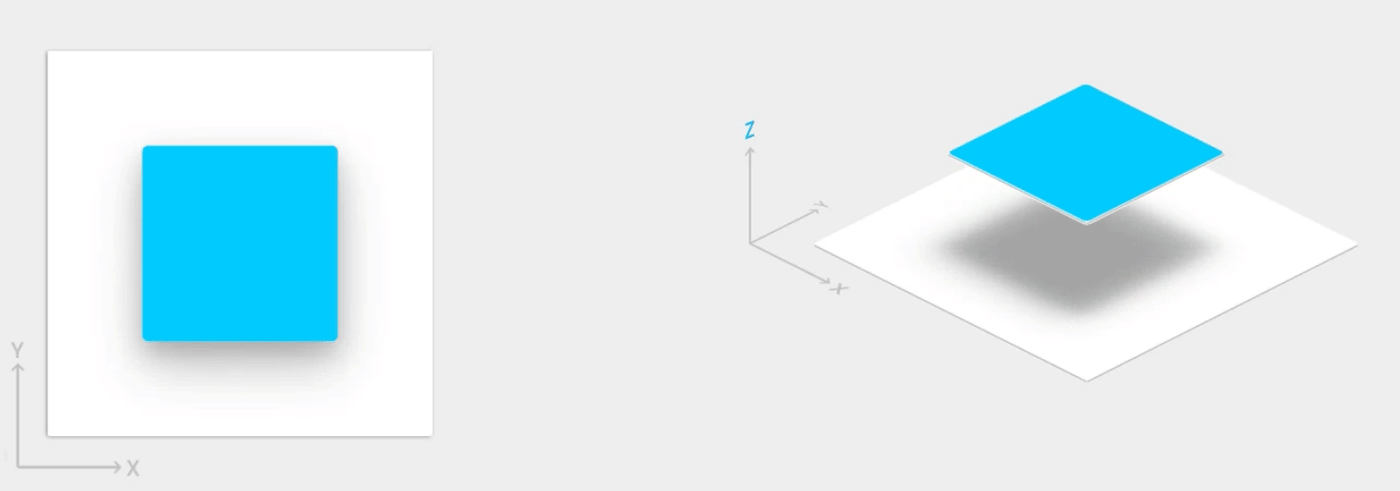
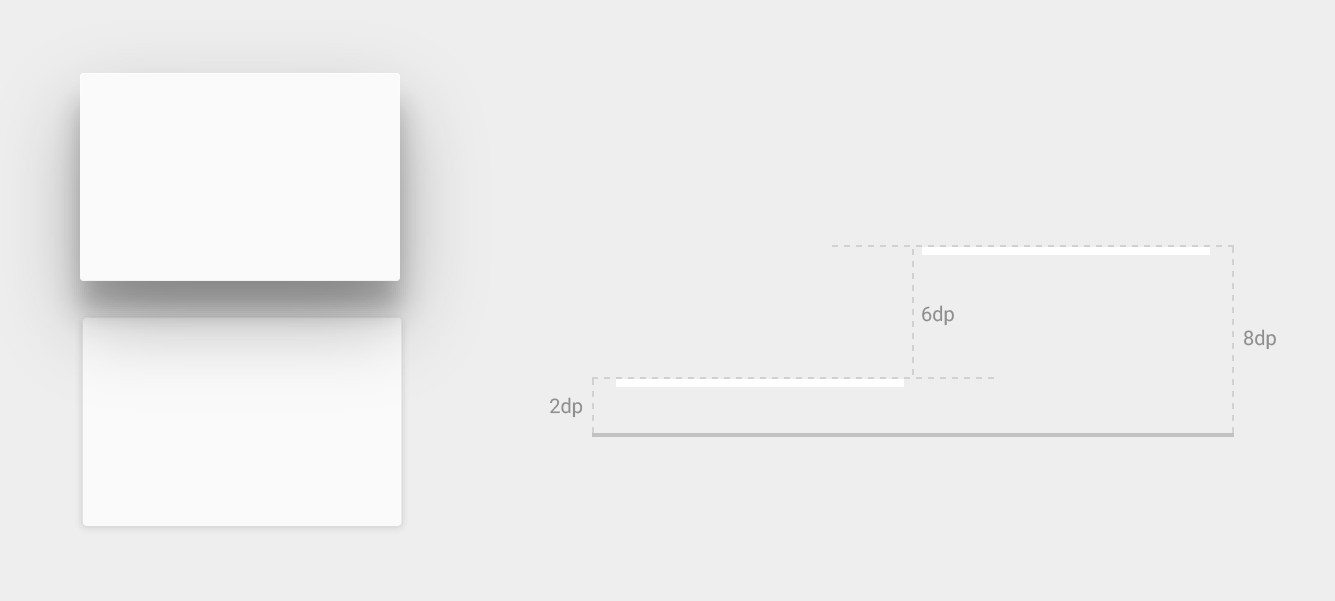
किसी व्यू की ऊंचाई को Z प्रॉपर्टी से दिखाया जाता है. इससे तय होता है कि इसकी परछाई का विज़ुअल तौर पर दिखना. ज़्यादा Z वैल्यू वाले व्यू को ज़्यादा कास्ट किया जाता है, शैडो कम हो जाते हैं और वे कम Z वैल्यू वाले व्यू को छिपा देते हैं. हालांकि, व्यू की Z वैल्यू, व्यू के साइज़ पर असर नहीं डालती है.

एलिवेटेड व्यू के पैरंट की ओर से परछाइयां बनाई जाती हैं. ये इन बातों पर निर्भर करते हैं: स्टैंडर्ड व्यू क्लिपिंग, जिसे माता-पिता डिफ़ॉल्ट रूप से क्लिप करते हैं.
