Material Design introduce l'elevazione per gli elementi dell'interfaccia utente. L'altitudine aiuta gli utenti a capire l'importanza relativa di ogni elemento e a concentrare la loro attenzione su l'attività corrente.
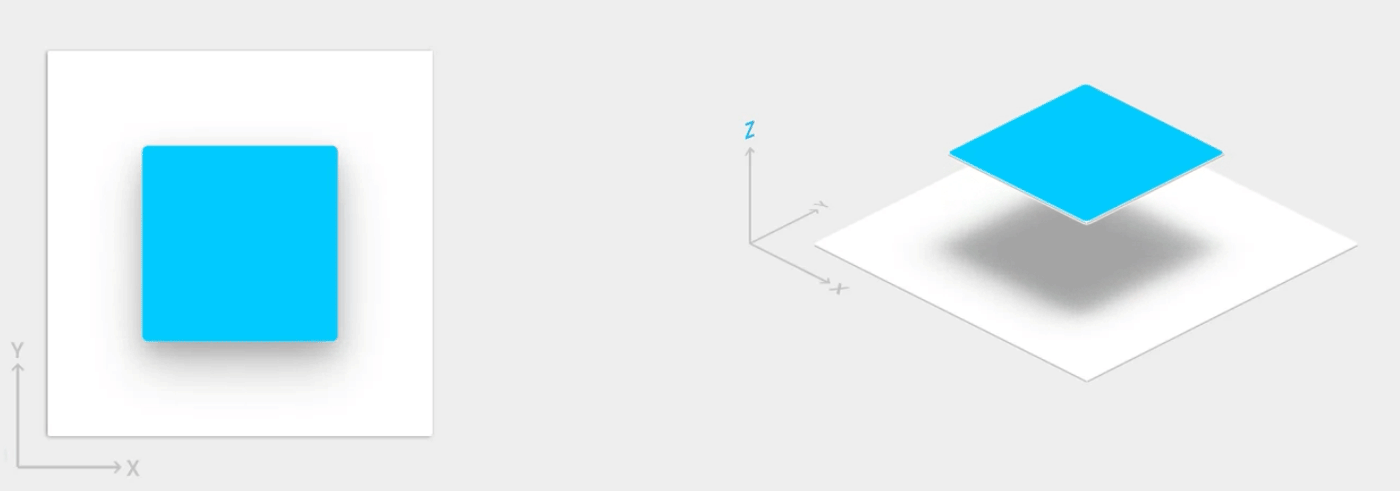
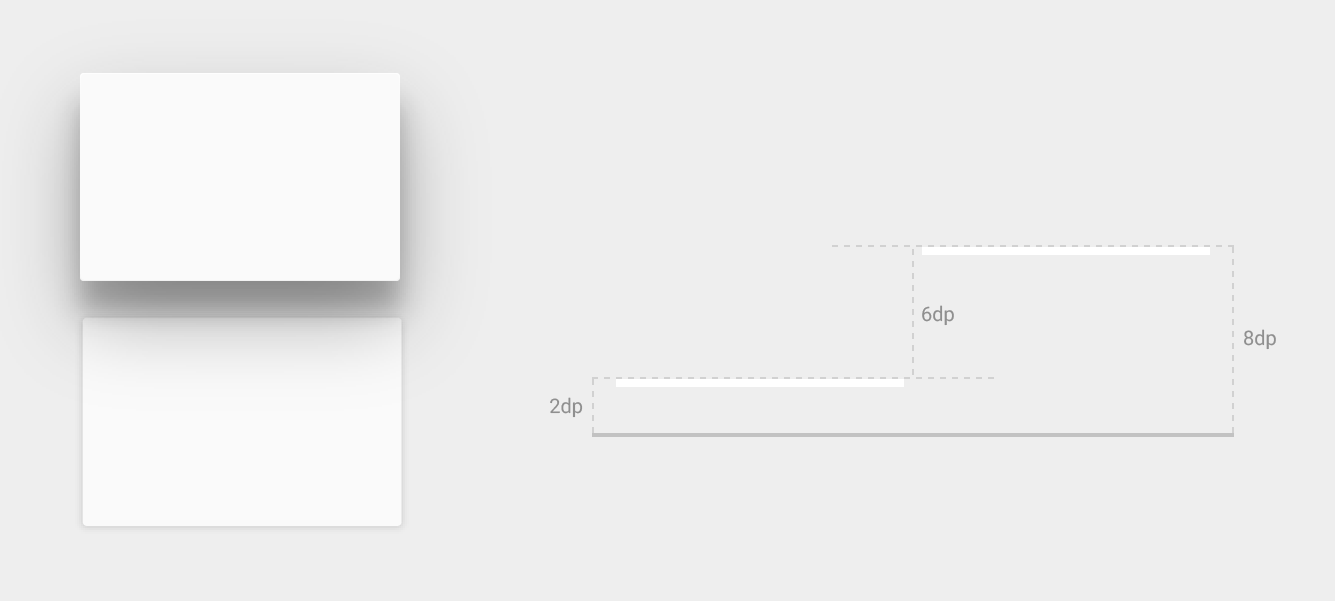
L'elevazione di una vista, rappresentata dalla proprietà Z, determina la l'aspetto visivo della sua ombra. Le visualizzazioni con valori Z più alti hanno una trasmissione maggiore, ombre più attenuate e occultano le viste con valori Z più bassi. Tuttavia, Il valore Z di una vista non influisce sulle dimensioni della visualizzazione.