ऐसे ऐनिमेशन बनाने के लिए एलिवेशन का इस्तेमाल करना भी उपयोगी होता है जिनमें विजेट कुछ समय के लिए बढ़ जाते हैं कार्रवाई करते समय व्यू प्लेन के ऊपर सेट करें.
ज़्यादा जानकारी के लिए, यह देखें चढ़ाई में मटीरियल डिज़ाइन.
अपने दृश्यों के लिए ऊंचाई असाइन करें
किसी व्यू के लिए Z वैल्यू में दो कॉम्पोनेंट होते हैं:
- एलिवेशन: स्टैटिक कॉम्पोनेंट
- अनुवाद: ऐनिमेशन के लिए इस्तेमाल किया जाने वाला डाइनैमिक कॉम्पोनेंट
Z = elevation + translationZ
Z वैल्यू को डीपी (डेंसिटी-इंडिपेंडेंट पिक्सल) में मेज़र किया जाता है.

किसी व्यू की डिफ़ॉल्ट (रेस्टिंग) ऊंचाई सेट करने के लिए
एक्सएमएल लेआउट में android:elevation एट्रिब्यूट. ऊंचाई सेट करने के लिए
गतिविधि के कोड में एक दृश्य है, तो इसका उपयोग करें
View.setElevation() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका.
किसी व्यू का अनुवाद सेट करने के लिए,
View.setTranslationZ() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका.
कॉन्टेंट बनाने
ViewPropertyAnimator.z() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
और
ViewPropertyAnimator.translationZ()
तरीकों की मदद से, व्यू में होने वाली बढ़ोतरी को ऐनिमेट किया जा सकता है. ज़्यादा जानकारी के लिए, देखें
इसके लिए एपीआई संदर्भ
ViewPropertyAnimator अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
और प्रॉपर्टी
ऐनिमेशन डेवलपर गाइड देखें.
आप यह भी इस्तेमाल कर सकते हैं कि
StateListAnimator अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
डिक्लेरेटिव तरीके से इन ऐनिमेशन को साफ़ तौर पर बताने के लिए. यह खास तौर पर इन कामों के लिए फ़ायदेमंद है
ऐसे मामले जहां स्थिति बदलने पर ऐनिमेशन ट्रिगर होते हैं, जैसे कि जब उपयोगकर्ता किसी बटन पर टैप करता है.
ज़्यादा जानकारी के लिए, यह देखें
ऐनिमेट व्यू
StateListAnimator का इस्तेमाल करके स्थिति में बदलाव करता है.
व्यू के गहरे हिस्सों और आउटलाइन को पसंद के मुताबिक बनाएं
ड्रॉ करने लायक व्यू के बैकग्राउंड की सीमाएं, इस इमेज का डिफ़ॉल्ट आकार तय करती हैं शैडो. आउटलाइन किसी ग्राफ़िक ऑब्जेक्ट का बाहरी आकार दिखाती है और टच फ़ीडबैक के लिए रिपल एरिया को परिभाषित करती है.
इस व्यू पर विचार करें, जिसे ड्रॉ करने लायक बैकग्राउंड के साथ परिभाषित किया गया है:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
ड्रॉ करने लायक बैकग्राउंड का मतलब है, रेक्टैंगल और उसके कोने:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
इस व्यू में गोल किनारों वाली परछाई दिखती है, क्योंकि बैकग्राउंड ड्रॉ करने लायक है व्यू की आउटलाइन तय करता है. पसंद के मुताबिक आउटलाइन देने से डिफ़ॉल्ट सेटिंग बदल जाती है की तरह दिखता है.
अपने कोड में किसी व्यू के लिए कस्टम आउटलाइन तय करने के लिए, यह तरीका अपनाएं:
-
ViewOutlineProviderअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है क्लास. -
getOutline()अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है तरीका. - इसकी मदद से, अपने व्यू के लिए नया आउटलाइन प्रोवाइडर असाइन करें
View.setOutlineProvider()अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है तरीका.
गोल किनारों वाली अंडाकार और आयताकार आउटलाइन बनाई जा सकती हैं. इसके लिए,
तरीका हो सकता है
Outline अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
क्लास. व्यू के लिए डिफ़ॉल्ट आउटलाइन देने वाला टूल,
बैकग्राउंड में दिखता है. किसी दृश्य को शैडो कास्ट करने से रोकने के लिए, उसकी
null को आउटलाइन देने वाला.
क्लिप को मिले व्यू
व्यू क्लिप करने से, व्यू का आकार बदला जा सकता है. आपके पास इतने क्लिप व्यू के लिए क्लिप देखने का विकल्प है
अन्य डिज़ाइन एलिमेंट के साथ कंसिस्टेंसी बनाए रखना या व्यू का आकार बदलना
उपयोगकर्ता के इनपुट का जवाब. किसी व्यू को उसके आउटलाइन वाले हिस्से में क्लिप करने के लिए,
View.setClipToOutline() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका. सिर्फ़ वे आउटलाइन जो रेक्टैंगल, वृत्त, और राउंड रेक्टैंगल के साथ काम करती हैं
क्लिपिंग, जैसा कि
Outline.canClip() अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
तरीका.
किसी व्यू को ड्रॉ करने लायक आकार में क्लिप करने के लिए, ड्रॉ करने लायक को
व्यू का बैकग्राउंड—जैसा कि पिछले उदाहरण में दिखाया गया है—और
View.setClipToOutline() तरीका.
व्यू से जुड़ी क्लिप बनाने में बहुत खर्चा आता है. इसलिए, इस्तेमाल किए जाने वाले आकार को ऐनिमेट न करें किसी व्यू को क्लिप करने के लिए. यह इफ़ेक्ट पाने के लिए, रीवील ऐनिमेशन.