Le ombre sono tracciate dall'elemento padre della vista dall'alto. Sono soggetti alle ritaglio della visualizzazione standard e sono ritagliati dall'elemento principale per impostazione predefinita.
L'elevazione è utile anche per creare animazioni in cui i widget si alzano temporaneamente al di sopra del piano di visualizzazione quando si eseguono azioni.
Per ulteriori informazioni, vedi Elevazione in Material Design.
Assegna l'elevazione alle viste
Il valore Z di una vista è costituito da due componenti:
- Altitudine: il componente statico
- Traduzione: il componente dinamico utilizzato per le animazioni
Z = elevation + translationZ
I valori Z vengono misurati in dp (pixel indipendenti dalla densità).

Per impostare l'elevazione predefinita (a riposo) di una vista, utilizza il
Attributo android:elevation nel layout XML. Per impostare l'elevazione
di una vista nel codice di un'attività, utilizza
View.setElevation()
.
Per impostare la traduzione di una vista, utilizza il metodo
View.setTranslationZ()
.
La
ViewPropertyAnimator.z()
e
ViewPropertyAnimator.translationZ()
consentono di animare l'elevazione delle viste. Per ulteriori informazioni, consulta
Riferimento API per
ViewPropertyAnimator
e la proprietà
per gli sviluppatori dell'animazione.
Puoi anche utilizzare
StateListAnimator
per specificare queste animazioni in modo dichiarativo. Ciò è particolarmente utile per
casi in cui le modifiche di stato attivano animazioni, come quando l'utente tocca un pulsante.
Per ulteriori informazioni, vedi
Visualizzazione animata
modifiche di stato utilizzando StateListAnimator.
Personalizza ombre e contorni
I limiti del tracciabile dello sfondo di una vista determinano la forma predefinita del relativo ombra. I contorni rappresentano la forma esterna di un oggetto grafico e per definire l'area ondulata per il feedback tattile.
Considera la seguente vista, definita con un elemento drawable sullo sfondo:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Lo sfondo disegnabile è definito come un rettangolo con angoli arrotondati:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
La vista proietta un'ombra con gli angoli arrotondati, poiché lo sfondo è disegnabile definisce il contorno della vista. Un contorno personalizzato sostituisce quello predefinito la forma dell'ombra di una vista.
Per definire una struttura personalizzata per una vista nel codice:
- Estendi la
ViewOutlineProvider. - Sostituisci il valore
getOutline(). - Assegna il nuovo fornitore di strutture alla vista con il
View.setOutlineProvider().
Puoi creare contorni ovali e rettangolari con angoli arrotondati utilizzando la
in
Outline
. Il fornitore di abbozzi predefinito per le visualizzazioni ottiene i contorni dalle
sfondo di una visualizzazione. Per impedire a una visualizzazione di proiettare ombra, imposta la relativa
Outline per null.
Visualizzazioni dai clip
La funzionalità di ritaglio consente di modificare la forma di una visualizzazione. Puoi tagliare le visualizzazioni per
coerenza con altri elementi di design o cambiare la forma di una vista
risposta all'input dell'utente. Puoi ritagliare una visualizzazione inserendo i contorni dell'area utilizzando il menu
View.setClipToOutline()
. Supportano solo i contorni di rettangoli, cerchi e rettangoli rotondi
come determinato dal
Outline.canClip()
.
Per ritagliare una visualizzazione alla forma di un drawable, imposta quest'ultimo come
sfondo della vista, come mostrato nell'esempio precedente, e richiama
il metodo View.setClipToOutline().
La creazione di clip nelle visualizzazioni è un'operazione costosa, quindi non animare la forma che utilizzi per ritagliare una visualizzazione. Per ottenere questo effetto, utilizza svela animazione.